
WEBデザイン観察-Fender(ギターブランド)
以前行っていた目を引く印刷物の観察を、WEBサイトでも行っていきます。WEBでは配置やサイズの具体的な数値まで取得できるので、今後のデザイン制作に役立つようこと細やかに観察して考察します。
今回選んだサイトと理由
ギターの老舗ブランドFenderです。たまたま個人的に利用することがあった際、「シンプルにそぎ落としされていて汎用的」という魅力を感じて観察しがいがありそうだと思ったため。没個性的にも見えますが、そうやって特に何もひっかかりを感じない物って、悪目立ちしないための工夫が密かに織り込まれているが故だという気がします。

全体レイアウト・余白
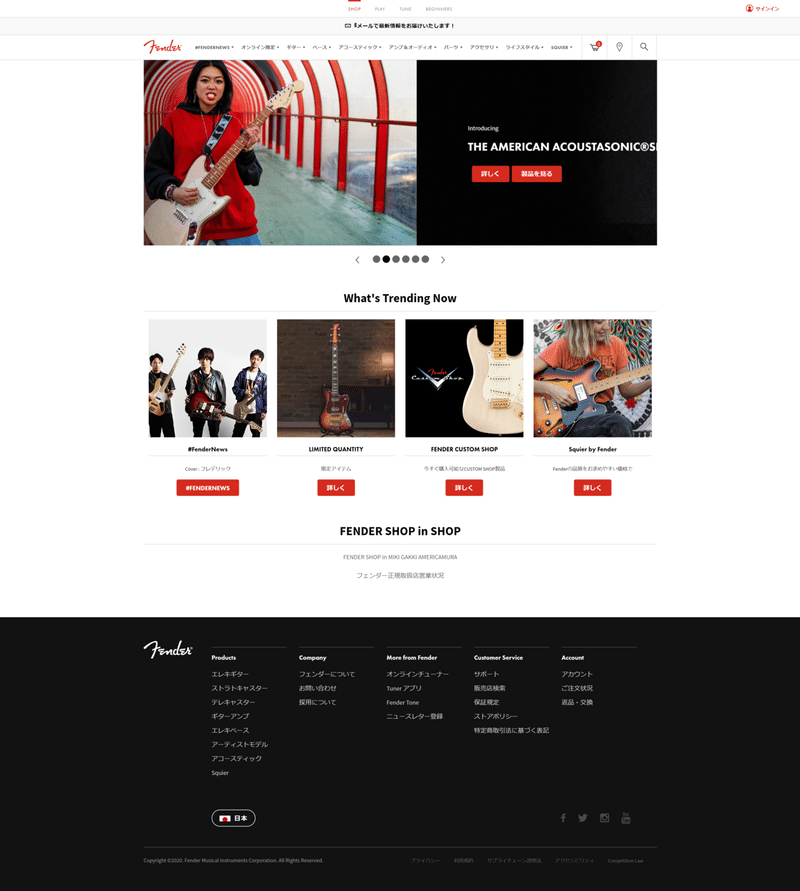
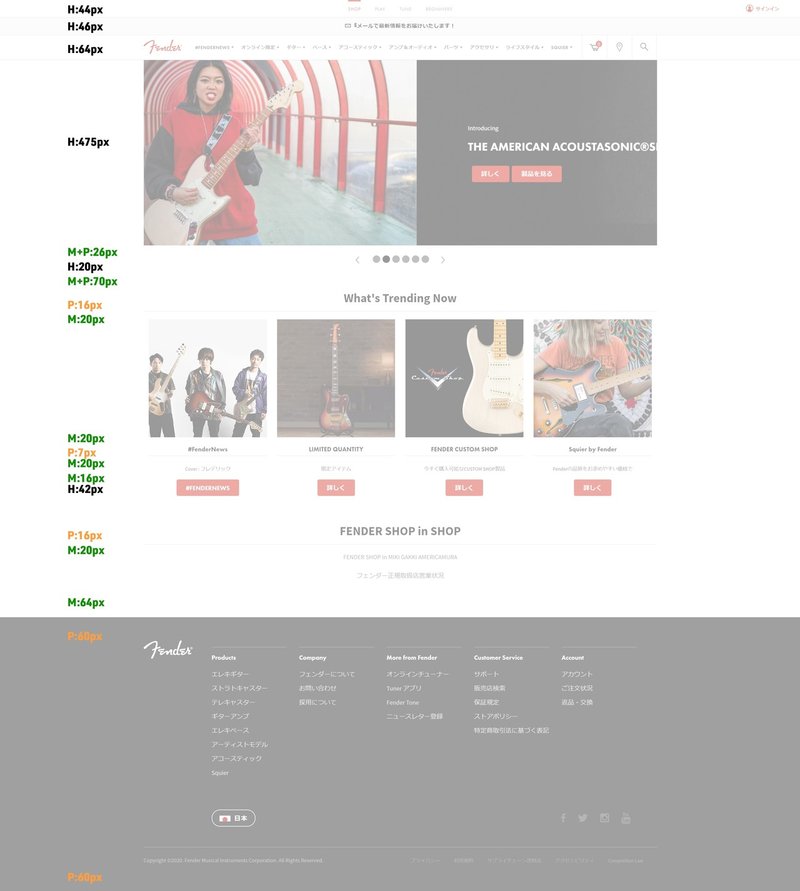
まずこのように全体のグリッド構成と各所の余白の数値を確認しました。基本的に1カラムレイアウトのすっきりとした構成です。

こうして計測してみると特段各要素の余白が広いわけでもないですが、あらゆる装飾的要素が排除されているため広々して見えます。(便宜上高さを合算してHとしてる部分もあります)
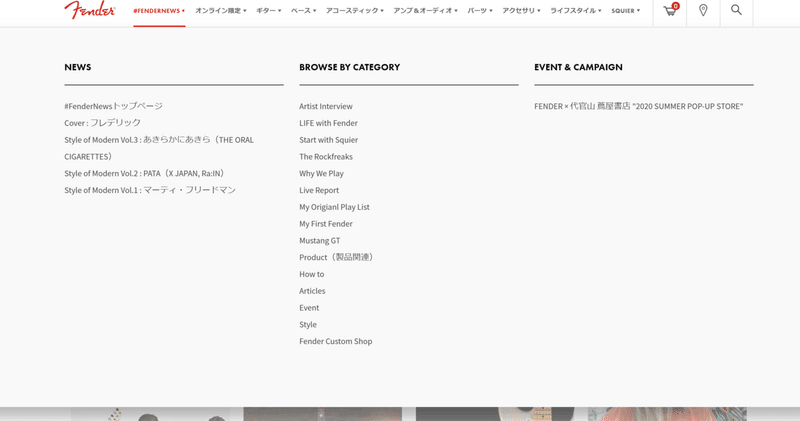
構成
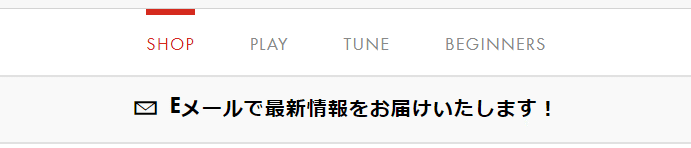
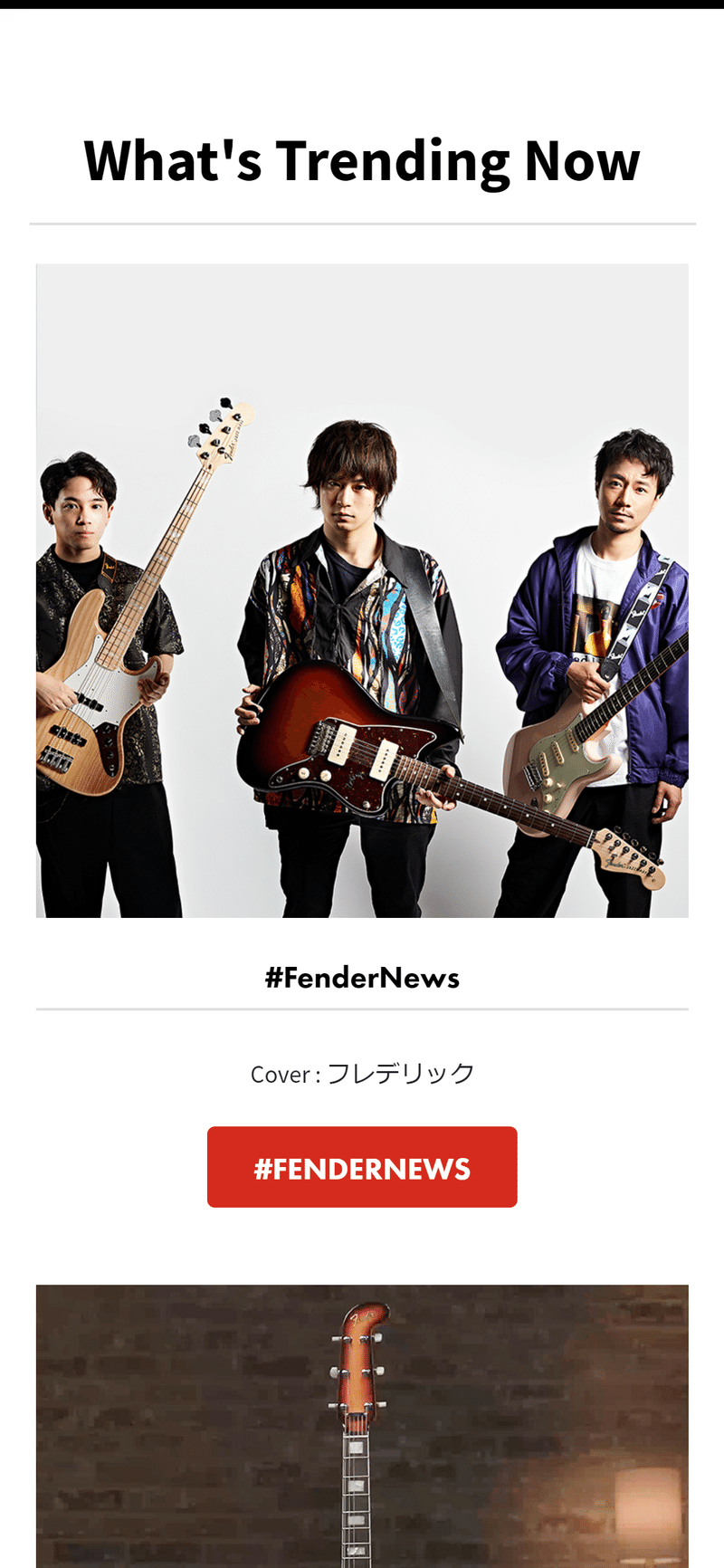
オンラインショップ、オンラインレッスン、チューナー、初心者向け情報へのナビゲーションリンクを最上部に表示させています。この位置に表示させることで、このサイトが4つに大別できることが伝わります。逆に利用者の目的もこの4つに分類できると踏んでいるのではないだろうか。今回は日本語化されているショップページを中心に観察します。

さらに、多くの情報を内包して細分化しているサイトであるためか、メガメニューを大胆に用いて目的のコンテンツへの到達を促しています。

メガメニューとは
メガナビゲーションメニュー・メガドロップダウンとも呼ばれる。広いスペースを使用し、多層構造のリンクを一目で分かりやすく表示したり、商品画像やアイコンをメニュー内に表示し、ユーザをうまく目的とするページに誘導したりするのに便利なナビゲーション。
配色

こうして使われてる色を細かく洗い出してみると、この無彩色の細かな使い分けが洗練さを醸し出している鍵だとわかりました。

有彩色もあえてブランドカラーの赤1色(d52b1e)に絞り写真や商品の色どりを引き立てているように見えます。
![]()
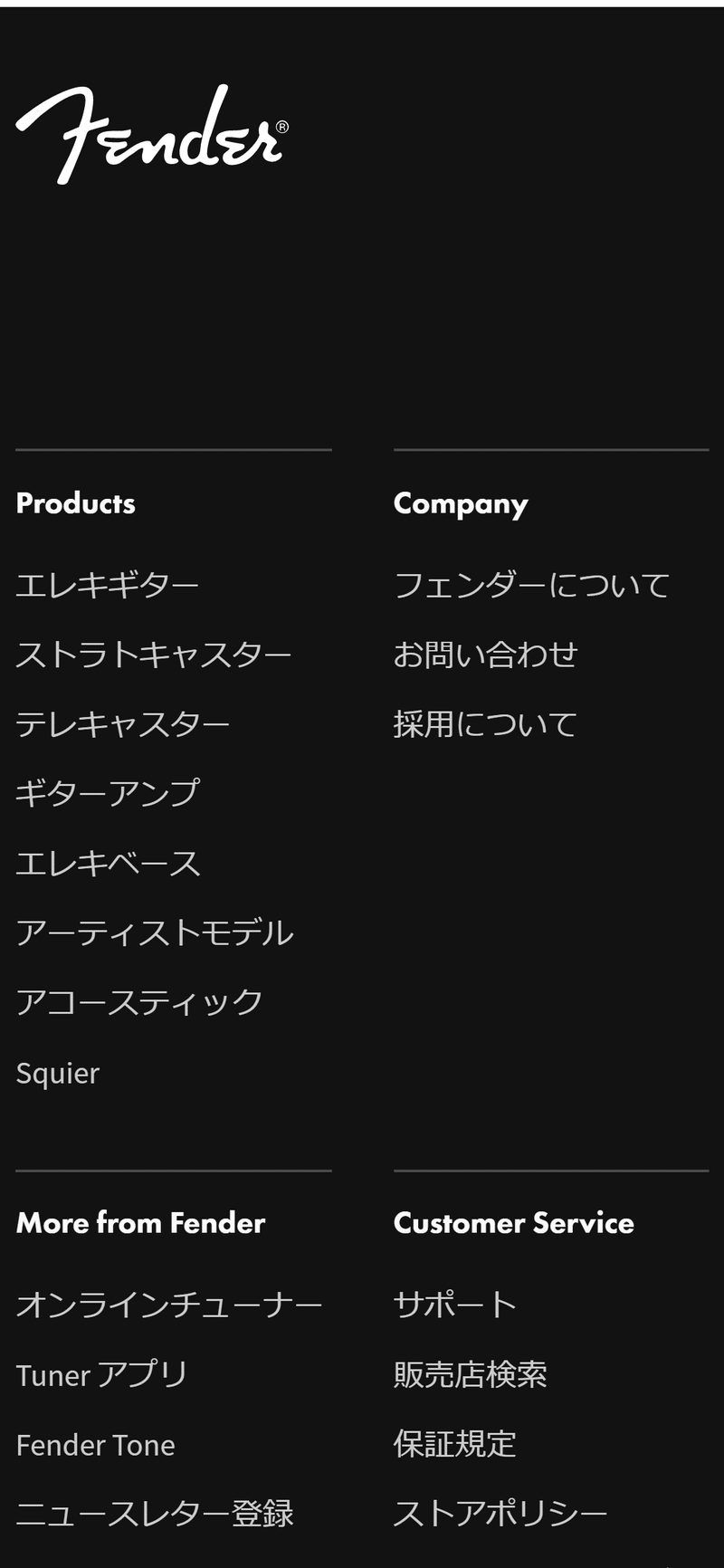
一見すると完全な白(FFF)に見えるフッター内の文字も、実は若干くすんでいる色(F9F9F9)で主張を抑えていたり、黒もマットな色に見える濃さ(121212)に留めているところに品を感じます。
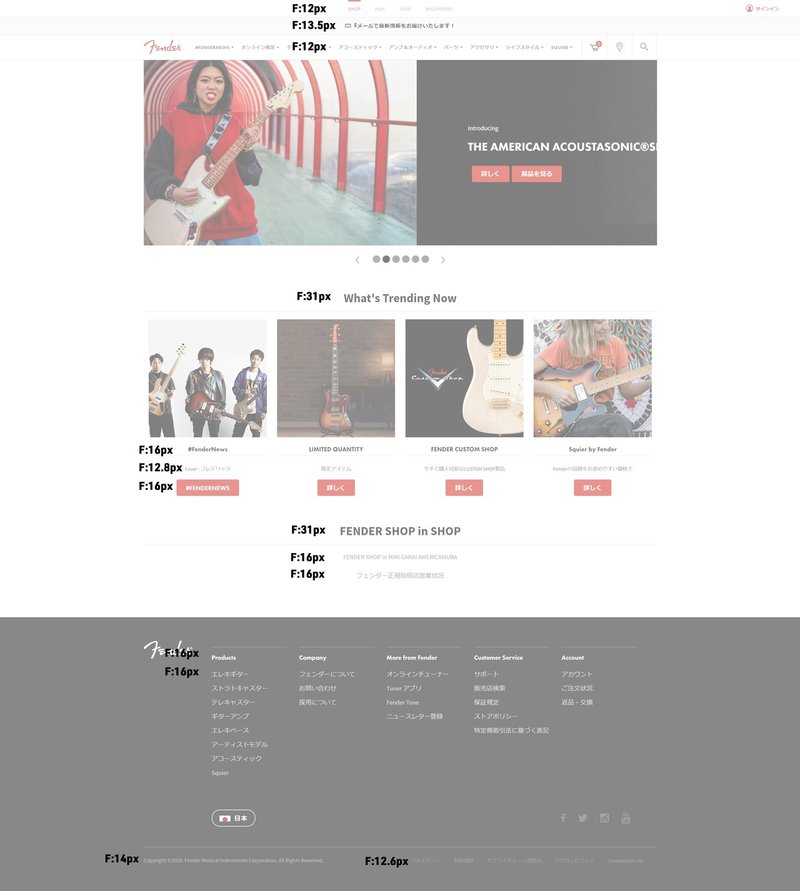
テキスト関連
おそらく多言語対応を行うため、文字周りは余裕をもった空白を設けています。欧文Futruraをメインに使い、すっきりとした印象に仕上げています。

文字のサイズを洗い出してみると、基本を16pxに定めて、そこから情報の優先度合に応じって小さく調整している模様です。
レスポンシブ対応
コンテンツ幅の最大は1314pxで、ブレイクポイント1278pxでナビゲーション格納、768pxでスマホレイアウトへ切り替え。

上記サイト機能切り分け、グローバルナビゲーション、サインインがハンバーガーメニューへと格納されますが、もともと1カラムなので大きく変更はありません。
スマートフォン向けレイアウトになってもボタンや文字サイズなども共通で、PCレイアウトだと横に展開していたカード表示が4→1列、フッター内リンク5→3→2列と変化する程度となっています。スマホでも閲覧できるサイズですべて設計されているということだと思います。

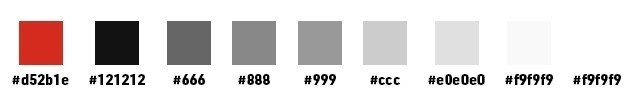
他デザインルール
上述の通り色を絞っており装飾も最小限にとどめているため、クリック/タップできるものは角丸、そうでないものは直角するルールを設けしっかり区別しています。


まとめ
詳しく観察してみると、やはり質の高さはいかに細部にこだわるかなんだなと実感しました。一見ありふれて特徴がないように見えるサイトですが、配色の機微なこだわり、徹底したデザインルールが根底にあってこと実現することを再理解できた気がします。
以上です。何か少しでも役に立てば幸いです!
長谷川満
Twitter:https://twitter.com/mitsuru_h_cc
FB:https://www.facebook.com/mitsuru.hasegawa
IG:https://instagram.com/mitsuru_hasegawa_cc/
この記事が気に入ったらサポートをしてみませんか?
