
【イラストAI】テクスチャを作って使おう!【テクスチャ法】
StableDiffusionに特定の物や模様を多量に描いてもらうテクニック、
『テクスチャ法』で使用するための、テクスチャの作り方をご紹介。
AIを使った素材の再出力による高品質化もしていきます。
はじめに
以前の記事で、StableDiffusionくんの描き込み量を大幅に増加させる手法『ノイズ法』と、
特定の物や模様を大量に描き出してもらう方法『テクスチャ法』というテクニックをご紹介しました。
まだの方はぜひご一読ください。

今回は前回の記事『テクスチャ法』の補足、テクスチャの作成講座になります。
前回の記事は大変好評で僕も小躍りしていましたが、
一方で「テクスチャを用意する方法がわからない」とのお声も頂いています。
確かに、突然「テクスチャを作れ!」と言われても困ってしまうのが普通で、
作例も"雨の線"というふわっとしたものでしたし、ちょっとわかりにくかったなって反省してます。
なので今回は、テクスチャ法のための「テクスチャの作り方」と
「テクスチャ法で何ができるのか」の作例をいくつか紹介していきます。
絵が描けない?ペンタブ持ってない?
大丈夫です!マウスとキーボードがあればばっちりです!
ノイズ法とテクスチャ法のおさらい
ノイズ法は
「ContorlNetにノイズ画像を読み込ませることで、
描き込み量を大幅に引き上げる事ができる」
というテクニックで、
テクスチャ法(通称カムカム法)はノイズ法の応用で、
「テクスチャ画像を読み込ませることで、
画像に写っている物をたくさん描いてもらう事ができる」
というテクニックでした。
テクスチャ法の方は相変わらずふわっとした説明になってしまいますが、
例えば「犬の集合写真を読ませたら、普段よりも沢山の犬が出てくる」ような感じです。
まあ細かいことは置いといて、今回の作例から何ができるのか雰囲気で感じ取っていってください!
おおざっぱなワークフロー
今回は複数のアプローチでテクスチャを作っていきますが、どれも全体の流れは同じです。
大体こんな流れなんだなーって覚えておくとわかりやすくなると思います。
題材を決める
素材を用意する
キャンバスに敷き詰める
色味や輪郭を調整する
(お好みで)ノイズをかける
だいたいこんな感じです。最後のノイズは省略可能です。
作業自体はけっこう簡単で、やり方次第では数分で完成させられる事もあると思います。
一番大変なのはたぶん、最初の題材決めだと思います。
今回の記事の後半で、僕が盛大に失敗している様子を見られるので、反面教師にしていってくださいね。
『方法1:プロンプトで直接テクスチャを出してもらおう!(ねこ編)』
よろしくおねがいします
・プロンプトでテクスチャを作ろう!
StableDiffusionくんは汎用画像生成AIですから、テクスチャ自体を生成してもらうことも可能です。
いきなり他力本願ですが、今回の講座はずっとこんな感じです。
ペンタブは脇に置いてもろて、今回は「ねこ」をテーマにテクスチャを作ってもらいましょう。
プロンプトだけでも猫をたくさん出すことは可能ですが、テクスチャ法を使う事で密度をより高めたり打率を高めることができます。
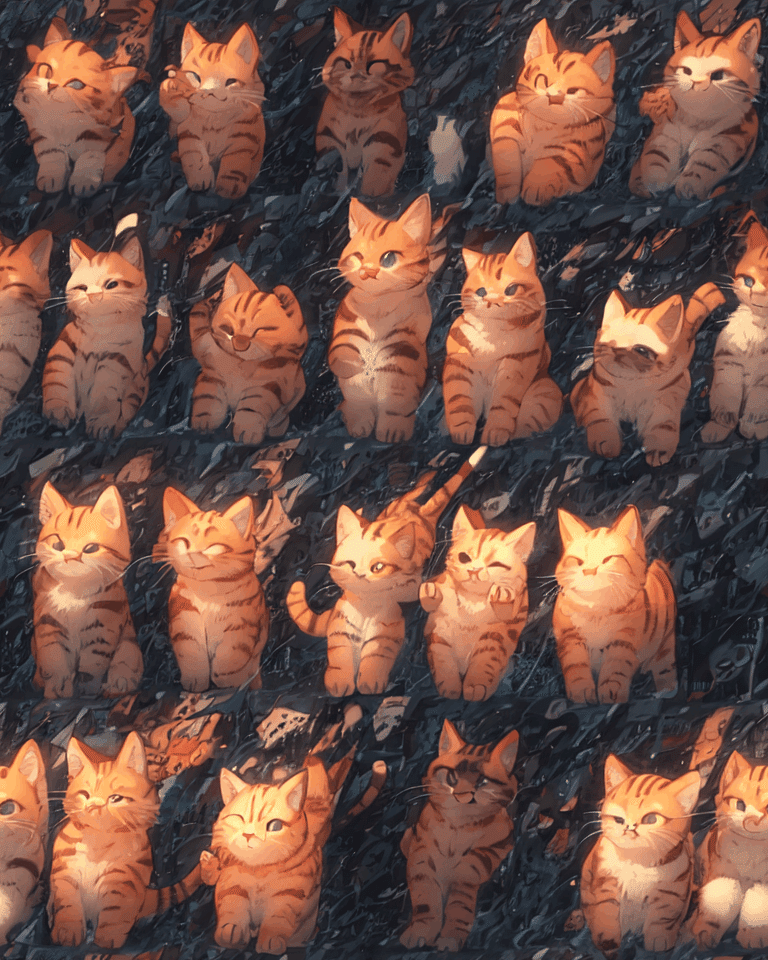
ねこがみっしり詰まっていると多分幸せな画像になるので、今回はミチミチに猫が詰まったテクスチャを作成してみましょう。

ん゛かわいい! もうこれでいいんじゃないかな……
・解説
repeat patternなどのプロンプトを使う事で、テクスチャを出力してもらうことができます。
ひとまず仮のプロンプトで出力してもらった段階ですが、既に十分テクスチャっぽい物が出ています。
まだ密度が低くて「ねこみっちり」とはいきませんが、ひとまずこのレベルが出るならじきにそれっぽい物が出るでしょう。
テクスチャはひとまず512x512の解像度でだしていい感じなので、数を出せます。
当たり画像をピックアップするのは簡単でしょう。
方針としては、そのままテクスチャとして使える画像が出るまで回し続けてもOKですし、
使えそうな部分を切り抜いて1枚のテクスチャにまとめる事もできます(方法3で解説)。
上の画像はイラスト向けのモデルで出力してみましたが、
テクスチャであればSD1.5やSDXL1.0など汎用モデルで出すのもありです。

左側はちょっと怖いですが、右側は良い感じに溶けててかわいいですねぇ!
TIPS
・低めの解像度+強めのhiresfixがおすすめです
低解像度で出す場合は、解像度の関係で被写体が潰れがちなのが欠点ですが、一端512x512で出力してから、強めのDenoising Strengthでhiresして清書してもらうと形が崩れにくくなるのでオススメです。
・ノイズ法を使うと、低解像度でも被写体が潰れにくくなります
余裕があれば併用してみましょう!
・tiling機能も使ってみよう!
Automatic1111 Web UIには"tiling"という機能が標準搭載されています。(ControlNetのコントロールモデルのtileとは別物です)。
ご存じない方のほうが多いと思いますが、これは初期に作られた機能の一つで、上下左右が繋がったパターン画像を出力するためのものです。
「SDくんにテクスチャを出力させたらすごく便利じゃない!?」という今回の需要ドンピシャの発想で生まれた機能なのですが、
大抵の人はご縁がないので、大概忘れ去られております。
tilingをONにすると構図に大きな変化が現れ、こんな感じのパターン画像が出力されます。
絵が破綻がちになるため打率は更に下がりますが、密度高めのパターンを作る時には活用できると思います。

良い感じのテクスチャが出ましたね!あちこち潰れてしまっていますが、密度は完璧です。
これならきっとねこミッチミチな画像が出せるはず……
今回はこのテクスチャを使ってイラストを生成してみましょう!

ControlNet 0: "preprocessor: none, model: lineart, weight: 0.35, starting/ending: (0.1, 0.7),
ControlNet 1: "preprocessor: none, model: tile, weight: 1, starting/ending: (0, 0.1),やりました!ネコチャンの群れ!ネコチャンの群れです!
プロンプトでも猫をいっぱい描いてもらうことは可能ですが、この密度はそうそう出ません!
密度を安定させつつ、かつランダムに!様々なパターンで高打率に出力してもらえるのがテクスチャ法の強みです。
元が暗めの背景のテクスチャだったので、ちょっと色味がくすんでしまっていますが、画像編集ソフトで背景を抜いてノイズに載せ替えてしまえば、お好みの色調で出すことも可能です。
使ったテクスチャは高品質とは言えない物でしたが、成果はご覧の通りです。適当でいいんです!
テクスチャを綺麗に作ろうなんて頑張らなくていい……!
頑張るのはその先……!プロンプト……!
『方法2:マウスで描いた落書きからテクスチャを清書してもらおう!』
ControlNetのScribble(スクリブル)というモデルは、マウスで描いたような落書きからイラストを起こしてくれるモデルです。
今回はこれを使って、落書きから綺麗なイラストを作ってもらいましょう。
なおこれがControlNetくんの正しい使い方です。
Scribbleで画像を出力する場合、あまり大写しにすると上手く解釈して貰えない場合がありますので、縮小して読み込ませるのがコツです。
今回はテクスチャを作る目的ですから、4つか9つくらい並べて読み込ませてみましょう。
生成するときはtiling (CNのtileではない方)を併用してもOKです。様子を見て使い分けてみてください。

『SCP-040-JP』 by Ikr_4185 CC BY-SA 3.0
4枚並べてScribbleしてみた例です。輪郭が残っちゃってますがちゃんと猫っぽく清書してくれています。本当すごいですねぇ……
右側の出力画像をもう一度CNやimg2imgにかける事で、更に違和感ない猫に修正してもらう事も可能です(再出力での高品質化については方法3で紹介します)。
落書き→仮テクスチャ→テクスチャの3段階で出力するつもりで考えると気楽でいいですよ。
おまけ:落書きをそのまま読み込ませてみよう!
Scribbleを使えば落書きからイラストを起こしてもらうことができますが、そこまで頑張らなくても、lineartくんなら落書きから一発で出せないこともないはずです。
と言うことで先ほどScribbleに読み込ませた落書きを更に細かく並べてノイズをかけて、lineart+tileのテクスチャ法でそのまま本番出力してみました。
ほら見てください結構いけるもんですよ!


さすがにこのシルエットではAIくんも猫とは思ってくれなかったので、 しつれいですね
プロンプトの方でdollを指定してぬいぐるみとして解釈してもらいました!
ノイズ法の良さも出て、カラフルになってとっても綺麗ですね。
あらためてテクスチャは適当でも大丈夫と言うことがわかります。
もちろんscribbleや再出力による高品質化を通した方が最終品質はよくなりますが、それはそれとして落書きして遊ぶ事にも使えそうです。
さーて次は何を描いてもらおうかな?
そうだ、落書き繋がりで「壁一面にねこを描き続けている女の子」っていうテーマはどうでしょう!いい題材だと思います
となると、セッティングは scribble+tile にして落書き+ノイズのテクスチャにすると良さそうですね。
lineart系を使っても良いのですが、落書きがそのまま壁の模様として出てきてしまったりするのでやっぱりちょっと扱いにくいです。
例えばほら、こんな感じに――
なんで

目は消したはずなのに 目は消さないでください きいてますか
『方法3:既存の画像から要素を移植して再出力しよう!』
ここまで、プロンプトや落書きからテクスチャを生成してきましたが、
既存の画像からもテクスチャを生成することができます。
StableDiffusionくんが今まで作った画像から、欲しいところだけ切り取って、それを綺麗なテクスチャに描き直してもらう方法を、2つの作例でご紹介します。
作例3-1:コズミック触手編
今度のテーマは、コズミック・ホラーには欠かせない触手です。
見てるだけでSAN値が下がりそうな、ぬるぬるでにょろにょろな……おっと、
うっかり趣味でテーマを決めてしまいました。大変申し訳ございません。
以下、触手の画像が続きますので、苦手な方は……薄目で見てください。
大丈夫です、触手と言っても職場で見ても安心なヤツです。
なんといっても御月望未はたいへん健全な清純派Vですからね。

1:素材になる画像を探しましょう
基本的には既存の画像から探した方が楽ですが、
↑の画像は切り取りにくかったので、改めて切り取りやすそうな画像が出るまで出力しました。
つまり上の画像はただ見せびらかしたかっただけなんですね。へへ。
2:出力したい要素を切り抜きましょう

いいですね、下の方の触手は形がはっきりしていて切り取りやすそうです。
左下の3本くらいの触手を頂いて移植することにしましょう。
切り出すときは矩形選択ツールなどでも良いのですが、画像編集ツールの自動選択ツールを使うと便利です。
それでは華麗に移植するところ、見せつけちゃいましょうかね。
これより、触手採取術を開始する! (ギュッ

悲報:御月望未、切り抜きが下手
しかも、1本しか触手を切り出せていない事に気が付いていません。
「こんなだっけ?」と眉をひそめてはいますが、そのまま次の作業を進めてしまいました。
もうめちゃくちゃですが、こんな適当な感じで進めてもなんとかなるんだって笑っていただければ幸いです。
3:キャンバスに貼り付けましょう

768x768のキャンバスに切り抜いた画像をペタペタとコピペして、
テクスチャの素ができました!
並べかたや角度はなるべくランダムな方が好ましいはずですが、このくらい雑でも案外大丈夫みたいです。
ちなみに画像編集ツールはphotopeaが無料で使えてオススメです。数あるフリー画像編集ツールの中でも自動選択ツールが格段に使いやすくて便利だったので!(失敗したけど)
4:テクスチャ法で再出力しましょう
ここからが再出力による高品質化の作業になります。
前段で作ったテクスチャの素を読み込ませて、完成品のテクスチャを出力してもらいましょう。
再出力するには「img2imgを使う」とか「ControlNetを(正しく)使う」などいろいろな方法がありますが、せっかくなので今回はテクスチャ法で再出力します(プリプロセッサ+lineart_anime & tile)。
プロンプトは素の画像から1girlなどを除いたものを入力しましょう。
今回は試しにlineartのパラメータを少し強めにWeight0.75、0.1-0.6 の設定にしました。本番のイラスト出力と違ってテクスチャ画像の出力が目的ですから、普通なら構図が破綻してしまう強めのパラメータでも構わないんですね。
さあパラメータを決めたら出力です。ほら見てくださいこの劇的な変化を!
あんな雑な画像からこんな立派な触手が……え……
……ちょ、ちょっと……立派すぎたかも……?

ぼかして掲載しています(クリックで原寸)
5:謝罪しましょう!
えーと……
出力画像についてですが、大変つややかで、生々しくて……
そうだな、内臓っぽいというか、環形動物の集合体みたいというべきかな?
ちょっと、触手が大丈夫な人でもダメかもしれないくらいぬめらかな画像になってしまったので、ぼかしての掲載になりました。
や、やってしまった……作例としてどうなんですかこれは……!
と、とりあえず、再出力をすることで、「画像の一部分を切り抜いてコピーしただけ」のものすごく粗雑な仮テクスチャからでも、やりすぎなほど高品質なテクスチャを精製できるのがよくわかりましたね!
原寸画像や他のパターンの触手はこちらに置いてありますので、
心の準備ができた方からダウンロードして使ってみてください。
っていうか、なんで僕は触手なんていう不適切な題材を選んだんでしょうね?(いまさら)
使用例

これこれ!こういうのが好きなんだよねぇ!
ストーリー性のある、とても素敵な画像が出ました!
いいですよねぇ、種族を超えた愛……いじらしくも相手の姿に似せてさぁ……
触手テクスチャは全体に適用すると大変なことになるので、今回は画像の下半分にだけ適用してみました(上半分はノイズを貼り合わせました)。
いやーここまでの苦労が晴れて報われましたね!
こんな綺麗な女の子も、半分はあのぬめ触手で出来てるんだな、って思うといい感じに正気度が削れます。
よければみなさんも削れていってくださいね。

っていうか触手くん、女の子や美少年見つけるとすぐ絡みつくのさぁ……
作例3-2:画面を泡でいっぱいにしよう!編
触手だけではあまりにもアレなので、
切り抜き再出力の作例もう一個いってみましょう!
大丈夫です!反省して今度は綺麗なテーマを選びました!『泡』です!
画面中を細かな泡でいっぱいにしてみましょう!
・説明
作業の流れは触手の時とほとんど変わりません。
既存の画像から泡を探して切り抜きます
ペタペタとキャンバスに貼り付け、"テクスチャの素"を作ります
テクスチャの素をControlNetやimg2imgで再出力します
お好みでノイズを掛けたり、輪郭線を足してテクスチャは完成です
触手の時は特に色味は考慮しませんでしたが、今回は「白い泡」を出したいので、テクスチャ法で再出力するときは色味も加味しなくてはいけません。
色を移すにはtileです!色をしっかり移したいときはendingを0.2にするとか、ちょっと長めに掛けるといいですよ。
またtileの代わりにshuffleも使えます。パターン成分を上手く隠してくれる利点がありますが、色味まで変わることがあるのでその点はご注意ください。
最後にノイズをかけてもOKですが、カラーノイズをかけると色味が変化してしまいますので、ノイズなしかモノクロノイズの方が無難なんじゃないかなと思います。

(中央)まず1種類を単純に並べて
(右)周期性を隠すためにレイヤーでもう一種類を重ねたり調整しました
後は一番右のテクスチャの素をCNくんで再出力して……
あれ、これ再出力しなくてもこのままテクスチャとして使えるんじゃない?
試しに出してみようかな

いけましたわ。アワアワでモコモコです!
へへへ職場で見ても大丈夫って言ったな、ちょっとセクシーだったかもしれねェ❤
でも泡をよく見ると、ちょっと硬めのホイップクリームみたいというか、雪っぽい質感にも見えます。
切り抜き元の画像が元から雪っぽい……というか、プロンプトにばっちり「snow」が含まれていたので、ひょっとすると雪っぽい成分(陰影とか色調?)が含まれていたのかもしれません。なんか急に寒そうに見えてきた……
という感じで、再出力する前でも使えちゃう事もあるみたいですが、
クオリティアップにはやっぱり一手間必要なようです。
うーんテクスチャ道は奥が深い……
あらためてきちんと再出力してみましょう。
・再出力で高品質化しましょう

(bubbles:1.2), (frothy foam:1.4), (spume:1.4), lather white soap form, illustration, monochrome, texture, (swirling:0.9), (silk satin:1.2), dripping, liquid,
Negative prompt: (worst quality:1.4), (bad quality:1.3), (lowres:1.2), (poorly drawn:1.1), watermark, signature, 1girl, simple background, transparent background, still life,
ControlNet 0: "preprocessor: none, model: lineart_anime, weight: 0.5, starting/ending: (0, 0.6)
ControlNet 1: "preprocessor: none, model: tile, weight: 1, starting/ending: (0, 0.25)やりました!今度はちゃんと掲載できるテクスチャが精製できました!
仮テクスチャがちょっと青っぽかったので、色調を調整して青みを減らしてからtlieに読み込ませてみました。
出力する際はプロンプトも結構重要でした。単にformなどを指定するだけだと、画面中央にハートマークなどの形(form)の泡がちょこんと描かれるだけのことが多かったです。
泡の類語を入れて強調したり、Negativeにsimple background等を入れることで、最終的には安定して出力できるようになりました。
後は思いつきですがクリーミーな光沢が欲しかったので、プロンプトにsilkも足してみました。
目論見通りに効果を出せたのでしてやった感あります(ドヤ顔)。
なおそもそもそういう連想ゲームのせいで泡が雪っぽくなっていたもよう。
さあさっそく出力してみるぞ~!

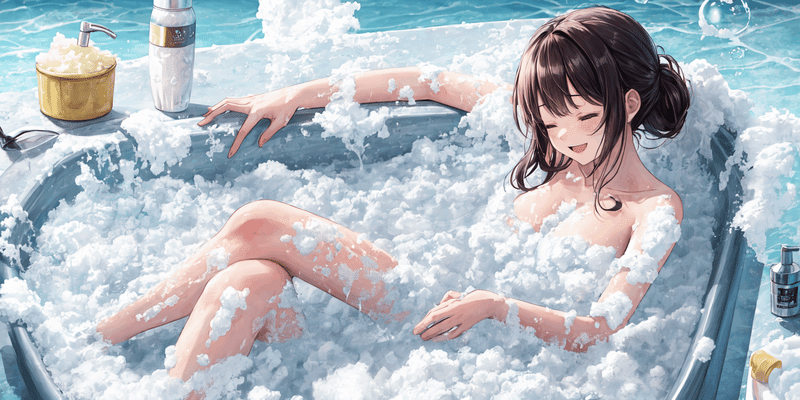
ふわふわです!これにてテクスチャは完成です!お疲れ様でした!
せっかくなので、泡のテクスチャもいくつかまとめてみました、よければお使いください。
やっとの思いで触手から抜け出せたと思ったら今度は入浴シーンで、
結局微センシティブな雰囲気からは逃れられなかったけど、画面の中がすごく幸せそうなので僕は満足です。
さあせっかく良い感じのテクスチャが作れたので、別のシチュエーションのイラストも出してみましょう!
テクスチャ法は汎用性の高さが売りですからね、この泡テクスチャを使えばお風呂じゃなくてもどこでもたくさん泡が出せるので、色んな題材に応用可能です!
例えばほら……そう、色んな……そんな泡出すシチュエーションある?
あれ……このテクスチャ……
もしかして使い道が少ないのでは?(いまさら)
いや……うん……
そうだ発想を転換しましょう。これは『泡じゃない』です!(?)
さっき泡が雪っぽくなっちゃったじゃないですか、裏を返せばプロンプト次第では泡のテクスチャを雪や雲に転用できるって事ですよ!
そうだ以前、雪景色なプロンプトを作ってたんです、それに泡テクスチャを適用してみましょう!ほーら綺麗だ。やったね!

ね?いいでしょ?
CNやノイズ&テクスチャ法が使い方次第なら、テクスチャ自体の使い道もまた発想次第なのです!
以上、再出力を使ったテクスチャ作成の例でした。
ちなみになんでこんな強引な展開になってしまったかというと、
僕が最初に出したかった題材『街中を勝手に泡まみれにしちゃう女の子』がテクスチャを使っても上手く出せなかったからです。
うう……好きな物を出すにはもっと、もっと研究が必要なんだ……

これは僕の瞳が涙に濡れたせいじゃなかったんだ
『方法4:フリー素材も活用しよう!』
各種素材サイトを探せば、無料で無制限に使える素材や、ペイントツール用のブラシ素材、さらにはずばりテクスチャそのものも見つけることができます。
きちんとライセンスを確認してから、公開してくださっている作者様方に感謝しつつお借りしましょう。
そのまま利用するのが気になる場合は、一度再出力すると安心です。
ノイズを掛けてからテクスチャ法にかけたりするとより確実です。
再出力することで画像をよりモデルの理解に近づけられるのもメリットです。出力時のプロンプトはinterrogatorを使うと便利でしょう。
ここまでの知識を使えば色々できると思うので、あれこれ試してみてください。
まとめ
SDくんはテクスチャ自体を出力できる
Scribbleでマウスの落書きからも絵にできる
切り抜いて貼り付けるだけでもテクスチャは作れる
再出力することで、既存の素材を再利用できる
でした!
やり方が決まってしまえば、テクスチャを作る上で一番大変なのはやっぱり題材選びですね。今回の僕の迷走っぷりを見てるとよくおわかりいただけると思います。
「触手とかお風呂シーンとか、この記事本当に健全なのかな?」と悩んでみたりもしましたが、
腕組みしている間に時間が一週間くらい飛び去っていったので、考えることをやめました。
御月望未は自称たいへん健全な清純派Vです。
それでは最後まで 無計画 ライブ感たっぷりでお送りしました。また次回!
おしまい
御月望未でした! バイバイ!
・宣伝
・おまけ
失敗に終わった題材『街中を勝手に泡まみれにしちゃう女の子』ですが、諦めずやってたら出せなくもなくなりました。


『CC BY-SA 3.0に基づく表記』
本記事のねこの落書きの画像は、"Ikr_4185"様作『SCP-040-JP』に基づきますねこです(改変あり)。
利用する際は必ずライセンスを継承してください。
また、目は消さないでください。よろしくお願いします。
メモ
・よければ
ログインとかしなくても押せるので、よかったら↓の「スキ♡」ボタンを押していってください。
押しても特に良い事はありませんが、特に悪い事も起こりません。ただ僕の寿命が+1年されます。
この記事が気に入ったらサポートをしてみませんか?
