
scratchでゲームを作ってみる。その2
その1の続きです
・車を動かして、駐車場に停めるパーキングゲームを作る
という構想がざっくり決まったところで、ひとまずscratchのページを開いてみました。
4.scratchを使う

スクラッチを使うには、ユーザー登録した方が良いですね。作ったプログラムを保存ができるから。
試しに触ってみるだけなら登録は不要です。この画面の左上の「作る」をクリックするだけ。
息子の場合は「公開はしたくないけど、作ったらとっておきたいし、後で改良もしたい。」ということで登録しました。
一応、保護者のメールアドレスを登録確認用に入れたりもしますが、基本、子供が自分で登録する仕組みになってます。
で、息子にユーザー登録してもらったら、これに結構時間かかりました。15分ぐらい。
パスワード入れたり、国名を選んだり、入力中に変なとこクリックしてウィンドウが閉じちゃって最初からやり直したり…
パスワードを考えてもらうのにも、そもそもセキュリティについての理解が必要なので、「誕生日はやめた方がいいよ」とか「○字以上だよ」とか説明することが結構ありますね。
スムーズにいけば3分ぐらいでできると思います。

それでは、作りましょうー
5.パーツを準備する
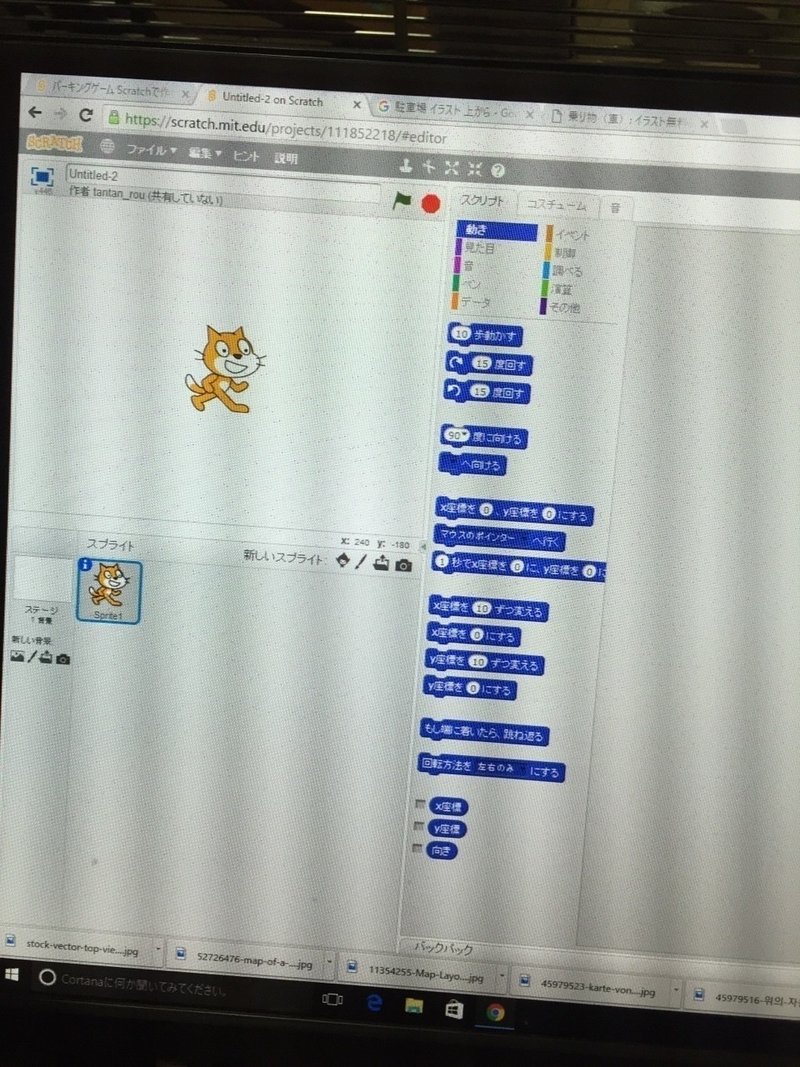
最初に画面にいるのが、ネコです。このように画面に乗ってるもの「スプライト」や「背景」に対して指示を与えていくことで、ゲームができていくらしい。
今回はネコは使わないので、消します。
代わりに
・自動車(スプライト)
・パーキングマーク(スプライト)
・駐車場の絵(背景)
を持ってきます。
オリジナルで一から描くのが良いわけですが、本日はプログラムを組むのが目的なので、絵はグーグルで探して借りてくることにしました。

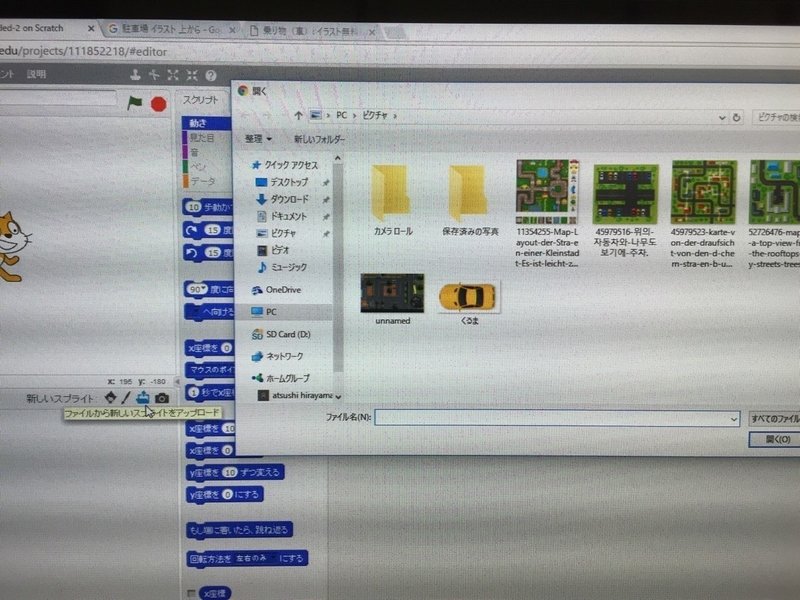
「名前をつけて保存」して「ピクチャ」フォルダに置いておきます。

「ファイルから新規スプライト(背景)をアップロード」をクリックすると「ピクチャ」フォルダが開くので、ここに置いとくのが楽。
で、アップロードすると

サイズ感めっちゃくちゃ!あちこちでお借りしてきた絵なので、当たり前ですけどね(笑)
これを、一個づつサイズ調整します。あと、車の背景の白も、消しゴムツールで消します。スプライトをダブルクリックすると、右側にペイントツールが起動します。
ここまでにまた結構時間かかりました。
検索して気に入った絵を探すのに15分ぐらい。その後ペイントツールで画像加工するのに、ボンネットの色変えたり、お絵描きで遊び初めちゃったので30分ぐらい。
で、結局はバケツ色塗りでグチャグチャになったので、最初の絵に戻して、周りの白い背景だけ消しました。
ユーザー登録から既に1時間経過。
ここで息子ダウン。疲れちゃいました。
パーキングの背景のトリミングと、サイズの調整は私がやりました。

やっと材料が揃いましたー!
なかなか本題のプログラムが始まりませんね(笑)
その3に続きます。
この記事が気に入ったらサポートをしてみませんか?
