
50代英語教師のInDesignチャレンジNo.63 フォーマットの展開方法
これは、50代英語教師の夏休みチャレンジとして始めたInDesignの学習記録noteです。UdemyのInDesignコース「【仕事で使えるInDesign】初心者が「仕事で通用する人材」になる~業界の専門知識も学べる、インデザイン講座」になります。講師の先生は高橋秀幸先生です。
こんにちは〜やっと、パンフレットの本格的な作成に入りそうです。
今日の学習
まず、今日やることは、フォーマットにオレンジのページを複製して、ネイビーの4ページ分を作る。
スプレッド(見開きページ)の複製
それじゃ、まずは、4ページ目をクリックして選択する。そしたら、シフトキーを押しながら、7ページ目をクリックする。これで4ページ分が選択できる。

複数ページを選択するときは、Shiftキーをおしながら、クリックすると選択できる。
で、4ページ分を選択できたら、右クリックする。そして、「スプレッドを複製を選択」する。

スプレッドというのは、見開きでセットになった状態のこと。
そしたら、4ページ分が複製されたのがわかる。

複製したページの編集
写真の差し替え
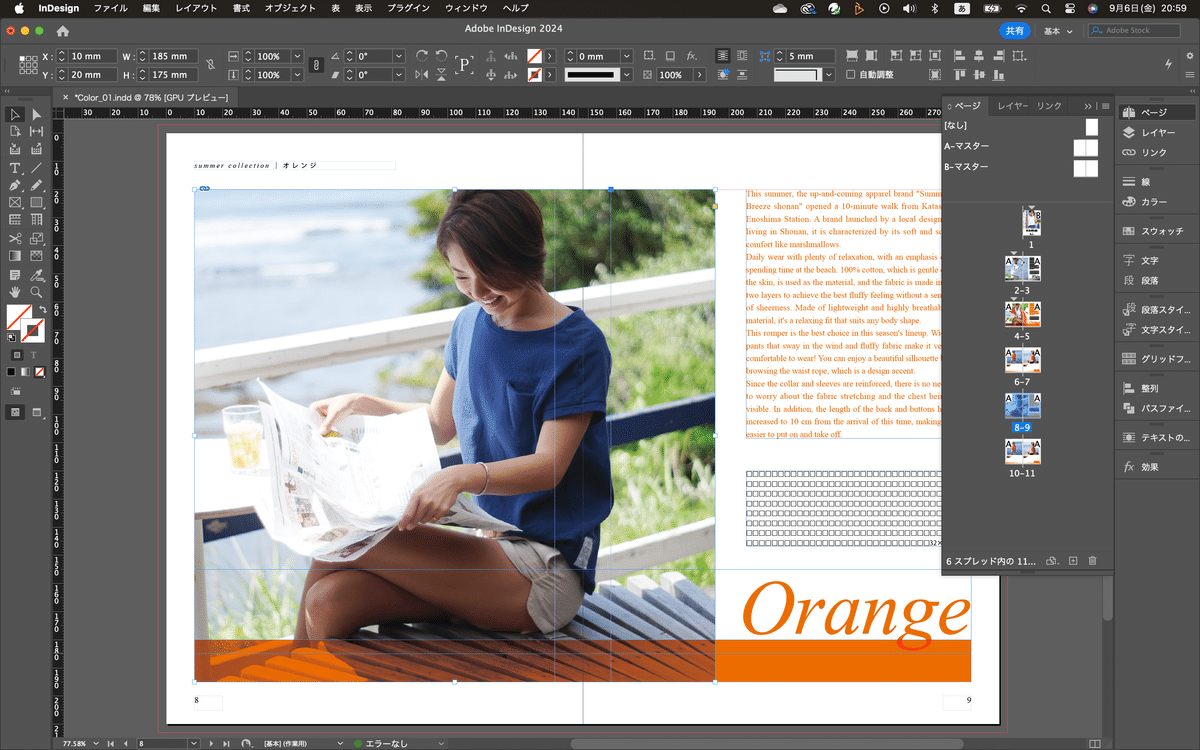
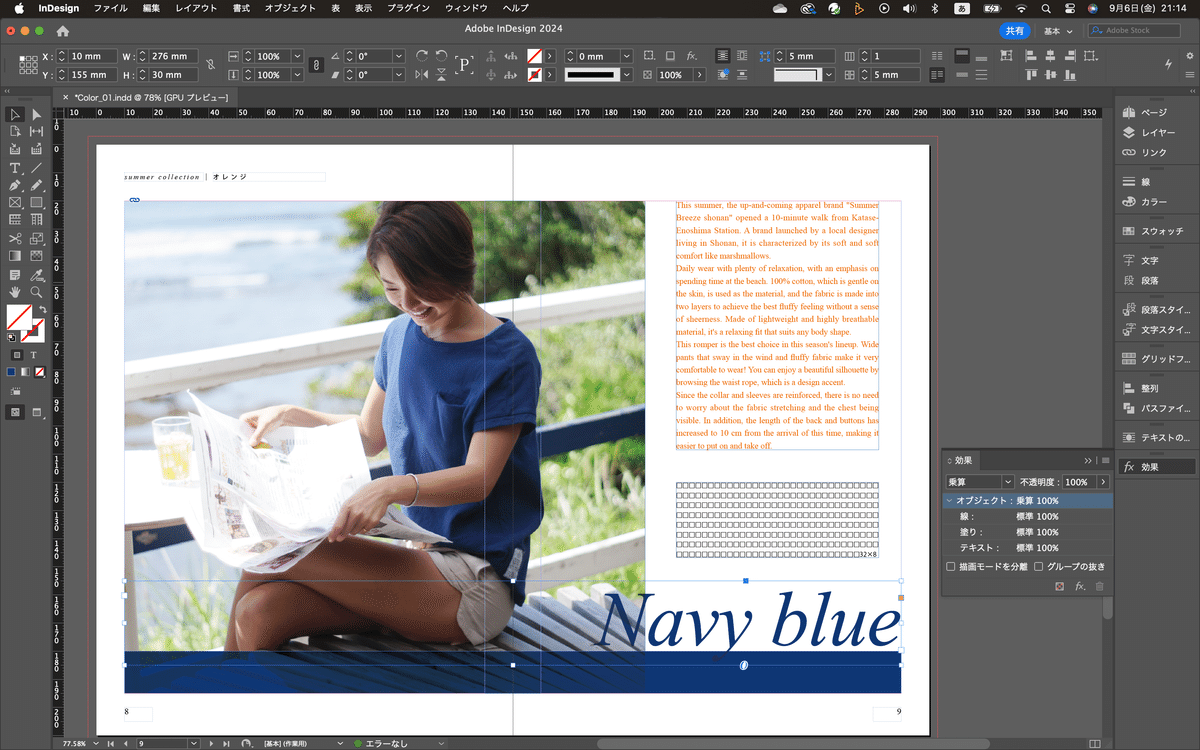
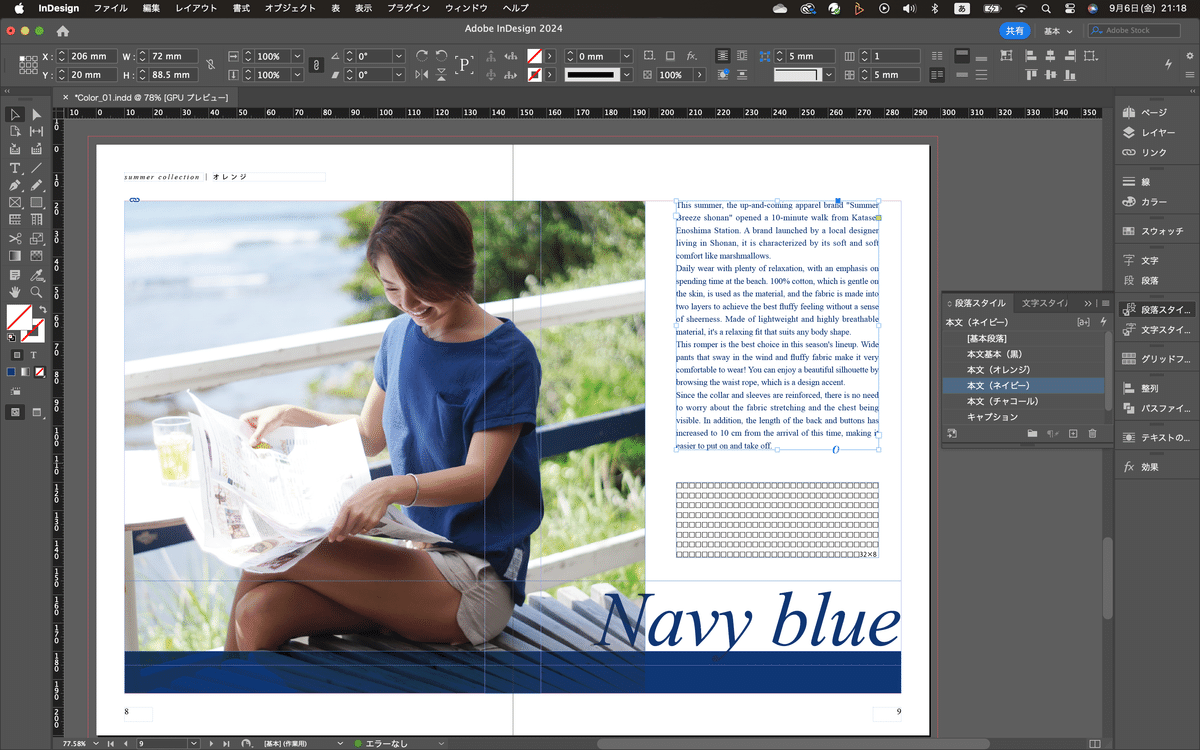
ページパネルで8-9ページ目をクリックする。そしたら、まずは写真の差し替えを行う。選択ツールの持ち替えて、メイン写真を選択する。配置のショートカットキー:Cmd+Dを押す。リソースファイルが開くので、該当す画像を選択する。(navy_01)そしたら、開くをクリック。これで写真が入れ替わる。

タイトルの変更
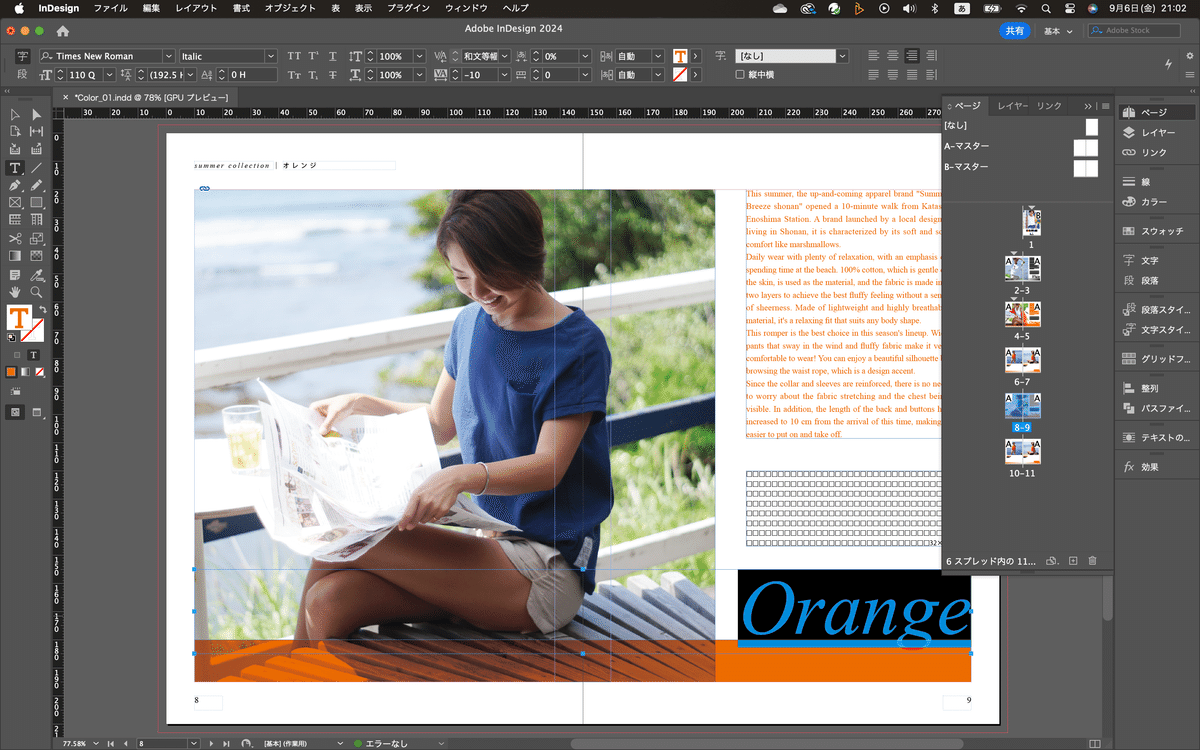
そしたら、大きいところから修正していく。まずは下のタイトル部分。リソースにあるテキストファイルを開く。そしたら、該当のテキストをコピー。InDesignに戻って、テキストツールに持ち替えて、"Orange"のテキストを全選択。

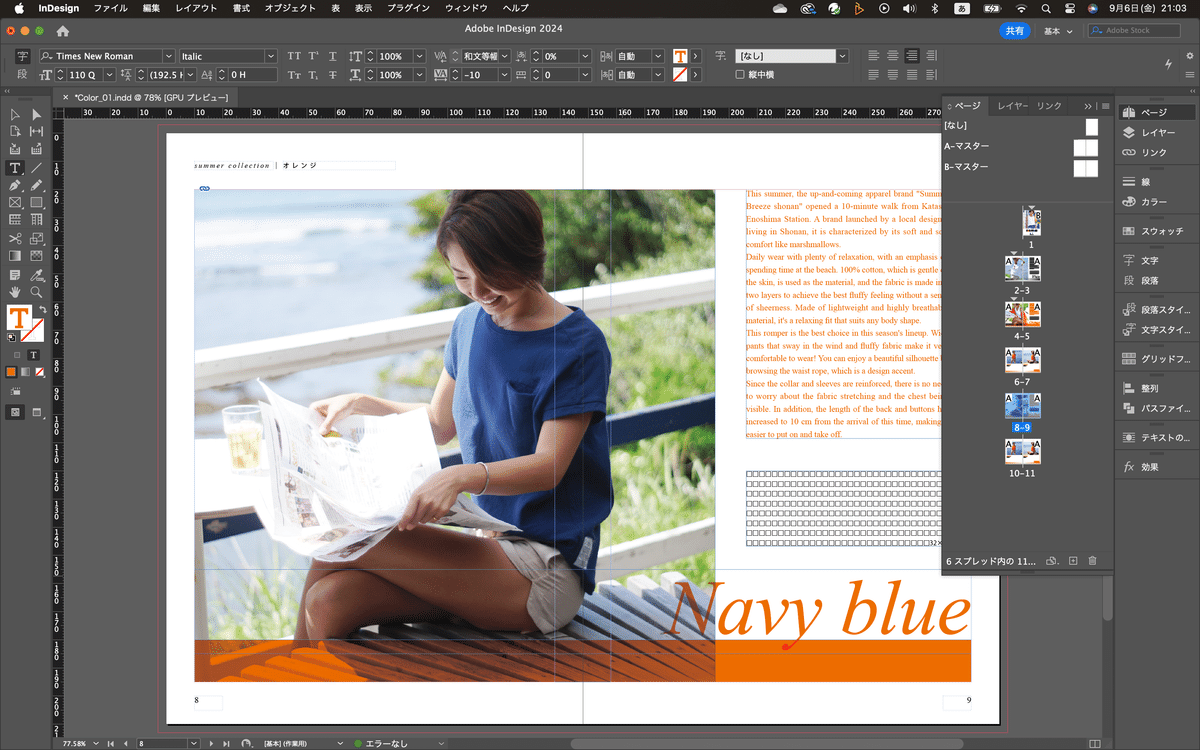
そしたらペーストする。

フォントカラーの変更
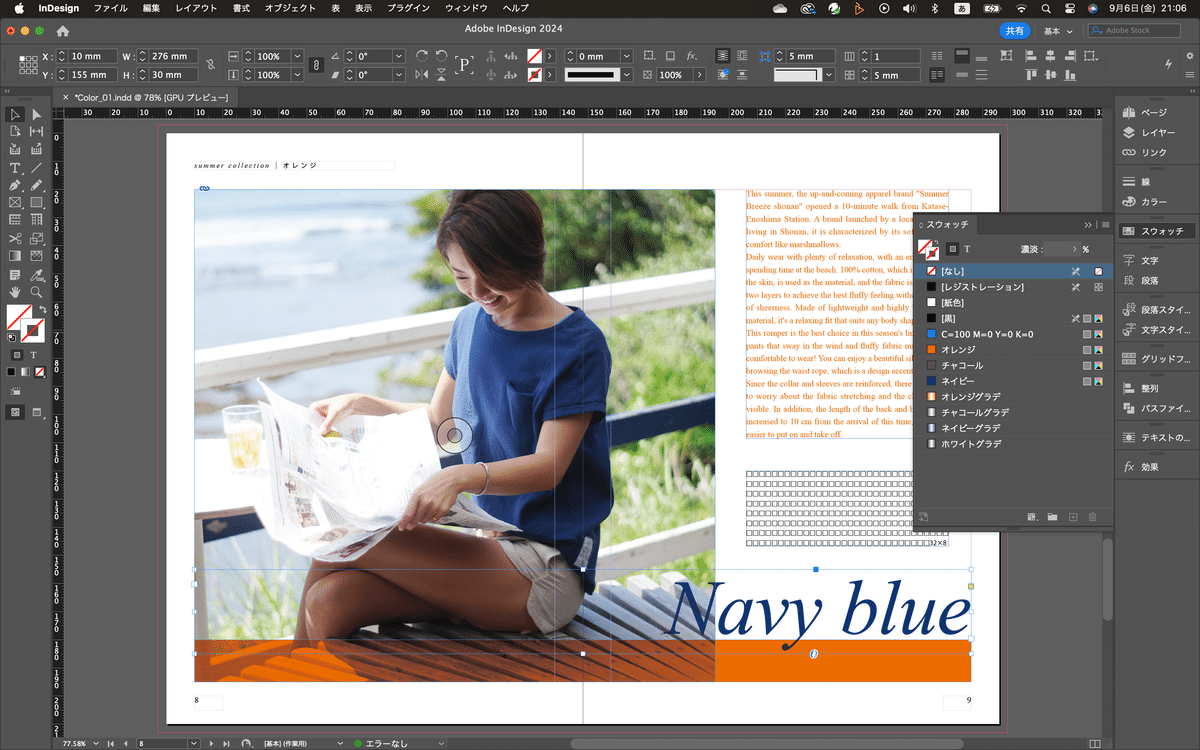
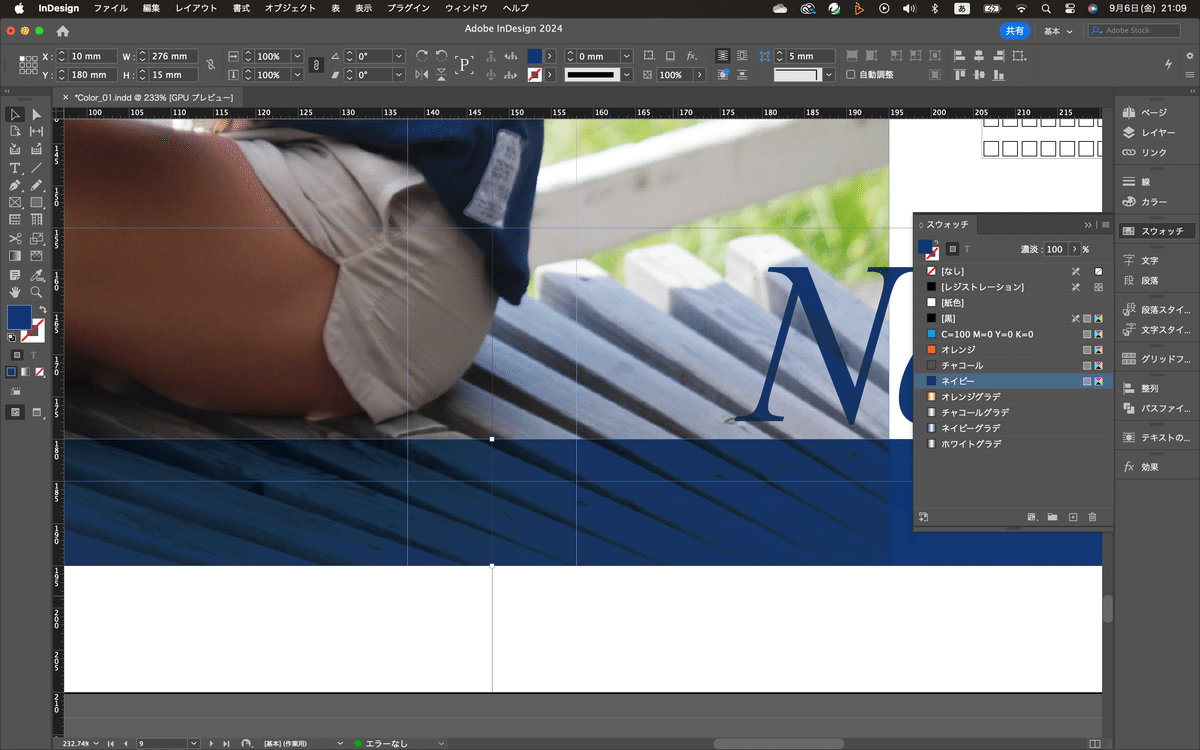
そしたら、フォントの色をネイビーに変更する。テキストを全選択して、スウォッチパネルを開く。テキストの色をネイビーに変更する。

オレンジの帯を編集
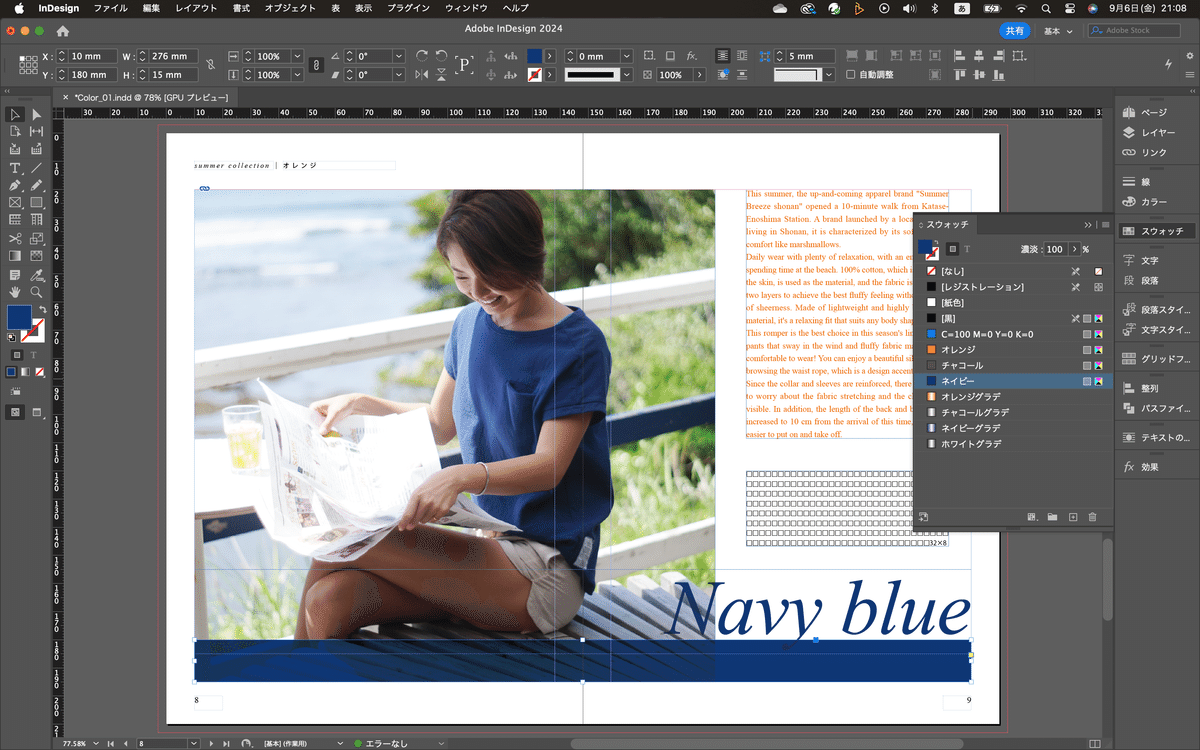
そしたら、次はページ下部にあるオレンジの帯を編集する。選択ツールに持ち替えて、オレンジの帯を選択する。スウォッチパネルを開いて、帯の色をネイビーに変更する。

で、この帯は、写真が少し透けてるのがわかる。

このテキストと、帯には効果という処理を施してる。右側のパネルの「効果」を開く。すると「乗算」にしてあるのがわかる。

要はここを変えると写真を透けて見せることができるパターンがいくつかあるのよ。ってことね(笑)それじゃ全体を確認^^

テキストの編集
次は、右側の英文をネイビーにする。これは、スウォッチパネルで、ネイビーにすることもできるんだけど、段落スタイルを開くと、本文(ネイビー)が設定されてるので、これを適用する。

選択ツールで、テキストフレームを選択して、段落スタイルの、「本文(ネイビー)」を選択。それでテキストがネイビーに変更される。

ショルダーの編集
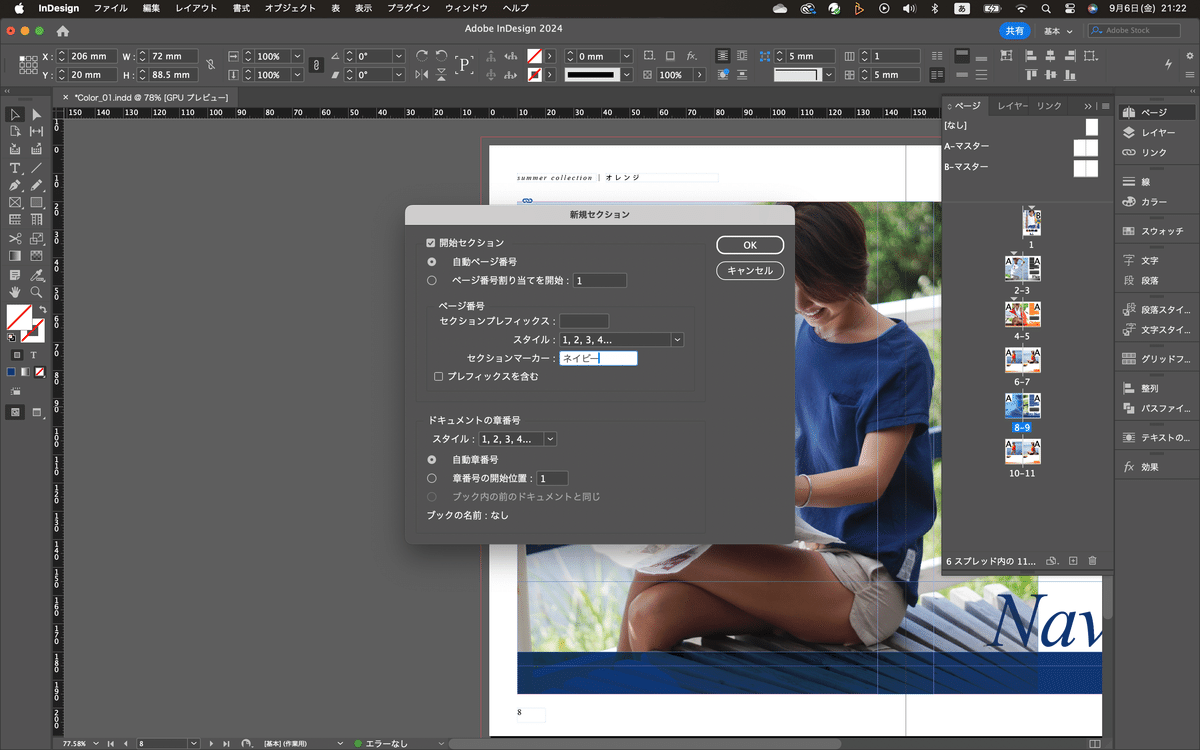
次は、ショルダーのオレンジをネイビーに変更する。ページパネルを開いて、8ページ目をダブルクリック。ページの上にカーソルを置いて、右クリックから、「ページ番号とセクションの設定」を選択。ウインドウが出てくる。

セクションマーカーのところを「ネイビー」と入力してOKをクリック。

ページパネルの8ページ目に下向き三角が表示されて、セクションの開始位置が設定された。
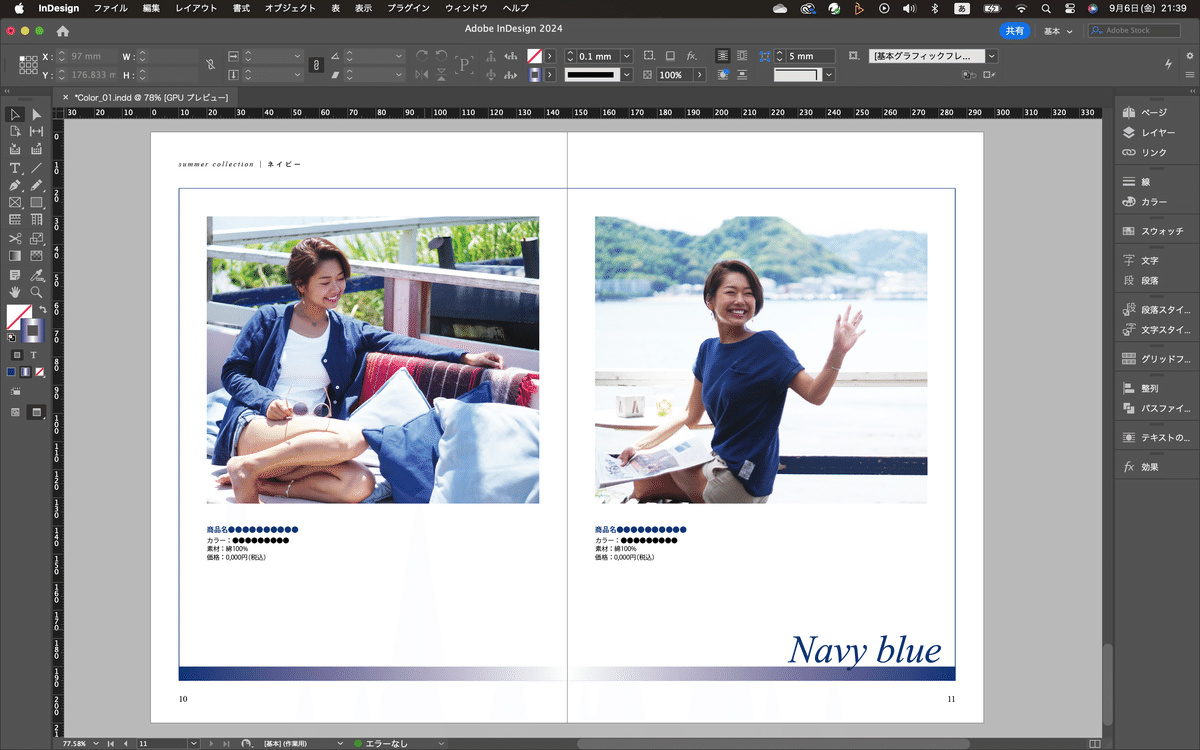
10-11ページ目の編集
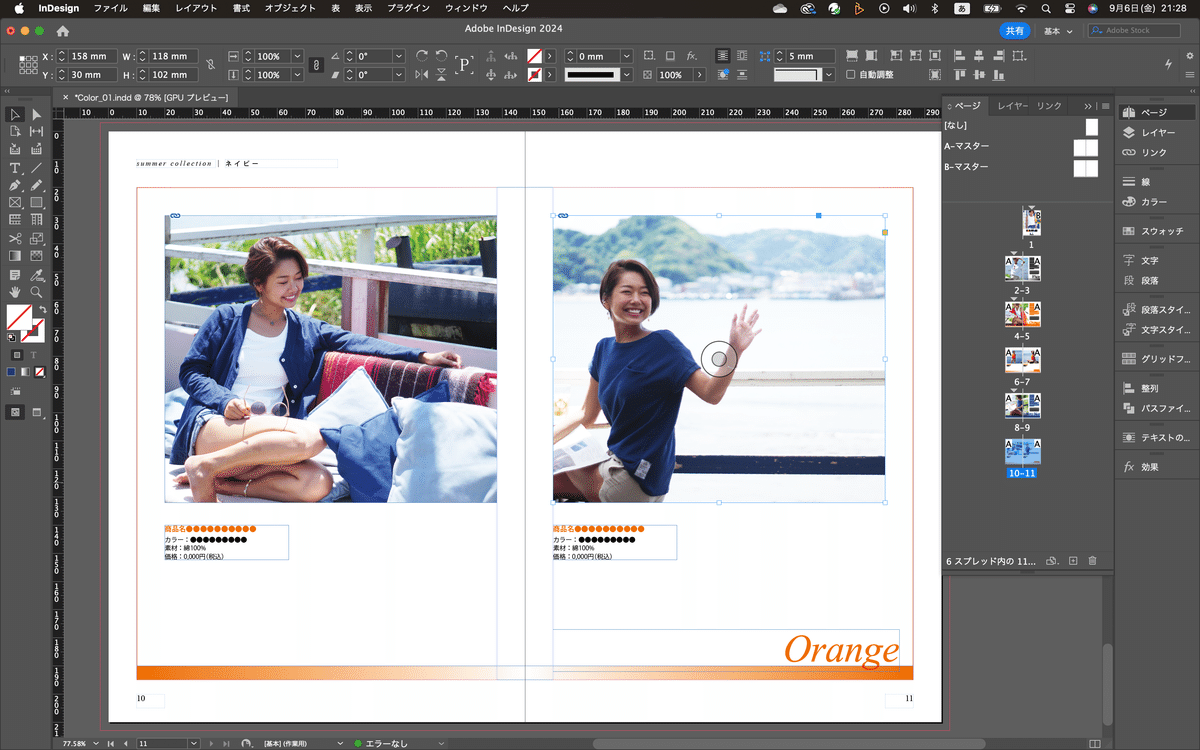
そしたら、次は10-11ページ目を開く。同様に写真の差し替えから行う。先ほどと同様の手順で、写真を選択→Cmd+Dでリソースファイルを開く→該当の写真を選択して、開くをクリック。これで入れ替わる。

右側の写真はトリミングを調整する。ダイレクト選択ツールに持ち替えて写真を選択して、コントロールパネルのXの値を-1にする。

タイトル部分もさっきと同じ方法で編集する。帯の部分は、ネイビーグラデに変更する。
あとは罫線を選択して、スウォッチパネルでネイビーグラデに変更。最後に商品名の色もネイビーにする。商品名を選択したら、文字スタイルパネルを開いて、「商品名ネイビー」を選択する。
そしたら、スプレッド表示に切り替えて、全体を確認。

これでネイビーのページは完成!そしたら、今日はここまで^^お疲れ様でした^^
いいなと思ったら応援しよう!

