
50代からのHTML / CSS /Java Script チャレンジNo.24ラベルの設定
こんにちは〜今日はテキストフィールドにラベルを設定していきます。(やばい、ラベルとか聞いたことないんだけど^^;昔もあったか???)
メールアドレスと、パスワードのところにテキストフィールドがあるのでそこに設定していきます。
まずはHTMLの方で設定をしていきます。今回、編集していくのは、div.contentの中になります。

まずは「メールアドレス」の前にlabelタグを設定します。書き方はとしては次のようになります。
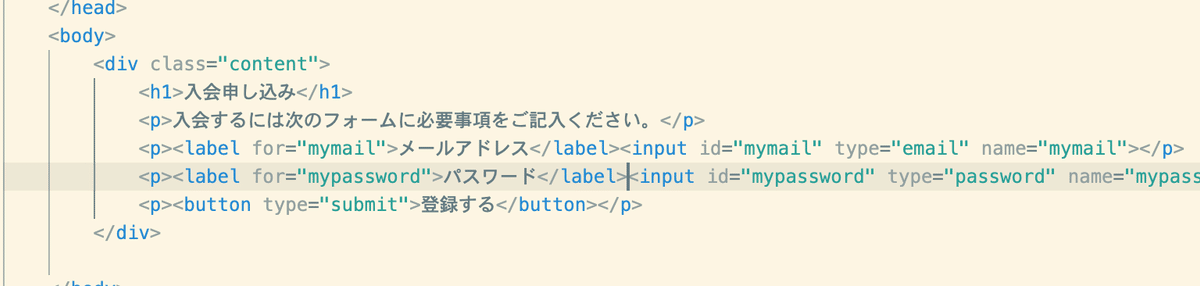
<p><label>メールアドレス</labe>

ちなみに</label>の後ろの「:」は削除しちゃう。それではこれで保存してブラウザーをリロードしてみる。

そしたら、inputタグの後ろにid属性を加える。で、このid属性をつけると、labelの方に、forという属性をつけることができる。これで保存して、ブラウザーをリロードすると、変化がないように見えるけど、試しにメールアドレスの所をクリックしてみる。

for属性のところで、mymailとしたけど、要はそこと関連付いてますってことらしい。(ん?ん?ん?どういうこと???)mymailってなんですか?id属性が付いたmymailのことですよ〜なので編集できますよ〜ってことらしい^^;いまいちわからん^^;HTMLの約束事として、labelとinputは関連づけておく方がいいらしい。
パスワードの方にも同様のことをする。まずは最初にid属性を振っておく。inputの後ろにid="mypassword"を記述する。

そしたら、labelタグを次のように書く。
<label for="mypassword">パスワード</label><input~

それじゃ、保存して、ブラウザーをリロード。

うん、見た目は変わらんね(笑)
それじゃ次はスタイルを設定していきます。cssファイルの方に移動。
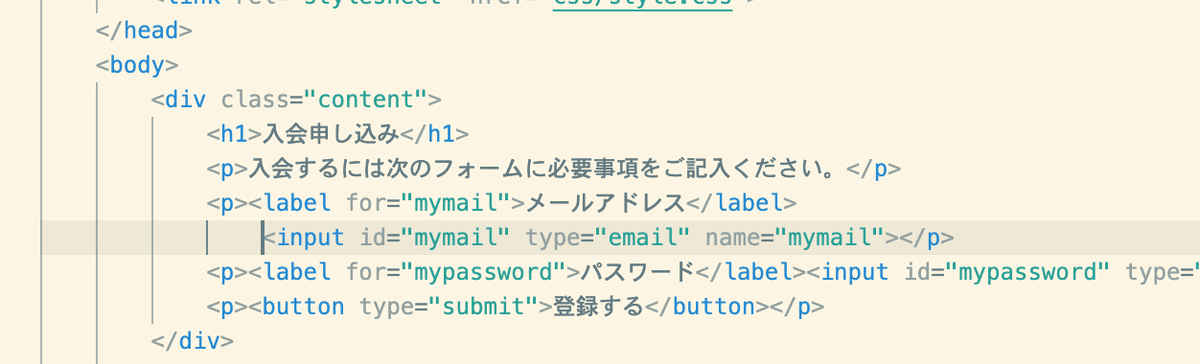
ここでちょっと確認、例えば、テキストの「メールアドレス」「パスワード」にはlabelタグが設定されていて、入力するテキストフィールドにはinputタグが設定されている。要はこの2つは隣あってるってことだよね。試しに改行してみる。

で、保存してリロード。

HTMLの方では改行したけど、見た目は変わってないよね。これの現象についてちょっと学習する。
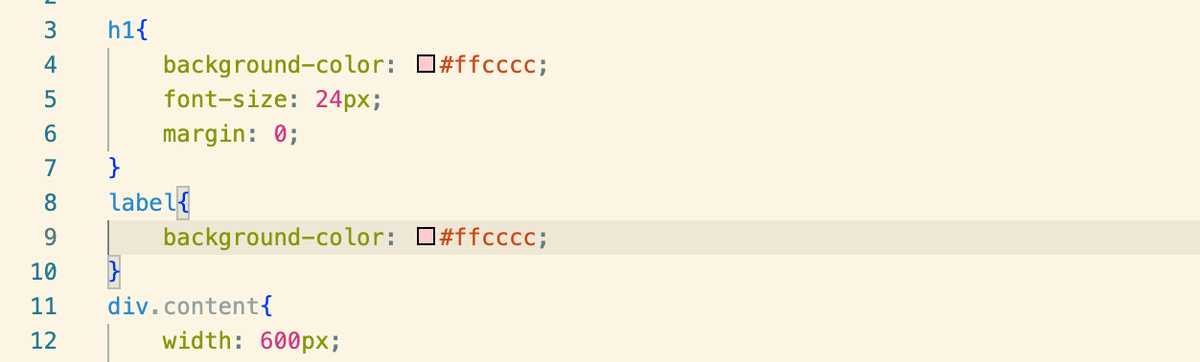
これまでのpタグとかdivタグ、h1のタグって言うのは、ディスプレイプロパティというのがあるらしく、それがブロックってやつらしい。どういうことかって言うと、自分自身が1行分使うよってことなんだって。ちょっと実験してみる。cssのh1のところに、background-color: #ffccccと記述して保存&リロードしてみる。


ブラウザーの方を見ると、h1の範囲は横幅いっぱい(paddingの分は削られてるけど)ある。つまり範囲は1行分ってこと。
次にlabelもやって見たいと思うcssファイルにh1のブロックの下に、次のように書く。
label{
background-color: #ffcccc;
}

そしたら保存&リロード。

見れば分かるけど、バックグラウンドカラーが適用されているのはテキスト部分のみになってる。こう言うのをディスプレイプロパティがインラインになっているって言うらしい。
ん〜〜ちょっと難しくなってきたから今日はここまで^^;続きは明日^^;お疲れ様でした。
いいなと思ったら応援しよう!

