
Photoshopチュートリア 1回目 ファイルの開き方•保存の仕方
このnoteはノンデザイナーの自分(ちなみに職業は英語教師です)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。お互い時間取れないので、note経由で学んでもらうことになったので書いてます。なので、何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開している感じです。
ファイルの開き方
photoshopを立ち上げると、新規の一から立ち上げるか、既存の画像を開くか選択できる。画面左側に「新規ファイル」、「開く」とあるので、どちらかを選択する。
まずは「新規ファイル」で行う場合の説明をする。ちなみにphotoshopを立ち上げて最初に開く画面のことをウェルカムスクリーンと言う(らしい・・・知らんかった)
方法1 画面左から新規ファイルをクリック
方法2 画面上のメニューバーから「ファイル」→「新規作成」とクリック

どちらの方法で新規ファイルを作成したとしても次に、ドキュメントタイプを選択できるパネルが現れるので、作成するものに合わせて選択をする。

ドキュメントのタイプは、「写真」「印刷」「アートとイラスト」「Web」「モバイル」「フィルムとビデオ」とあるので目的に応じて選択。
今回は「写真」を選択してみます。「写真」を選択するとさらにサイズ等を選択できる画面に移ります。ここでは2Lを選択します。(まぁなんでもいいんですけどねぇ・・・とりあえず。US版の5インチX7インチが大体このサイズ)あとで変更も可能ですから、練習ですので。
詳細設定
次に作成するファイルの大きさや種類が決まったら、画面右側にある詳細設定で色々決めていきます。
「名称未設定1」:ここでファイル名を決めます。
「幅」「高さ」:ここでファイルの大きさを決めます。今回は2Lサイズのまま行きます。
「解像度」:これめちゃ大事印刷物なら300~350くらいと言われている。
ちなみに解像度が高いとそれだけピクセルが密になるので作品は小さくなる。品質は上がるけど。Web系なら72くらいって言われてます。
「カラーモード」:写真やWeb系ならRGBを印刷物ならCMYKが基本かなぁ・・・印刷物でも作る時はRGBで作って、最終的にCMYKに変換することが自分は多いですけどね。(軽いからその方が)
メインは大体こんなところ。あとは画像を横にするのか縦にするのか選べたり、アートボードを作成して新規ファイルを作るのかどうかの選択もできる。カラープロファイルとかはとりあえず今日は割愛。
それでは実際に作成をしてみる。

保存の仕方
保存の仕方も何種類かある。
新規で作ったものであれば、「名前をつけて保存」。
作品の途中で保存する場合は、普通に保存
コピーを保存することもできる
いずれもメニュータブのファイルから選択する。
もしくはショートカットキーを使う。Photoshopに限らず何かしらのアプリを使う場合はショートカットキーを覚えておくと便利。
ちなみに、「名前をつけて保存」のショートカットキーはShift+Comand(Ctrl)+S
上書き保存(通常の保存)は、Comand(Ctrl)+S
ちなみにWeb用に保存する場合は、Option(Alt)+Shift+Comand+Sでできる。
保存先として、Creative Cloudに保存する場合とコンピューターに保存する場合とあるので、どちらかを選びましょう。コンピューターに保存する場合は、コンピューターのどこに保存するのか、ファイル形式、新規フォルダー作成などもできます。今回はコンピューターに保存することにして新規フォルダーを作ってみます。フォーマットはPhotoshop形式で保存。(まぁこれが一番普通かなぁ)
イメージの配置
新規でファイルができたら、ここからペイントしたり、写真を配置したり、何かデザインしたりと色々できるのですが、まずは画像の配置についてやっていきたいと思います。
画像を配置するにはメニュータブからファイル→埋め込みを配置を選びます。

そうすると画像を選択す画面になるので、配置する画像を選択。ここではunsplashからダウンロードした画像をとりあえず配置します。

この時画像の四隅にある白い丸をクリック&ドラッグするとサイズを変更することができます。Photoshopの以前のバージョンでは、Shiftを押しながらでしたが、最新バージョン(今の時点ではバージョン:Photoshop 2024)ではShiftを押さなくても比率は変わりません。(変える時はShiftを押す)

大体位置が決まったら、画面上の方にある◯(確定)を押すか、Enterを押して確定するか、また新機能の一つ、画面の下の方にある細長いバー(なんていうのこれ???)の完了をクリックするとそこに配置される。せっかくなので、新機能を使って確定してみました。確定前なら移動もドラッグでできます。

画像を配置するとレイヤーパネルに画像のレイヤーが追加されているのがわかると思います。

画像を選択してファイルを開く
今までは新規ファイルを作成して画像を配置しました。次は直接画像を選んでファイルを作成してみます。
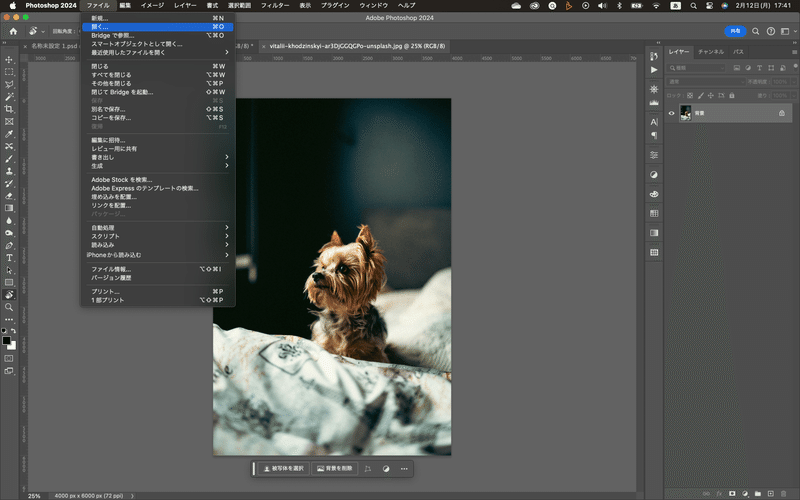
メニューバーのファイルから開くを選択。(ショートカットキーは⌘(Ctrl)+Oでも可。積極的にショートカットキーを使うことをお勧めします。)開きたい画像を選択して、開くをクリックすればOK。今回もUnsplashからダウンロードした画像を使わせてもらいます。

この方法で開くと、このレイヤーが背景レイヤーとなります。

既存の画像で作業したい場合はこちらの方が良いかと思います。
今現在、3つの画像が開いている状態です。(追加で1つ開きました。)上部のタブで確認できます。

それぞれのタブをクリックして切り替えることができます。
また、3つ同時に見たい場合は、メニューバーのウインドウからアレンジを選び、並べ替えたい方法を選択してクリックすればOK。

元の表示に戻したい場合は、同じくメニューバーのウインドウからアレンジを選び、すべてをタブに統合を選べはOK。

まずはここまで、なんか長いなぁ^^;もう少し短く終われるようにするわ
この記事が気に入ったらサポートをしてみませんか?
