
Blender学習318日目
こんばんは〜^^昨日まで、パーティクルインスタンスについての学習が続いてましたが、今日から新しいレクチャー動画になります。やることは樹の制作なんですが、また別の方法を学習します。
今日の学習
今日はモディファイアだけで樹を作るそうです。色々なモディファイアを扱うそうで、復習も兼ねてるらしい。レクチャー動画は長めの13分台。1日では終わらないな^^;
基本地形の用意
アウトライナーパネルからInstanceObjectやTreeParticleInstanceを非表示にする。

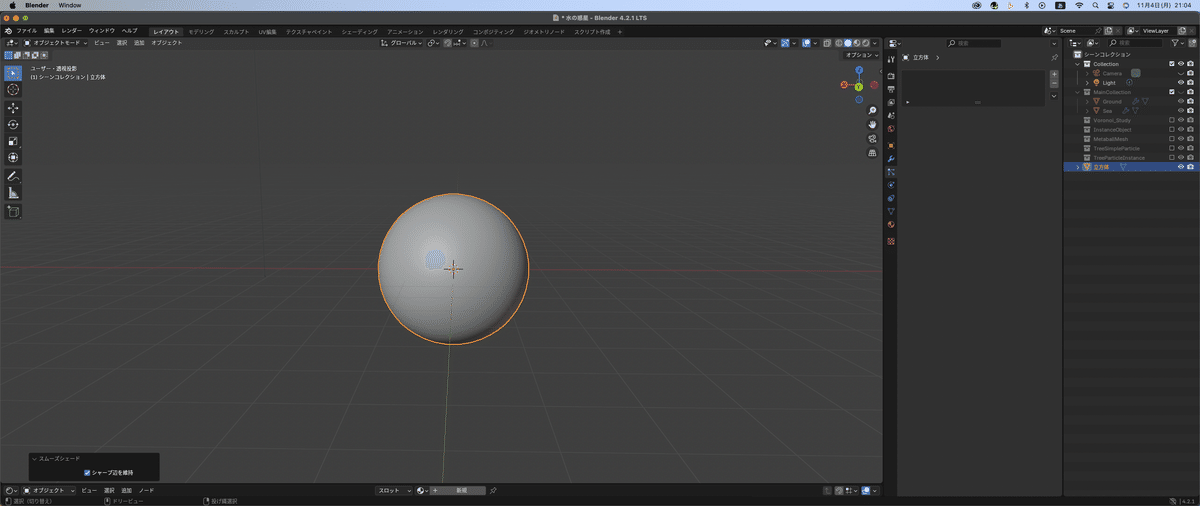
主に3Dビューポートで作業するので、シェーダーエディターは隠しておく。ビューはソリッドモードに変更。Shift+A→メッシュ→立方体を追加する。Tabキーで編集モード→右クリックで細分化→分割数を10→スムーズを1→Tabキーでオブジェクトモード→右クリックでスムーズシェード。これで基本地形が出来上がり。

Mキーを押して新規コレクションを選択して、名前を"TreeModifierStack"に変更する。オブジェクトの名前も同様に変更。"TreeModifierStack"
モディファイアのスタック
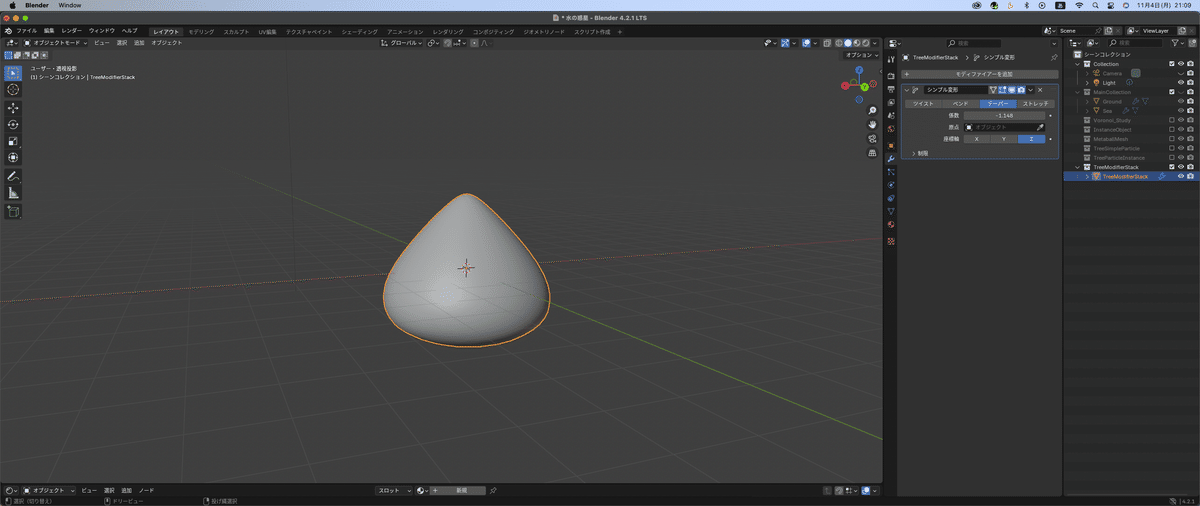
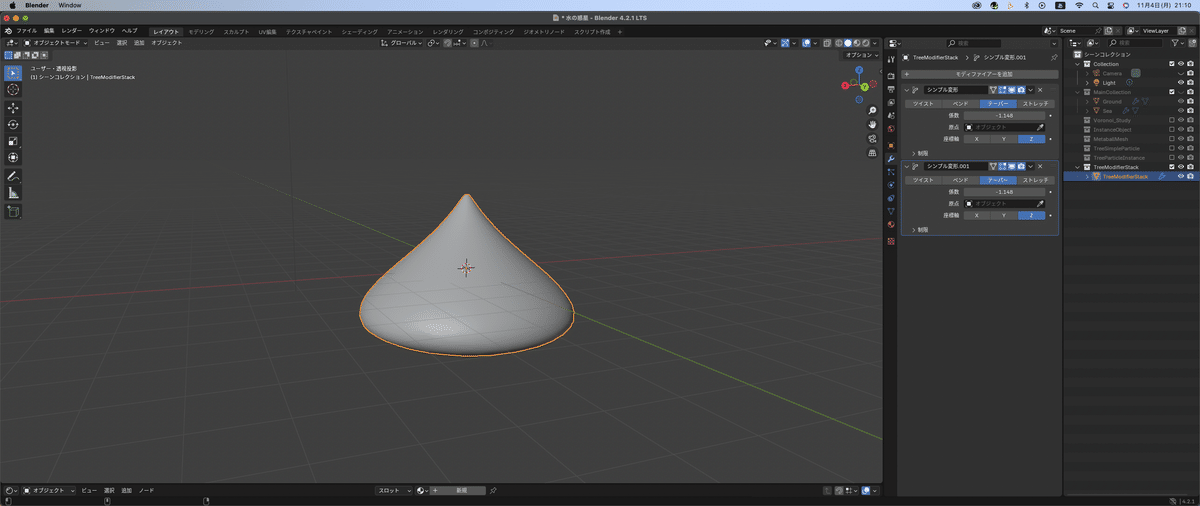
ここから多くのモディファイアを適用させていきます。まずは、モディファイアプロパティを開いて、モディファイアを追加からシンプル変形を追加。追加できたら、テーパーを選択して、座標軸はz、係数はマイナスにして上が尖るようにする。

モディファイアのドロップダウンから複製を選択して、もう1つシンプル変形を追加する。

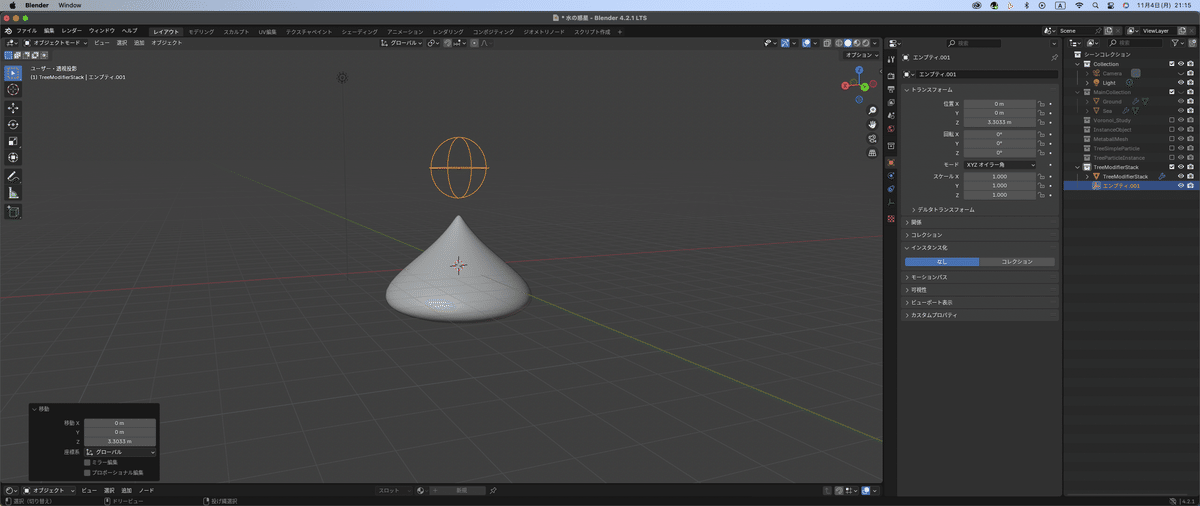
1つ目のシンプル変形の名前を"SimpleTaper"に変更、2つ目は"SimpleTaper2"と変更する。2つ目のSimpleTaper2では、原点の項目を使う。TreeModifierStack(コレクション)を選択した状態で、3Dビューポートで、Shift+A→エンプティ→球を選択。追加しても見えないので、Gキー、Zキーを押して上に移動させる。

これで、球状の形をしたエンプティオブジェクトを用意できた。エンプティを選択して、F2キーで名前を変更。"SimpleTaper"とする。
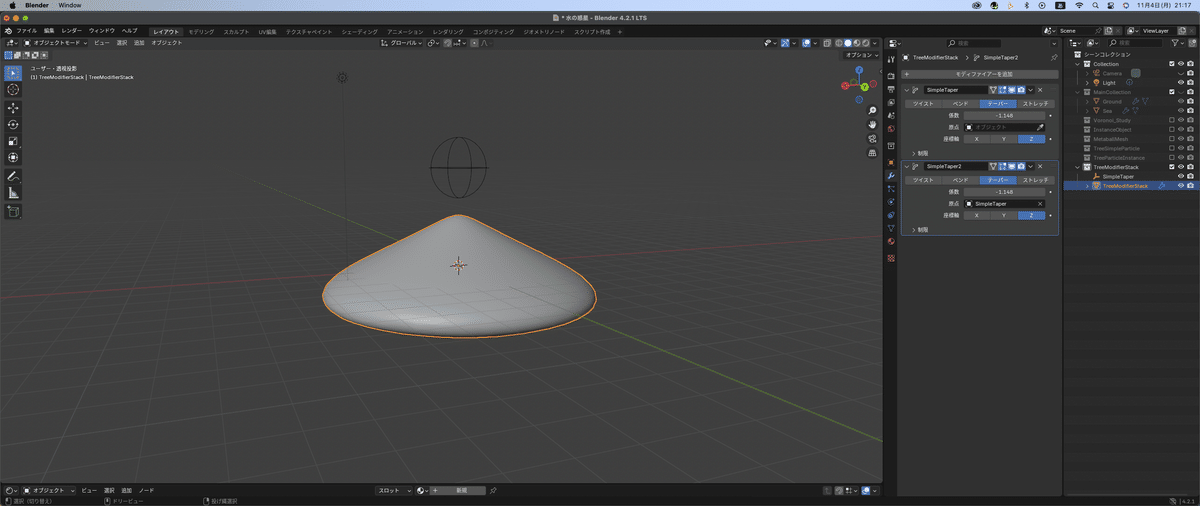
もう一度メッシュを選択して、SimpleTaper2の原点に、エンプティを割り当てる。

なんか平べったくなったね。これで係数の値を変えてみる。今は係数は-1.148。これをプラスの方に数値を上げてく。

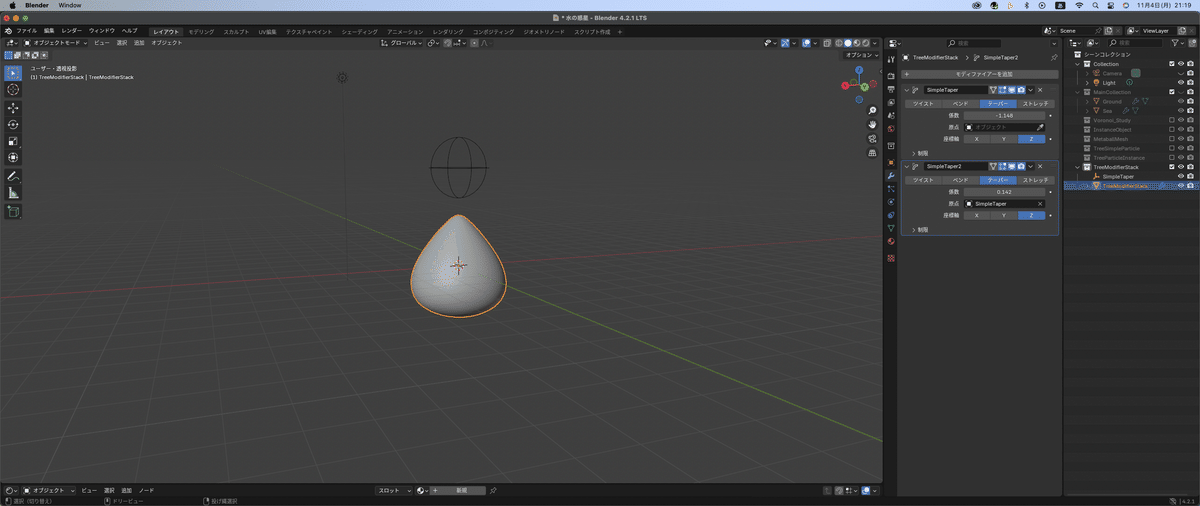
原点に設定した、エンプティオブジェクトを基準に、メッシュの下の方がより大きく変形するようになった。エンプティオブジェクトをGキー、Zキーで動かしても大きさを変えることができる。
なんかちょっとこんがらがってるぞ^^;ちょっと今日はここまで^^;
続きは明日^^;お疲れ様でした^^
いいなと思ったら応援しよう!

