
50代からのHTML / CSS / JavaScriptチャレンジ番外編No.3 VScodeについて
今日はemmetというものについて学習したいと思います。まず、前回作ったvscode_learningのフォルダーをvscodeの左側にドラッグ&ドロップしてフォルダーを開く。

まぁ、まだ何も書いてないけどね^^;で、新規ファイルを作成して、名前をとりあえず、"emmet.html"としておく。これで、vscodeの言語モードがhtmlになる。

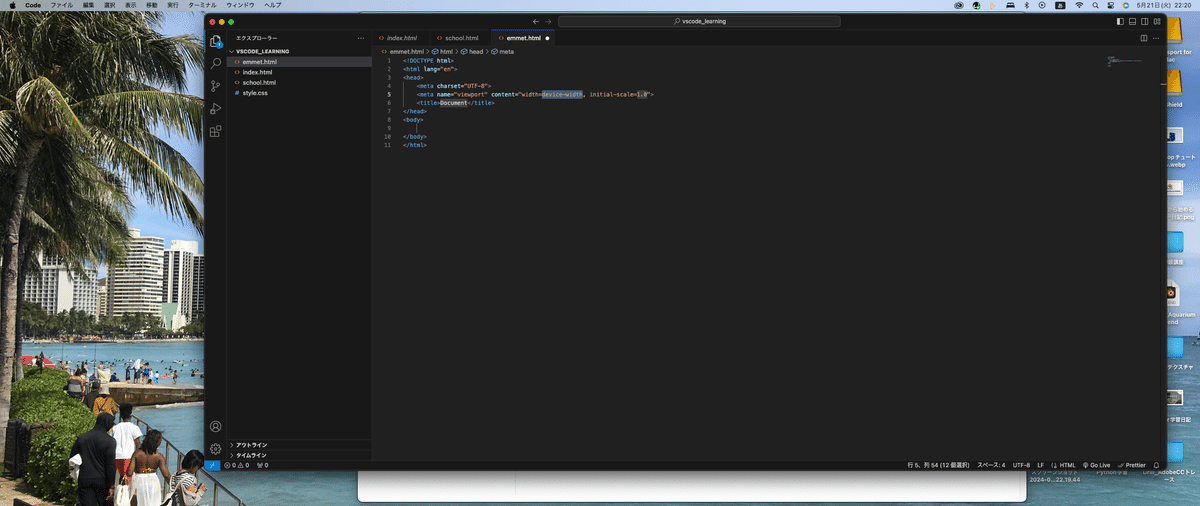
で、まず、" ! "を入力して、ショートカットキーのTabキーを押す。もしくは編集メニューのEmmet:省略記法を展開を選択。するとvscodeにコードが現れる。

emmetって言うのは、vscodeの機能ではなくて、emmetという記法の名前なんだって。同じようなことは他のエディタでもできるけどね。vscodeの場合は標準でemmetに対応している。確か、別のエディタのときはプラグインで対応してたなぁ・・・
で、今はビックリマークとtabキーで書いたけど、html:5と書いてTabキーを押しても同様になるんだって。これは知らない^^;
htmlを記述するのを前提にした言語モードの時に使える。それと、!を入力した後、空白を入れたりすると展開しないらしい。
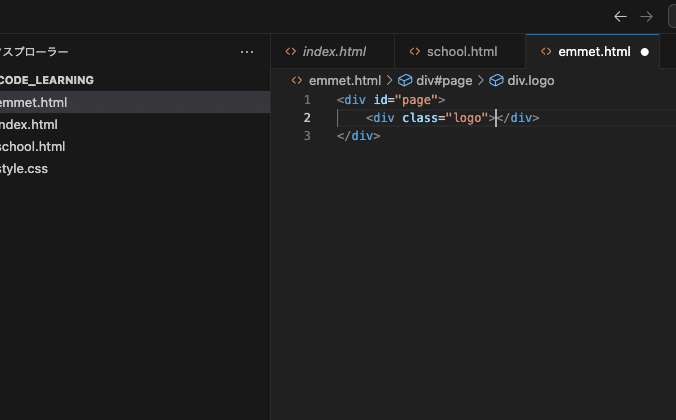
もう一つこのemmetの記法を使ってやってみる。まず、#page>div.logoと入力してenterを押す。

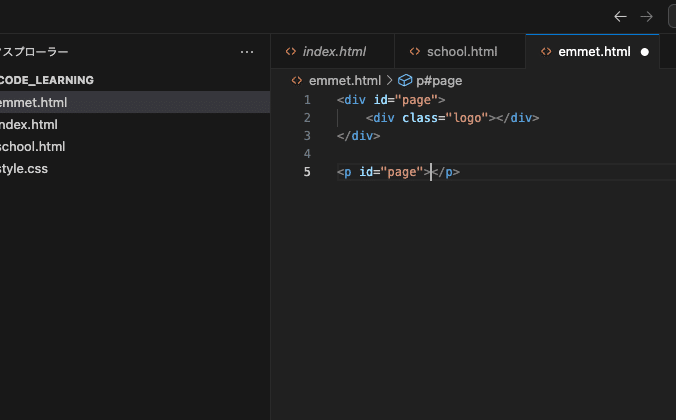
こんなコードを瞬時に書いてくれる(笑)ちなみん#から始めるのはID属性というもの。なのでpageというID属性を付けた要素を作ってって意味。で、何も指定されていないと、divタグが生成される。ちなみに、"p#page"と入力してenterを押すと、pタグのID属性がpageになっているものを生成してくれる。

要は、タグの種類を記述してからID属性を記述することもできる。前のコードを書くときに使った>の記号は、「この作った要素の中に」って意味らしい。なので、ここでは、divタグの中にさらにdivタグが出来上がる。.(
ドット)はクラス属性を表すらしい。なので、#page>div.logoこの意味は、ID属性がpageで、この作った要素の中に、logoのclassが付いたdivタグを生成してって意味になる。要はこんなふうに続けて書くことができる。
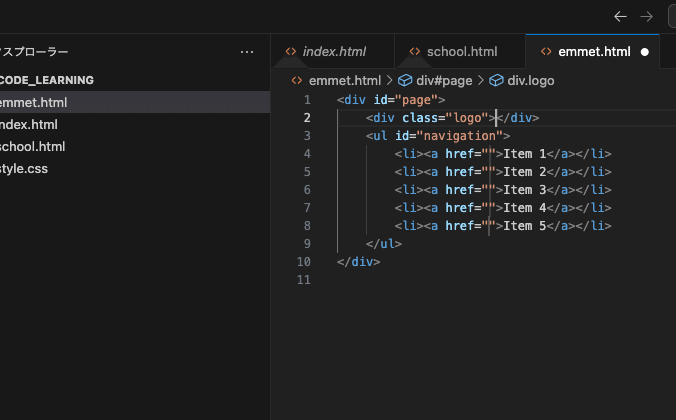
もう少し進めてみる。今度は、#page>div.logo+ul#navigation>li*5>a{Item $}と入力して、エンターを押してみた。

いやぁすごいねぇ〜emmet(笑)ちなみにここで使った+は同じ階層に並べる時に使う。だから2つ目のdivタグとulタグが同階層にある。*5は5回繰り返すの意味で、$は繰り返した回数を表示するわけ。つまりemmetの記法を学ぶとこんな便利になるってことね(笑)
明日はcssの場合もやってみる^^今日はこれでおしまい^^
いいなと思ったら応援しよう!

