
50代英語教師の夏休みチャレンジ InDesign編 No.26 画像の配置
これは、50代英語教師の夏休みチャレンジとして始めたnoteです。2024年の夏休みチャレンジはInDesignを選びました。UdemyのInDesignコースを受講し、その学習記録をこのnoteで書いていきます。受講したコースは、【仕事で使えるInDesign】初心者が「仕事で通用する人材」になる~業界の専門知識も学べる、インデザイン講座になります。講師の先生は高橋秀幸先生です。
こんにちは、今日も早速学習を進めていきたいと思います。昨日はチラシの裏面で罫線の作成について学習しました。今日はスペースを決めて画像を配置する方法について学習します。
ラフの確認
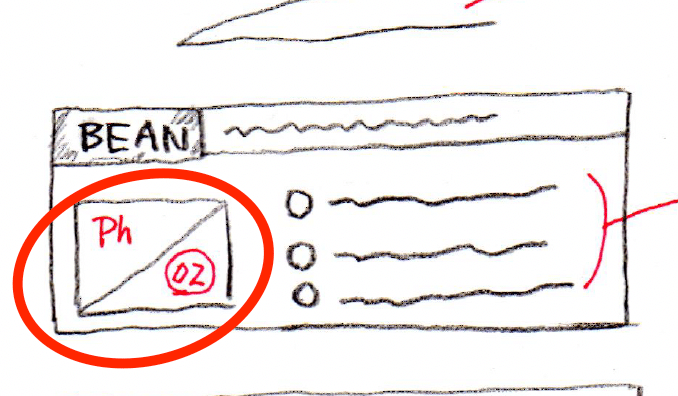
まずはラフを確認。今日はこの部分の作成になる。

品目紹介の写真02の配置になる。
長方形フレームツール
それでは、製作中のチラシの裏面に行きます。ツールパネルで長方形フレームツールを選択する。

ワークエリアでドラッグして、長方形を作る。

今回は、この長方形の大きさを先に決めてから、画像を配置するらしい。選択ツールに持ち替えて、コントロールパネルで大きさを指定する。Wを38mm、Hを32mmにする。

画像の配置
Cmd+Dでリソースファイルのフォルダを開く。Windowsの場合は、Ctrl+D。今回、このフレームに入れる画像を選択して、開くをクリック。

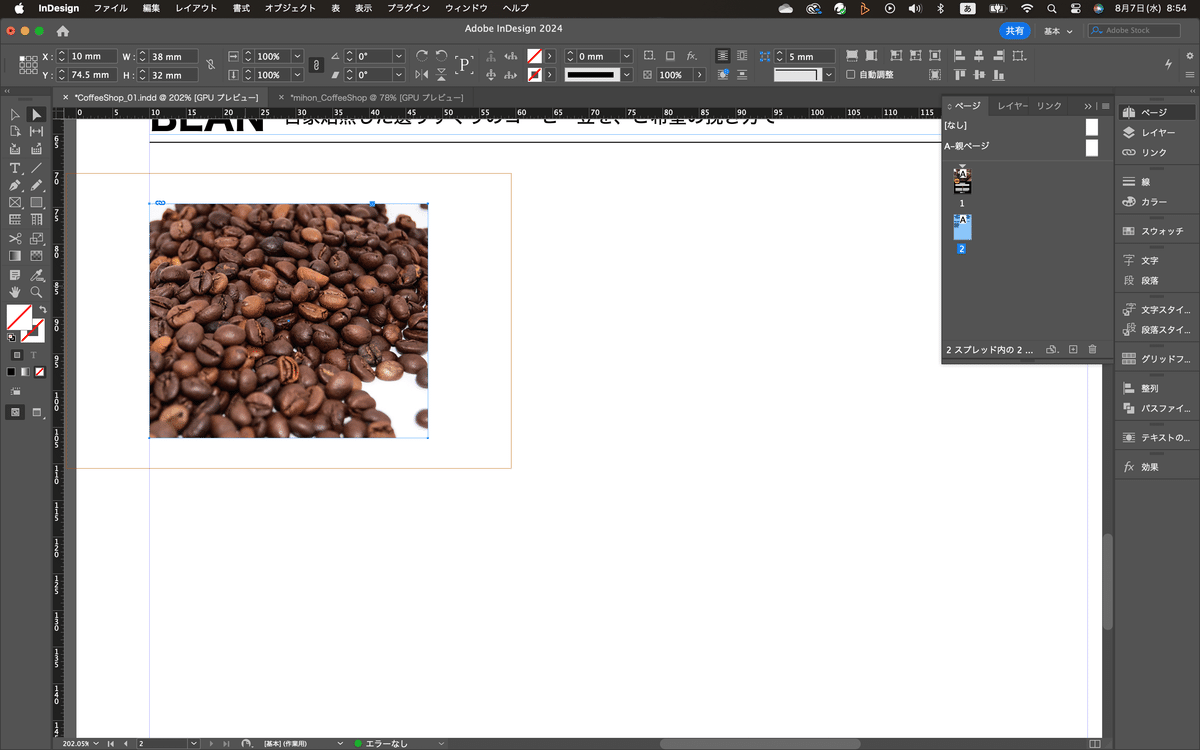
こんな感じで画像は挿入される。
画像のサイズ変更
ツールパネルでダイレクト選択ツールに持ち替えて、画像の上にカーソルを持っていく。

そうすると、実際の長方形フレームの外側に赤?の枠が見えると思うんだけど、これが実際の写真の大きさらしい。つまり、フレームに写真が治ってないってことね。これをフレームに合わせるにはどうするか。
それには、コントロールパネルにある、「フレームに均等に流し込む」っていうボタンがある。

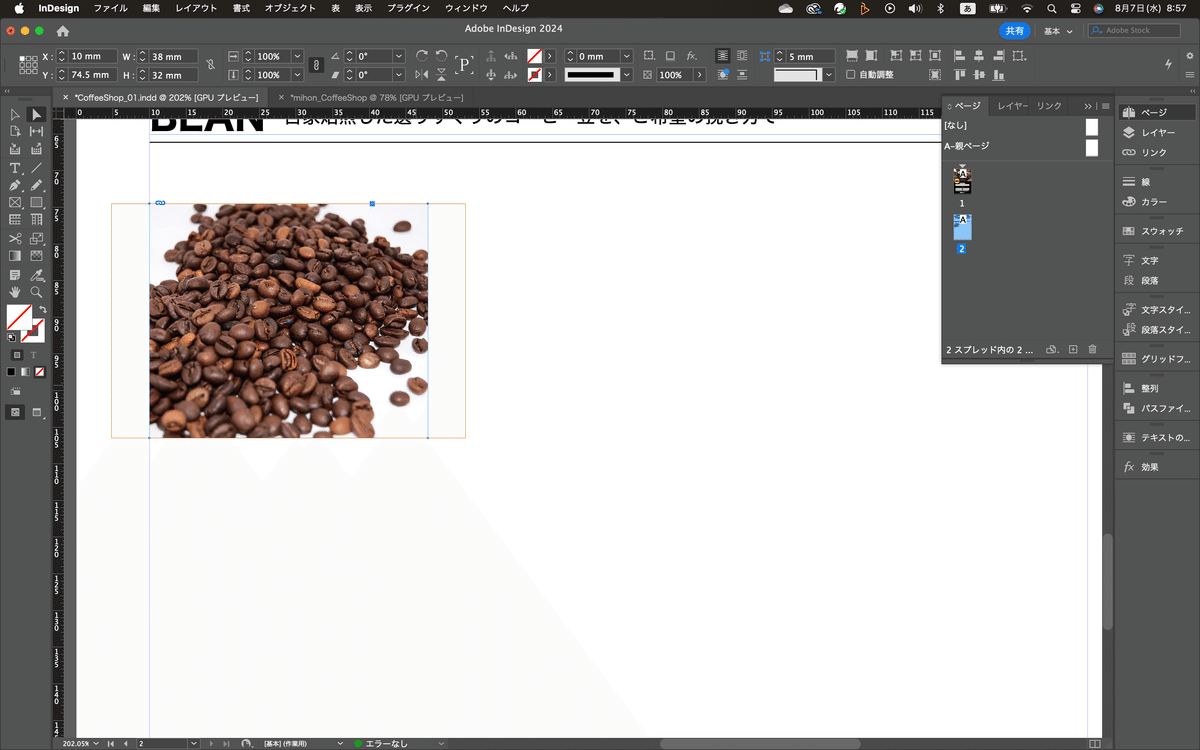
まずは左側をクリック。すると写真の縦がフレームに合うようになる。

つまり、このボタンは、写真の比率を守りながら、フレームいっぱいいっぱいの倍率で拡大率を変更するわけね。もっと拡大率を上げたい場合は、コントロールパネルの一番左にある基準点のところを真ん中に移す。

その上で、コントロールパネルで拡大率を上げていく。

基準点を真ん中にしたので、写真の中央を基準に拡大されていく。今回は80%にする。

お疲れ様でした^^今回のレクチャーはここまでのようです。着実に進んでるのがなんか嬉しいですね^^
いいなと思ったら応援しよう!

