
Photoshop Tutorial 23回目 スマートオブジェクト
このnoteはノンデザイナーの自分(ちなみに職業は英語教師です)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。お互い時間取れないので、note経由で学んでもらうことになったので書いてます。なので、何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開している感じです。
今回はスマートオブジェクトの話をしようかな。まぁ、これもレイヤーの1つだからね。
スマートオブジェクト
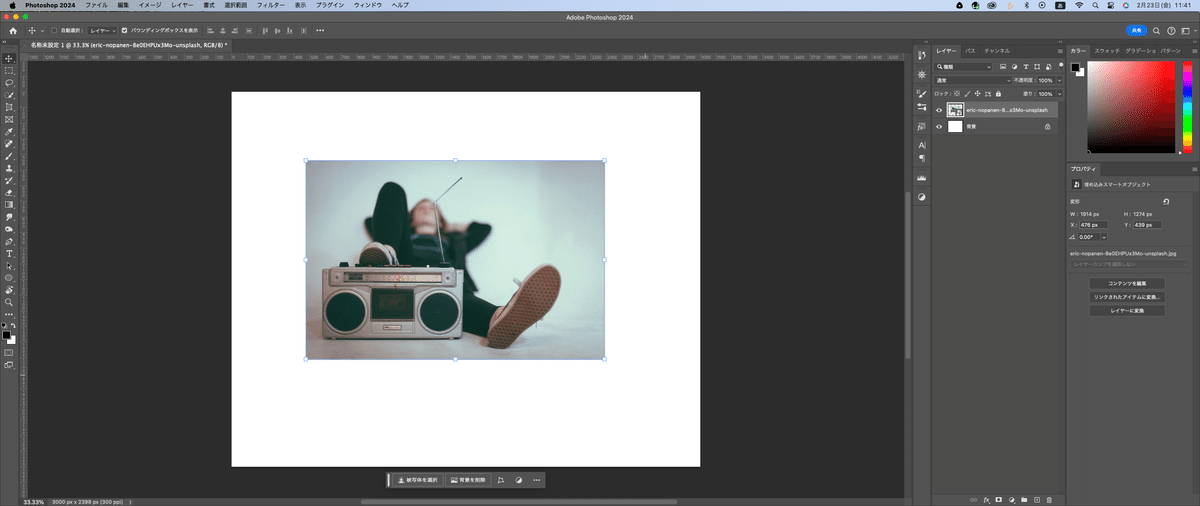
まずは適当に画像を配置してから始めるんだけど、メニューのファイルから埋め込みを配置を選んで、適当な画像を配置してみる。

配置した画像の比率を変えずにリサイズするときは、オプションバーにある、チェーンマークをクリックして、

画像のコーナーポイントをクリック&ドラッグすれば、サイズ変更ができる。配置したい場所い動かすこともできるよ。(今回は適当に動かすけど^^;)

位置も決まったらオプションバーの〇マークをクリックするか、エンターキーで確定。
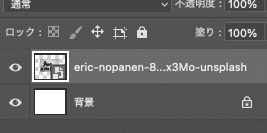
で、この時にレイヤーパネルで今リサイズしたり、位置を変更したレイヤーのアイコンを見るとなんかマークがあるでしょ。これがスマートオブジェクトであることを示すアイコンなのよ。

スマートオブジェクトについては、あとで詳しく説明しようかと思うけど、(めちゃ大事だからね^^;)今回はレイヤーについての話の流れだから、その点での大事なことを話すわ。
レイヤーパネル上にスマートオブジェクトを示すアイコンがあるから、分かるとは思うんだけど、スマートオブジェクトにしたレイヤーは通常のレイヤーとは異なるんだよね。いままでやったシェイプレイヤーとかもそうなんだけどね。
でスマートオブジェクトなんだけど、配置した画像をスマートオブジェクトにするか、しないかって決められるのよ。
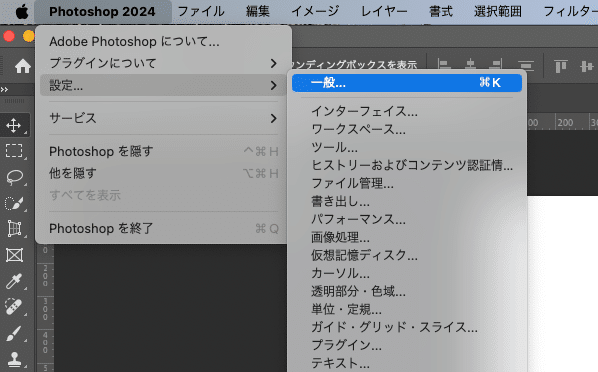
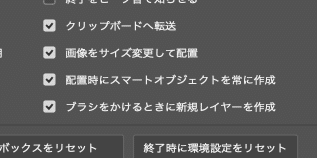
メニューバーから「設定」の「一般」をえらんで、(Windowsの場合は、「編集」メニューの下の方に「環境設定」があったような・・・^^;)

そこに、「配置時に、スマートオブジェクトを常に作成」にチェックが入っていることが条件。

逆にここにチェックが入ってなければ、スマートオブジェクトとして画像は配置されないってこと。
スマートオブジェクトのレイヤーについてはこのくらい押さえておけばたいていOK
というわけで今日はこの辺で^^
お疲れさま~^^
この記事が気に入ったらサポートをしてみませんか?
