
50代英語教師の夏休みチャレンジ InDesign編 No.20 テキストフレームの連結
これは、50代英語教師の夏休みチャレンジとして始めたnoteです。2024年の夏休みチャレンジはInDesignを選びました。UdemyのInDesignコースを受講し、その学習記録をこのnoteで書いていきます。受講したコースは、【仕事で使えるInDesign】初心者が「仕事で通用する人材」になる~業界の専門知識も学べる、インデザイン講座になります。講師の先生は高橋秀幸先生です。
こんばんは〜^^今日はお昼にアップするの忘れててました^^;
今日はテキストフレームの連結について学習をします。前回作ったテキストフレームを2つに分割して連結する作業になります。見本の方を見ると2つのブロックに分かれているのが分かります。

この見本のように、本文が2つのグループに分かれている組み方を二段組というそうです。(ワードとかでもあるなぁ・・・)つまり、今回は本文を2段組みにしていくわけね。
テキストフレームの調整
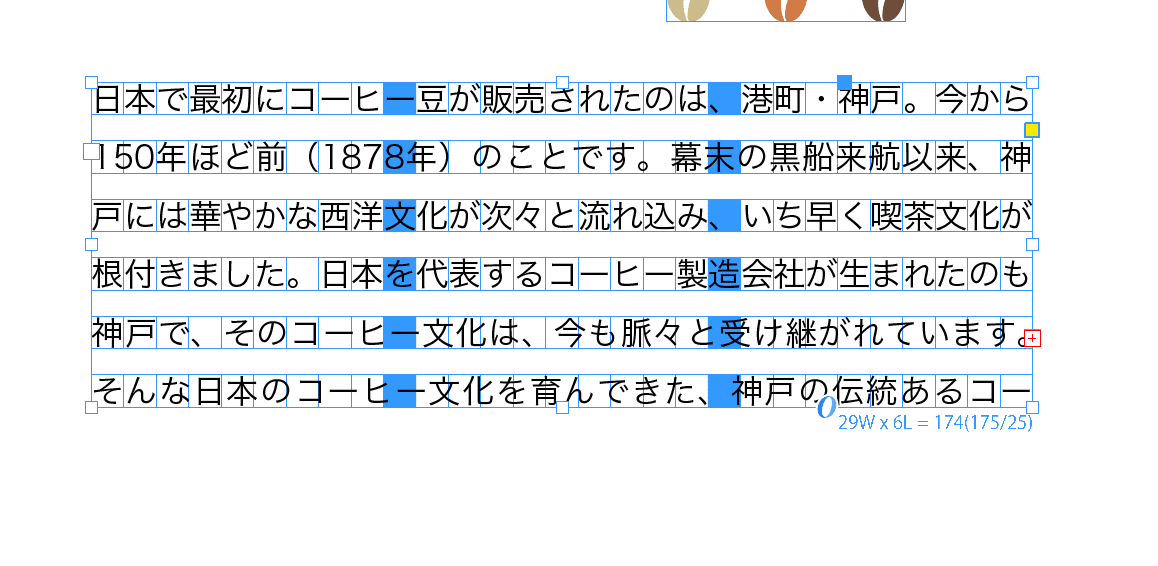
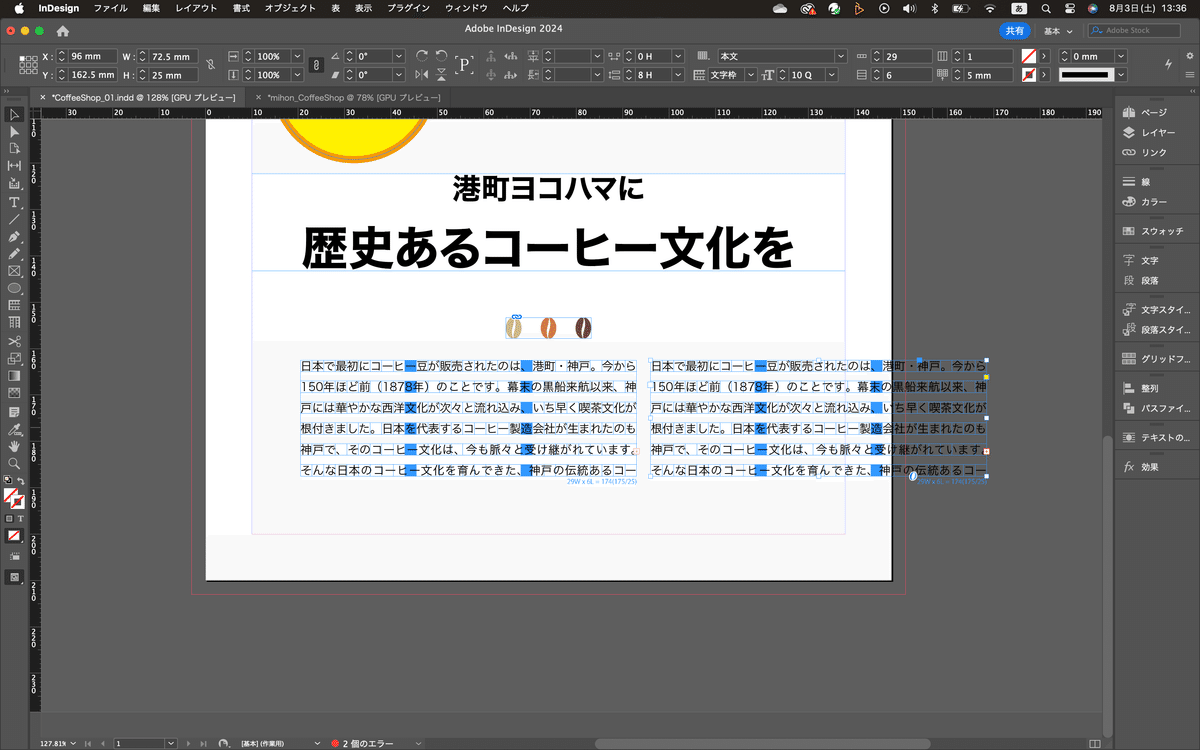
実際に制作しているチラシにある本文の入ったテキストフレームを選択ツールに持ち替えて選択して、幅を短くしていく。20W(1行が20文字の長さ)にする。

当然、テキストフレームが短くなったので、文章がオーバーフローを起こしている。
Macの場合、Shift+Optionキーを押しながら右にドラッグする。Windowsの場合は、Shift+Altキーを押す。するとテキストフレームがコピーされる。

そしたら、コピーしたテキストフレームに入ってる文字を消す。横組み文字ツールを選択して、右側のフレーム内でクリック。Cmd+Aで全選択。そしたらデリートキーで削除。
テキストフレームの連結
今は左側のテキストフレームはオーバーフローを起こしてる状態になっている。ここで、選択ツールに持ち替えて、左側のテキストフレームの左下あたりにある。プラスマーク(オーバーフローしてるマーク)をクリック。カーソルの後ろに小さな文字が現れる。この状態で右側のテキストフレームをクリックする。これで、オーバーフローしていた文章が流し込まれた。これで2つのテキストフレームが連結されたことになる。
フレームの大きさを変えてみる
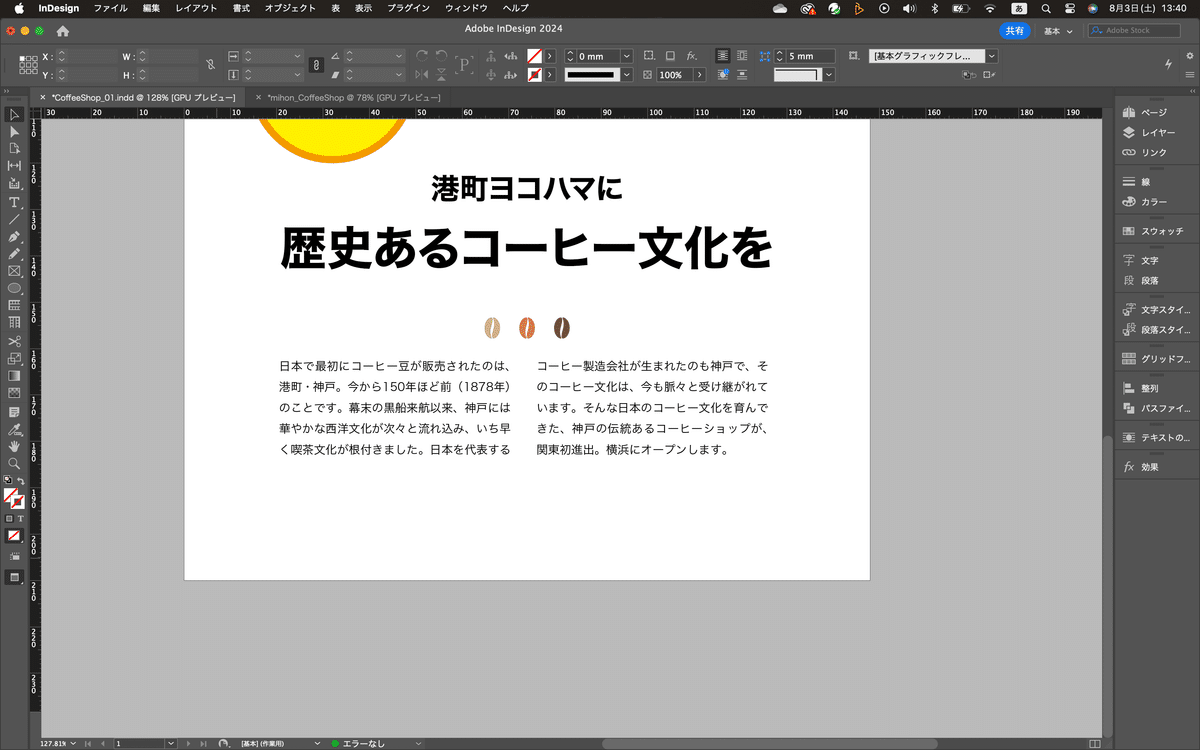
左側のテキストフレームの大きさを変えて、行を増やすと、右側のテキストフレームの文字が左側のテキストフレームに持っていかれる。連動してるってこと。

それじゃ元にもどして、保存して今日のレクチャーは終了^^お疲れ様でした。
いいなと思ったら応援しよう!

