
50代英語教師の夏休みチャレンジ InDesign編 No.9 ワークスペースのカスタム
これは、50代英語教師の夏休みチャレンジとして始めたnoteです。2024年の夏休みチャレンジはInDesignを選びました。UdemyのInDesignコースを受講し、その学習記録をこのnoteで書いていきます。受講したコースは、【仕事で使えるInDesign】初心者が「仕事で通用する人材」になる~業界の専門知識も学べる、インデザイン講座になります。講師の先生は高橋秀幸先生です。
こんにちは、前回はパネルの学習をしたんですが、今日はそのパネルエリアのカスタムについて学習となります。(基本、このnoteは1000語前後で切るので、レクチャー動画の途中で終わることもあります)
昨日、見本となる画像があったので、それを参考にカスタムしていきます。
カスタムの方法
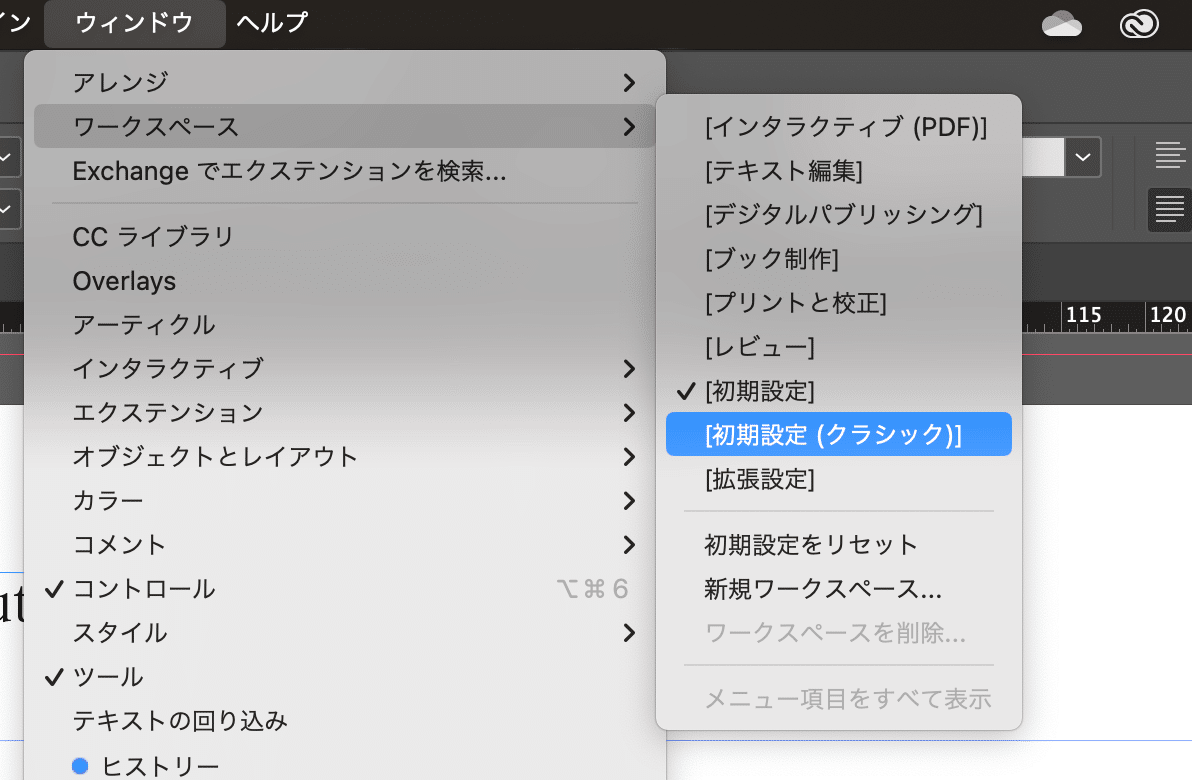
メニューバーのウインドウからワークスペースを選択して、初期設定(クラシック)をまず選ぶ。

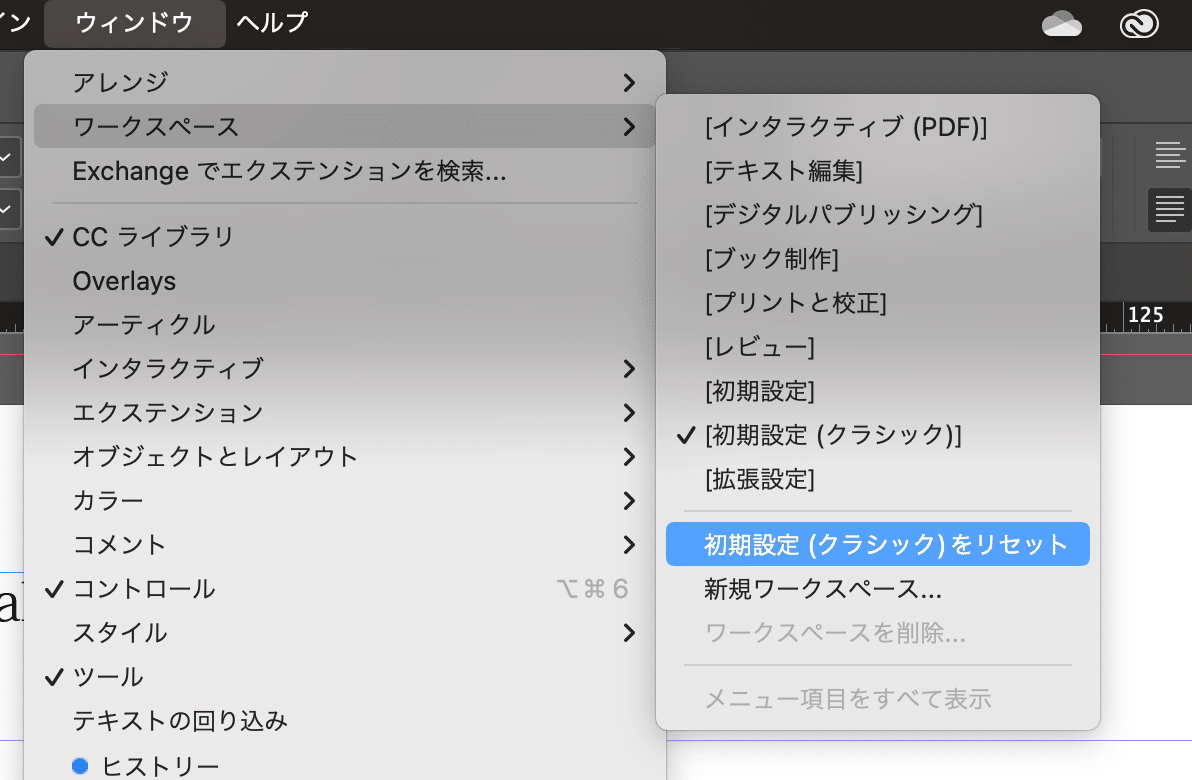
もう一度同じ手順でワークスペースを選択して、初期設定(クラシック)をリセットを実行する。

CCライブラリーというパネルのタブをクリックして外に出す。これは使わないので、左上の✖印をクリックして、削除する。
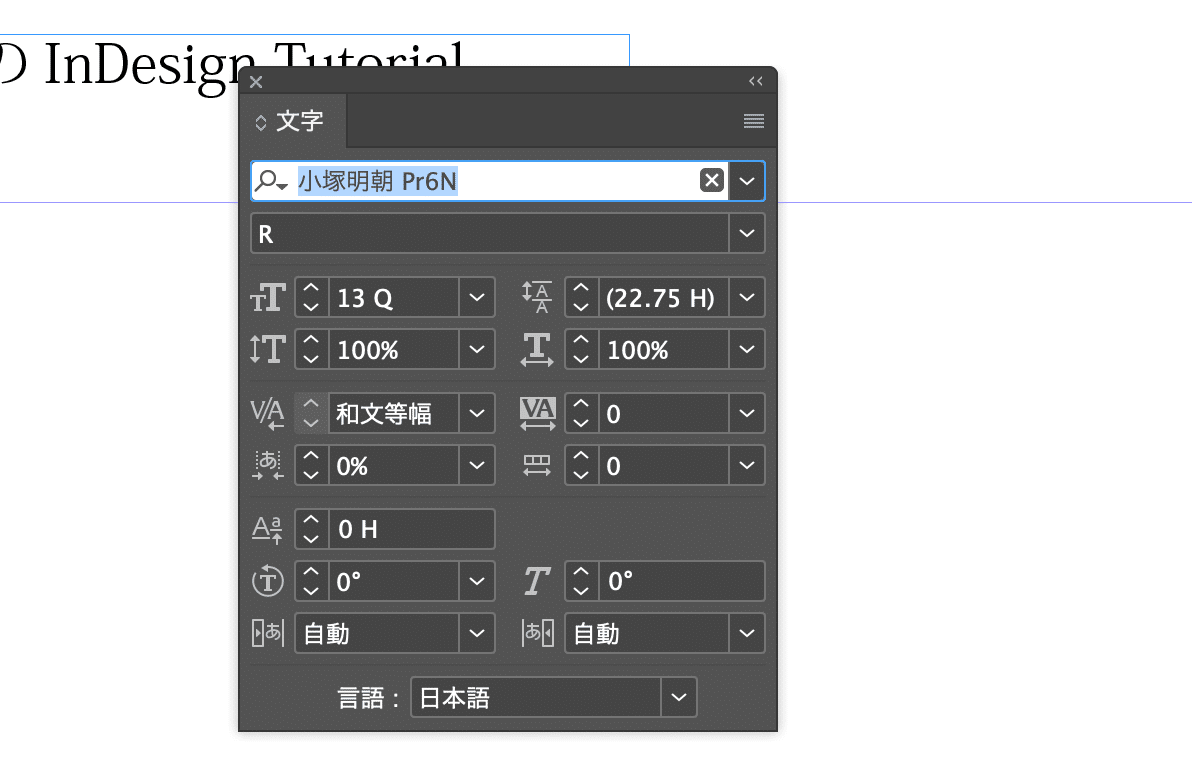
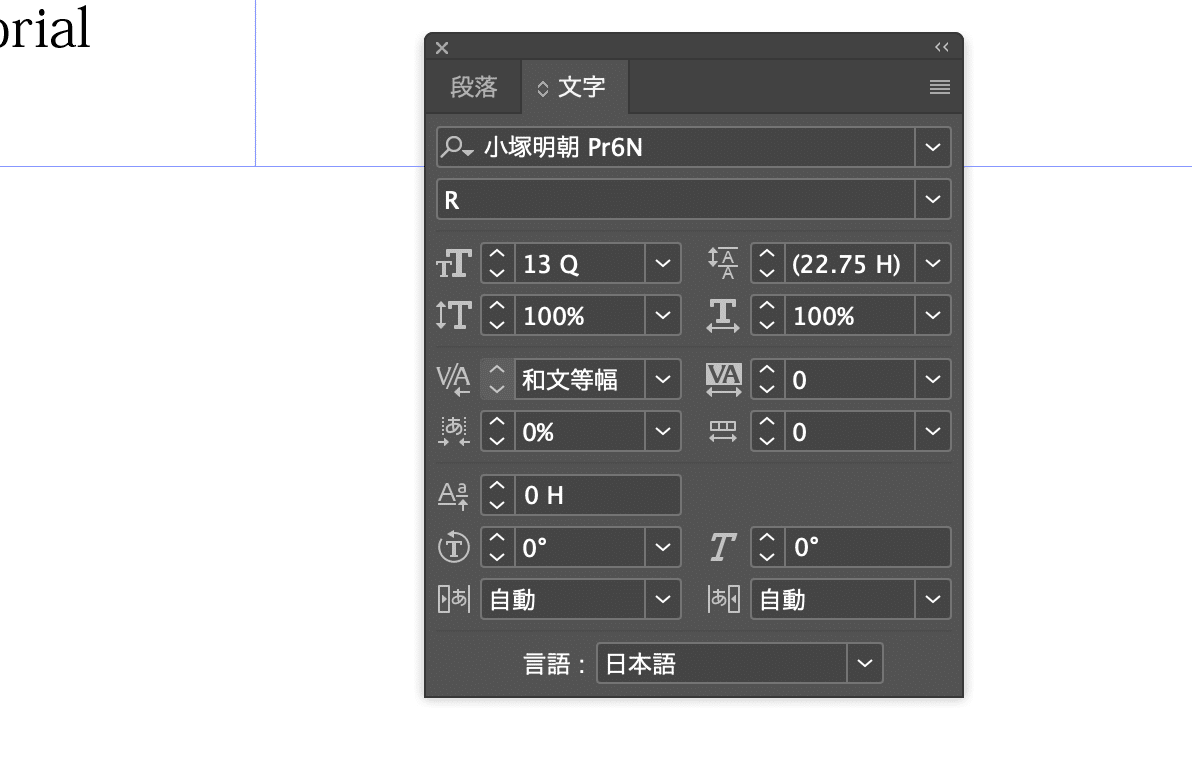
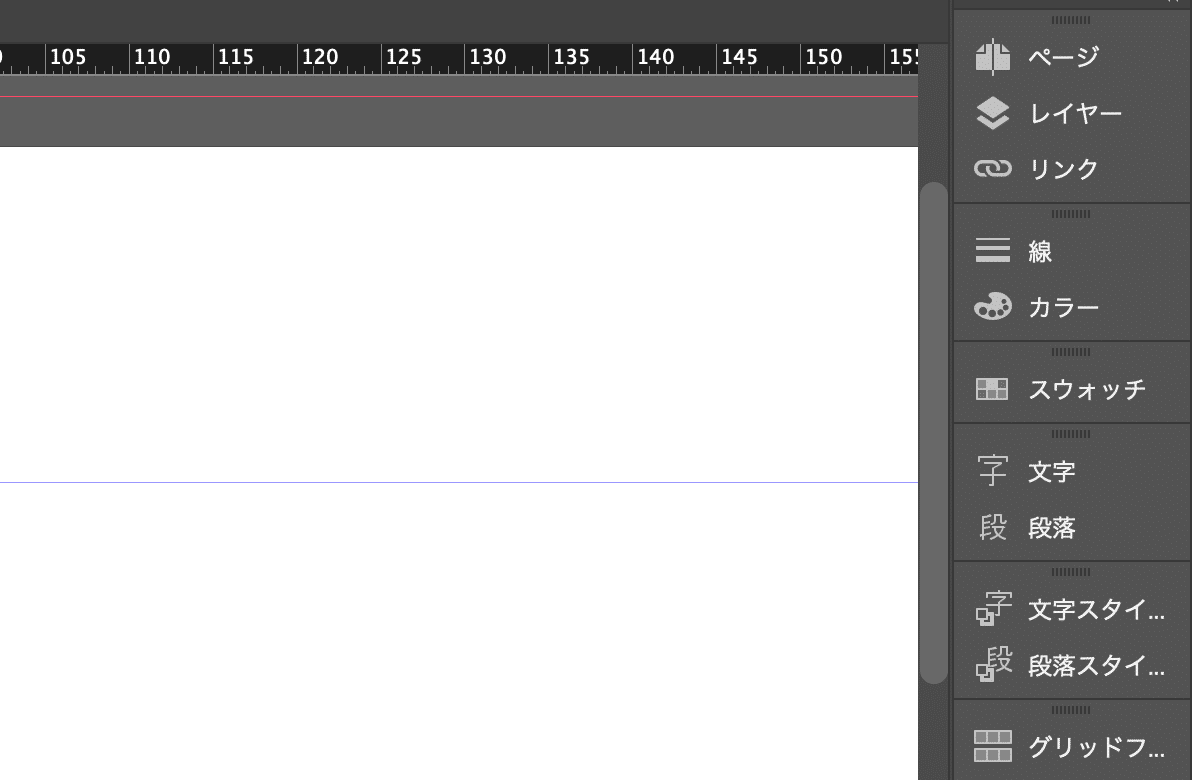
まずは文字関係のパネルから出していく。メニューバーのウインドウから書式と表から文字をクリック。文字パネルが現れる。

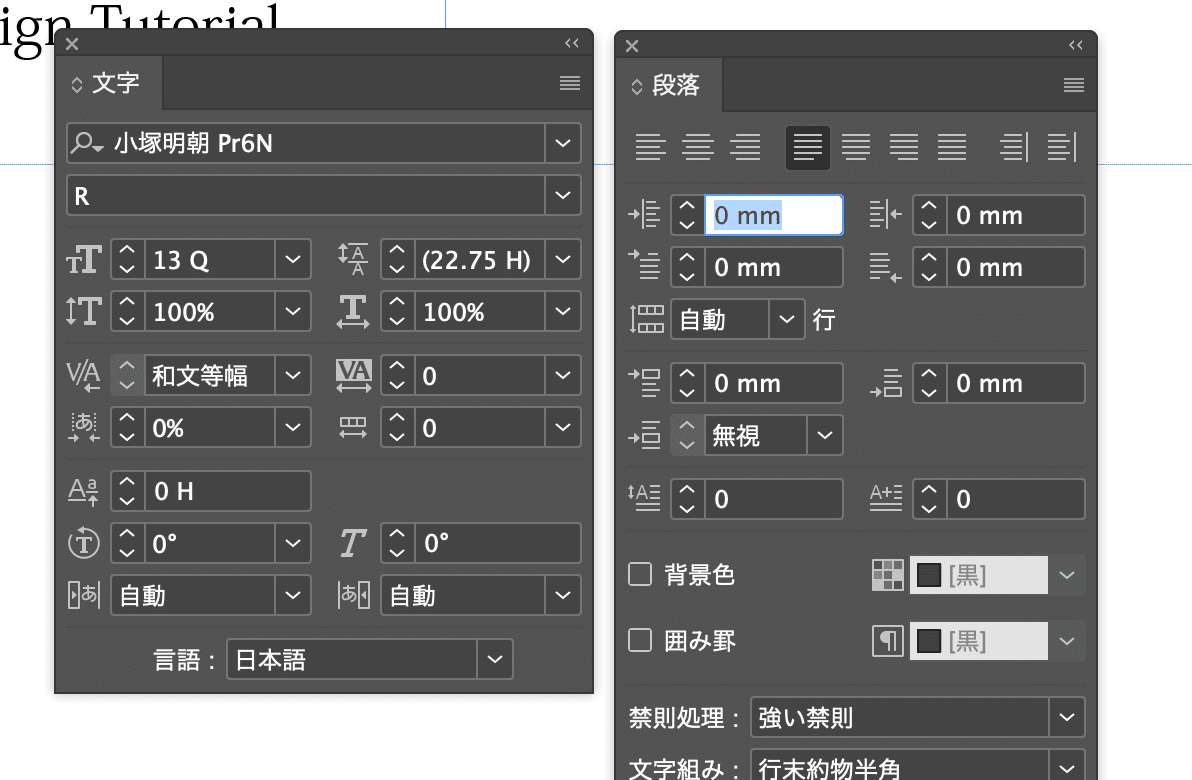
同様の手順で段落パネルも出す。

今現在ワークエリアに、文字パネルと段落パネルが表示されているので、これを1つにします。文字パネルのタブをクリックして段落パネルの上に重ねると1つのグループになる。

パネル内でタブを移動させると順番の入れ替えもできる。
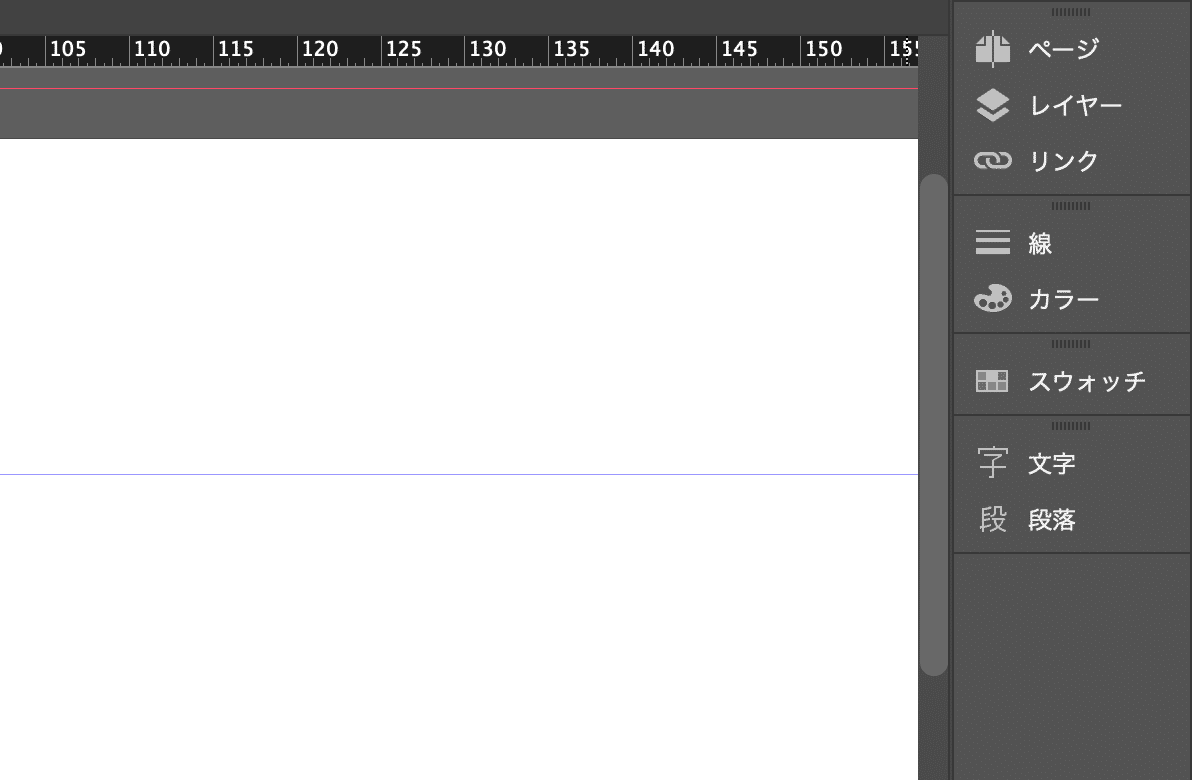
この文字パネルと段落パネルが一緒になったウインドウをパネルエリアにドラッグする。するとパネルエリアにドッキングする。

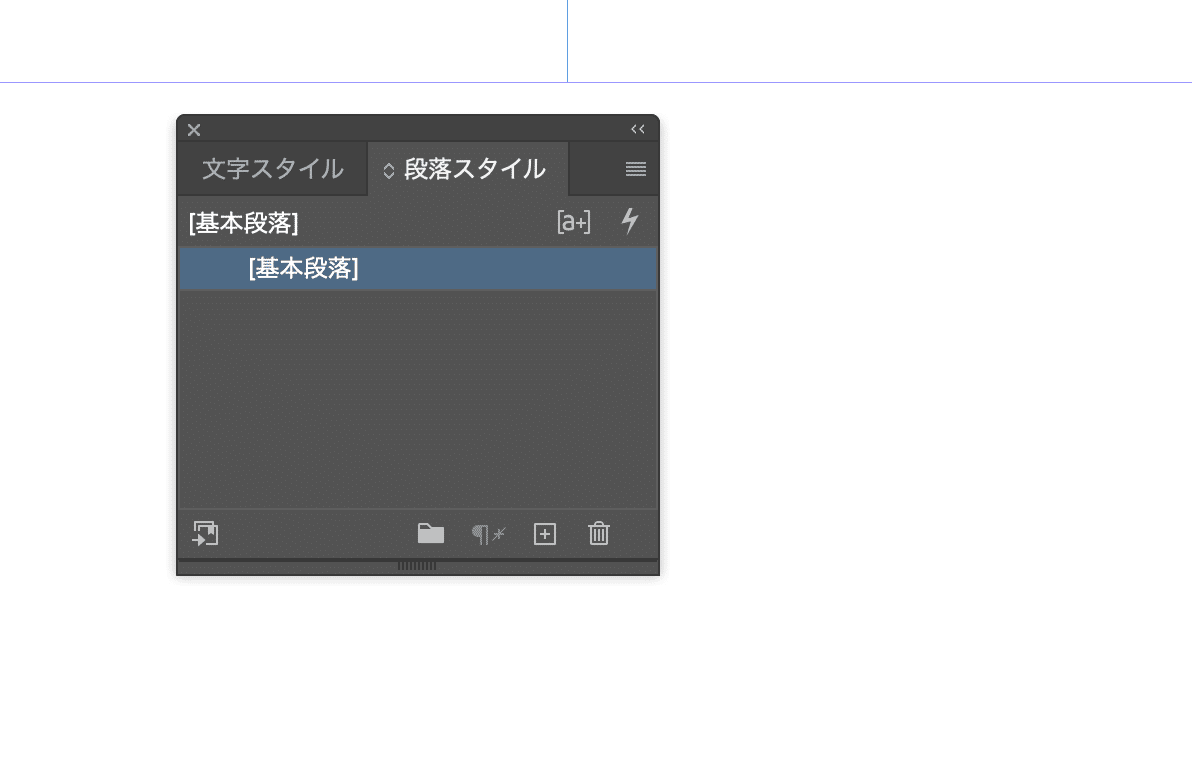
次はウインドウからスタイル、段落スタイルを選択。ワークエリアにウインドウがでてくるので、

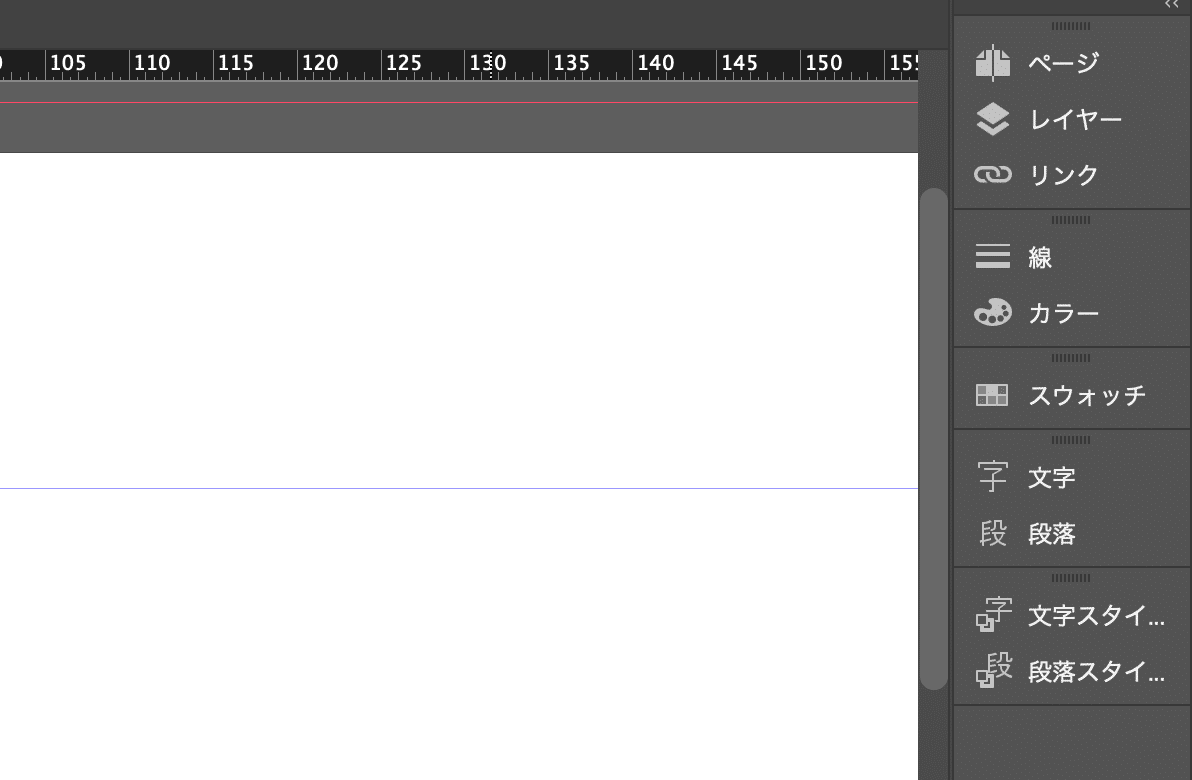
これも右側のパネルエリアにドラッグしてドッキングさせる。

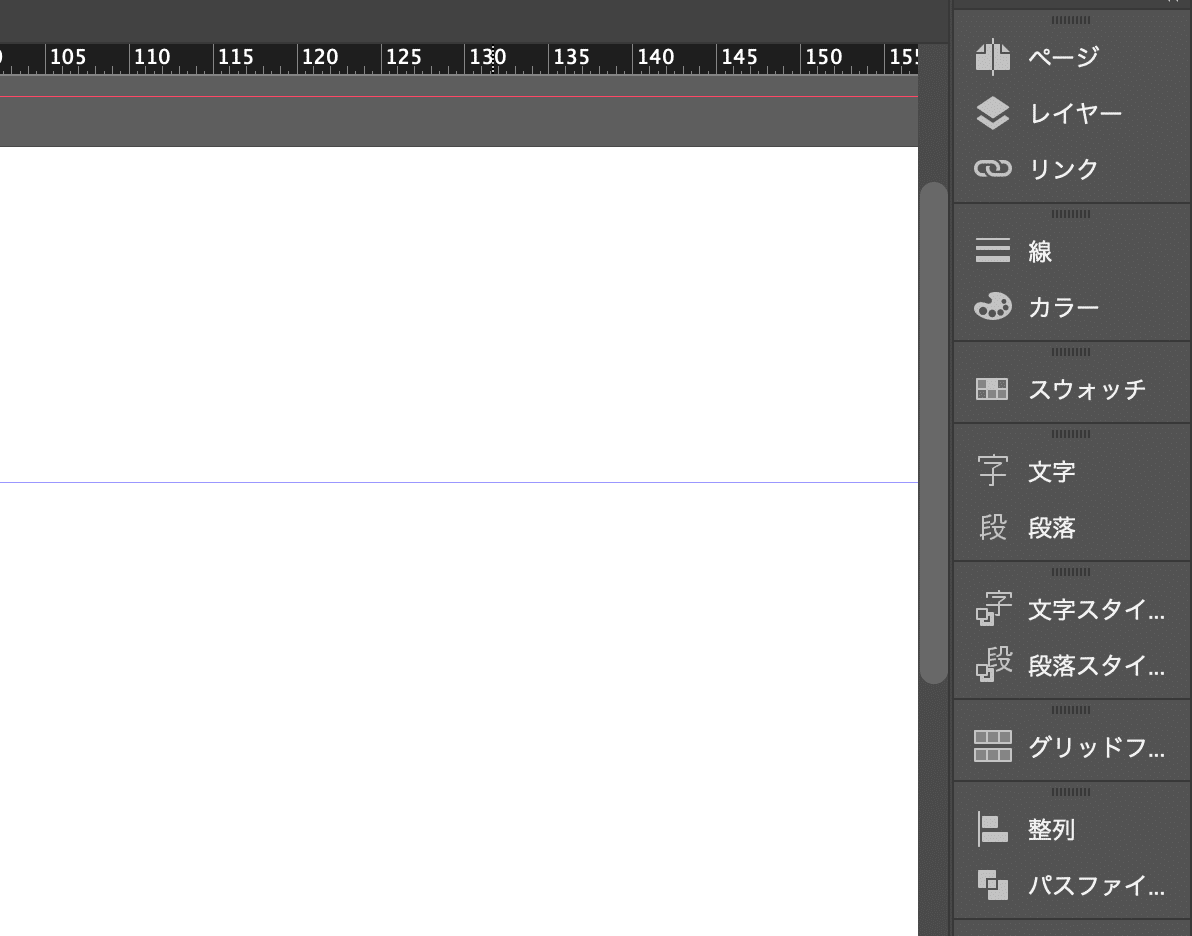
次にドッキングさせるのは書式と表の中にあるグリッドフォーマットを選択して、ワークエリアに表示させて、パネルエリアにドラッグ。

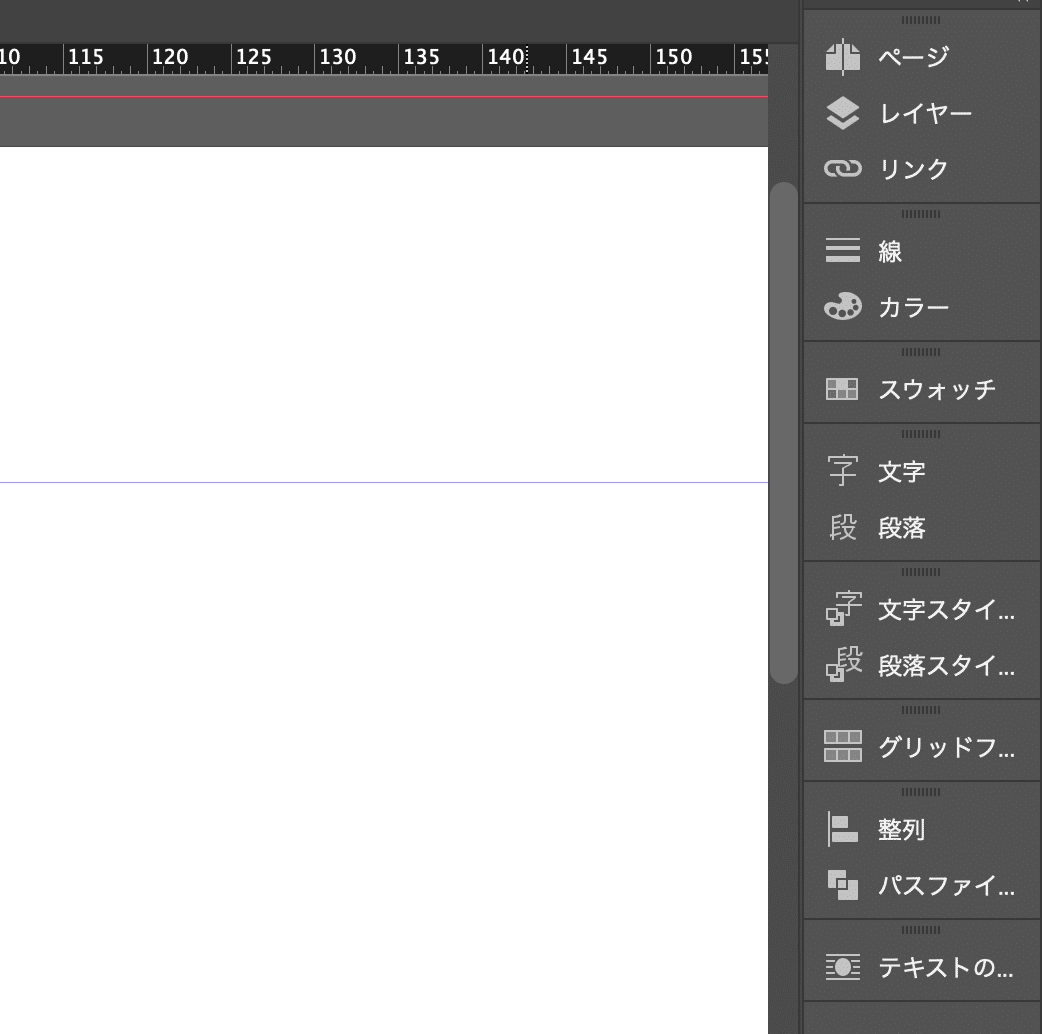
次はウインドウからオブジェクトとレイアウトを選択し、その中のパスファインダーを選ぶ。同様にパネルエリアにドラッグ。

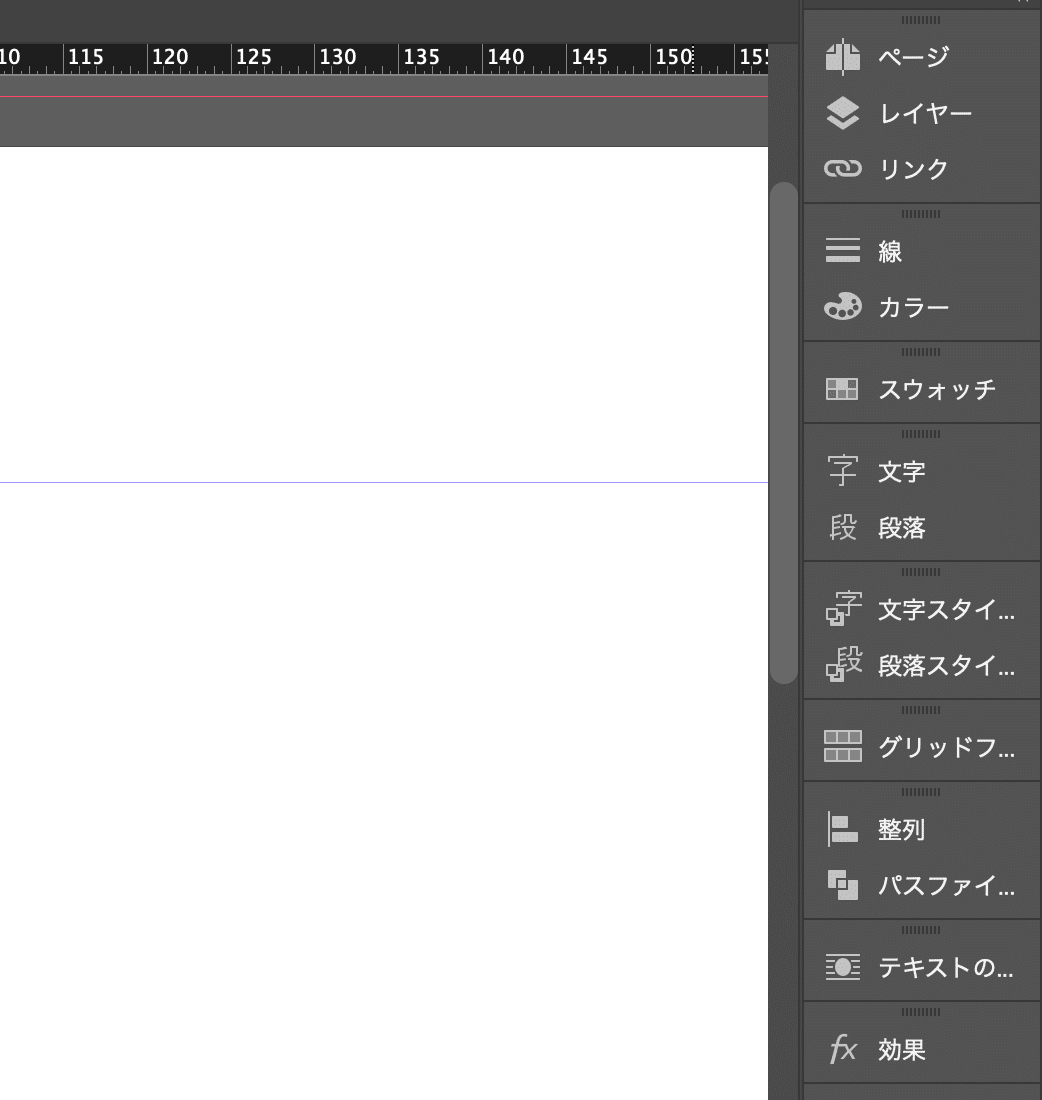
次はウインドウからテキストの回り込みを選び、パネルエリアにドラッグ。

最後、ウインドウから効果をだして、パネルエリアにドラッグ。

カスタムの保存
ウインドウ→ワークスペース→新規ワークスペースと選択。新規ワークスペースのウインドウがでてくるので、ここで名前を「基本」と入力してOKをクリック。

これで、ウインドウからワークスペースを見ると「基本」というレイアウトが保存されているのが分かる。

InDesignの操作になれてきたら、自分に合わせてカスタムするといいらしい(そっか仕事の内容が違うしね、人によって)なるほどね
それじゃ今日はここまで^^お疲れ様でした^^
いいなと思ったら応援しよう!

