
50代英語教師の夏休みチャレンジ InDesign編 No.13 円の描き方とテキスト入力2
これは、50代英語教師の夏休みチャレンジとして始めたnoteです。2024年の夏休みチャレンジはInDesignを選びました。UdemyのInDesignコースを受講し、その学習記録をこのnoteで書いていきます。受講したコースは、【仕事で使えるInDesign】初心者が「仕事で通用する人材」になる~業界の専門知識も学べる、インデザイン講座になります。講師の先生は高橋秀幸先生です。
こんばんは〜お昼にUPするの忘れてました^^;昨日は円を描いて、位置を決めたところまでやりました。今日はその続きとなります。ラフや見本をみると、作った円の中に、OPENというテキストがあります。今日はその部分をやりたいと思います。下の画像が昨日までのところ。

テキストフレームの作成
この円の部分を拡大してみる(やりやすくするため)

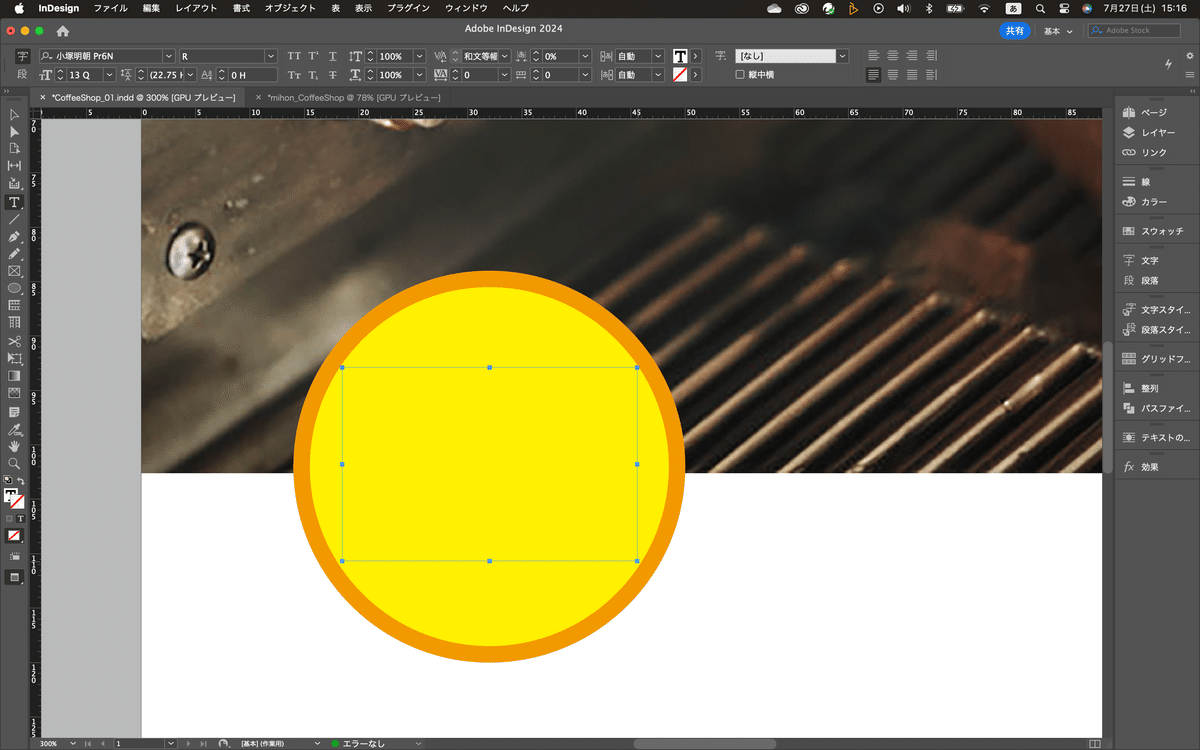
そしたらツールパネルから横組み文字ツールを選択して、円の中でドラッグしてテキストフレームを作成する。

テキストの入力
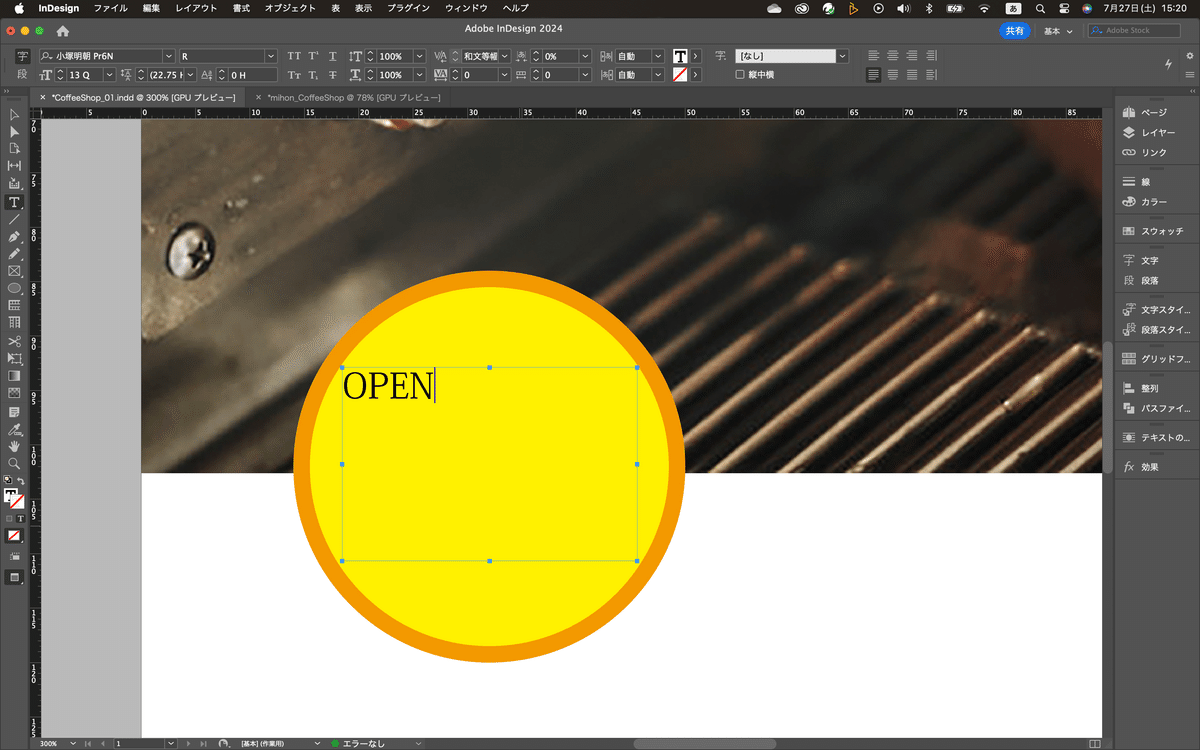
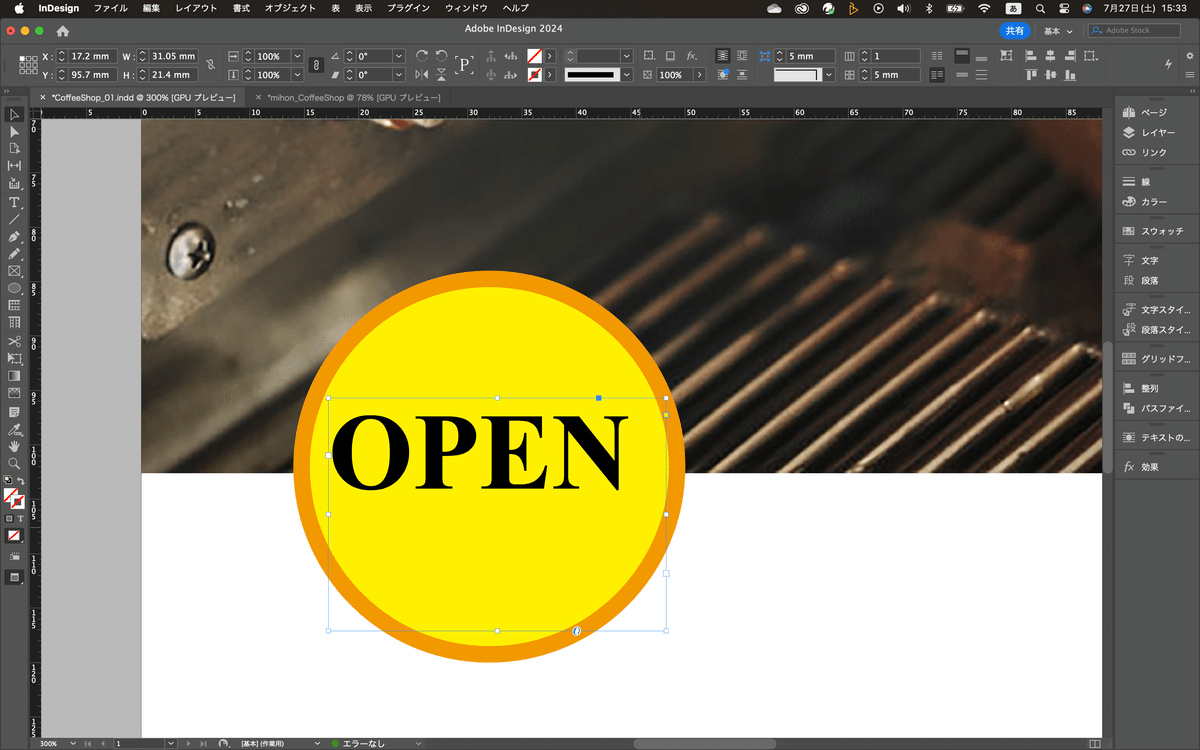
テキストについてはリソースファイルにあるものをコピペするので、素材ファイルを開いて、キャッチの部分のOPENをコピーして、InDesingのテキストフレームにペーストする。

現在のフォントを確認する。

小塚明朝の13Qになってる
フォントの変更
テキストフレームの中でcmd+A(全選択)して、テキストを全部選択しておく。コントロールパネルのフォントリストを開いて、使いたいフォントを探す。もしくは今回のように使いたいフォントが決まってる場合は、ボックスで直接入力すると候補が出てくる。今回はTimes New Romanを使いたいので、ボックスにtimesと入力。

選択したフォントはTimes New Roman Boldです。
フォントサイズの変更
次はフォントサイズを変更します。Cmd+Aでテキストを全選択する。そしたらコントロールパネルのフォントサイズのところで40と入力。入力したらテキストが消えた(笑)

テキストフレームを大きくしたらでてきた(笑)

テキストをセンターに配置
選択ツールに持ち替えて、コントロールパネルの「フレームを内容に合わせる」をクリック

クリックしたらフレームがテキストに合わせて変更になった^^

そしたら、Shiftキーを押しながら、テキストと円の両方を選択する。そしたら、コントロールパネルの整列のところにある、「水平方向中央に整列」と「垂直方向中央に整列」の2つを押す。

これで、OPENの文字の円のど真ん中に配置される。これでキャッチの部分が完成^^そしたら保存しておこう。

いいなと思ったら応援しよう!

