
50代英語教師の夏休みチャレンジ InDesign編 No.12 円の描き方 テキスト入力
これは、50代英語教師の夏休みチャレンジとして始めたnoteです。2024年の夏休みチャレンジはInDesignを選びました。UdemyのInDesignコースを受講し、その学習記録をこのnoteで書いていきます。受講したコースは、【仕事で使えるInDesign】初心者が「仕事で通用する人材」になる~業界の専門知識も学べる、インデザイン講座になります。講師の先生は高橋秀幸先生です。
昨日は写真の配置について学習しました。今日は円の描き方とテキスト入力について学習します。

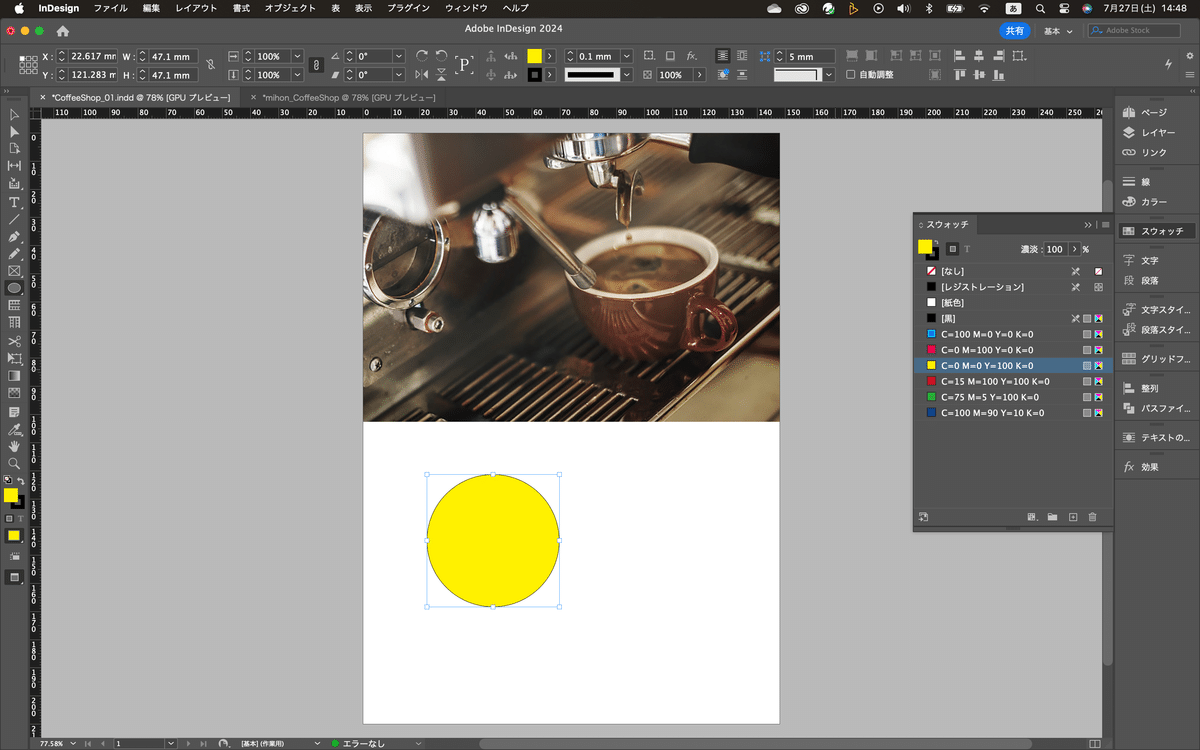
これが昨日までの状態です。ラフを確認すると、ちょうど写真の下辺に重なるように円形のキャッチがありました。まずはその作成からいきます。
円の描き方
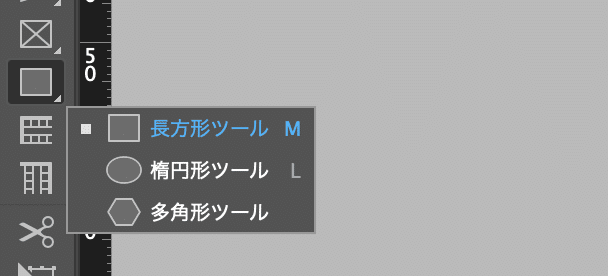
ツールパネルの長方形パネルを長押しすると、3つほどメニューが出てくる。

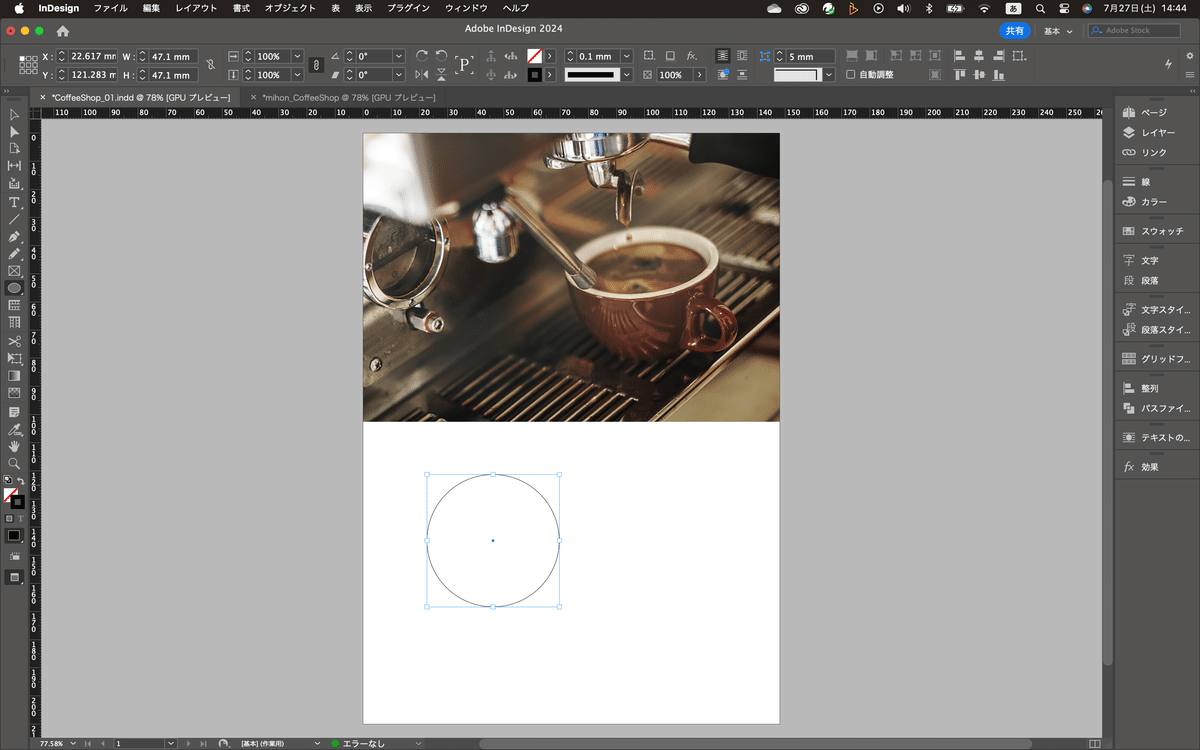
その中の楕円形ツールを選択。ワークエリアでShiftキーを押しながらドラッグする。

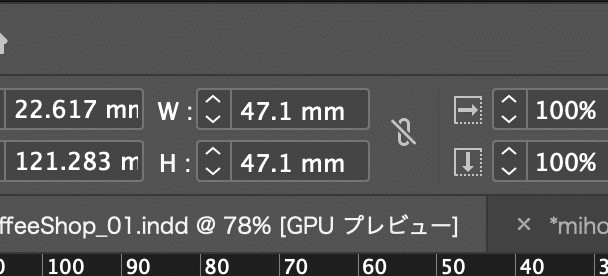
コントロールパネルのWとHをみると同じ値になっている。

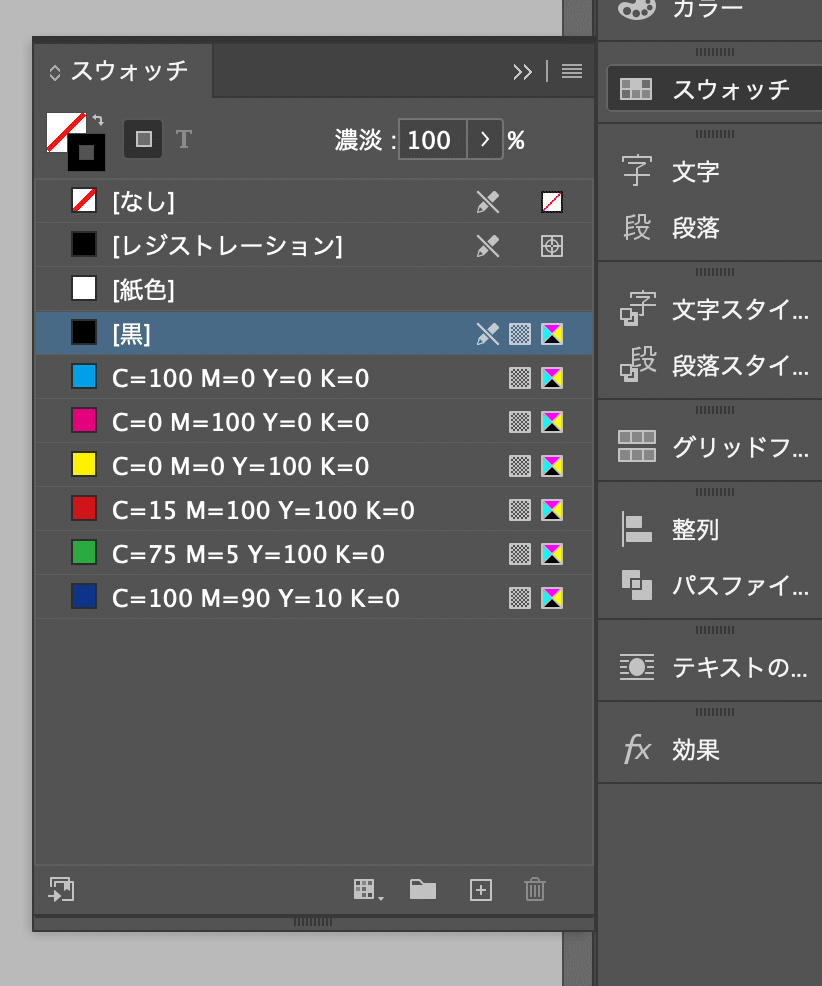
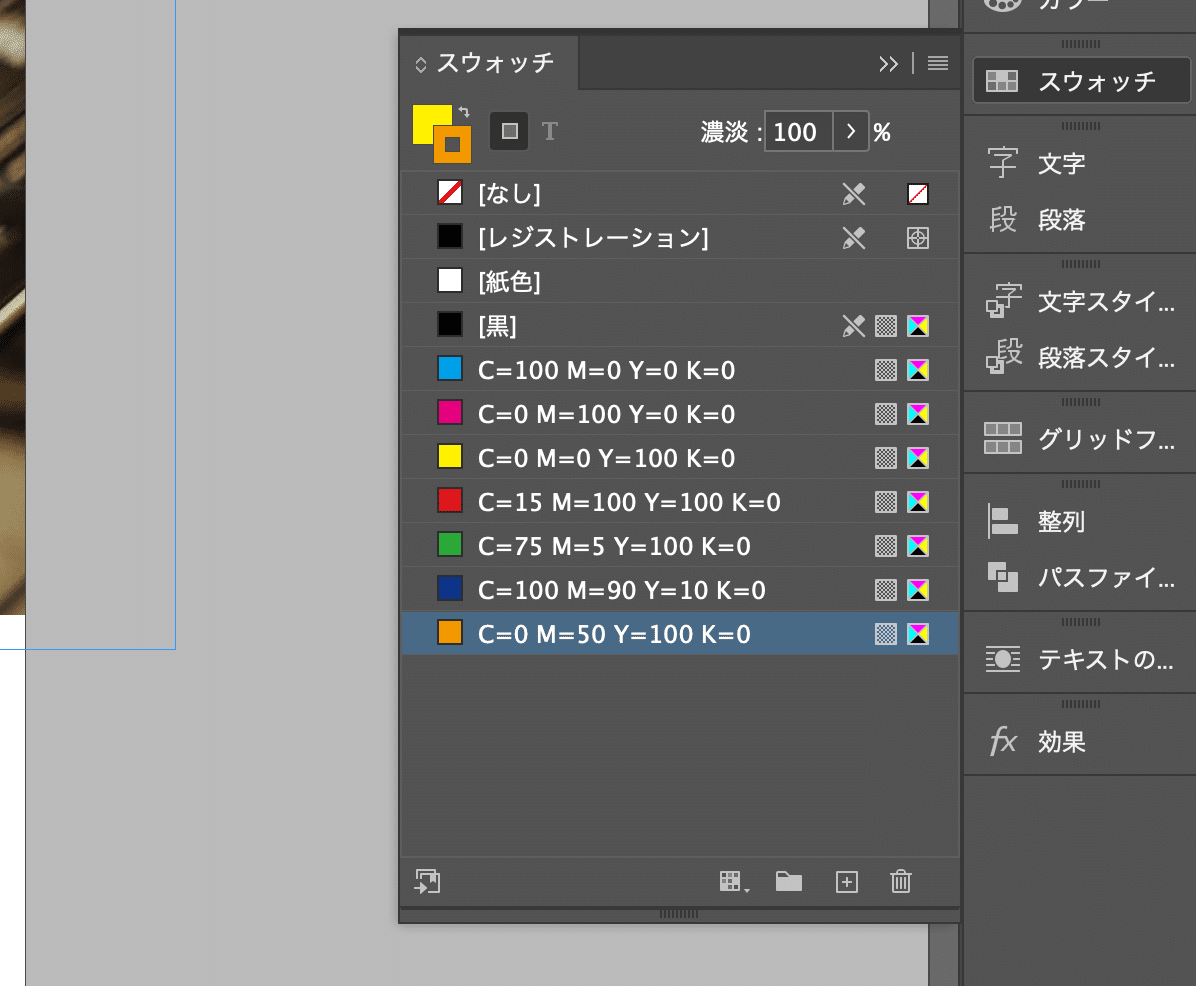
ここからも正円であることが分かる。そしたら右側のパネルのスウォッチパネルを開く。
塗りの色の変更

左上に、塗りと線のアイコンがあるので、背面になっている、塗りをクリックして、下から黄色を選ぶ。

線の色の変更と色作り
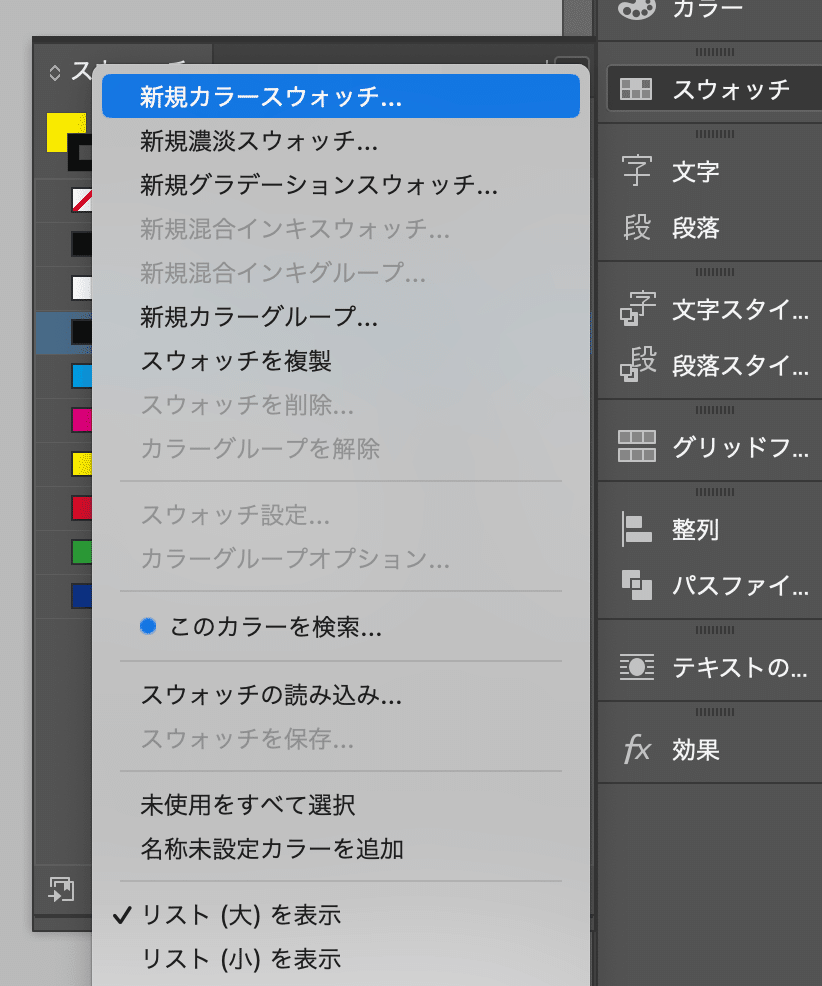
次は左上の塗りと線のアイコンの線の方をクリックして、前面に出して、オレンジ色にする。スウォッチパネルの右上のメニューをクリックして、新規カラースウォッチを選択。

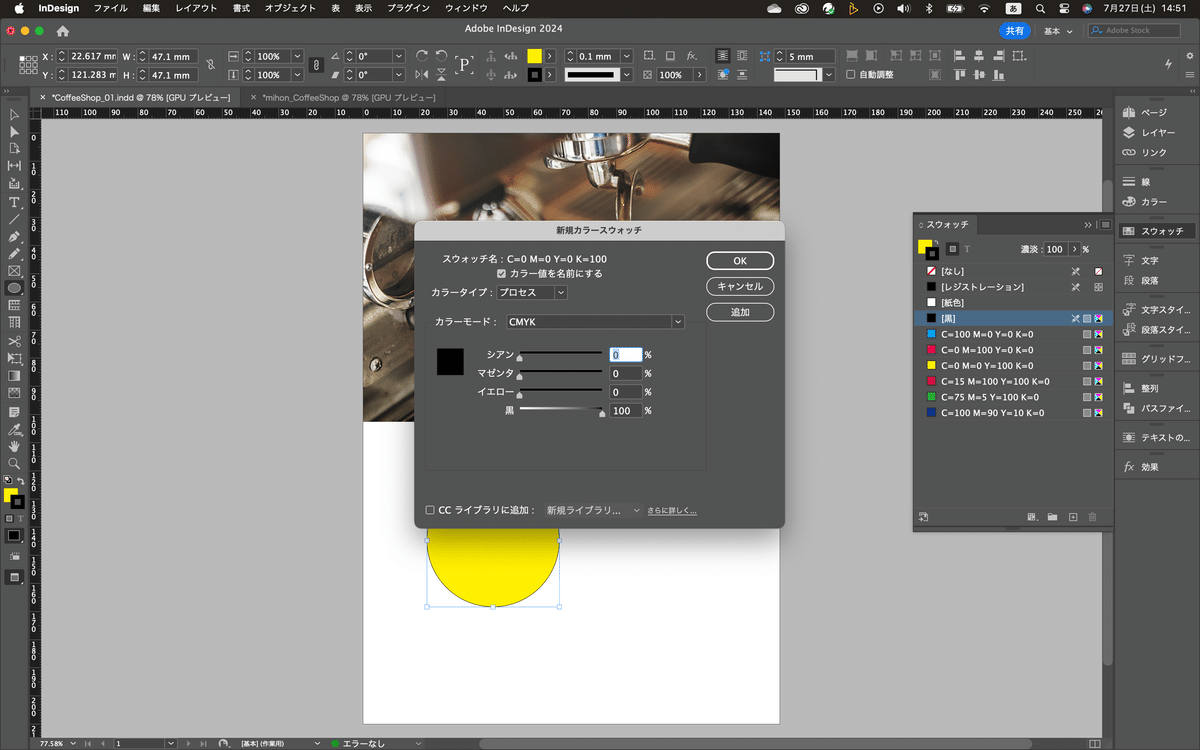
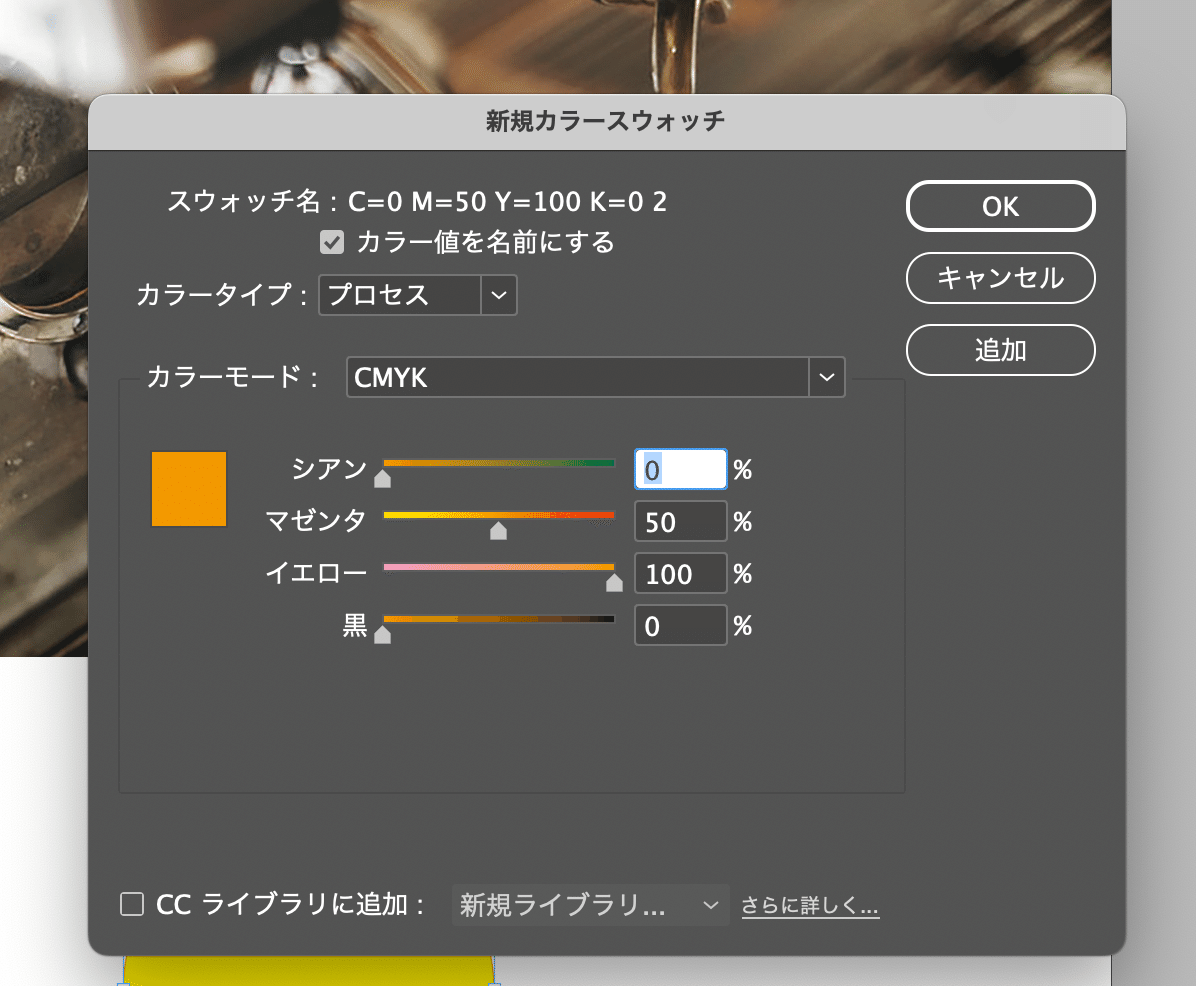
すると、新規カラースウォッチパネルウインドウが出てくる。

ここで新しく追加する色を作っていく。オレンジ色なので、マゼンダを50、イエローを100、黒は0

そしたらOKをクリック。そしたらスウォッチパネルにオレンジが追加されている。

これでコントロールパネルの線の色も(塗りの色もだけど)変更されている。

線の太さの変更
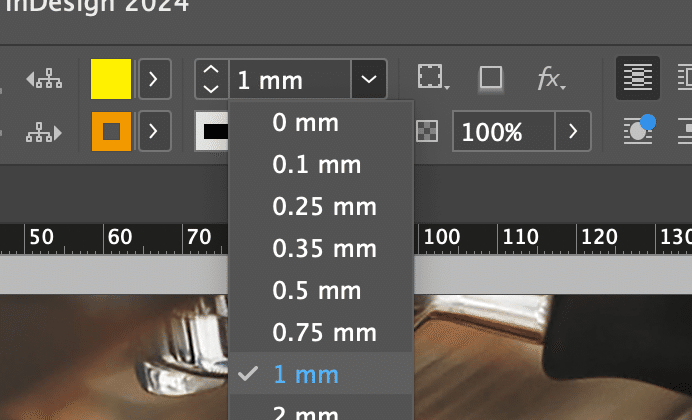
線の太さを変更したいので、コントロールパネルで変更する。

ここではもう少し太くしたいので、手入力で1.5と入力

円のサイズ変更
円の大きさが少し大きいので、コントロールパネルでHとWの値を36mmにする。もちろん、選択ツールで角をShift押しながらドラッグして小さくしてもOK。

円の移動
選択ツールに持ち替えて、円を選択して写真の左下あたりに移動する。今回はコントロールパネルのXとYの値をそれぞれ14mmと84mmに設定。
ふぅ〜もう1000語近くになったので、テキストの入力は明日(笑)
お疲れ様でした。
いいなと思ったら応援しよう!

