
Blender学習91日目
こんばんは^^お疲れ様です。今日から120日目を目指して、学習していきたいと思っております。まぁ、そこまで、今やってるUdemyのBlender講座のレクチャーないので、途中で新しい講座に入るかと思うんですけどね(笑)
今日の学習
今日は、マテリアルの設定項目について理解を深めるらしいです。レクチャー動画のタイトルも、サブサーフェスとV値ということなので、これはちょっとありがたい。意外とちゃんと理解したい人なので(笑)ついていけるかは分かりませんが。
サブサーフェスを中心にマテリアル設定で考えるポイント
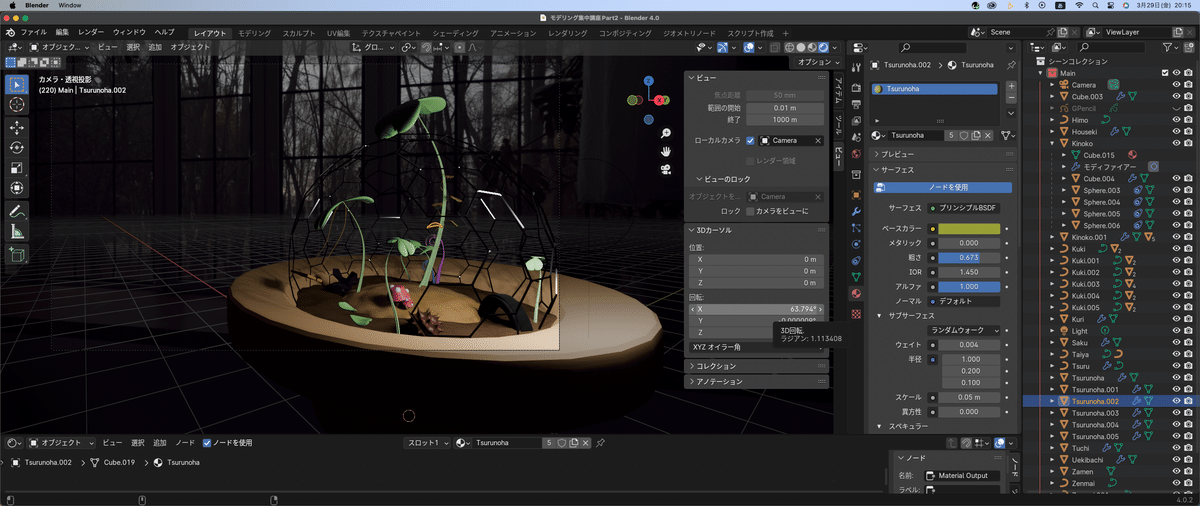
まずは、昨日までに作成したものをレンダープレビューで見る。

カメラの位置変更
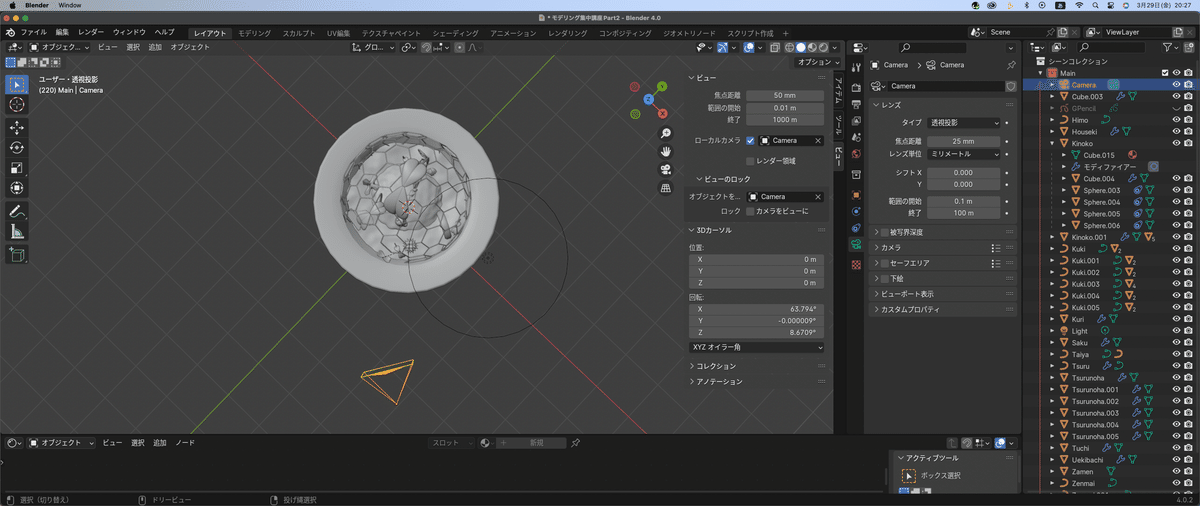
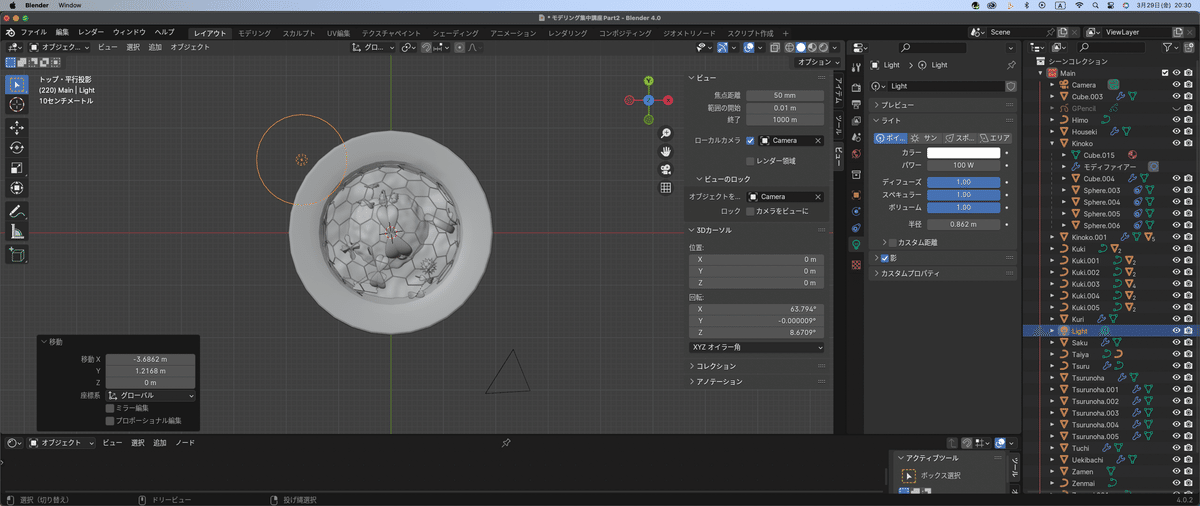
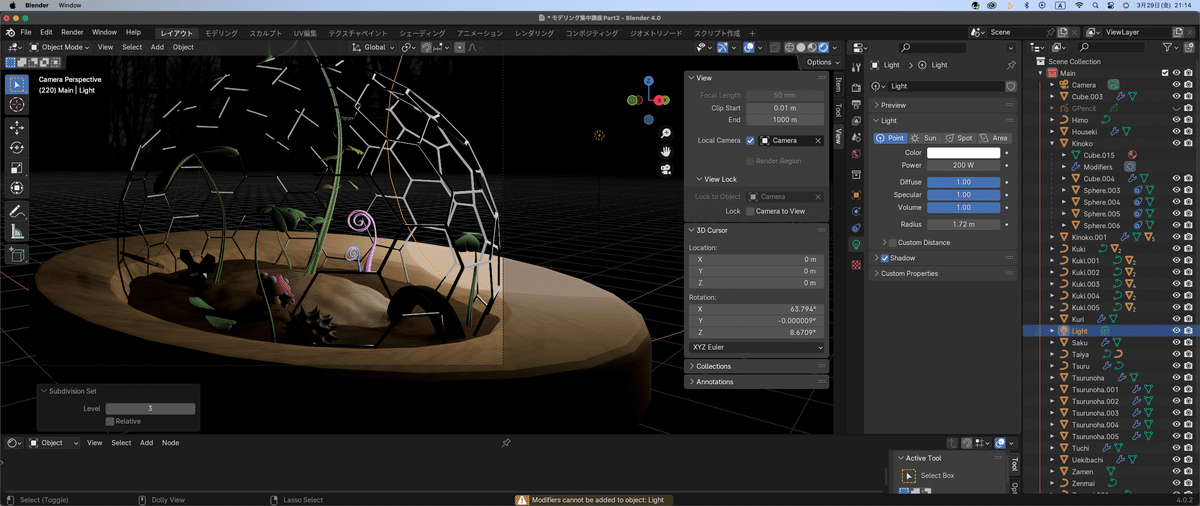
ソリッドビューでカメラとライトの位置を確認。(レンダービューだと重いからってことらしい)あっMac miniではレンダービューでも動きましたけどね。


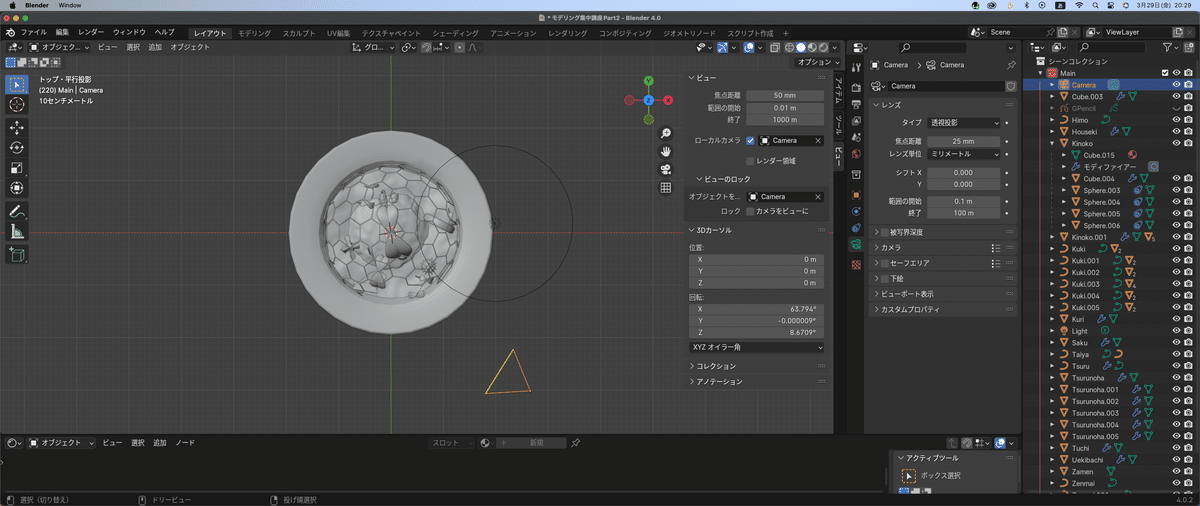
ただ、位置の確認ならソリッドビューの方が分かりやすいかなぁ・・・個人的には。テンキー7番で上面図にする。

カメラが右下にあるので、ライトの位置をちょうど逆光の位置に来るように移動させる。

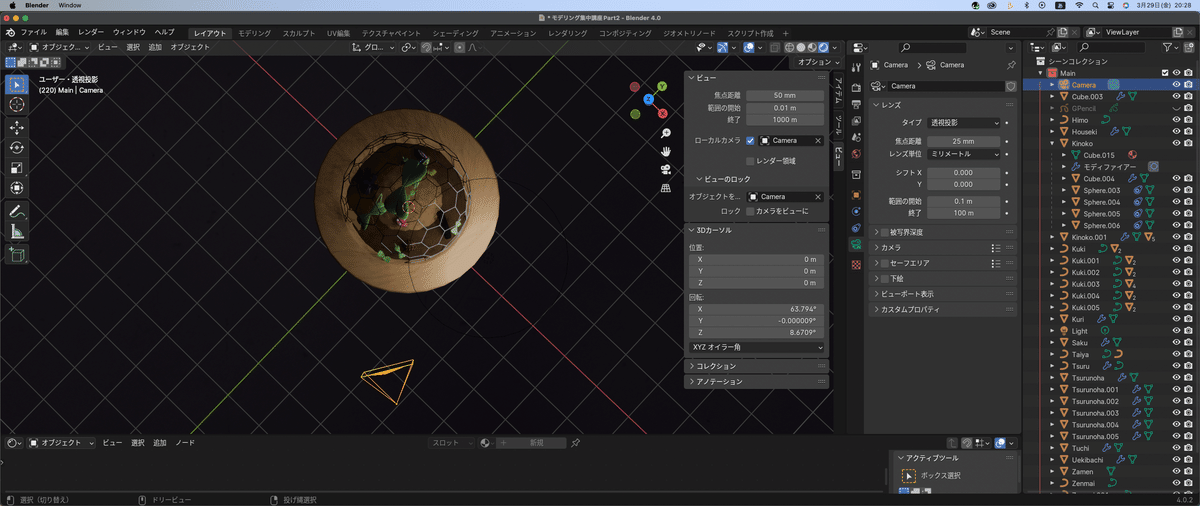
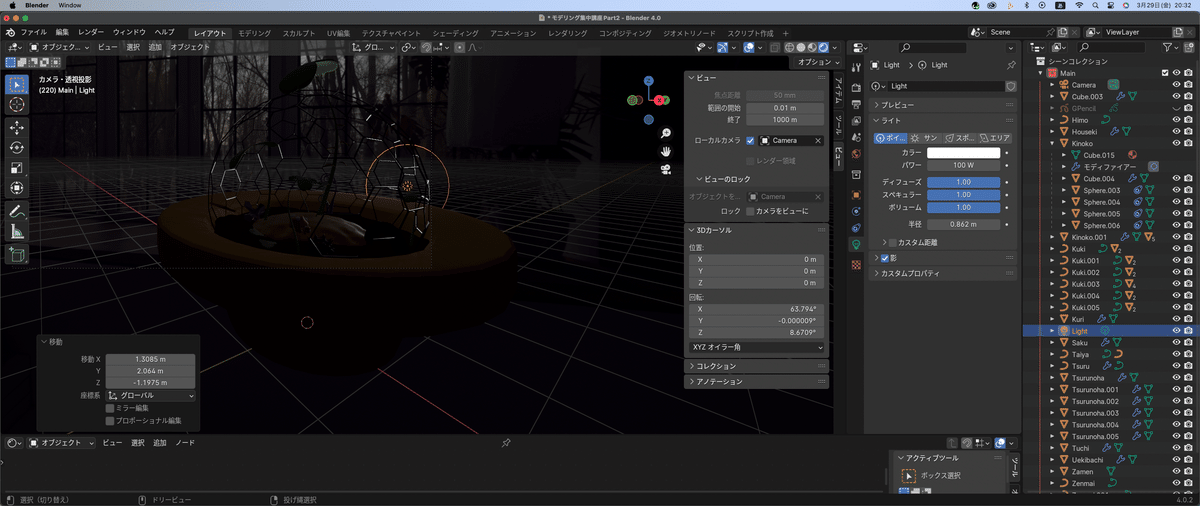
テンキー0番でカメラのビューに切り替える。Zキーでレンダープレビューに切り替えて少し移動させて確認。

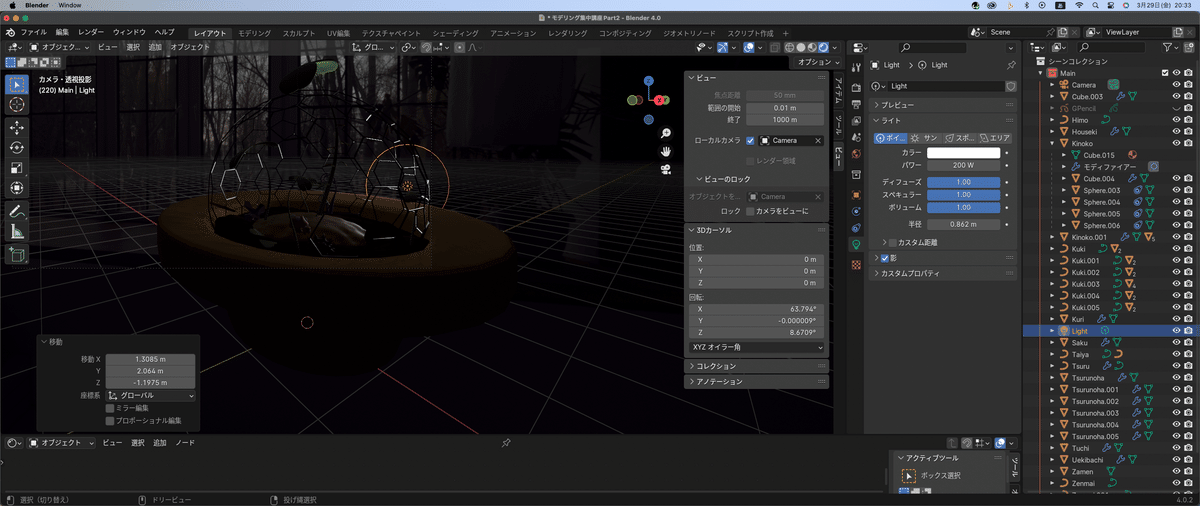
だいぶ暗いなぁ・・・パワーを200Wに変更

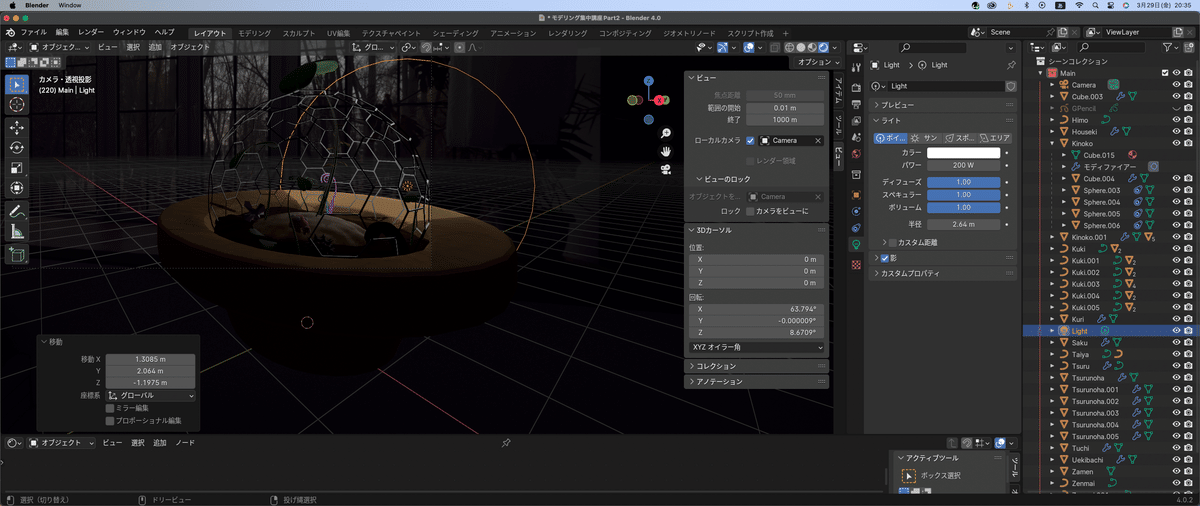
カメラのビューから見てライトを右後ろに配置して、パワーを200W、半径を2.6くらいと大きめに設定(どうせ、後で調整入るからここはレクチャーと同じじゃなくてもいいかなと)

ゼンマイの確認
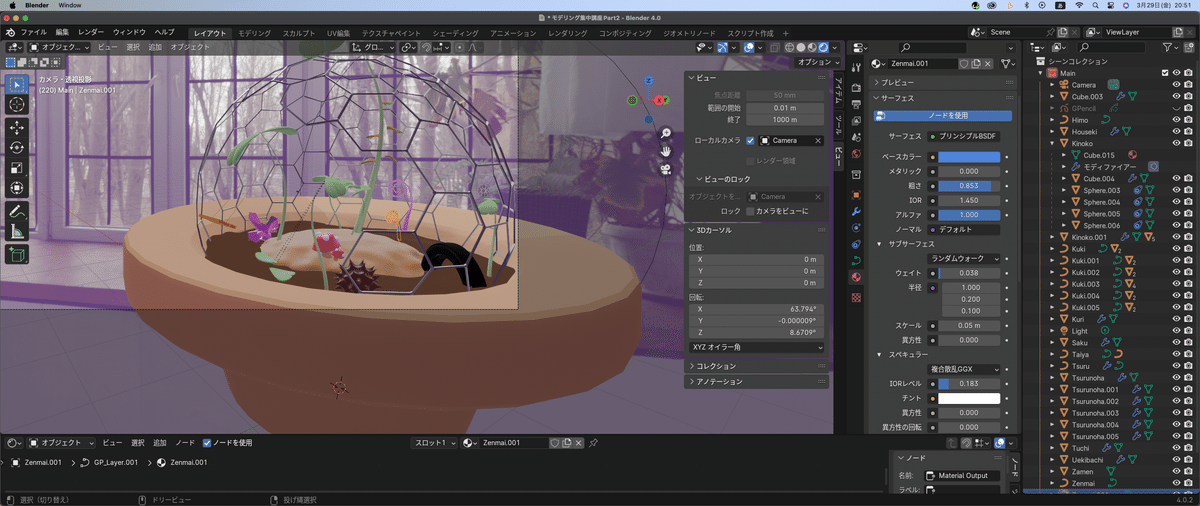
大きなゼンマイを選択する。ベースカラーを見るとピンクっぽい色が設定されていて、小さいゼンマイは青っぽい色が設定されている。
シェーダーエディターを確認
メニューバーのシェーディングを選び、シェーダーエディターを確認する。左上がワールドになっていることを確認する。背景のノードの強さが0.2になっているので、一度、1に戻して確認してみる。ノードの強さを1、メニューバーからレイアウトに戻って状況を確認。

この状態でもう一度小さいゼンマイをアップで確認すると、光が少し中に入ってる感じがする。

サブサーフェスとは、このように光が内部に入り込む表現をするものらしい。つまり周囲の光の影響を受けるってことね。光の当たり方で、見える色が変わるというかそういう感じかぁ。なるほどね、それじゃもう一度ノードに戻って背景のノードの強さを0.002に戻しておく。
V値の設定
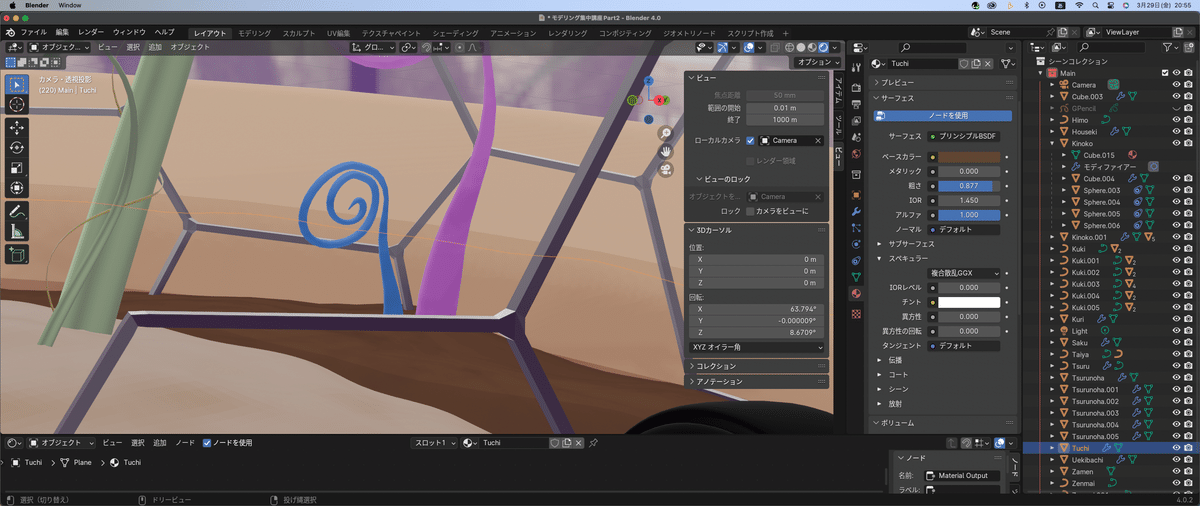
ゼンマイのベースカラーをクリックして、Valueの値を5にしてみる。普通にドラッグで数値を上げると1までしかいかないので直接入力する。

ちょこちょこと変更して今な上のような感じ。うーんなんかわかったようなわからないようなって感じなんですよねぇ
というのも、レクチャー動画のサブサーフェスの設定項目が自分のと違うんですよね^^;そのせいもあってイマイチよくわからない。この辺は色々調べないとダメだなぁ・・・自分のは最新のはずなので、要はよくなってるはずなので、設定項目についての理解が先かも
とりあえず、今日のレクチャーは終了!ちょっと色々サブサーフェスの設定項目について調べてみよう^^
お疲れ様でした〜
いいなと思ったら応援しよう!

