
Photoshop Tutorial 12回目
このnoteはノンデザイナーの自分(ちなみに職業は英語教師です)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。お互い時間取れないので、note経由で学んでもらうことになったので書いてます。なので、何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開している感じです。
さてさて、今回は前回の続きキャンパスサイズを広げるって話の第2弾!
正確にキャンパスサイズを広げる。
前回は手動で適当にサイズを広げたけど、正確に広げたい時もあるよね。
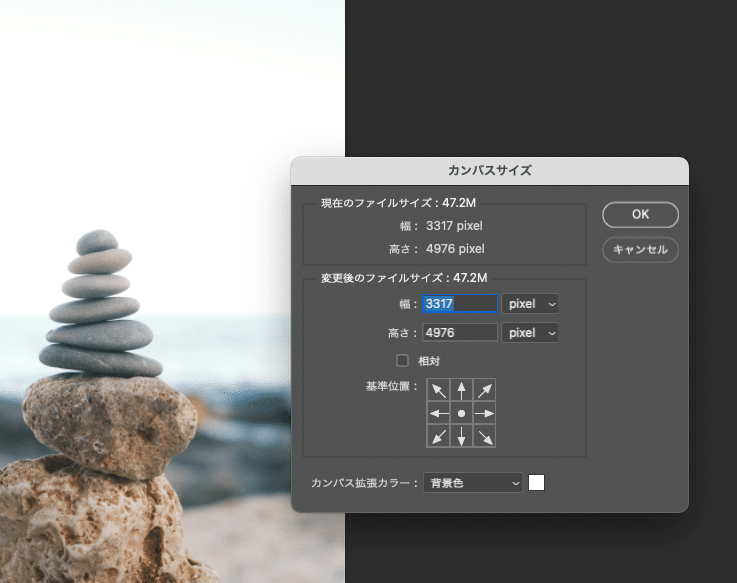
そんなときは、メニュータブからイメージ→カンバスサイズと進む。そしたら下の画像のようなウインドウが出てくる。

写真の外枠に50ピクセルずつ白枠を入れたいなら、相対にチェックを入れて、幅に100、高さに100を入力基準位置は今真ん中になってるからこれでよし。上下左右で分割されるから100と入力しておけばそれぞれ、右50、左50、上50、下50になるわけ。で、一番下にあるカンバス拡張カラーで色も選べる。さっきは白だったけど上の方がわかりづらかったから黒にしてみるわ。それで、OKをクリック。黒にしたらPhotoshopのワークスペースが邪魔して見えにくいからグレーにするわ^^;

上下左右に50ピクセルずつ広がった^^ちょっと面白いことしてみるとこの画像をポラロイドっぽい感じにしてみる。枠は白にするよ。
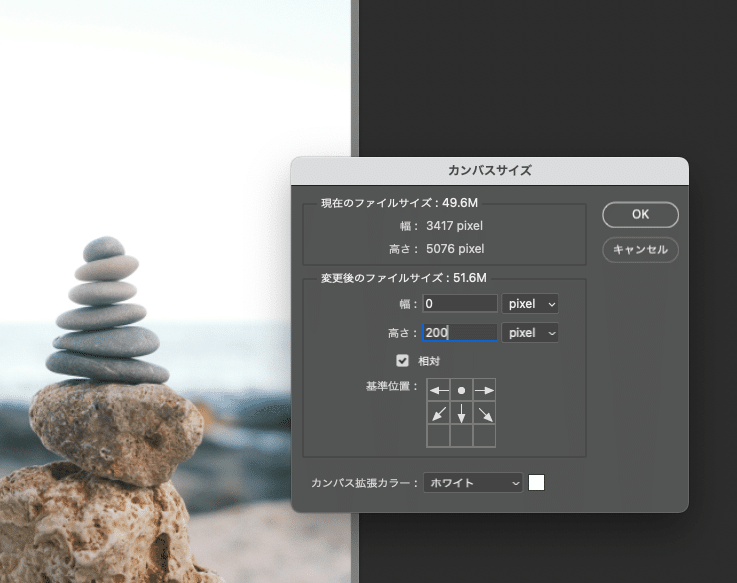
一回Cmd+Zを元に戻るまで押して、イメージ→カンバスサイズから幅、高さ、それぞれ100と入力して、カンバスカラーを白にしてOK。その後にもう一度、イメージ→カンバスサイズを選んで下のように設定。

幅はそのままでいいから0、下の方を伸ばしたいから、基準位置を真ん中上を選んで、高さに200と入力してOK。それが下の画像。

こんな感じで簡単にポラロイドっぽい写真にできるのよ。
クロップツールで水平をとる
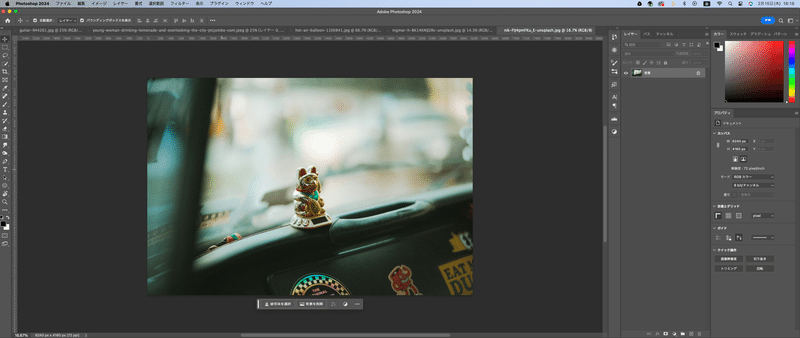
クロップツールでできることは切り抜きだけじゃなくて、水平を取ることもできるのよ、例えば、何かで使う写真が曲がってたら、それを真っ直ぐにしたいなぁって思った時に使えるやつ。たとえば下の写真を使って試してみるわ。画像はUnsplashよりダウンロード(結構適当に選んでます^^;)

で使うのはクロップツール(切り抜きツール)と直線化ツールの2つ。直線化ツールはオプションバーにある。下の画像がそれ。角度補正の左側のやつ。

でどうやって使うかっていうと、直線化ツールで水平にしたいところをクリック&ドラッグするだけ、全部しなくても大丈夫、途中でもOK。一応この猫を真っ直ぐにするつもりで車のフロントのところをクリック&ドラッグすると下の画像のようになる。

これでOKならエンターを押すからオプションバーの丸をクリック。ちなみにF1キーで元の画像と行ったり来たりできるよ。まぁ、それかCmd+Zで戻るか笑
あっそれとこれ垂直にも使える。こっちの方が使用頻度高いかなぁ・・・・同じように垂直にしたいところを選んで、クリック&ドラッグしてエンターキーを押せば終わり。
さてさて、今日はこのへんで終わりにするわ。次もクロップツールの別の話をするね。お疲れ様〜
この記事が気に入ったらサポートをしてみませんか?
