
50代からのHTML / CSS / Java Script チャレンジ No.25 ラベルの設定2
こんにちは、昨日はちょっとラベルについて学習しました。今日はその続きからになります。ディスプレイプロパティについて、ブロックとインラインの違いについて最後やって頭が混乱して終わってます(笑)
で、昨日はメールアドレスとパスワードに振ったlabelタグはインラインだから、テキスト上までにしかバックグラウンドカラーが反映されなかったけど、これを blockに変更もできるらしい。

こんな感じで追加する。保存&リロードで見てみる。

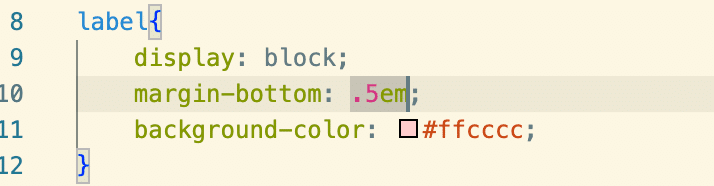
なるほどねぇ^^わかってきた^^インラインだとマージンが上手く機能してくれないらしい。今回ブロックにしたので、マージンの調整もしてみる。

emというのは1文字分ってことで、それの0.5分下に余白をつけるって意味ね。これでラベルの設定はできたので、バックグラウンドカラーは削除しておく。
次はinputの方も長さが中途半端なので、cssファイルで調整しておく。
width: 100%;の記述を追加する。


これで、メアドとパスワードの幅が画面いっぱいに調整された。
とりあえず、今回はここまで^^お疲れ様でした。
