
Photoshop Tutorial 10回目
このnoteはノンデザイナーの自分(ちなみに職業は英語教師です)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。お互い時間取れないので、note経由で学んでもらうことになったので書いてます。なので、何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開している感じです。
今回はイメージサイズと解像度の話をしようかと。
ピクセル
前に画像を目一杯拡大したら四角いマスが見えたかと思うんだけど、あれの1つ1つがピクセル。デジカメでも、ミラーレスでもデジタルで写真を撮るとあのピクセル状で表示されるわけ。遠いところから見ればスムーズみ見えるし、めちゃ近い(拡大)すればあのマス状の状態で見えるんだよね。


つまり画像の画素数が多ければ多いほど画質が良いってこと(まぁ、それだけ重くなるってことだけど)ちなみにこのピクセルが出てるとピクセレーションって言うんだけどね、(確かそうだった気がする・・・^^;)
ちなみに上の画像の画像サイズを見てみる。
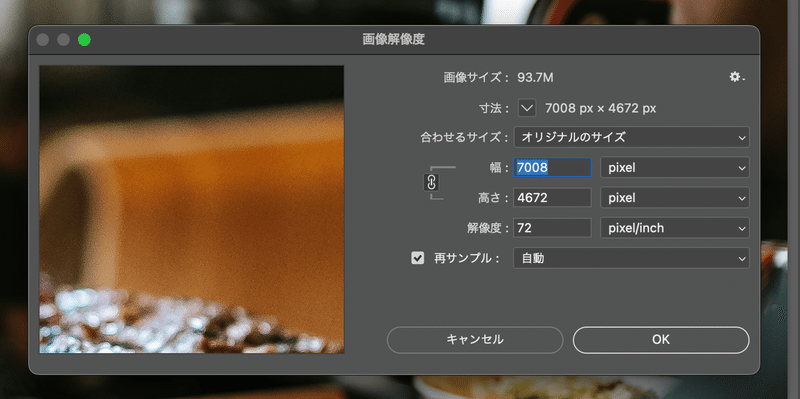
メニュータブのイメージから画像解像度を選択。


横幅が7008pixel、高さが4672pixelだから横幅には、ピクセルの数が7008個あって、高さにはピクセルの数が4672個あるってこと。掛け算すれば総ピクセル数が分かるよね?まぁしないけど。よくwebなんかでは1920✖️1080ってあるけど、それも同じ意味ね。それから考えるとこのUnsplashからダウンロードした画像、かなり解像度高いよね。
解像度
で、もう一つ注目して欲しいところが解像度のところ、ここに72って数字あるでしょ。その隣に、pixel/inchって単位で。
これは1インチあたり、72ピクセルあるよってこと。webとかパソコンで見るにはこれくらいかな。でも印刷する場合は最低300ないときつい。引き伸ばしたら、ドット絵みたくなっちゃう。
印刷の世界だとppiとかdpiとか言うんだけどね。ppiはpixel per inchの略。1インチあたり何個のピクセルがあるか。dpiはdot per inchの略。考え方は同じで1インチあたりいくつのdotがあるか。
ちなみに解像度を変えると画像がリサイズされるよ

上の画像は解像度を300ppiに変更したところ。画像サイズがめちゃ増えてるのが分かると思うんだけどね。寸法もめちゃ変わってるでしょ。
おすすめのサイト
画像サイズや解像度については自分も勉強したサイトがあるからそれも紹介しておくわ。
ここ結構分かりやすい。
解像度を上げると細部はより大きく印刷される。(まぁ印刷って言った方がわかりやすいよね?)同じ1インチでも72個のピクセルなのか300個のピクセルなのかではかなり違うでしょ?まぁ、それだけ滑らかにはなるけど。まぁ、画像の大きさも小さくなるしね。で解像度を下げるとそれだけ、写る場所が減るわけだから全体を写すとなると大きくなる。(まぁ荒いけど^^;画質は)
ちなみにメニューバーの表示からプリントサイズを選ぶと印刷時の確認ができるからそれでしてみるといいかもね。まぁ、Macbookでやってると全部映らないけど^^;モニターによっても見え方変わるかな。大体、解像度を半分にすると印刷サイズは倍になるかなぁ・・・くらいのイメージだなぁ。自分の場合。
結構、この解像度とイメージサイズの関係はシビアだから、自分の場合は、最低でも1920✖️1080(WEBサイズね)を目安にして、これより小さい画像はできるだけ使わないようにはしてるけど。プロじゃないし笑
プロならなんとかしちゃうんだろうけど。まぁ、今はスマホで撮ってもかなりいいからね。ネットで適当にダウンロードした画像はほとんど使えないのでは???小さくすればいいけど。ある程度の大きさで見ようと思ったら厳しいだろうね。
と今日はここまでイメージサイズと解像度は結構大事だからある程度押さえておいて。
この記事が気に入ったらサポートをしてみませんか?
