
Blender学習48日目
こんばんは、前回までで、ベベルについての学習は終了しました。(まぁ、小テストやったら半分くらいしか合ってなかったけど^^;)今日からは新しい項目の学習に入ります。ふぅ〜ついていけるか心配^^;
今日の学習内容
今日からですね、「カーブ」についての学習が始まります。今回も予習してないので、かなりふあん^^;まぁ、どうなるかわかりませんが、早速初めて行きたいと思います。
ベジェとパス
なんかPhotoshopにも出てくる用語が出てきたなぁ^^;Photoshopの感覚だとなんとなくわかるけど、Blenderで言うベジェとパスってどんなもんなんでしょうね^^;

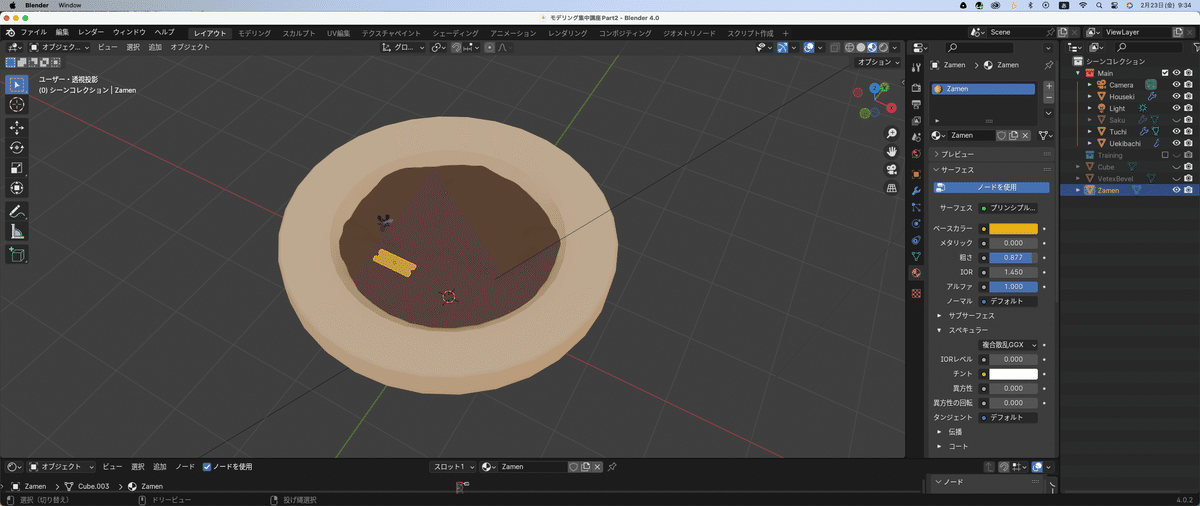
上の画像が前回までに作ったものです。今日はMainコレクションを非表示にすることから始まります。

ベジェの追加
Shift+Aから今回はメッシュじゃなくその下にあるカーブを選択。その中にあるベジェを選んで3Dビューポートに配置。

Tabキーで編集モードに切り替えると、Photoshopやイラレでお馴染みのハンドルが出てきた。(笑)(苦手なんだよなぁ・・・フォトショでもイラレでも、これ扱うの^^;)
で、このハンドル、BlenderではGキーで動かしたり、Sキーでスケールを変更したり、Rキーで回転とかできる。まぁ、この辺はね、Photoshopでもやることだからね。
Blenderの場合、中心にある点のことを制御点っていうらしい、この制御点はまぁ、ベジェを配置した時の紐見たいなやつにある点のことね。
で、制御点をShiftを押しながら、複数選択して(要は紐見たいなやつの両端のことね)から右クリックで細分化を選ぶと新たな制御点ができる。

パスの追加
次はパスの追加をやってみる。Shift+A→カーブ→パスと選択する。パスを追加すると一直線のパスが追加される。

Tabキーで編集モードに切り替えると、パスに5つの制御点?が出てくるのがわかる。パスの場合はそれぞれの制御点を選択してGキーで移動させながら曲線を作っていくんだって。(まぁこの辺もフォトショ、イラレと感覚は同じかなぁ^^;)
ベジェとパスの違い
ベジェで作った曲線は必ず、制御点を通るけど、パスで作った曲線は必ずしも制御点を通るとは限らないってことらしい。この違いがどういう差になるのかまだピンとこないけど^^;
それじゃ、Tabキーを押してオブジェクトモードに戻る。曲線だけ残るからなんか違いがわかるね(笑)画像だとベジェで作った曲線が黒だから見づらいかもだけど(笑)

おっ、なんとか今日のレクチャー終了しました^^今日はベジェとパスの紹介で終わったのね、良かったわ(笑)次はパスで作った曲線の太さを調整するらしい・・・イラレの線幅ツールか???(笑)
今日の振り返り
振り返り1 自分の理解としては、Blenderで曲線を扱うときは、ベジェとパスの2種類あるってこと。(本当かどうかわからんけど^^;)
振り返り2 ベジェで作った曲線は必ず、制御点を通るけど、パスの場合は、必ずしもそうとは限らないってこと。
振り返り3 Shift+Aで今までメッシュで様々なものを3Dビューポートに配置してきたけど、今回初めて「カーブ」のメニューを使った。Shift+Aを押すといろんなメニューが出てくるけど、それぞれのメニューでどんなことができるかまだわからないってことがわかった(笑)
ふぅ〜とりあえず、今日はここまで。お疲れ様でした^^
この記事が気に入ったらサポートをしてみませんか?
