
7. Tableau×Google先生(Tableauでググる)
このお話の続きです↓
土木遺産を研究していると、
とにかく一覧を順番にググって場所や詳細を確認する
みたいな作業をよくやっていました。
私の先生は全国どこの地名を言われても「〇〇県の東側だね」と
地図が頭に浮かぶような人(神)でしたが、私は一般人なので・・・
DatasaberのOrder(問題)をやっていてふと思ったことですが
そんなときもTableauは有効なのではないかと(ちょっと使い方違う)!
■Tableau×Google先生
具体的にやりたいことは
14の港湾名を順番にググって都道府県を確認したい、です。
DatasaberのOrd5-15ですね。
やってみます。
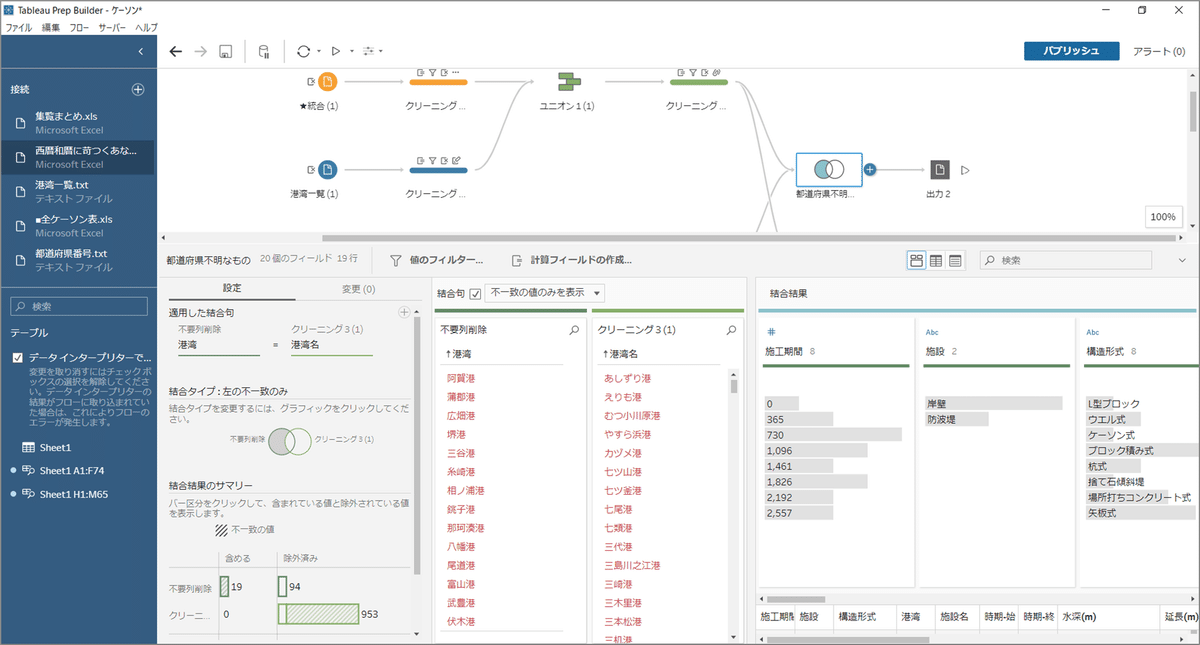
まず、Prepで不一致だった【都道府県名が不明な港湾一覧】をhyperに。

ここでやっとTableauDesktop登場です。
作ったhyperを開いて、
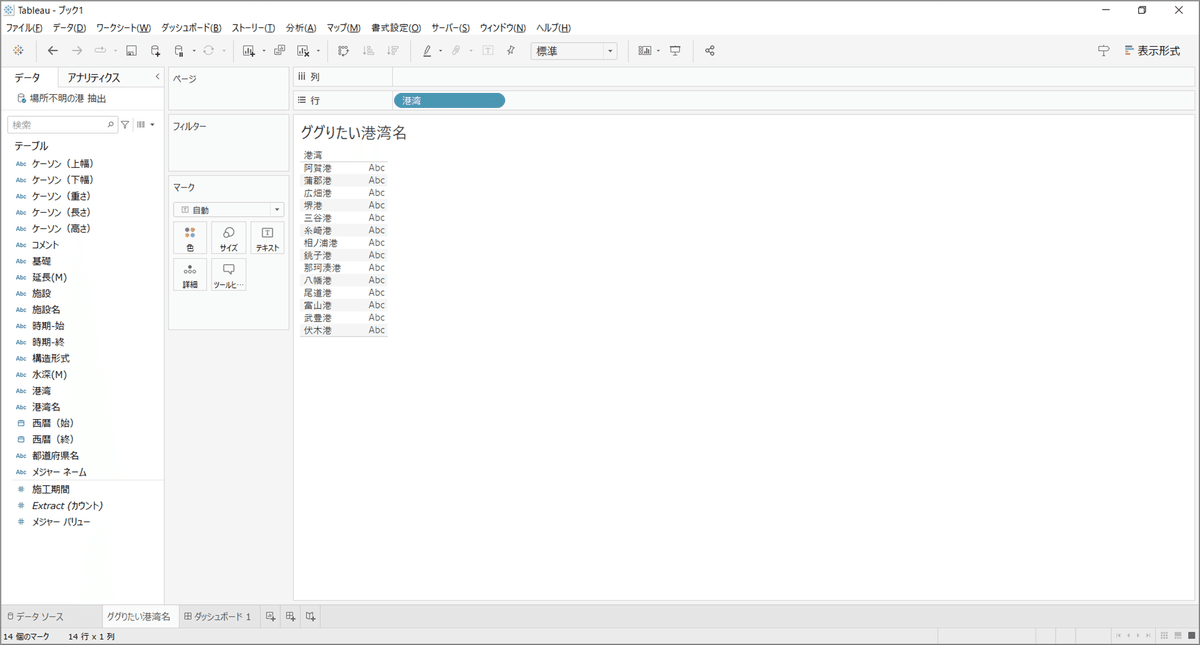
①ググりたい港湾名の一覧シートを作ります。

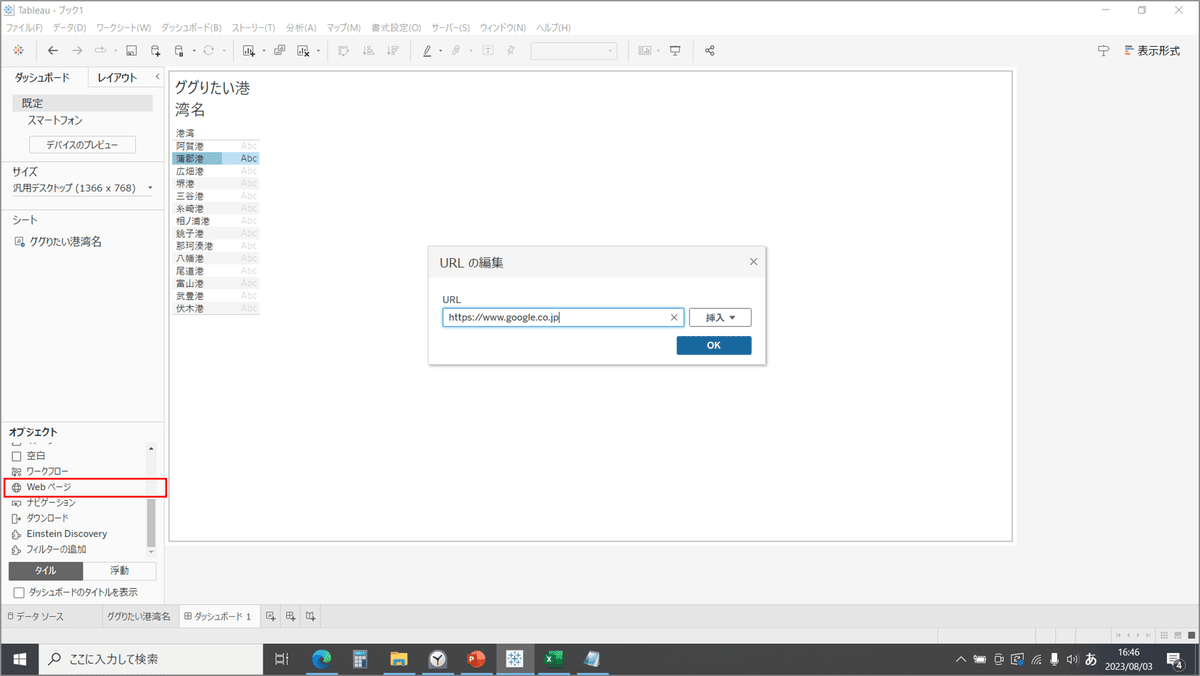
①をダッシュボードに入れ、同じダッシュボード内に
②Google先生が開くオブジェクトを挿入します。

■ダッシュボードアクション(URLに移動)
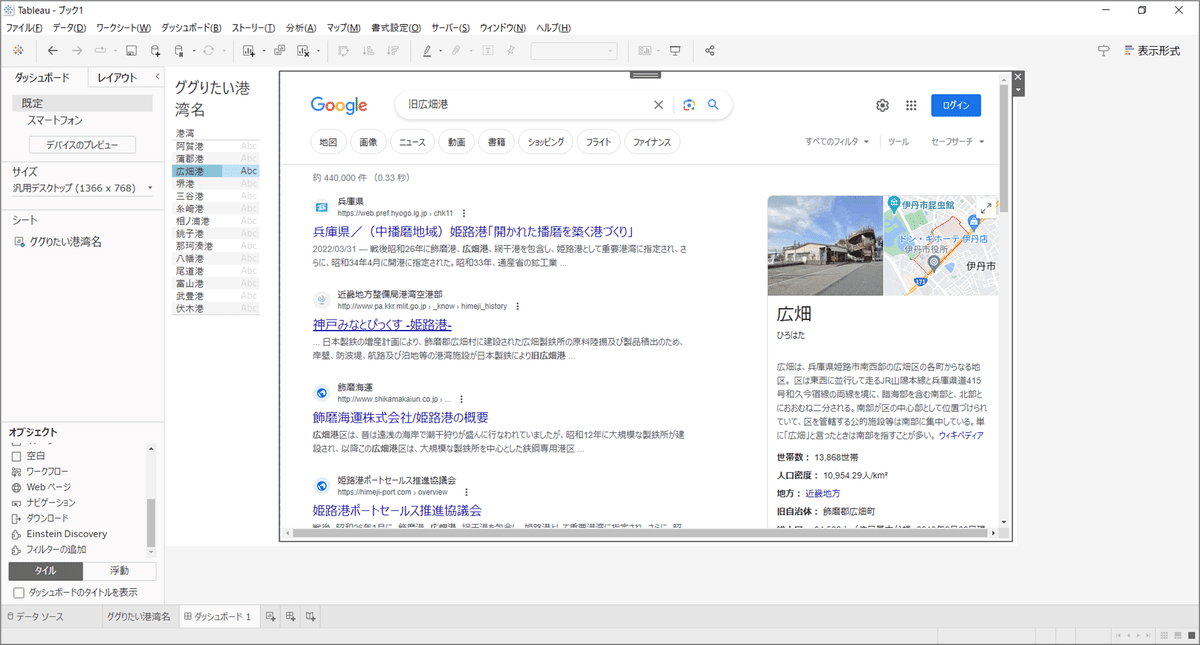
③ダッシュボードに
①の港湾名を選択すると、その港湾名をGoogleで検索するWeb画面が開く
というアクションを仕込みます。
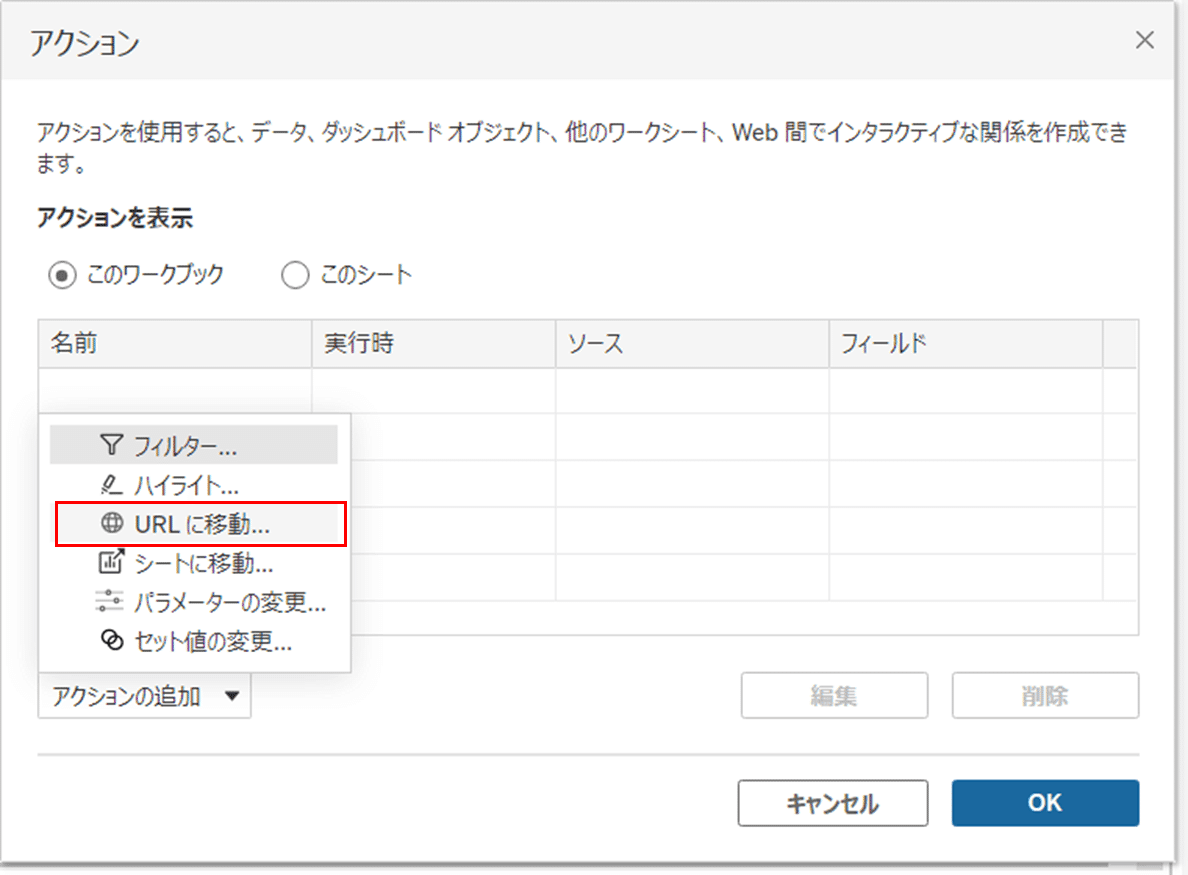
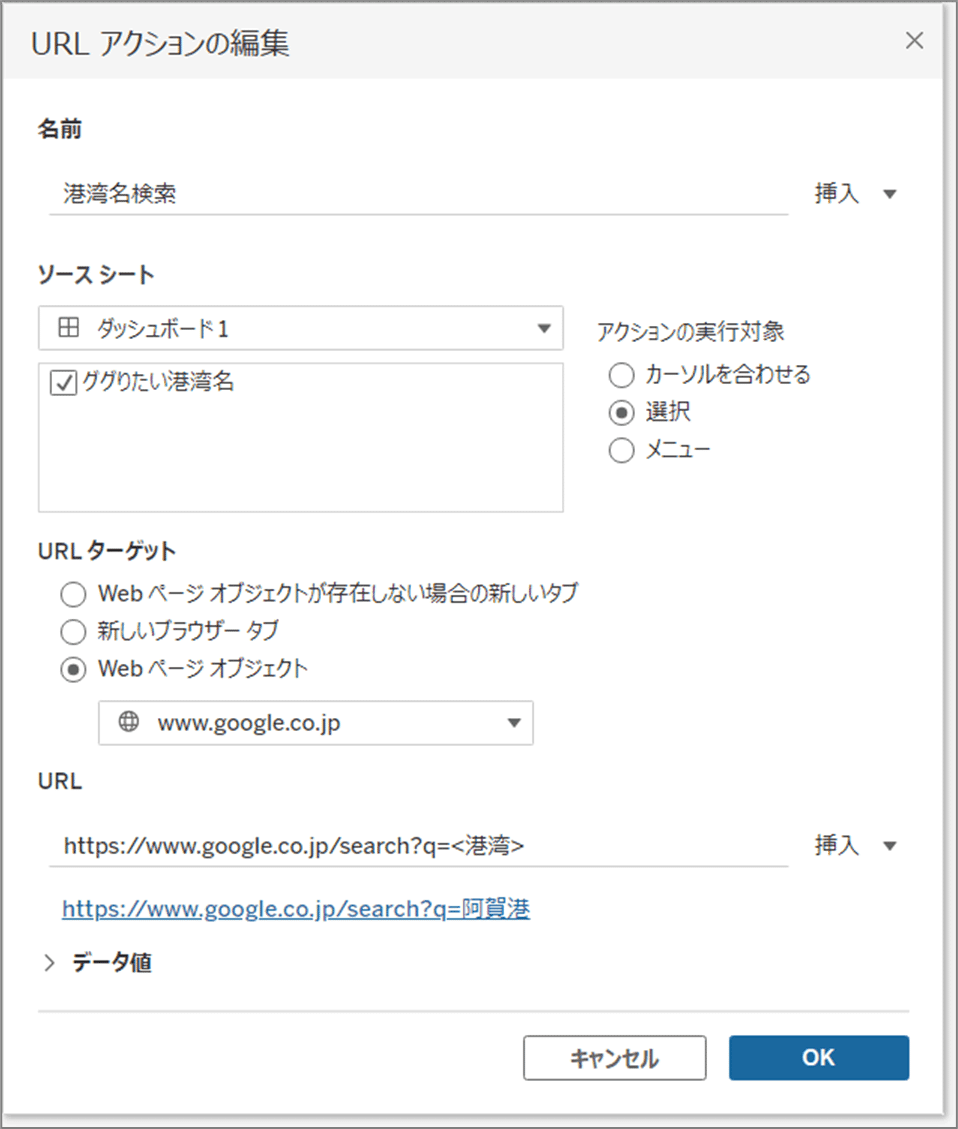
まず、アクションを追加。
(ダッシュボード→アクション→アクションの追加→URLに移動)

①のシートをソースシートにして下記を選択・投入。
・アクションの実行対象:選択
・URLターゲット:Webページオブジェクト(②で作ったところ)
・URL:https://www.google.co.jp/search?q=<港湾>

できました!
”作業が早くなるツール”というだけですが、
全て検索し終わった後、やっぱりこの項目を再検索する、
なんていうこともよくあるので、こんなtwbがあると便利だと思います。
学生時代に欲しかったツールですね。。。

データ分析しない人でも、
これだけでも使えたら便利というニーズはあるんじゃないでしょうか。
■おまけ(Webページオブジェクトの動き)
ちなみに、古文書研究系あるあるかもしれませんが
古い書物にある記載は、現在とは名称が変わっていたりすることが
よくあります。
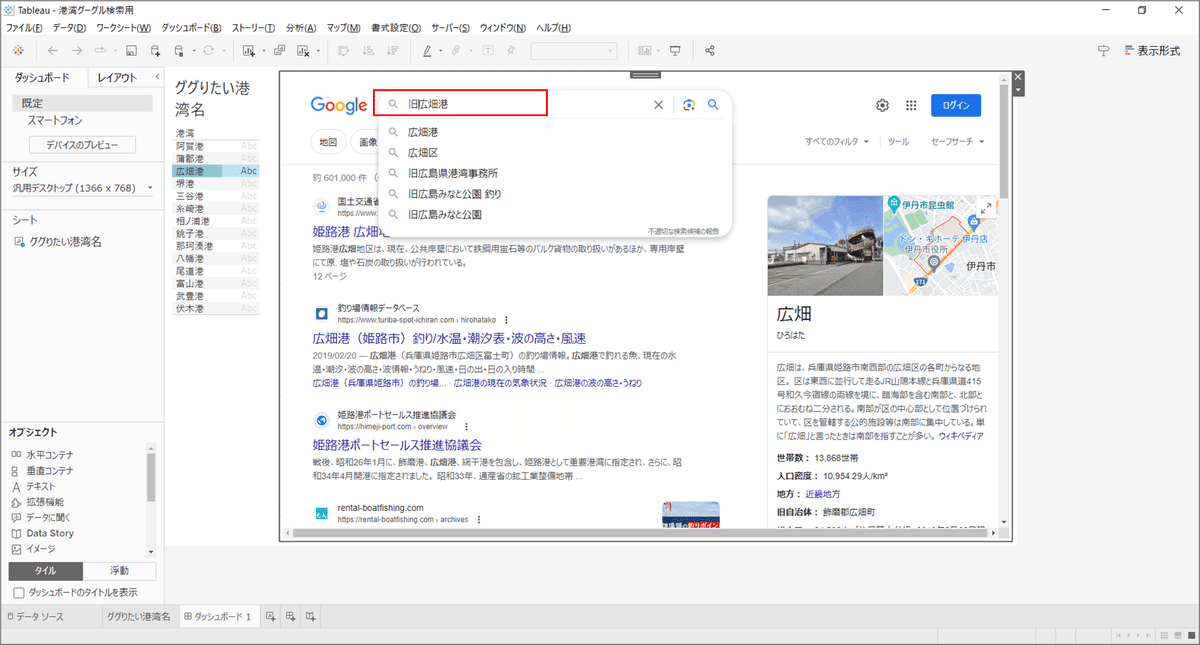
そんな時、まずやってみるのが
頭に”旧”を付けて検索する!
です。
今回、20年ぶりくらいに古いデータに向き合っていますが
自然にやっていた(体に染みついている)ことにちょっと驚きつつ。
自然にやろうとして偶然発見したというか気付いたことですが
TableauのWebページオブジェクトは、選択した港湾名をググった後
検索窓が書き換えられる
ということでした
(Webページなので当たり前と言えば当たり前ですが・・・)。

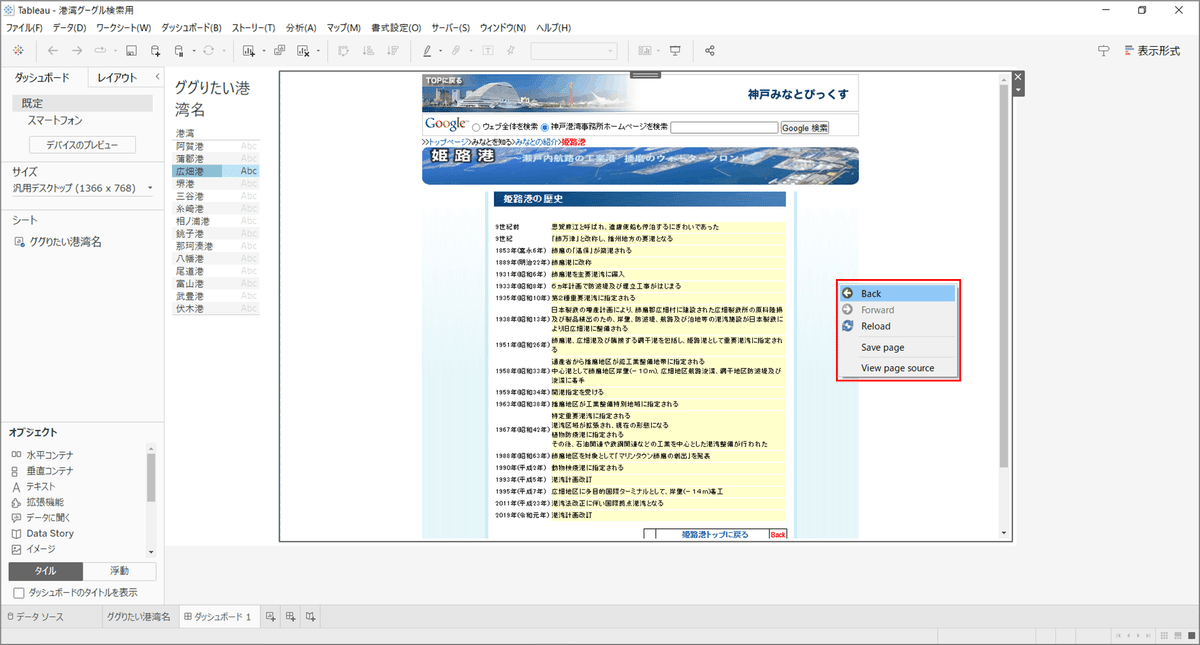
ちなみにWebページオブジェクト内は右クリックでコマンドが出てきて
Back(戻る)、Forward(進む)、Reload(再読み込み)、View page source(WEBブラウザで開く)などができるようです!

広畑港は姫路港の一部だったことが分かりました。
今回は念願のTableauDesktopにはたどり着いたものの、
またまた余談(寄り道)になってしまいました。。。
3回くらいで終了する予定がはや7回目。
次こそはケーソン年表(そもそもこれもオマケのつもりでした)に
チャレンジしていきたいと思います!
