
mofuという法人を作りました。
去年株式会社mofuという会社を作りました。
ポートフォリオサイトと名刺を作ったのでそれについて関してお話ししたいと思います。
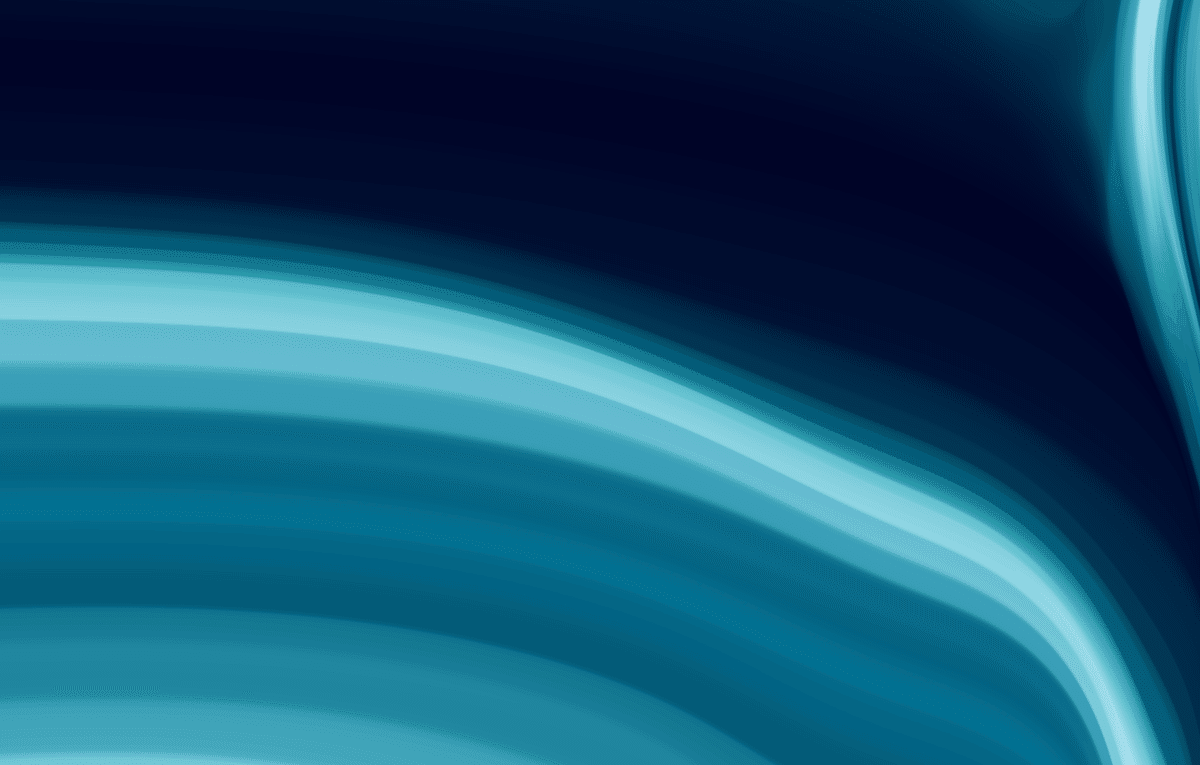
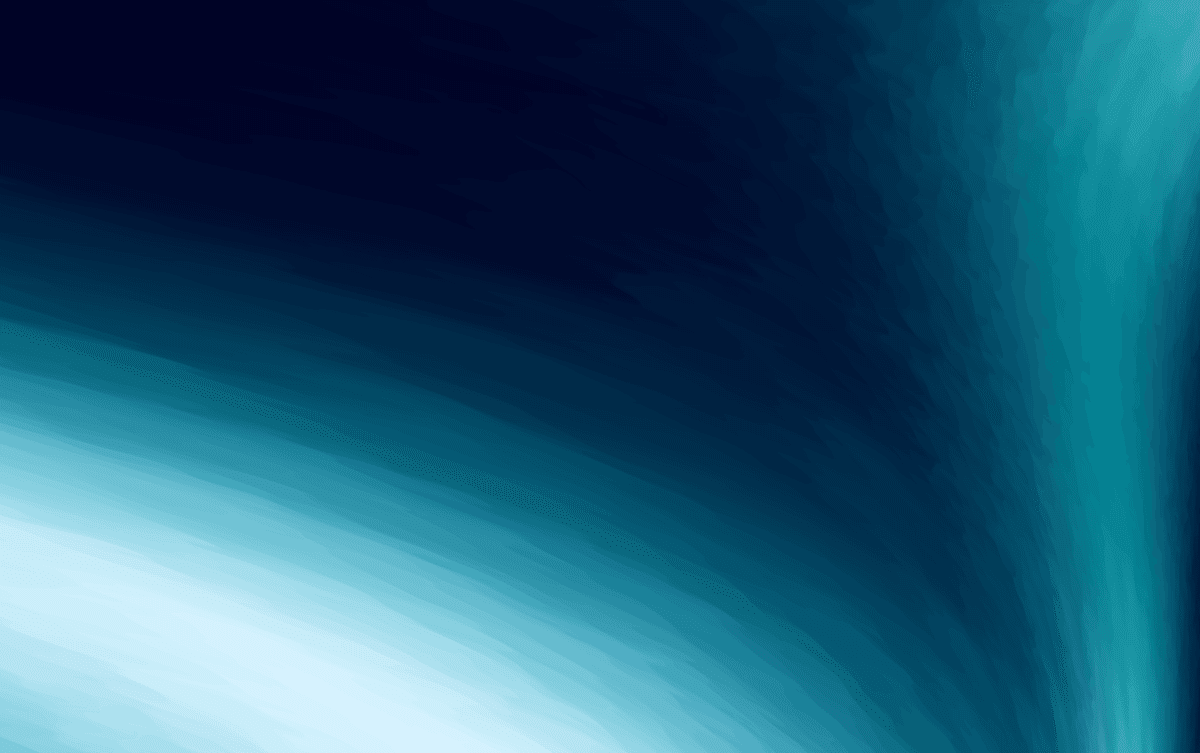
webサイトの背景にある青い流体のようなパターンは、WebGLを使用して作成しました。
名刺にも、webサイトと同じアルゴリズムで生成された模様を印刷しました。generative artのランダムさを表現したいと思ったので一枚一枚違う模様にしています。

自分のポートフォリオサイトを作ったのは今回が初めてでした。
それまでは趣味でサイトを作ったことはあるんですが実績を載せるためのサイトは初めてです。
いままで作らなかったのは、twitterが実績を公開している場所で、DMから仕事が来ることが多かったので作る理由があまりなかったからです。
ただ、自分の名前ではなくてmofuという法人名で活動する以上なにか顔的なサイトは必要なると思ったので今回作りました。
それと、名刺も今回初めて作ることになります。
フリーランスになってすぐにコロナ禍になったこともあり、あまり対面で仕事することがなかったので作らなかったのですが、法人化したからにはちゃんと持っておきたいなという理由とせっかく作るのであればこだわりたいなという気持ちで時間かけて考えて作成しました。
法人化した経緯
2019年夏にオランダのweb制作会社を辞めて帰国したあと、徐々に仕事が増えていって自然とフリーランスになっていました。
それから3年ほど経ち、専念したいと思っていたWebGLの仕事が増えていって順調にフリーランスとして仕事ができているなと感じていました。
おととしと去年あたりから、周りのプログラマーたちが続々と法人化していくのを見ていました。それに触発されて、私も頑張りたいという気持ちになり、法人化を決意しました。
法人化というとよく節税の名目があると思うのですが、まだちょっとその辺わからないですが経費が幅広いのは良いなと思います。ただ健康保険料は苦しいですね。
mofuという名前
「もふ」という語感はかわいいけど、mofuにすると字面はシンプルでかっこいい感じでいいなという単純な理由でこの名前にしました。
男性的でもなく女性的でもない、中性的な方向で行きたいと思っていたので、私にとってプレーンでなんだか居心地がいい響きを持つこの名前が純粋に良いなと思いました。
まずはロゴを決める
身近なデザイナーさんに聞いてみて、ロゴはフォントから改変して作ったり自分で作ったりすることが多いと聞いたんですが、自分にそんな技術がないのと凝ったものでなくていいかなぁというのもあってイメージに合うフォント探しから始めました。


このNew Orderというフォントはシンプルな曲線と直線で構成されていて良いなと思い採用しました。mがシンメトリーなのが良いです。
名刺にジェネラティブアートを入れたい
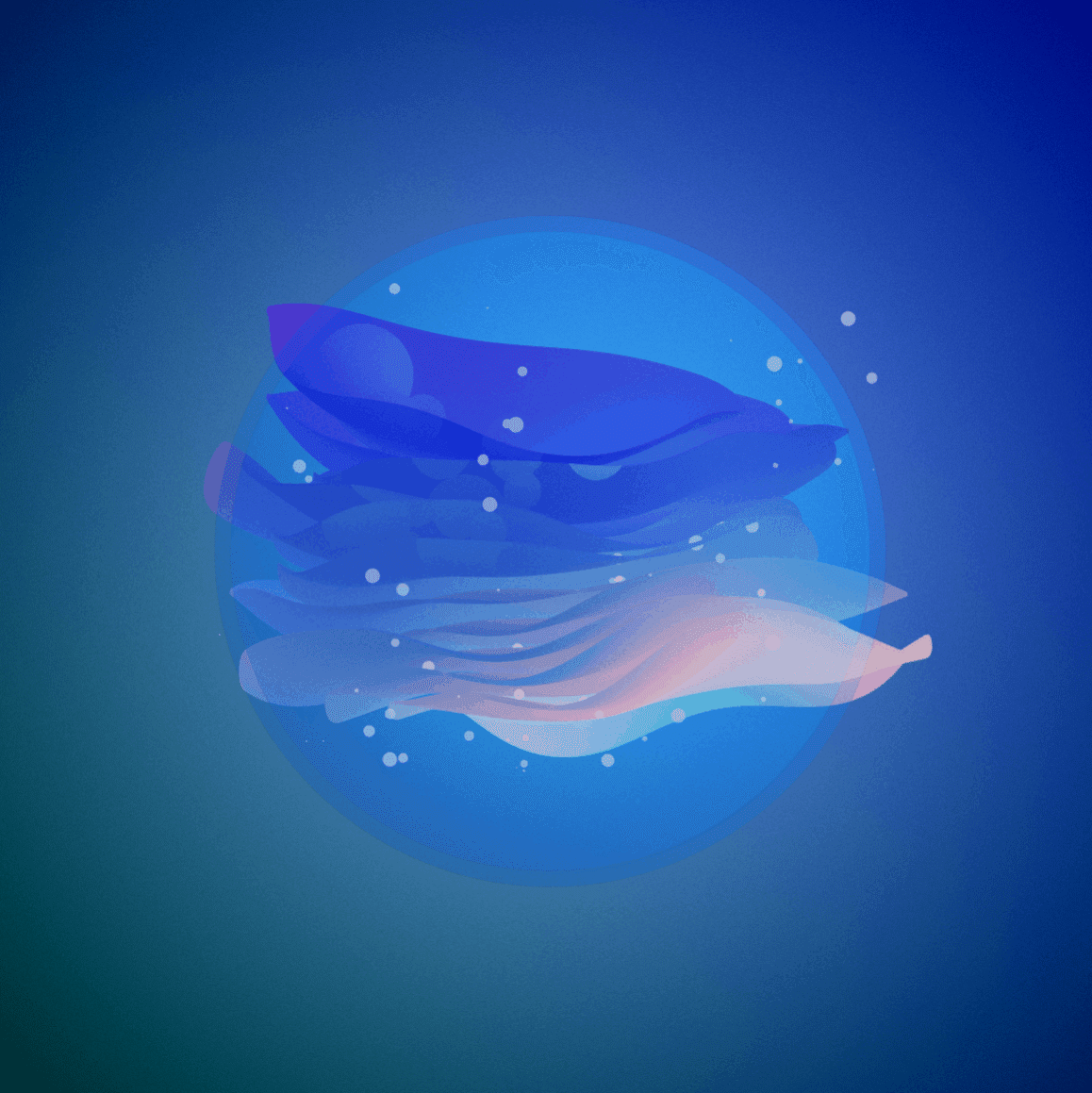
冒頭で紹介した名刺の模様は、去年関わったジェネラティブアートのNFTプロジェクトthe nurseryでも実装したアルゴリズムと同じものです。
the nurseryはWebGLで実装しており、flow fieldsとStable Fluidsからインスピレーションを受けた独自のアルゴリズムで作成しています。the nurseryの作品の場合、それぞれの層が密に接しながらも交差することなくふよふよと漂っています。

the nurseryは、3D表現なのでvertex shaderでこのアルゴリズムを使っていますが、fragment shaderで2Dとしてやってみたらどうなるか?と思って試してみました。

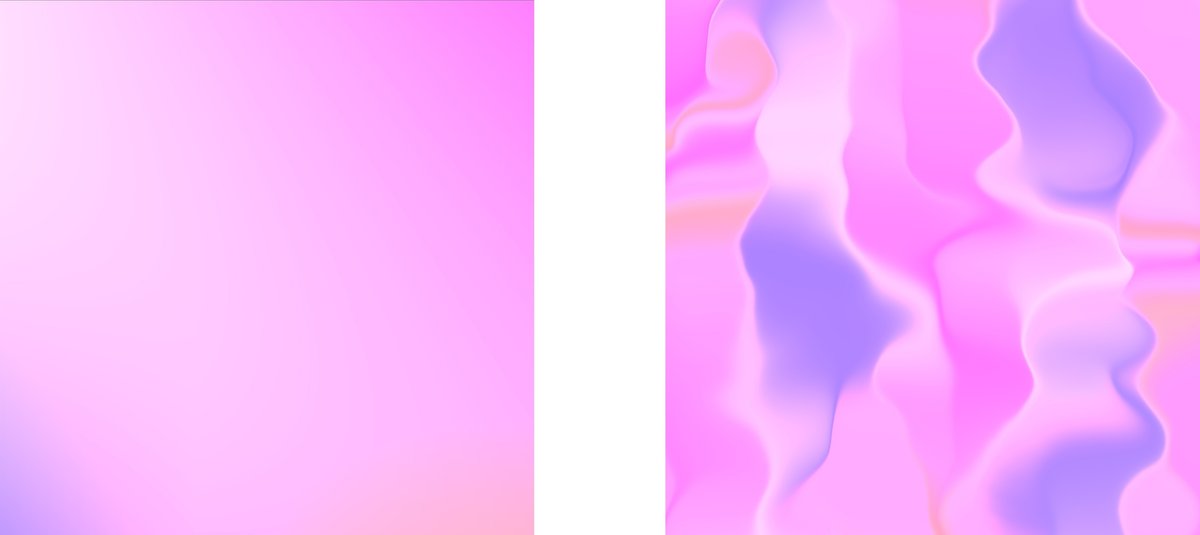
いろんな模様の名刺にしたときに、ジェネラティブアートというのが伝わりやすいし、常に変化し続けるという特徴を表していると思ったので、どうしても一枚ずつ違う柄になるものにしたいなと思いました。

パラメータや色を調整しているうちに、青系の色合いがすごく似合うなと思ったのでこの配色に決定しました。

名刺制作は印刷デザイン会社のkaraan.incさんに依頼しました。
模様をメインとして置くためにその上に載せるテキストを透明箔にしてもらったこと、一枚一枚違う模様になるように裁断してもらったことなど私が実現したかったことを叶えてもらいました。

この模様を大画面で見ると迫力があります。そのため、名刺だけでなくウェブサイトのデザインにもこの模様を使用することに決めました。
サイトデザインを考える
最初は名刺で使用した模様のパラメーターをいじって遊んでいました。私はこのノイズが大変気に入っていて、ずっと見ていられるほどでした。


サイトにするときにただの背景ではなくて、mofuの象徴的な存在になってもらいたいなと思いました。
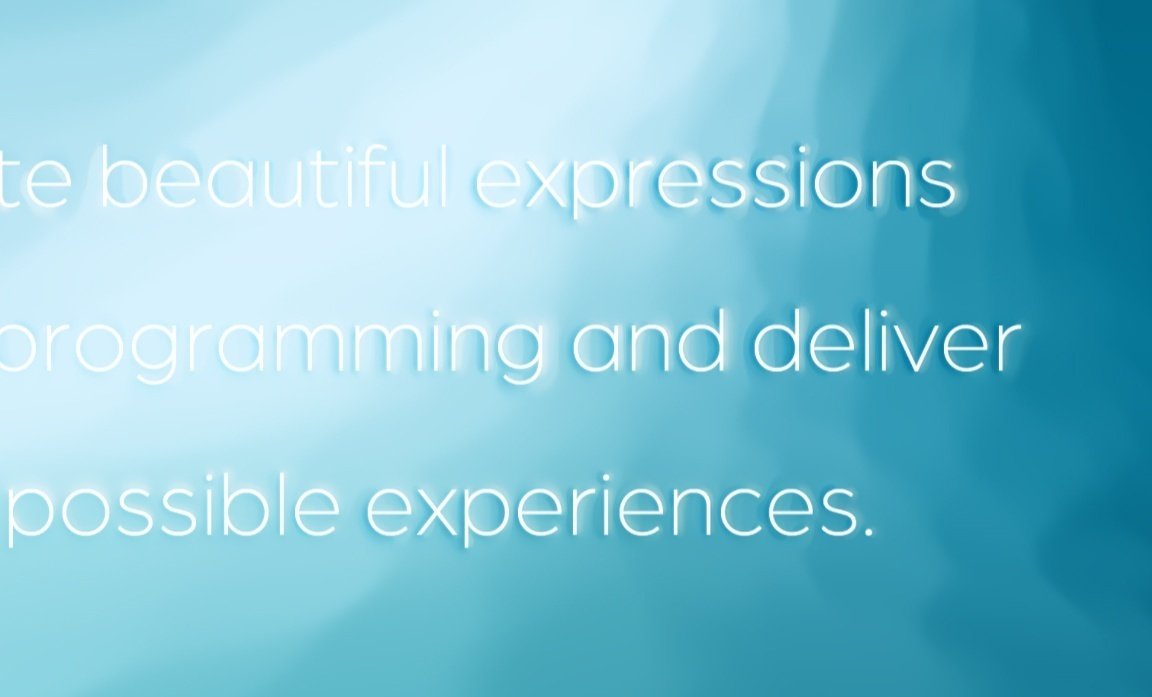
繊細でありつつ圧倒感もあるこの絵はわたしの実現したいことが表現されているし、プログラミングで絵を作る仕事をしていることの説得力があると感じました。
コンテンツ部分やテキストは、この絵に没入するために背景と分離することなく一体感を持たせるようにしたかったです。
ロゴは私の性格上、自己主張が気恥ずかしいため、目立たない形で配置したいと考えていましたが、会社の名前でもあるため少し大きめに表示したいと思っていました。
いろいろと考えて光の屈折で表現しようと思いました。これは連想的に思いついたことですが背景が水のような海のようなものだなと思ったので、溶け込んでいるような、なにか透明なガラスのような表現だとこの場に馴染めると思いました。透明とはいえ光の屈折のおかげで視認ができるし大きく表示されているけども自己主張強くなくて良いなと思いました。



workの下層はつくらず、リンク先を設置するのみとしています。
実物を見てもらった方がわかりやすいのと、ぜひ見に行ってほしい、という意味でリンク先だけ設置しています。
現存するwebサイトがあるプロジェクトで、比較的わかりやすい事例のみ載せようと思っています。
mofuとしてやっていきたいこと
WebGL実装の仕事はフリーランスの時と変わらずやっていきたいと思っています。
いままでやってきたことは、web制作のWebGL部分(背景や3DCGコンテンツ)、webARやシミュレーションのR&D、generative art NFTのデザイン実装などです。
WebGLのなんでも屋さんのような感じで活動しています。
もしもお仕事のご相談などありましたら、お気軽にtwitterのDMまたはメールにご連絡ください。
twitter: https://twitter.com/misaki_mofujp
メールアドレス: hello@mofu-dev.com
技術ブログもありますので、よかったら見てみてください。
https://mofu-dev.com/blog/
新しいこととしては、mofuの名前でスモールビジネス的なものを始めることを考えています。
このノイズで作った模様や同じアルゴリズムで作ったパターンで何かアナログな物を作りたいなと思っています。
プログラマーであると同時にアーティストでもあるkunoさんから彼のポートフォリオサイト実装を依頼されたときに、自身が作ったノイズを使っていろんなものを作っている話を聞いて(ルービックキューブだったりネイルだったり)、私も同じ考えだったのですごくインスピレーションが湧きました。
mofuのノベルティとして作ったものを配布あるいは販売できたらいいなと思っています。
もしも形になったら告知したいと思うので応援してくださるとうれしいです。
長くなったんですが、いつもお世話になっている会社様や友人に向けて、これからもどうぞよろしくお願いいたします。
また、新規のお客様も歓迎していますので、案件のご相談などお待ちしております。
この記事が気に入ったらサポートをしてみませんか?
