
Shorts作成スタート!レイアウト編
今までの記事を読んで下準備は出来たでしょうか?
わからないことがあればコメント頂けると幸いです。
今回から編集の手順を更に細かく説明していきます。難しくはない、ハズ。
また、以降の記事も同様となるのですが、YMM4を使用しての説明となりますので、他の編集ソフトをご利用の方は表現の参考としてお読みいただければ幸いです。
思ったより長くなってしまいましたが、レイアウト配置まではこのnoteで説明してしまいます。
実際にYMM4でShortを作ろう
まず用意した動画ファイルをYMM4に突っ込みましょう。
実際にDLまでしてご自分で用意していただくが理想ではありますが、
今回は動画ファイルを用意してみました。
ティアキンずんだもん実況です。カットも済んでますのでそのまま使えます。無断転載はご遠慮ください。
あとついでになんちゃってサムネも置いておきます。

上記のファイルはカットが済んでいますが、実際の切り抜きだと自分で場面をチョイスしなければなりません。場合によってはかなり大変な作業です。
自分で勝手におもしろいポイントをチョイスしてShortを作ってもきましたが、こればっかりは自分の感覚を信じましょう。
例えば、リスナーのコメントが盛り上がった所だったり、配信者が笑い倒しているシーンだったり、ヒントは散らばっています。
Shortとして動画に出すと、初見の人の目に触れるチャンスではあるんで、
できるだけ短く、かつ特徴が捉えやすいシーンがベストではあると思います。が、悩むと沼って一生作れないのでまずは作りましょう!!
YMM4に動画を配置し、1分以内に収める
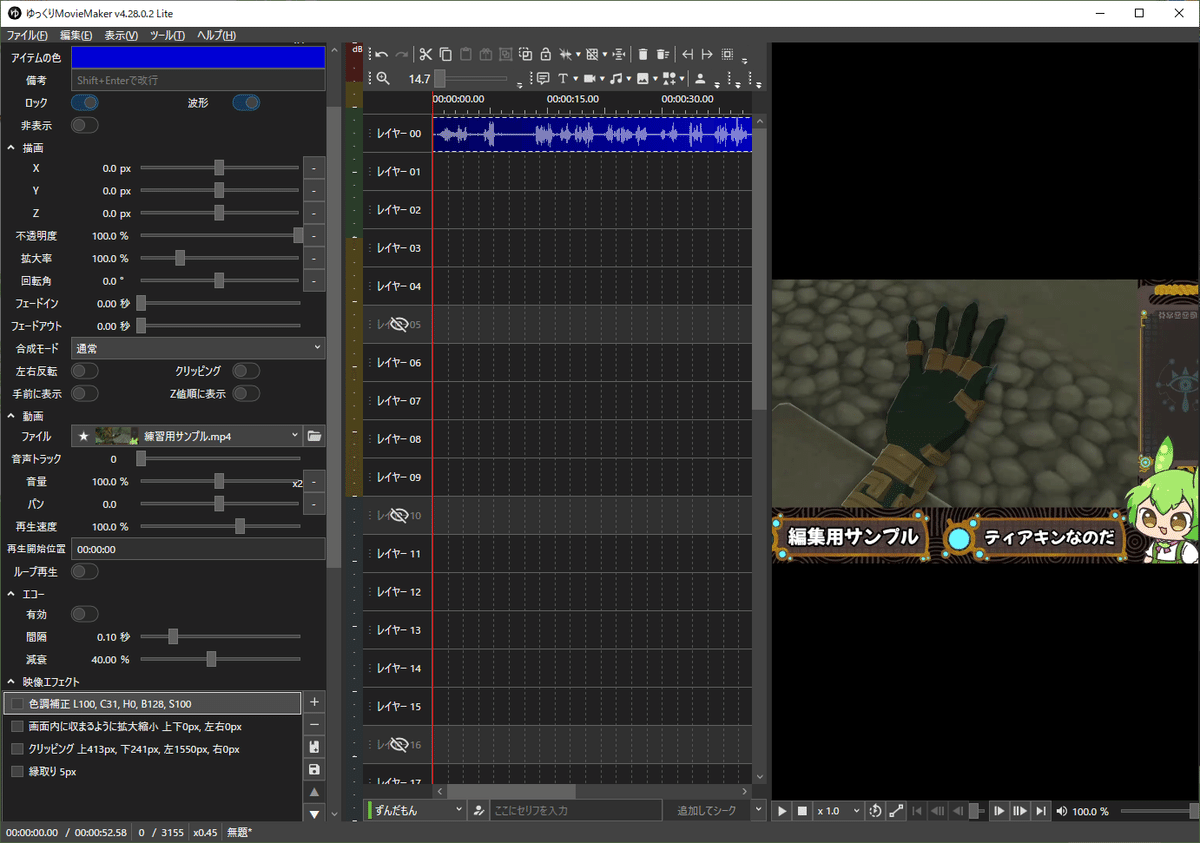
さて、では動画を配置しましょう。今回はShort用の尺で作りますので、画面サイズを1080×1920にして下さい。出来ましたら、動画ファイルをタイムラインにドロップしてあげましょう。
後に細かい位置修正などをするので、横幅などをぴったり合わるなどは今は考えなくて大丈夫です。

映像エフェクトでクリッピングが入ってしまってないか等を確認しましょう。
続いて動画自体をカットをし、1分以内に収めてください。やり方は前回の記事と同じで分割して削除です。上記のサンプル動画はあらかじめカットしてありますのでそのままお使い下さい(ファイル容量の問題でカットせざるを得なかった)
大体のレイアウトを考えよう
さぁここから本格的になってきますよ!まずはレイアウトを考えましょう。
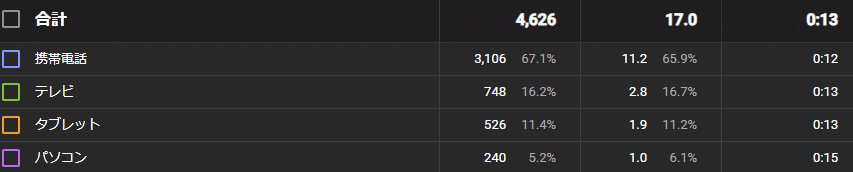
…さて、みなさんShort動画ってどんな媒体で見ますか?私の一番再生されているShortのアナリティクスを見てみましょう。

ロリ神歌ったやつなんですがテレビで見てる人が多くて震えている。
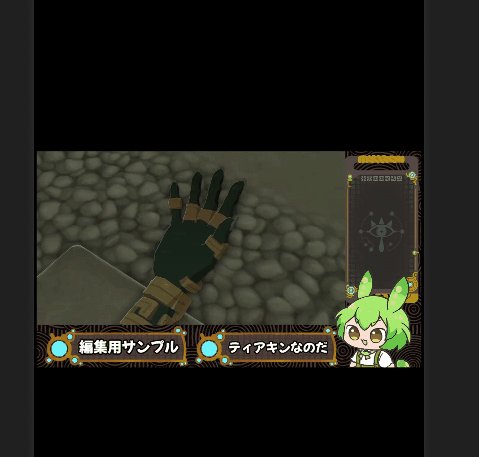
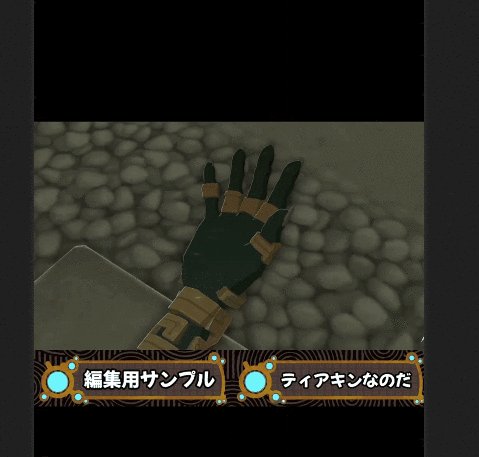
さらに、スマホで見るとShort動画はどう見えるでしょうか。

…おわかり頂けるだろうか。
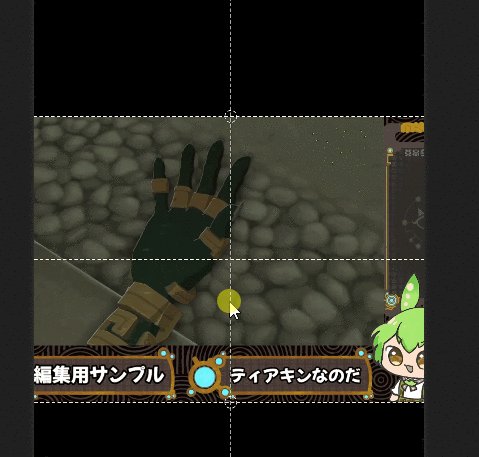
デッドゾーンが非常に多いのである。上下に置いた文字は表記された文字と重なってしまっているし、右にはボタンがありすぎる。タップしてる間だけ表示とか出来なかったのかねYoutubeくん。というわけで簡単ですが枠を用意しました。丁寧に測ったわけじゃないし、上のデッドゾーンは表示してないのであくまで目安でお願いします。
多分もっとちゃんとした枠、誰かが作ってると思います。
こちらをレイヤーの下の方にでも設置して、不透明度を少しいじって半透明にして置いてやると便利です。後で詳しくやるのでDLしておいて下さい。
ここから具体的にレイアウトを考えていきますが、あくまで一例です。レイアウトにしろフォントにしろエフェクトにしろ正解は永遠にわからないです。
先人の作っているShortが一番の勉強材料になりますので、色々な表現を真似して自分のものにできるといいと思います。
ただ、突き詰めすぎると本当に一生完成しないので、まずは気楽に作ってみることが大事だと思いますよ。
レイアウトパターン1 下に大顔面パターン
ここからは私のよく使う配置を紹介します。
といっても良く見かけるShortと同じような感じです。
そのまま紹介させていただきますと、
にじさんじ える さん
https://www.youtube.com/shorts/MYJfdCiXBec
赤見かるび ちゃん
https://www.youtube.com/shorts/IfV1bRGvZ3g
このようなレイアウトです。
主に話している内容にスポットを当てたい場合に使いやすいです。
下のデッドゾーンを大顔面でカバーしつつ、たまに顔のドアップを入れてあげたりするとなお良い感じです。
上のサンプルで作ってみるとこんな感じです。

デメリットとしては、顔がデッドゾーンとだだ被りになるのはある程度我慢しなくてはなりません。
モデルがツヨい方もおすすめかも知れません。
レイアウトパターン2 中央に配信画面拡大タイプ
めちゃくちゃ私が使うタイプ。自分の作ったものを出しますと
https://www.youtube.com/shorts/VM-vEBbdADk
神喰ひびきちゃんの切り抜き動画です。
(記事への転載許可ありがとうございます!)
ゲーム配信の切り抜きにちょうどいいスタイル…だと私は思っています。
中央に動画を置き、上にタイトルを置きます。余白の黒背景はお好みで画像やサムネイルを配置するといい感じですが、黒だと逆に際立つ印象もありますので、一長一短でしょうか。お好みでどうぞ。
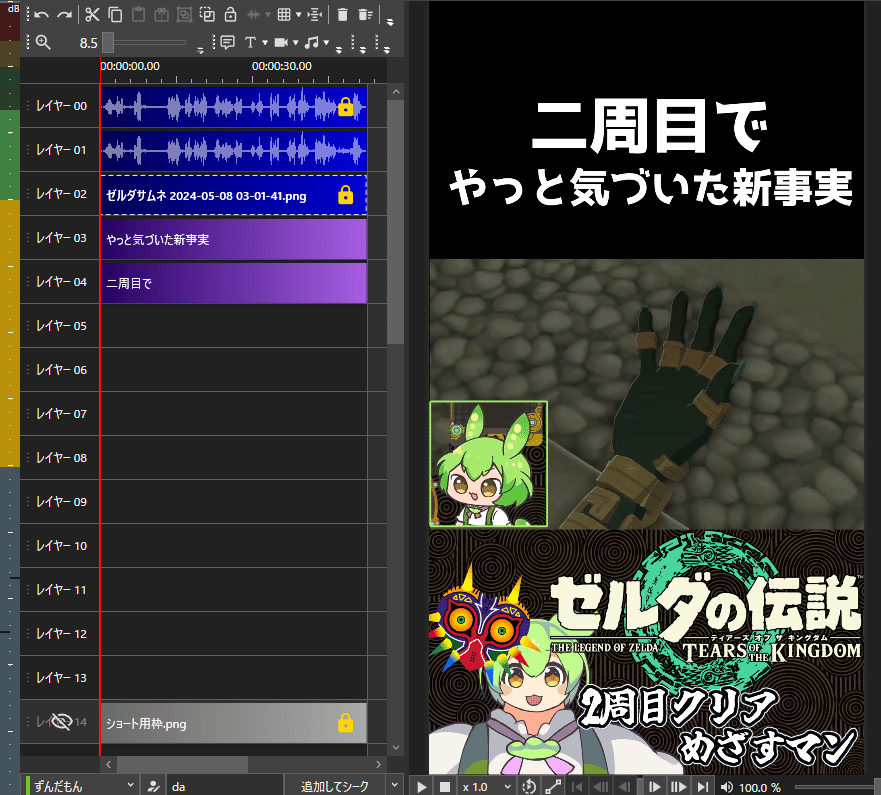
同じく上のサンプルで作るとこうなります。

お姿を右に置いている方が多いので、そのままだとデッドスペースに入ってしまってもったいないと思い、ワイプで左に出す形をしています。気にしない方はそのままでも良いかも。
上はタイトル、中に動画、下にサムネ、というレイアウトです。
今回はこの形を使用して編集していこうと思います。
いざ!編集しよう!
今回の記事ではレイアウト通りのアイテム配置ができるまでを目指しましょう。お好きな動画か、用意がない方は記事の上の動画とサムネをDLしてくださいね。
アイテムの配置
まずは動画ファイルを2つ配置します。メインに映すものとモデルの小窓用です。ファイルを直接タイムラインにドロップでポイしてコピーして増やしましょう。
まずは大きい画面の方を作っていきましょう。ざっくり作るので細かい配置を考えるのはあとで大丈夫です。
レイヤーの非表示、ロック操作をして
操作するアイテムを限定する
まずはレイヤーを一つ非表示にしてしまいましょう。非表示したレイヤーに配置されたアイテムは、プレビュー画面でも非表示になり触ることができなくなるので、間違って操作しなくて済みます。
やり方はレイヤー00等の名前がついている部分を左クリックするだけです(初期設定)

左側の縦の…をクリックするとレイヤー名やレイヤーの背景色、レイヤー全体の音量設定をすることが出来ます。
続いて、ロック操作です。こちらはプレビューウィンドウには表示されたままですが、プレビュー画面でさわれなくなります。ロック状態でも、アイテムをクリックして直接数値をいじると座標など変更できます。
やり方はアイテムを選択した状態で、アイテム編集欄上部のロックスイッチを入れるか、タイムライン上のアイテムの最後に表示されている錠前ボタンをクリックします。

プレビュー画面での操作
ロック中でなければ、プレビュー画面で該当するアイテムを触れば大体の操作はできます。
・左クリックでドラッグで移動(以降全て左クリック)
・アイテム選択時、四隅の▢をドラッグorホイール回転で拡大率変更
・アイテム選択時、上下左右の◯をドラッグで角度変更
アイテム移動の際は付近のアイテムに吸着してくれたり、0の地点でガイドが出たりしますので参考にしましょう。
自由に配置をしたくて吸着が煩わしい場合はShiftを押しながらドラッグして下さい。
メインアイテムの配置
配信画面をそのまま流用しても悪くはないと思うのですが、小さくなったり無駄な部分は極力削りたいところです。なので、拡大して余分な部分を切ってしまうか、クリッピング(トリミング)しましょう。
メインアイテムは他のアイテムで隠したりすることが多いのでクリッピングしなくて済むことが多いです。とりあえずゲーム画面だけをメインで表示するように左端だけ揃えておけばOKです。上下の幅も今は考えなくて大丈夫です。
クリッピングの操作については次の項目で説明しますね。

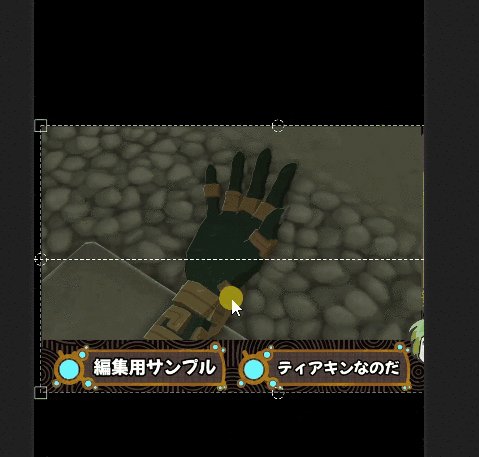
ワイプウィンドウのクリッピング
続いてワイプウインドウのクリッピングをします。
まずは、先程いじったメインアイテムをレイヤーごと非表示にして、間違って触らないにしておきましょう。
続いて、多少小さくても構わないのでプレビュー画面に動画が全て収まるように拡大率を調整します。
次に、アイテム欄の映像エフェクトからクリッピングを追加します。検索の欄に「くり」とでも入れれば出てきますし、メニューから探す場合は「合成」から「クリッピング」を選択して下さい。

追加できたらクリッピングの項目を選択し、下に出てくるパラメータをドラッグしていじってみましょう。数値を上げるたびに対応する場所が削れていきます。
最近のYMM4アップデートにて、スライダーをCtrl or Shift を押しながら操作することで、大きく数値を変更できるようになっています。Ctrl or Shift + マウスホイール回転でもスライダーの数値を変更できます。(Ctrl:1倍、Shift:10倍)

この機能を利用して、ずんだもんの顔周辺だけ残るようにクリッピングしましょう。ある程度クリッピングをしたら、拡大して細かくクリッピングして左側に配置。
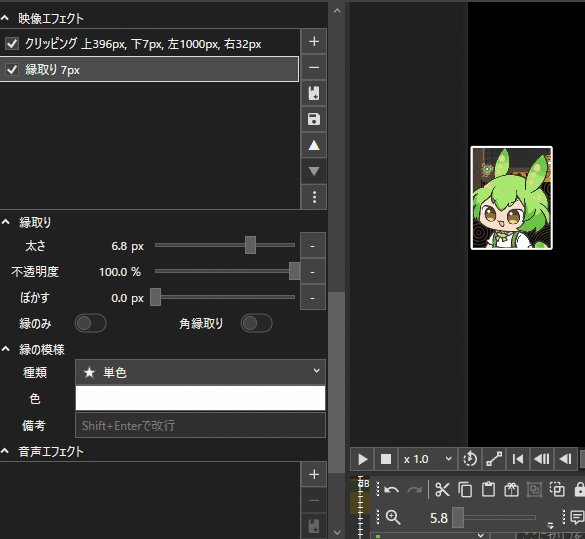
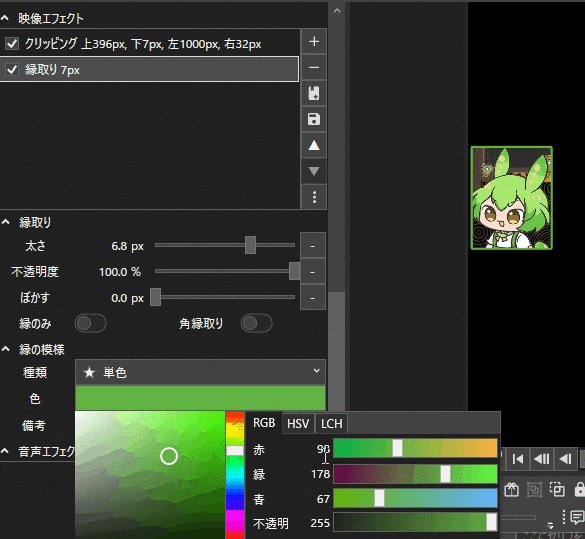
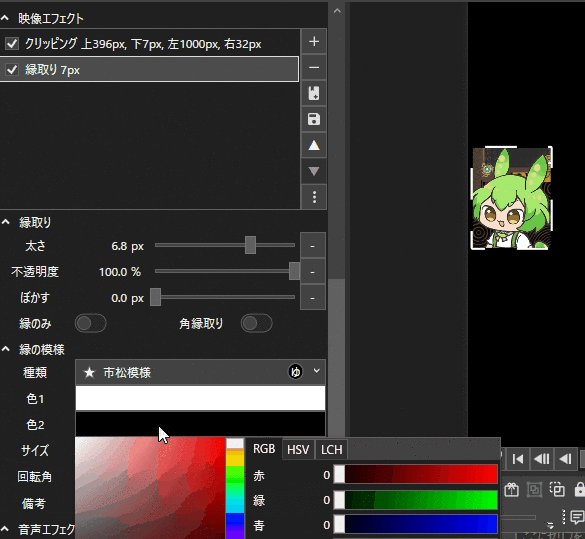
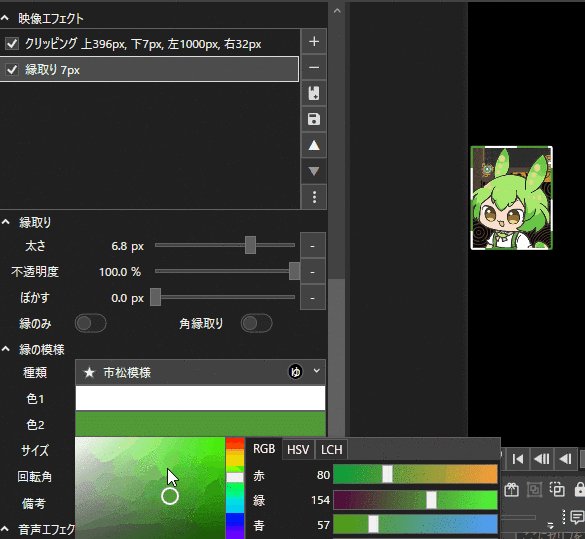
さらに、ワイプだとわかりやすくするために縁取りをつけておきましょう。
操作は先程のクリッピングとほぼ同じです。影像エフェクトから縁取りを選びます。同じく検索で「縁」とでも調べるか、装飾の欄から縁取りを選んでください。
また、この際映像エフェクトの並び順に注意して下さい。上から順番にエフェクトがかかる仕組みになっているので、上がクリッピング、下が縁取りになるようにします。


個人的はシンプルな単色の方が使いやすくはあるかなぁという感じ。
また左に表示されている☆のマークはお気に入り登録ボタンです。一度押して黄色くしておくと優先的に上に表示されるようになります。クリッピングや枠線は非常によく使うのでお気に入りにしておくといいでしょう。
大体の形が出来たら一旦ロックしておくと良いです。
下部画像の配置
続いて下部に置く画像を配置します。
動画をYMMに取り込んだ方法と同じで、画像もドラッグしてあげましょう。
配置のレイアウトは要するにサイズを小さくして下部に置いてあげるだけなので難しい事はありません。
・ふわっと配置する場合
手動で下部に移動してなんとなく拡大して横幅あわせるだけ。
プレビュー画面での操作でさっとやって、X座標が0になってるかだけ確認します。黒背景でズレがないかわかりにくい場合は、白背景を置いてあげるのも吉。

最初はこんなんで良い場合が多いです。

図形の種類を背景にしてやれば単色背景が簡単に出来上がるので適宜利用しましょう。
尚レイヤーを配置したい画像より若い数字にしてあげないと塗りつぶされてしまうのでご注意を。
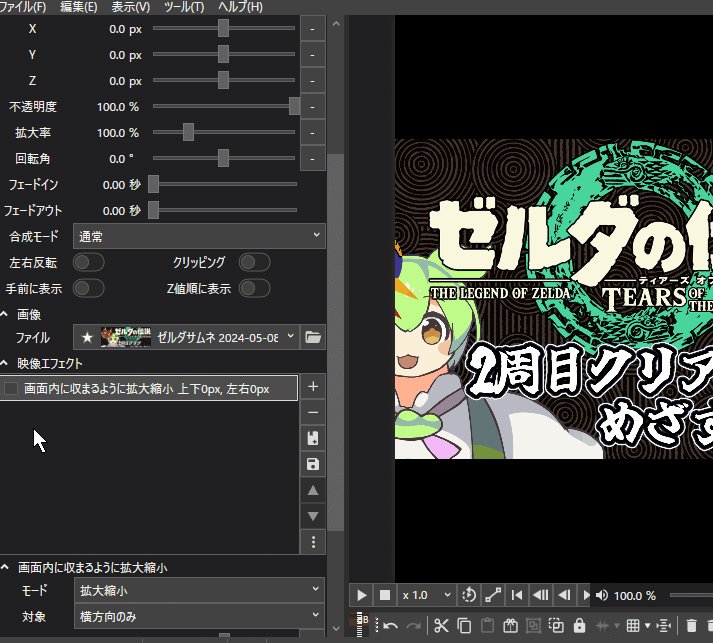
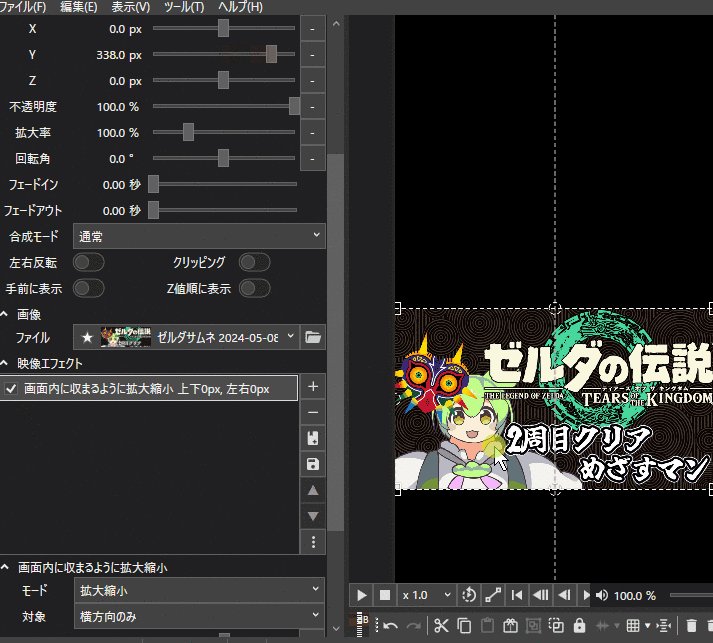
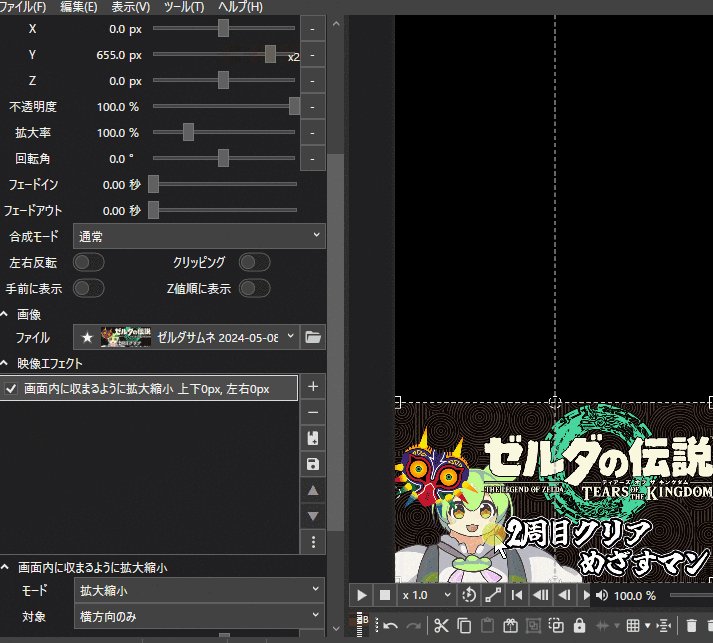
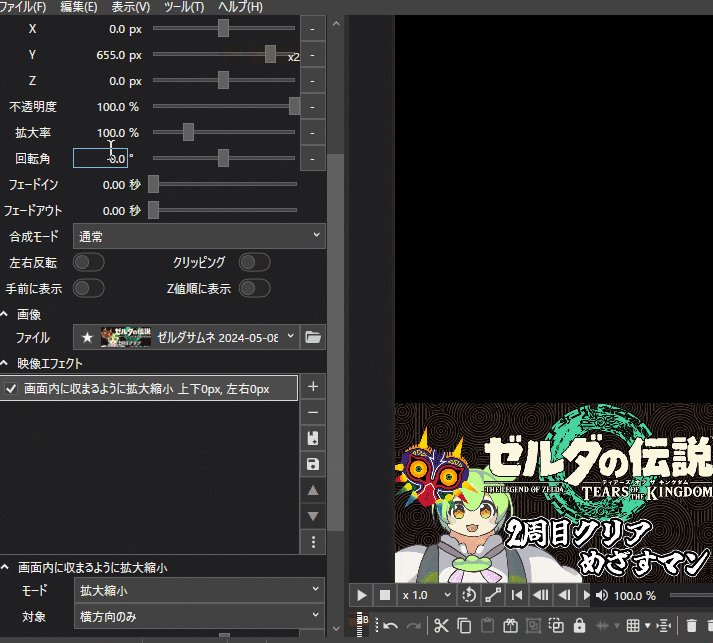
・画面内に収まるように拡大縮小を使う
以前紹介した、映像エフェクトの画面内に収まるように拡大縮小を使います。対象を横方向のみにしておきましょう。でないと下が完全にぴったりでないと余白が発生してしまいます。
横幅に合わせて勝手に縮小してくれるので、エフェクトを適用した後に縦の位置をずらして配置してあげましょう。

あえてはみ出したいなどの場合には使えないのはデメリットか。
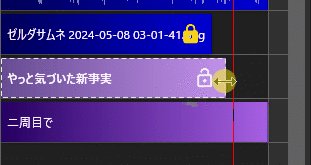
さらにアイテム自体の表示位置を動画終わりまで伸ばします。
基本的にレイヤー上下2つ分くらいのアイテムの始点終点に吸い付く(設定による)ので、近ければそのまま伸ばしてOK。離れていて吸着しない場合はショートカットの時に出てきたCtrl+←、→を使って赤棒の再生位置を移動して、それを動画の終点に合わせる、そのまま別のアイテムの端を掴んでドラッグして伸ばしてやれば赤棒に吸着します。

動画とサムネイルの配置
ここで今までの物を一旦配置してしまいます。
まずは、メインの動画アイテムと下部に配置した画像を表示させましょう。ワイプは一旦置いておきましょう。
この際、奥に表示させるものはレイヤーの若い数字(上の方のレイヤー)に配置する必要があります。(個別にアイテムを強制的に手前に表示する機能もあります)なのでメインの動画ファイルをレイヤー00、ワイプを01、サムネを02に配置します。

下のレイヤー6には透かしのShort用枠を置いてあります。
レイヤーごとずらせるので適当で大丈夫ではある。
ここから微調整です。ざっと見て邪魔なところを削ってしまいましょう。まずはメイン動画、下の文字が今回は不要かなぁという感じなので無くしてしまいましょう。レイヤーの並びの都合上、サムネイルの下に隠れてくれるので、動画ファイル自体を下にずらしちゃいましょう。
一旦ワイプが邪魔なので隠して、メイン動画のロックのみ解除して操作します。

気になる方はアイテム情報の数値でいじったほうがいいかも。
あとはそれに合わせて今度はワイプをずらします。逆にワイプ動画以外をロックした状態でいい感じの位置にずらせば完成。

タイトルテキストの配置
あとはタイトルを設置しましょう。
個人的にはタイトルが合ったほうがわかりやすいとは思ってるのですが…正解はよくわからない…面白いものは無くても面白いしね!
ゲームメインで配置すると余白になりがちだから入れている感じです。折角だから色々装飾してもいいかもしれないです。
今回は黒背景なのでシンプルに白文字にしました。使用したフォントはあかずきんポップHeavyです。他にもラノベPOPなんかも題字に向いていてオススメ。
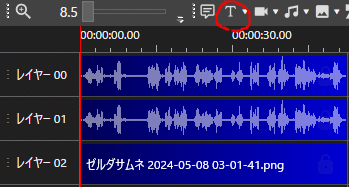
やり方は、タイムライン上で右クリックメニュー、上から二番目「テキストアイテム」を選択するか、下記画像のTのボタンを押しましょう。

この機能についてはまたいつか…
するとこのようなアイテムが生成されますので、そちらを選択。テキストの欄の下の空白の部分に出したい文字を入力し、フォントの欄から使用したいフォントを選択して下さい。


イメージに合わせる為にマジでよく使います。
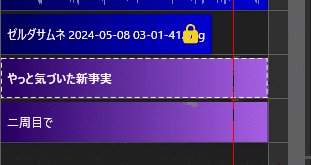
あとは生成したテキストアイテムを今までの要領で配置、さらにサムネ画像同様にアイテム自体の表示位置を動画終わりまで伸ばします。
あとはそれを下レイヤーにコピーして文面を変えてやればいいだけ。

とりあえずレイアウトはこれで完成です!!
細かく書いたら大変な量になってました。わからないところは教えてください。
この後は字幕を入れていきます。またしばし待たれよ…。まじで時間かかってしまった…ぷええ…。がんばるね…
スキ!とかフォローよろしくお願いします…!!!
この記事が気に入ったらサポートをしてみませんか?
