
図は意味でつくる
文章をつくる。これだけでも大変なことです。それにプラスして図をつくる。さらに悩んでしまいます。と一般にはこんな流れでなかなか図表現にまで手をつけられないことがあります。その負担を少しでも減らすために、以下のステップで簡単な方法から高度な方法まで進めていく方法を説明していきます。
の作成ステップ1…箇条書きの図表現
図の作成ステップ2…表の表現
図の作成ステップ3…グラフの表現
図の作成ステップ4…意味で図をつくる
図の作成ステップ5…意味で図をつくるバリエーション
図の作成ステップ6…見ここち良いレイアウト
ここではWordの横書き文字原稿にPowerPointの図表現を入れることを想定した話として進めます。
まず、前提条件として文字原稿がわかりやすい文章でなければなりません。文章の最低限の品質を維持するために「一段落を80文字以内に収める」を実現してください。それが実現されていないと、いくら図で表現しても最初の文章を読み始めたところでストップして、それ以降に進んでいかない脳が形成され「お・わ・り」です。
文章は「一段落を80文字以内に収める」これを守ってください。他の細かい言い回しや注意点は気にしないでください。「一段落を80文字以内に収める」を守ると間違いのほとんどのことは解決されていることが多いのでお願いします。更に品質のよい文章を求めるのでしたら「文章の書き方」などのタイトルがついた書籍を読んでください。
01_図の作成ステップ1…箇条書きの図表現
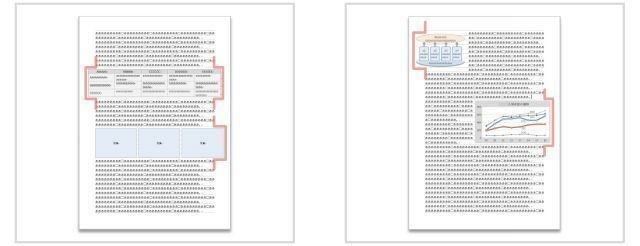
文章の中の図を入れる。まず取り組みやすい箇条書きの図表現をつくります。文章だけでは文字だらけに見えて一面がグレートーンで憂鬱な気分になります。
文章の中に上下にホワイトスペースを持った箇条書きがあるだけでも十分にゆとり感があり見やすい文章です。それを更に、色プレートの中に文字がある表現にすることにより、文章の文字と図という関係を形成して見たときに圧迫感がないドキュメント(文書)になります。
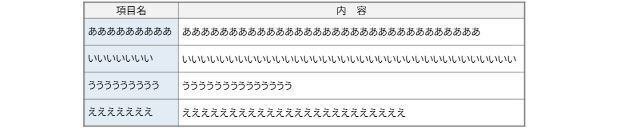
色プレートはには薄い色を使います。そのままではプレートの形が紙面の白色と区別がつかないので、枠に色をつけたいのですが、黒では文字の色と同じになり混乱をきたします。そこで、プレートの色より少し濃い目の色をつけてプレートの形を明確にします。その色はそれほど濃い色は必要ありません。プレートの薄い色よりほんの少し濃いだけで十分です。参考に見本を見てください。

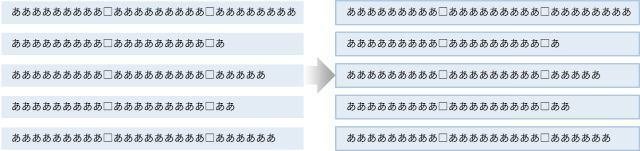
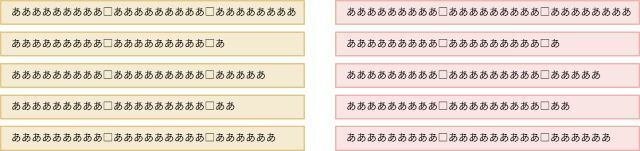
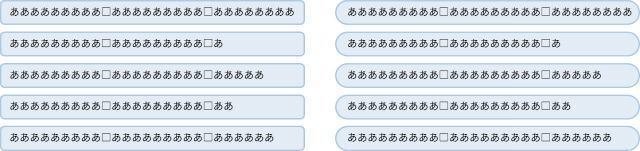
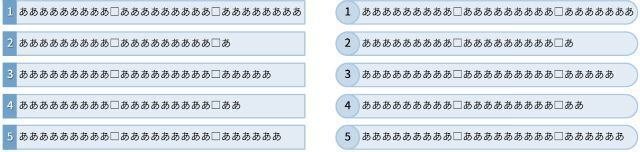
箇条書きの図表現は様々に変化させることが可能です。色の変更、プレートの形の変更、更に順番や数を意識した箇条書きには先頭に数字を使い、その表現に特色を持たせることができます。以下にその見本を載せます。






ここで扱うものは文章の中に存在する図なので、構造化された見出し表現との独立性が必要です。似通った表現や色使いにより文章の構造を台無しにしては見やすい・わかりやすい文章にはなりません。そのために、見本では薄い色を使い影響力が少ない表現にしています。
02_図の作成ステップ2…表の表現
箇条書きの次はWord表をつくります。表はもともとExcelで作られていることが多いのですが、Wordでつくります。その理由は、Excelでつくる表はデータとしてつくられているので、大きさ(幅・高さ)を想定していないことが多く、文字の大きさや罫線の太さを統一することが難しいからです。
表には、表頭(列の見出し)と表側(行の見出し)があり、その見出しの部分に色を使うことが基本形です。文章の構成と同じで見出しに対するその内容となっています。表頭と表側による見出しの交差する場所に内容を置き、より細かく分類してわかりやすく整理することが可能です。


見出し部分の色つけ以外にもポイントがあります、罫線の線色と線幅です。線色に黒を使うと文字の黒線と区別がつきづらく読みづらくなります。黒より少し薄い濃いグレーを使用します。薄すぎると表としての枠の区分けがわかりづらくなりますので気をつけてください。黒色を使う場合には文字線より細い線を使うなどの工夫が必要です。
線幅は外側の線を少し太くするだけです。細かい太さの変化はかえって線の太さという情報量が増えてわかりづらくなります。
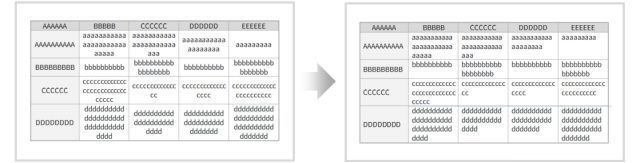
表の変化
罫線の有無や色つけの箇所を工夫することにより様々に表情を変化することができます。色は多色使うのではなくできるだけ少ない色を使うことがわかりやすさにつながります。
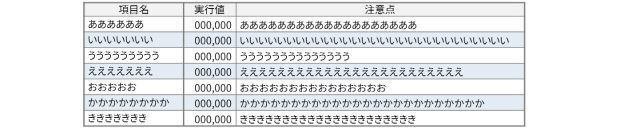
一行ごとに色つけ

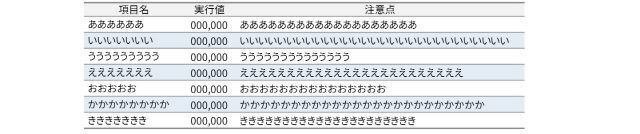
一行ごとに色つけ+縦罫線なし

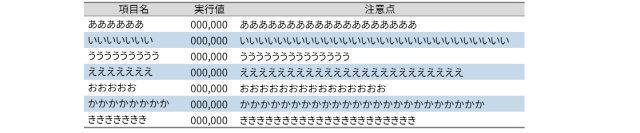
見出し色つけ+縦罫線なし

表頭見出しに濃い色(文字白)+一行ごとに色付+縦罫線なし

一行ごとに色つけ(横罫線なし)+縦罫線なし

一行ごとの色つけは、セルの結合により左右に行が一直線に通っていないと中途半端な色つけになりわかりづらくなります。
✗わかりづらい例

03_図の作成ステップ3…グラフの表現
ステップ3はグラフです。ここでやっと「図は意味でつくる」の考え方に触れいてきます。一般に見かけるドキュメントの中で一番間違った表現が点在するものがグラフです。Microsoft Office内のグラフ機能を使用してそのままドキュメント内配置する。このパターンが多いのですが、ここで間違いが起きています。ソフトは目的を持って利用しないとわかりやすく伝わるドキュメントにはなりません。
間違った表現やわかりづらい表現
まず、間違った表現やわかりづらい表現を減らすために注意してもらいたいことをあげます。以下はわかりやすいグラフの第一歩となるグラフ表現のやってはいけない表現です。
グラフ種の選択ミス・・・推移に棒グラフ

折れ線グラフの細いライン

縦棒グラフ縦軸の開始数値が0でない

円グラフの楕円表現(割合が不正確)

グラフの立体表現

2種類のグラフの組み合わせ表現

使用目的に沿った表現
ドキュメントでグラフを使用する場合には、統計資料のように数値データを視覚的に見せるだけでは目的を達成できません。何のためにグラフを使用するのか、何を伝えたいのか、などの使用目的を明確にしてください。それがはっきりしていれば、以下のような問題ある表現はなくなります。
円グラフを多色で色分けする

棒グラフの棒を細かく項目で分ける

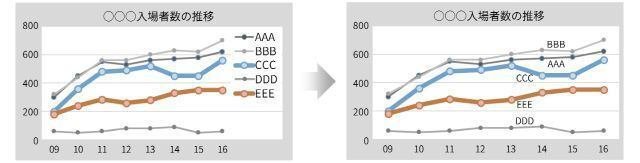
折れ線グラフの線・色・マーカー種の多さ

グラフの凡例はグラフ要素の直近や内側に
グラフ機能を利用して作成したグラフは、そのままではわかりづらくなるものがあります。特に凡例はわかりづらくする代表的なものです。以下にわかりやすくする方法を示します。


04_図の作成ステップ4…意味で図をつくる
やっと核心にたどり着きました。ここまで説明してきた図表現は「箇条書きの図表現」「表の表現」「グラフの表現」です。これらと「写真」を有効に使えば、十分に見やすく・読みやすく・わかりやすいドキュメントが完成します。が、さらにこれから説明する、「意味で図をつくる」を実践すると文章と一体になった「見ここち良いドキュメント」が完成します。
「意味で図をつくる」とは、文章だけではわかりづらい内容や理解するのに時間を要する内容を、図により理解を助けて伝える方法です。当然、文章と関係ない図が文章の近くに来ることはありません。これを守ってください。
そんなこと、守るも何もあたりまえでしょ馬鹿なこと言わないで、と思うかもしれませんが、意外とこのことが落とし穴です。何かを伝えようとドキュメントを作成しているときに、大事と思われる図があると、文章にその図の内容が書かれていなくても、少しでも関連すると思われる場所に起きがちです。必ず文章に関連する言葉を記述してください。読む人が想像しなければ関連する図とわからないのはだめです。
では、実際にどのように図をつくるのでしょう。何も手がかりがないと図にするのは難しいです。ここでは、言葉から連想する図のパターンを載せますので、「言葉から図」、「意味から図」へとイメージトレーニングしてください。意味で図をつくる助けになるはずです。
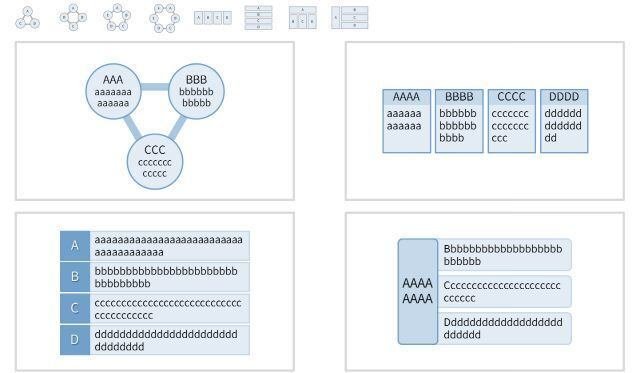
状態(関係)

比較

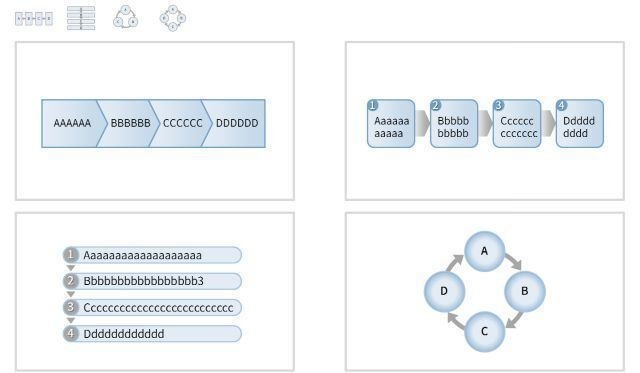
手順

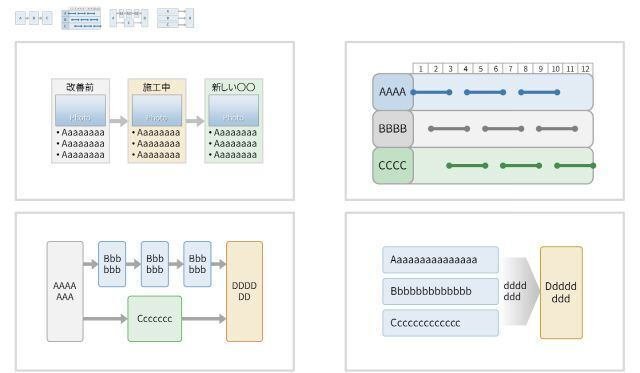
過程

行動(コンセプト図)

最高難度の図はコンセプト図です。言葉から連想する図のパターンの組み合わせになります。組み合わせになると情報量が増えます。増えるとわかりづらくなります。そこで、図の情報量を削る必要があります。削るヒントは文章にあります。文章で伝えている内容に関連しない情報は削って大丈夫、情報量は少ないほど伝わることを信じて図をつくってください。
05_図の作成ステップ5…意味で図をつくるバリエーション
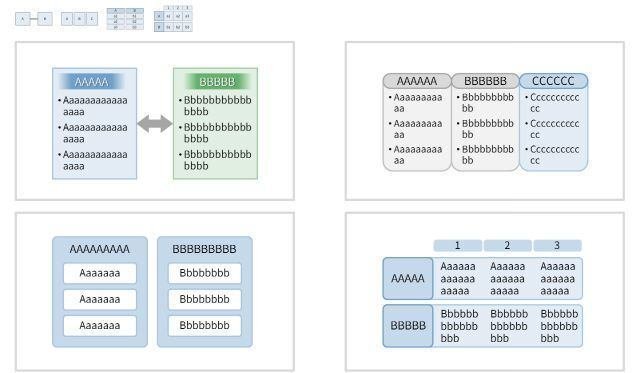
状態(関係)

比較

手順

過程

行動(コンセプト図)

06_図の作成ステップ6…見ここち良いレイアウト
「図の作成ステップ5」までで、図を作成することは終了です。ここでは、文章内に図を配置するときの注意点を指摘していきます。これを誤るとドキュメント品質が悪くなる原因になり、せっかく文章の中に適当な頻度で図を作成しても何故かしっくりこないドキュメントになってしまいます。
多くはホワイトスペース(余白}の使い方に原因があります。ホワイトスペースはレイアウトの基本です。使わないとレイアウトが成り立ちません。用紙の余白、文字と文字の間、行と行の間、文字と罫線の間、文字と写真・図の間など、それぞれのものを個としてかたまりとして存在させるために必要なものです。
最後には図の配置ではありませんが、図を作成するときの文字枠内の余白の取り方も説明します。
用紙の余白
紙の余白を除いた内側を版面といい、本文の文字を配置する場所です。余白の設定により本文の文字を版面内に揃えて配置することを容易にしています。揃えるがレイアウトの基本です。
版面をはみ出して余白にまで図を配置することは、揃えがなくなりレイアウトを壊してドキュメント品質を台無しにしてしまいます。さらに、揃えを整えるには余白だけでなく本文の左右からはみ出さないように図を配置する工夫が必要です。それにより、揃いが守られたレイアウトが完成します。


図の上下の余白
揃いを意識して本文の左右幅の中に図を配置する。それだけではありません。まだ、余白に注意してください。図の上下、本文や見出しの文字とのスペースに気を配ってください。図全体が一つのかたまりとして見えるようにすることが大事です。上下の文字に接近していると、文字が図の一部に見えてしまい図の意味がわかりづらくなります。

図の文字枠内(表枠内)の余白
図を作成するときの文字枠内の余白は、見た目を重視すると、枠が小さいのでセンター揃えが左右均等に余白があり落ち着いてきれいに見えます。
が、しかし見た目も大事ですが、対象は文字です。センター揃えは読むときに行替えで視線を移動する行頭位置が行ごとに異なり読みづらく疲れます。一方、「文字列の左揃え」は行頭が揃い読みやすくなりますが、余白は右側に集中しバランスを崩すことがあります。
「見た目」か「読みやすさ」か適時に判断しながら表現してください。判断基準は、「短い語句が改行されたものは、センター揃えでも問題なく読める。1行10文字を超えるものは行頭が揃った方が無難です。」

この記事が気に入ったらサポートをしてみませんか?
