
地下鉄の喧騒に使っている技術的な奴
記事書こう書こうとずっと放置しつづけて1年経とうとしているのと
・どうやっているか。(何気によく聞かれる)
・自分自身で忘れ始めてプロジェクトを開きなおして確認することが増えた。
・こだわりについて
・もっと拘り鉄道ワールドが増えて欲しい
ということで稚拙ながら記事にすることにしました。
やっていることはかなり単純ですので多めに見てください。
(※飽き性なので随時追記します)
まず地下鉄の喧騒とは
The Clamor in the Tube -地下鉄の喧噪-https://t.co/SBV84w8IoM#VRChat pic.twitter.com/uI7O9HoeHH
— みんたか🐉Mintaka8/26🎂 (@Mintaka__) September 8, 2021
1周ループが8~10分程ある、特急列車に乗って通過3駅を巡るループタイプの電車乗車ワールドです。(含みがあるのは最初にワールドに入ったMasterの速度が変わる為)
作った理由
単純にわしが求めるクォリティラインの鉄道の世界が単純に欲しかったこと。
そこで作業したりたまに外を見たかったこと
ここが大きいです。
自己満足の世界。
これに尽きますね。ちょっと古い方がテンションあがりますね。
幼少期にお稽古事で毎日のように東急新玉川線(現・田園都市線)に乗っていたので爆音の急行とドアの密閉が弱くてシュッシュッゴーーーという風切り音と謎のどこにいくかわからない乱雑なケーブルを見るのが日課だったのです。(わかれ)
ついでに言えば、わしのワールド自体、物理演算を積極的に使っていて
「誰が何をしたからこうなっている」背景
「背景が動いている」せいで「リアルと同じで二度同じ写真は絶対に撮れない」動の背景
「音楽より環境音」
「ランダム要素」を含ませてレア度を上げる
「公開後の撮影SSの中に必ず作者にしかわからない要素を入れる」
これを狙っているのもあります。あーもう少しで超レアの条件満たすのになあってニコニコしてたりします。
いつも同じ背景が撮れる背景の製作者の方を「静」の背景だとすれば
全体的に「動」なのが他の製作者の方々と異なる点ではないでしょうか。
追記すると…
最終電車というゲームを知っていますか?
個人的にとても好きなゲームです。

前置きが長くなりましたが
ここからはよく聞かれる奴です。
①ライティングについて
リフレクションプローブのみでライティングを行っています。
明るさの値は別シーンでベイクしたライトプローブをマルチシーンにして統合して利用しています。このライトプローブでアバターにも値を渡しています。(色んな人のSSを見て、後から落ち影が欲しくなったのでライトは入れましたが)
質感はマテリアルのMetal、Smoothness、NomalMapのみで表現しています。
列車なんですけど
— みんたか🐉Mintaka8/26🎂 (@Mintaka__) October 11, 2021
ガチでReflectionでしかライティングしてないので
消すと2枚目になります。 pic.twitter.com/v8sZ01anWx
最後尾の車掌室に車両のリフレクションをすべて無効にするボタンがありますのでそれを押すと車内は真っ暗になります。
この手法の弱点はReflectionProbeでのライティングを前提としている為それありきでマテリアル設定をしなければならない点。
強い点はLightmapを必要としない為、容量が大きくなりがちなLightmapなしでそこそこ見た目が良いワールドが作れる点、ReflectionProbeのHDRを変更したり、Intensityを変更すれば明るさをある程度制御できる点です。
この手法が活きる環境は
・ワールドデザインが夜
・室内光が一番強い表現である
・一番強い室内が動く
・室外にも発光体がありそれを室内にも持ち込む
こういうコンセプトがあるのであれば採用できるかなと思います。
このワールドを制作する前に夜間病棟でReflectionProbeにPointLightを焼き込んで移動させれば鉄道が通過する演出が出来るのではないか。との仮定のもと実験を行ってます。
PointLightが使えないなら電車の中でクソ発光させたPointLightをReflectionProbeにBakeしてEditorOnlyにして走らせればいいのでは💡 pic.twitter.com/fc8LeorPxl
— みんたか🐉Mintaka (@Mintaka__) July 26, 2021
地味アプデ
— みんたか🐉Mintaka (@Mintaka__) September 30, 2021
ReflectionをBoxProjectionにしている弊害がでてるのでそのうち直します pic.twitter.com/3c4Ai7OUJ9
これにより地下鉄線内のトンネル蛍光灯をベイクしたRefrectionにより床やドアや壁に蛍光灯による反射情報の追加を行っています。接合部に気を付けないとちょっと汚いですけどね…
地下鉄の喧騒の制作に当たって、その前に制作していた霧代病院前ワールドが大変参考になっています。
これやると移動系のワールドでこういうのができるようになって〇
環境Probeをしっかり受けるキャラクターシェーダーでPBR系の描写設定ができるシェーダーって限られてるから余程変な設定してんだよな。ところでしっかりProbe受けてくれるUnlitWFおすすめですよ。一番おすすめはPoiyomiなんだけど pic.twitter.com/EGlIsUnygL
— みんたか🐉Mintaka (@Mintaka__) October 11, 2021
小ネタ
小ネタ
— みんたか🐉Mintaka (@Mintaka__) October 13, 2021
玉切れ(Reflectionの受光有無で取ってる)
故障中(Animation書き換え忘れをめんどくさかったのでそのまま故障にした) pic.twitter.com/9yfEHlMRrR
②移動するタイプの乗り物の技術的課題
や゛ばい。
まずオブジェクトを動かすことが極めてヤバイです。
かと言って全部結合して動かすのもそれはそれでヤバいです。
(VRChatがハコモノの中の物理演算の制限をしてくれればいいんですけど)
(何故動かしているように見せかける表現やシェーダーがありがたがられるのか理解できすぎて苦しい)
移動するタイプのワールドの場合
仕様として考えられるのは
・背景を動かす
・乗り物を動かす
・カメラハックして乗っているように見せかける
多分この3点なんですが、一番上がヤバいです。死にます。
何がヤバいかGPUに振ってもCPUに振っても基本的には死にます。なんならメモリもやばい。この辺はエスニヤ先生を眺めていて教えてもらった訳ではないのですがなんとなく察しました。イケると
なので、死が確定している一番上を使用しています。なのでヤバいので書きます。
このワールドは延伸させることを前提で設計しているのですが、似たような背景がループしているだけのワールドとか旅行好きの人や電車好きの人には「あー、よくある奴ね。」と思われますよね。むしろいつまでも駅にもトンネルにも入らないワールドになって、「電車に乗っているだけ」で「日常的な非日常」とは乖離したワールドデザインになりますよね?
スーパーあまのじゃくな、人と同じことをするのが嫌いなわしは
「既にあるじゃーんヤダヤダヤダーーーーヤダー」
となりました。お菓子売り場の子供か?つらい。
基本的にヤバい部分は、動かないオブジェクトはStaticとして運用しますよね?
これが全くできなくなります。
ふぁっ!?
ちゅーわけで
いろいろ試行錯誤をおこないました。
最初は1駅をループするだけの実装でした。
これだけでも結構かぶりつき勢には見ごたえがあって
テスト時非常に好評でした。ちょっと重かったですね。すみません。
霧代病院前駅から電車に乗っていたいと電車のモデル作者さんのnusaさんからの夢みたいな物を聞いたからですね。
わしも正直わしも観たいなそれ。ってことで案を何通りか出しました。

よくある実装方法です。
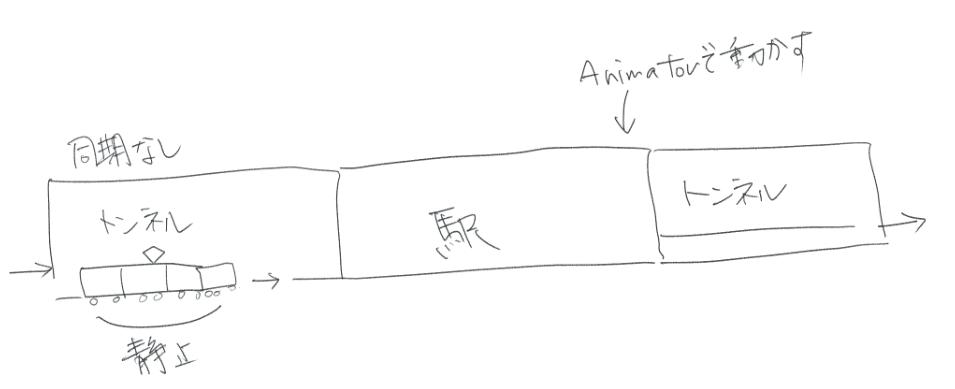
背景そのものをAnimatorで区分けしたエンプティに対して親子関係にして動かしました。問題はこれだと同期に困ります。
最初は同期問題は完全にスルーして実装を行いました。
なので全員が全員、視ている風景が異なります。どうせトンネルと駅だけなので困らないだろうと、そういった実装を行いました。
ここから徐々に延伸を行っていくのですが、当初霧代病院前の横の駅は終点の予定でした。(当初は東霧代駅)
ここで世界線とワールドを跨いだ壮大な設定になっていくのですが、この記事で書くには長すぎるので今回は割愛します。終点の霧代高原は長瀞を意識してはいます。
次のアップデートです。
当初そのまま延伸したところ異常にFPSを食う現象に悩まされました。
この時点でZ方向3500程使用しておりベルトコンベアが電車の方に流れてくるような実装にしていましたが、カメラカリングを35m程にしていたのでそこまで影響があるとは思っていませんでした。
ここで一番FPSを食っているのが線路ということが判明した為
線路の実装方法をまず変更しました。

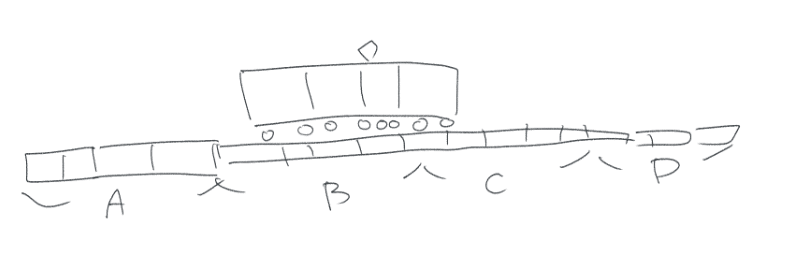
線路をA-Dのようなセクションに分けて背景と同じ速度で流しました。
ある程度線路を消費するとAとBがDより前に移動し常にループで流れ続けるようにしました。オブジェクの入り切りはFPSの乱降下になる為採用せずにこのような実装方法にしました。

延伸区間についても同じような考え方で実装を行いました。
ある程度オブジェクトをキャッシュしながらある程度通過したオブジェクトを消す、ロード時のFPSの乱降下対策をしています。
③広告と調和するべきワールドコンセプト
現実的な世界のワールドを作った場合、スポンサーや広告がないことにより違和感が発生する場合とない場合があると思います。
よくある「広告がワールドから浮いてる」状態ですね。
ベースカラーだけの場合が多いので、あるあるといえば仕方ないのかも
この違和感は広告設置を前提としていないワールドデザインや世界観にあると思います。



ファンタジーテーマの世界にその世界にふさわしくない広告を特にVRC内で写真撮影をした際に目立つ設置をすることで世界観が崩壊するとも言えます。
広告やスポンサーを募るのならば、ある程度加工やそのシチュエーションに合わせる必要があると思います。ようは見てもらうよりもSSを撮影して貰った際に「ワールドの写真を撮ったらついでに写り込んでも違和感があるか、ないか」この点を考えるだけでグッと広告に対しての解像度があがるような気がします。
・中世ファンタジーなら
羊皮紙や活版のような加工、エンボスで手彫り風にした看板のように質感をつけてカラー印刷物で
(制作コストがものすごくあがるので広告が無い方がいい気がします。最悪ボロ紙にして白黒やグレースケールやセピアにするとよいかも(このあたりは広告主の人と相談してね)
単純にぺた貼りするよりワールドのクオリティが上がると思います。
広告と調和したワールド制作も楽しいのでちょっと意識するだけで面白いと思います。
・ワンクッション置く
何かの世界観にありそうなオブジェクトに入れて設置することによって広告がよりワールドに馴染みます。
@SUSABI_VRC 翠峰さん「素人黙らせますって書いて出すのめっちゃよくない pic.twitter.com/BrZI5bU76U
— みんたか🐉Mintaka (@Mintaka__) April 12, 2021
これもオブジェクトの中に格納されるのでぺた貼りよりも効果的だと思います。
続く
この記事が気に入ったらサポートをしてみませんか?
