
サイト分析1
記念すべき1回目は、はじめて見たときにとってもワクワクしたGREEN SPOONさんのサイトにしました!
FV(誰でも日常に取り入れやすいということを訴求)

今日はどれにしようかな〜のように商品を選ぶ映像からスタート
日常の中に溶け込んでいる商品の数々
複数の人が様々なシーンで商品を取り入れている
たくさんの種類の冷凍されている野菜が画面いっぱいに広がる
電子レンジで調理している
映画のような映像で興味をそそり、誰でも手軽にバリエーション豊かな野菜を取り入れられるということが伝わる
→どんな商品なのか知りたいという興味

流れていく文字が少し早めで、忙しい日々の中でも…という言葉通り、手軽さを表現しているように感じる
動きがあることで、新鮮で活き活きした素材というイメージを持てる
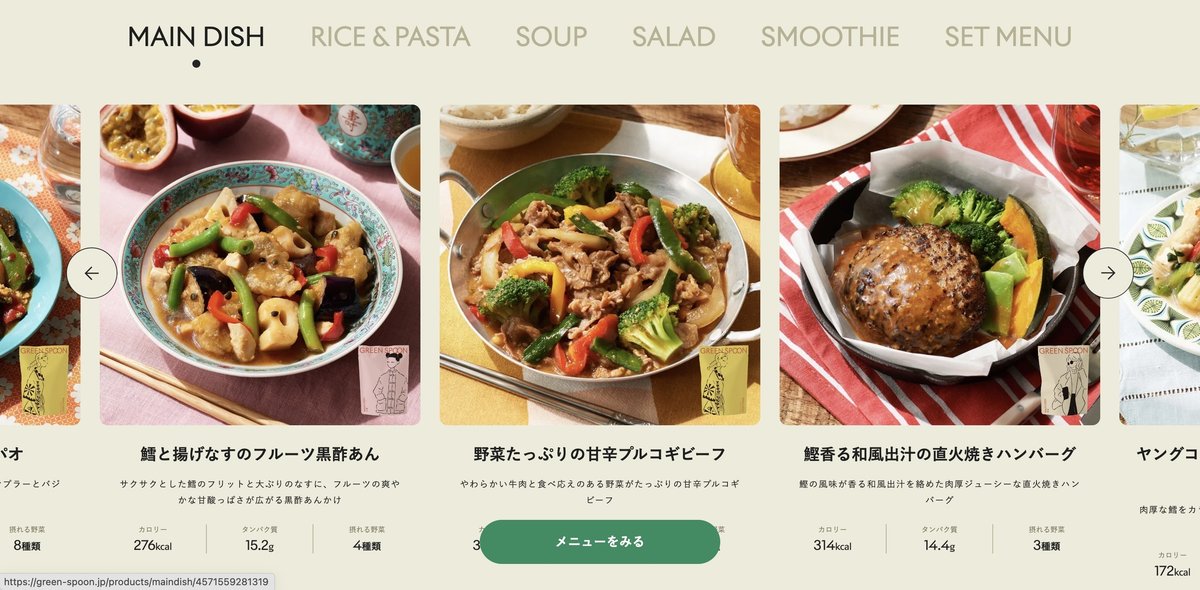
RECIPE(具体的な商品写真によって、美味しい!を訴求)

野菜がたくさん取れるということを伝えた上で、様々なカテゴリーや魅力的なメニューの数々。
え?こんなに本格的なごはんができるんだ….ということが視覚的に伝わる
CTAボタン
この辺りから「メニューをみる」というボタンを固定されており、どのタイミングでも購入できるようになっている
メニューの配置
ハンバーグが最も目につきやすいので端に配置し、ボタンを重ねることで、スクロールを促しているのかな….
課題と解決
料理名やカロリーなどをぱっと見で把握することができるが、一度に見られる数が3つまでと限られている
→カテゴリーを選択したり、スクロールをしなければ他の商品を知ることができない。
それが直下で解消されている

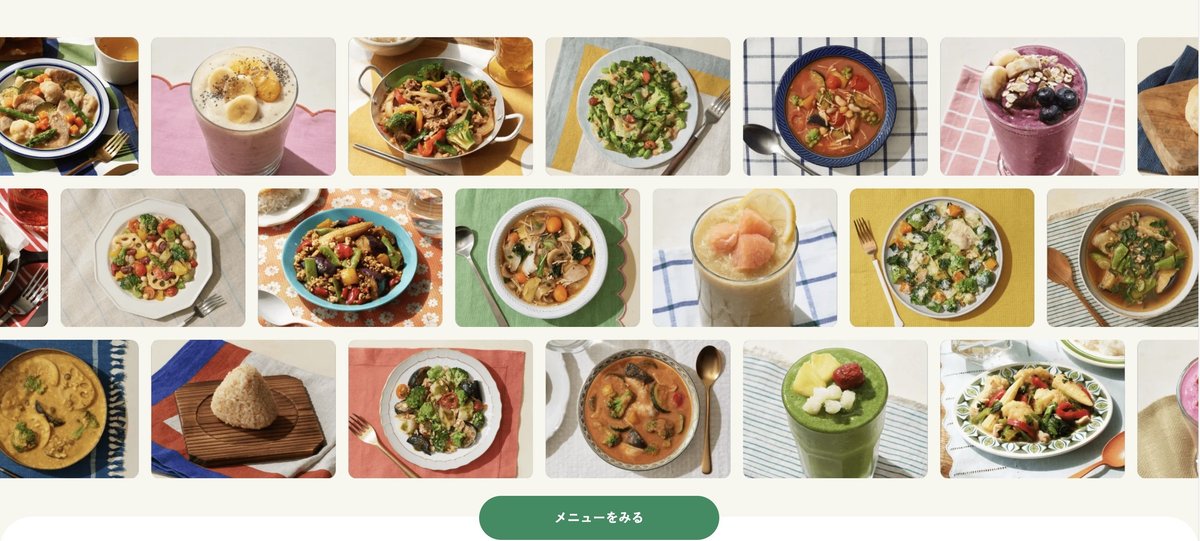
料理の写真を流し、メニューの豊富さを訴求
上下は右に、中央は左に。そして流れる速度も違うので見やすい
これがZの法則かな…..
FEATURES(メニューを知った上で特徴を伝える)

メニューに魅力を感じてもらった上で最後に商品の手軽さや豊富さ、栄養面などの特徴を伝えている→確かな情報を得られる
スクロールしていくと自動的に横スクロールされる
簡潔であり、絵本のようなイメージなので伝わりやすい
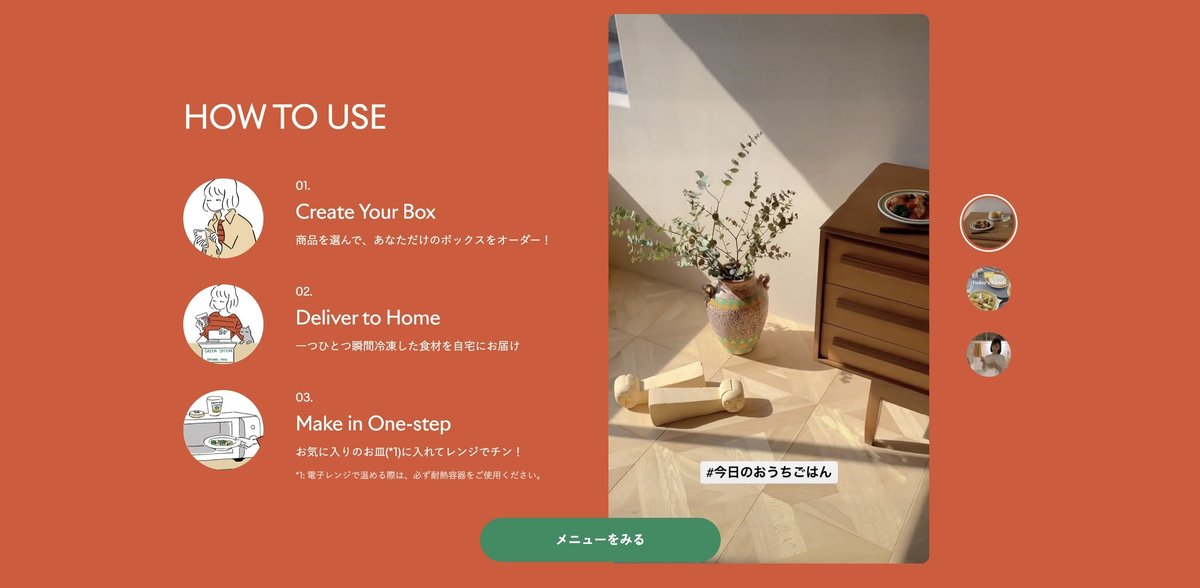
HOW TO USE

利用するための流れが簡潔で、試してみようかな…という気持ちになる
右側のストーリーのような動画でより身近に感じる
取り入れるためのイメージが湧く
PLAN&FAQ

注文の詳細やFAQで詳細を伝える
NEWS

しっかりと更新されていたり、毎月新しいメインディッシュが出るんだ!という新鮮さやワクワクさを訴求

CTAボタンがメニューを見るから今日からはじめるに変わっており、試してみよう!という後押しになる
この記事が気に入ったらサポートをしてみませんか?
