
Houdiniひとくちtips(VRChatにVATをもっていこう編)
この記事はBoze Advent Calendar 2020に登録されています。
※Houdini 19.0以上では、VATの出力画面が変わっているらしく、うまくVRChatで動作しないみたいです。
参考までにこの記事は残しておきます。
こんにちは!三日坊主です!アドベントカレンダー6日目、はじめていきます!
今回は5日目のシミュレーションをVATとして書き出し、VRChatに持っていく方法を書きます!
VRChat
VRChatはGraham GaylorとJesse Joudreyによって開発され、アメリカ合衆国の企業であるVRChat Inc.によって運営が行われているソーシャルVRプラットフォームである。参照:https://ja.wikipedia.org/wiki/VRChat
あと、前回同様HoudiniのIndieライセンスを使用し、sidefx Labsをインストールしていることが前提になります。
HOUDINI INDIE
独立系アニメータやゲーム製作者が、事業化を目指すインキュベーション段階において Houdini を必要とする場合、Houdini Indie を導入すれば、Houdini のアニメーションおよびビジュアルエフェクトの全ツールを制限付き商用ライセンスで利用できます。
2020年12月4日現在
1 YEAR RENTAL
NODE LOCKED
$269 USD
2 YEAR RENTAL
NODE LOCKED
$399 USD 26% SAVINGS
参照:https://www.sidefx.com/ja/buy/#houdini1
SideFX Labs
SideFX Labs は、150 以上のツールの実験場で、Houdini を出来るだけ早く使いこなせるようにデザインされています。 SideFX Labsツールは、共通なワークフローをまとめ、日々使用するソフトウェアと緊密に統合されるようにリリースされています。参照:https://www.sidefx.com/ja/products/sidefx-labs/
VAT
VATとはそれぞれのピクセルに頂点の位置、回転などの情報を特定のフレーム分含めたデータの事です。それをゲームエンジン内で読み込むことにより、Houdiniで作った色んなエフェクトをゲームエンジン内で再現できるようになります。現状は位置と回転用に使われていますが、自分な好きなアトリビュートをテクスチャに焼き込み、シェーダーで読み込みアイデア次第で色々ができると思います。
テクスチャのサイズですが、ポイントの数、フレーム数が多くなるに連れてテクスチャサイズも大きくなります。参照:https://houdinifx.jp/blog/vertex-animation-texture/
(この記事の続きからで出来ます。)
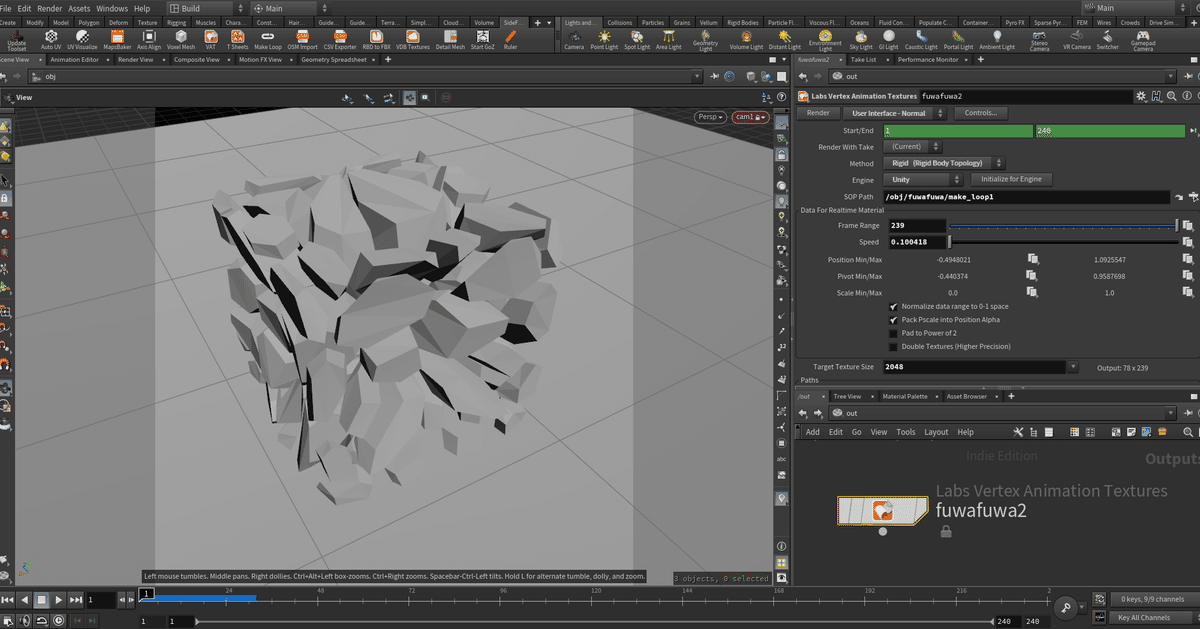
シミュレーションができあがっている状態でシェルフからVATを選択します。
Method を Rigid (Rigid Body Topology)に変更し、EngineをUnityにします。そして、SOP Pathにシミュレーションが動いているSOPを選択します。Target Texture Sizeは1024でもいいですが、何となく2048にしています。(精度があがりそうな気がする。)
Path の Project からエクスポートしたい場所を線選択します。準備ができたらRenderを押して、VATを書き出します。

VATを書き出したら、exportされたフォルダをUnityにインポートします。
次にshaderを改造します。以下の場所に置いてあるvertex_rigid_body.shaderをUnityにインポート。

以下の部分を改造します。(fotflaさん!教えていただいてありがとうございます!!)
もともとはドキュメント以下のHoudiniフォルダの中のやつだけど
— fotfla (@fotfla) November 11, 2020
それをちょっと修正したやつでやりましたhttps://t.co/UMWrGbUeJr pic.twitter.com/vUJplXrf1u
次に、Textureの設定を画像のようにします。

改造したShaderからマテリアルを作成し、Houdini側のDate For Realtime Materialの下の値を、

マテリアルの以下の部分に入力します。ここ間違えやすいので注意してください。

そうすると、下の動画のような動きになります。
VAT + ふわふわシミュレーション pic.twitter.com/0qDtyT3ned
— 三日坊主✨ (@mikkabouzu777) December 5, 2020
あとは、VRChatにアップロードするだけ!やった~
課題
実は今回UnityにもってきたVATはHoudini側の動きと微妙にちがいます。
↓Houdini側の動き
ふわふわシミュレーション pic.twitter.com/yHrJLFVDDo
— 三日坊主✨ (@mikkabouzu777) December 4, 2020
これまでも、ボクが作成する中で、うまくいく時といかないときがありました。Geometryの回転情報だったり、UVの設定だったりが悪さしているのかなぁと思ったりしていましたが、解決には至っていません。
こうなんじゃね?とお思いの有識者の方がいましたら教えてください~
終わり!
この記事が気に入ったらサポートをしてみませんか?
