
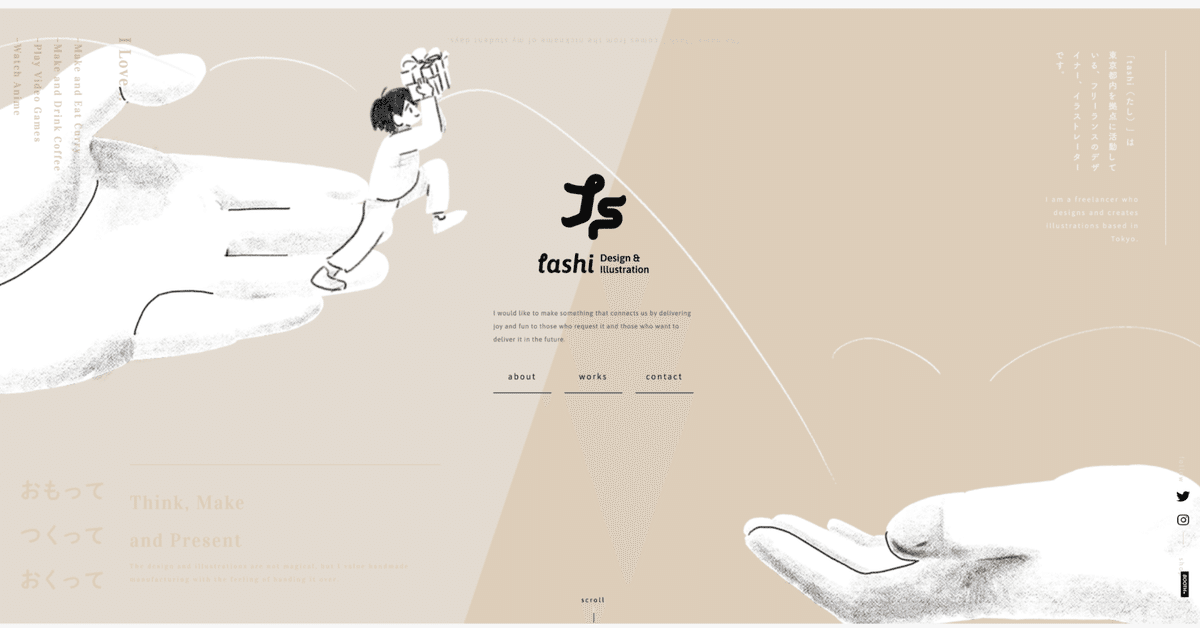
tashi Design&Illustration
NO.3
URL
制作会社
たし
https://twitter.com/nasihsat
第一印象
・WEBなのにおしゃれな雑誌の表紙のような紙っぽさで温かみを感じる。
・細かい部分まで見る側のことが考えられていて「丁寧・手作り感・制作物への愛」が伝わってくる。
・目を惹く蛍光色の緑が印象的。
ターゲット、目的
・グラフィック・WEBデザイン、イラスト・ロゴ制作を依頼したい企業
・デザイナー自身と制作物を知ってもらい、仕事の依頼を増やす。
使用フォント
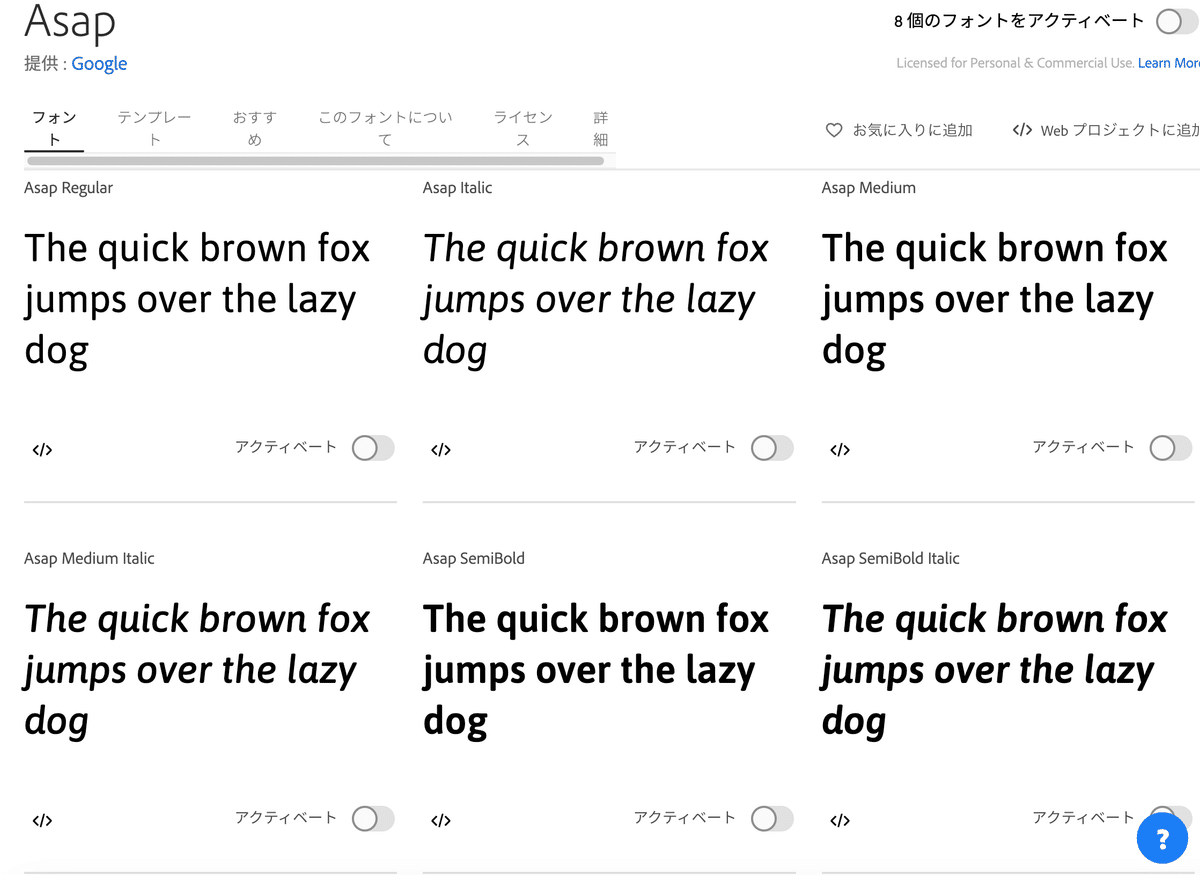
メイン… Asap - Regular
サブ…Vidaloka - Regular
日本語メイン…源ノ角ゴシック - Light
日本語サブ…FOT-筑紫A丸ゴシック Std - Light
メインに使用されているAsapは、角が丸く字体を崩されていない印象。海外の子供向けアニメの字幕で出てくるような軽さとあどけなさ(教育感)を感じる。ウェイトが太くなると幼さが増していく。見出しのみイタリックが採用されており、イタリックだと英字新聞っぽい。大事にされている「手作りと手渡し」を表現するために”実際に触ることのできる”紙っぽさがあるフォントを採用しているのではないか。

サブに使用されているVidalokaはあまり主張されていないが、ビンテージ感やリッチ感を表現している。ページ全体では主に丸みのあるフォントが使用されているため、ポイントでセリフ体のVidalokaを使用することで単調な印象にならず締まりが出る。
日本語にはあたたかみのあるFOT-筑紫A丸ゴシックと読ませるための源ノ角ゴシックを使用。
特にFOT-筑紫A丸ゴシックには作者の「依頼者に喜んでほしい」というあたたかい思いが表れているフォント。引用にある通り漢字は機械的な処理ではなく丸みのあるラインのため、手書き文字を洗練したような、可読性はあるが人間の手作り感を感じるフォント。Asapと揃えているので4種類のフォントを使用してもまとまりが出るのではないか。
デジタルフォントの標準的な丸ゴシック体とは一線を画す書体です。現代の感覚で味わい深い丸ゴシック体を設計しました。ふところの広い現代風なデザインではなく、ふところを絞ったデザインの丸ゴシック体です。「漢字」は幾何学的な直線処理ではなく、温かみのある丸みを帯びたラインを意識して設計しています。「かな」はニュートラルなデザインです。文字を組んだときの書風は格別です。「筑紫A丸ゴシック」「筑紫B丸ゴシック」は東京TDC賞2010 <TDC賞>を受賞しました。(AとBの漢字等は、共通のデザインの文字を使用)
源ノ角ゴシックについて https://www.panarea-is.com/archives/new-font-family-source-han-sans/
配色
ベースカラー : 白(#FFFFFF)限りなく白に近いグレー(#F7F7F7)と、セピアベージュ(#E3DBD0)包装紙っぽいベージュ(#DDCEBA)白に近いベージュ(#F1ECE8)
アクセントカラー : 蛍光グリーン(#B5F830)
フォントカラー : ほぼ黒(#080808)、一部にベージュ(#DDCEBA)も使用
ビンテージっぽさ、本の日焼けを表現するために黒とベージュの組み合わせを採用しているのではないか。古いものには人の温もりや、使った人の想いが込もっていると考えるため→ベースとしてある「おもって つくって おくって」の気持ちが表現されている。ただ古いだけにならないのは、現職の緑とフォントによって現代との融合がされている。
レトロな漫画を読んでいるような気持ちになり、元々漫画家を目指されていたという経緯もしっかりサイトに表現されている配色。
サイト構成
①TOP
②WORKS
③ABOUT
④CONTACT
トップページ構成
・mv
・今までの制作物の一部
ご自身が制作物を依頼者のために作って贈る(手渡しで)気持ちを表現するために、プレゼントを持った男の子が手のひらから手のひらへと楽しそうに飛んでいくアニメーションを使用しているのではないか。下へスクロールすると手のひらが左右に捌けていくのは見ていってくださいと歓迎する気持ちを表現しているのではないか。
下に続く制作物にはグレーのフィルターがかけられており、主張は強くない。ただ、鉛筆で引いた線がどの制作物の何を担当したかが一目でわかるようにしてある。熟考し、その人のためを思って作った手作り感を表現したい際、ラフを見せることが有効と感じた。
デザインポイント
飽きさせない工夫+サイトのリズムを出すため、読むのではなく無意識に目に入ってくるイラストの動画を使用しているのではないか。アナログっぽいイラストの動画は、わかりやすく・遊び心があり・労力0で見られるので癖になりループし続けてしまう。
メインビジュアル
制作側から依頼者に渡る様子を表現するため、半分に色を分けているのではないか。自己紹介+国籍関係なく自分のサイトを見てもらいたいから、トップ画面にある文字を読むとどういう仕事をされているのかが、日本語でも英語でも分かるように記載している。
ヘッダー、フッター
ヘッダーとフッターが一体型で画面左に常に追従。
・世界観を壊さないため
→ノート横に貼る付箋っぽい(いわゆる画面右上にあるとWEBっぽさが出るため)
・あまりないメニューのデザインだが、わかりやすい
→色が分けられている+メニューがロゴっぽい。トップmvのロゴ下にもメニューを配置。
ハンバーガーメニュー
なし。SPでも徹底して世界観が守られている。
実装ポイント
動画部分がvideoのみで作成されているところと、CSS、JS部分との違いがわからない…勉強がまだ足りない。
ホバーエフェクト
contact部分にホバーすると招き猫がストラップが揺れるように揺れる。鈴の音が聞こえてきそうでかわいい。
関連リンク
https://twitter.com/nasihsat/status/1386512841297989632?s=20
この記事が気に入ったらサポートをしてみませんか?
