
Plotly Express
可視化の資料作成のために久しぶりにPlotlyを調べたら、Expressというのが追加されたようだ。
これを使うと、データフレームから直接描画が可能で、アニメーションとかも簡単に追加できる。
例として有名なgapminderのデータセットを描画しよう。
import pandas as pd
import plotly.express as px
df4 = px.data.gapminder()
df4.head()
とすると、以下のようなデータセットの先頭が表示される。
country continent year lifeExp pop gdpPercap iso_alpha iso_num
0 Afghanistan Asia 1952 28.801 8425333 779.445314 AFG 4
1 Afghanistan Asia 1957 30.332 9240934 820.853030 AFG 4
2 Afghanistan Asia 1962 31.997 10267083 853.100710 AFG 4
3 Afghanistan Asia 1967 34.020 11537966 836.197138 AFG 4
4 Afghanistan Asia 1972 36.088 13079460 739.981106 AFG 4
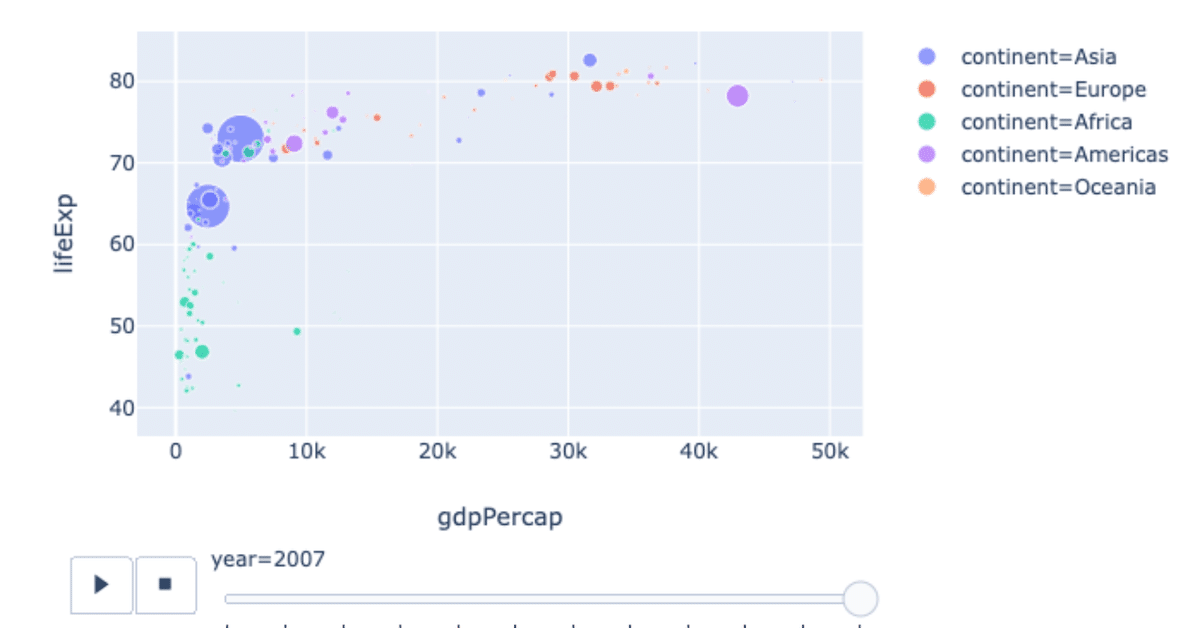
その後で以下の2行で、冒頭の図が描画され、年度別にグラフが動くアニメーションが表示される。動くseabornと言ったところか。mapboxのtokenを準備すれば、地図も比較的簡単に描画できるようになった。以前のPlotlyよりは学生にはわかりやすいかもしれないが、基本を知らないと複雑な図は描けないので、演習では基本をメインに教えよう。
fig = px.scatter(df4, x="gdpPercap", y="lifeExp", size="pop",color="continent",hover_name="country",animation_frame="year")
fig.show()
この記事が気に入ったらサポートをしてみませんか?
