
【MotionBuilder】 リターゲットワークフロー
過去に個人技術ブログで公開していたものの移行記事です
Env.
Windows10 64bit
MotionBuilder 2018
Process
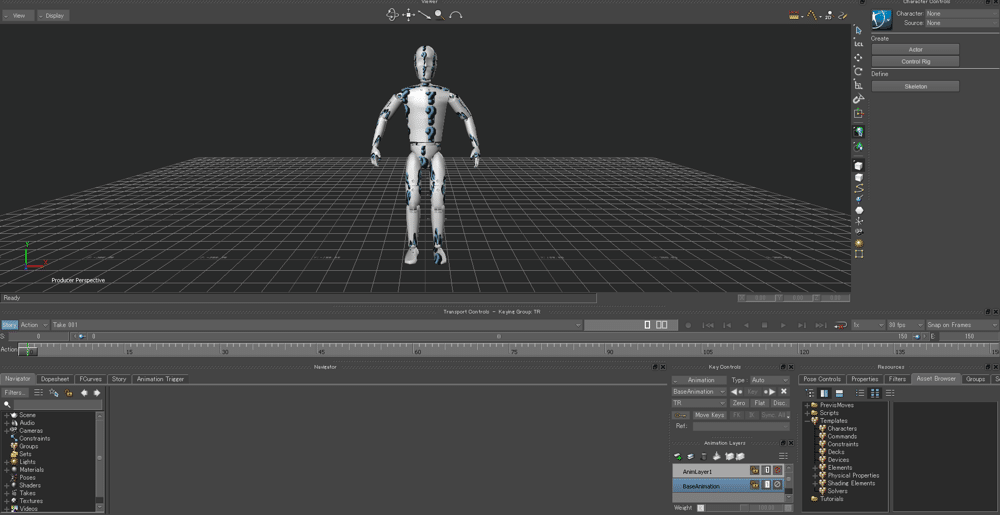
起動直後
この画面から始める

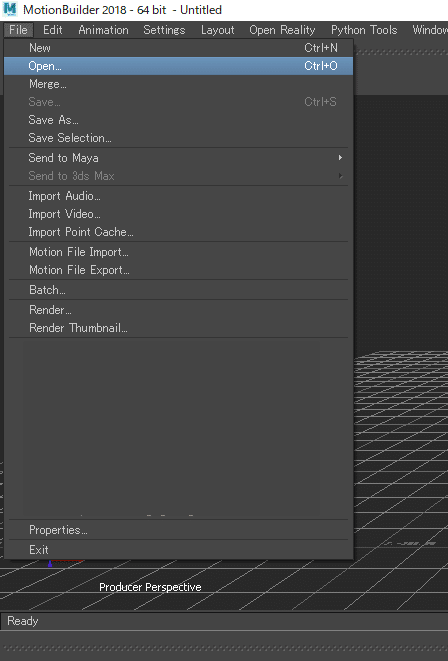
左上のFile→Openを選択

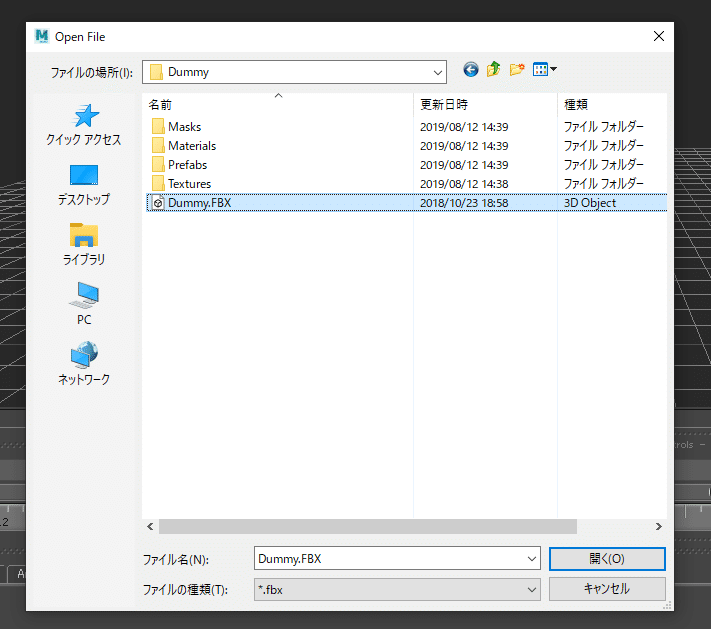
モーションリターゲット先のモデルを選択
ここではfbxファイルを選択した.テクスチャなどがfbxファイルと同じディレクトリ下に含まれていると自動的にテクスチャがアタッチされる?…

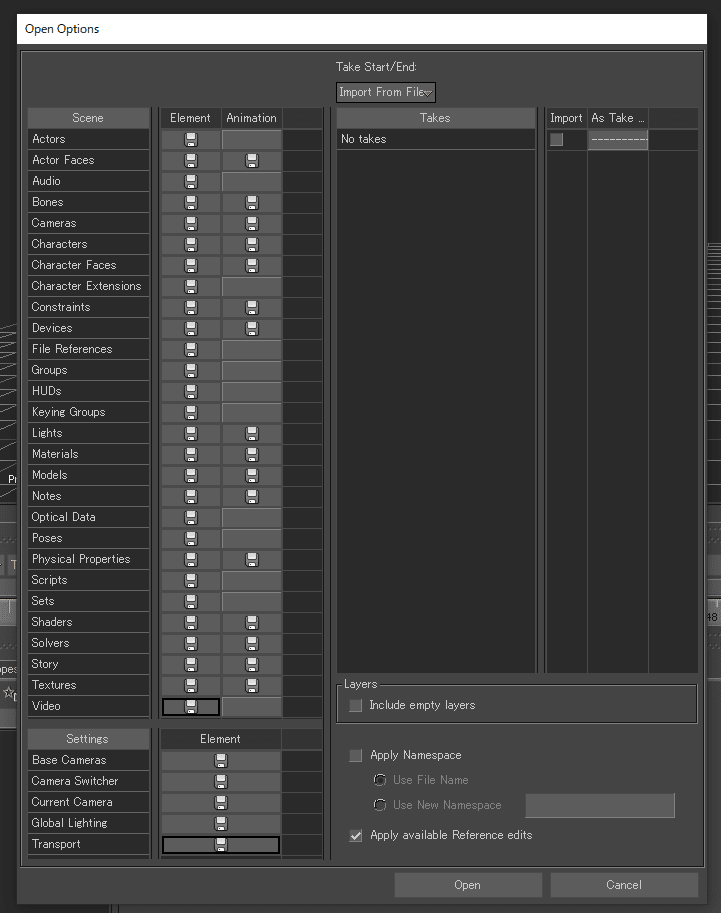
インポート設定
fbxモデルをインポートする際のインポートのオプションの設定ダイアログが表示される.
ここで既にfbxファイルに含まれているアニメーションデータなども一緒に読み込むかどうかなどの選択を行うことができる.
以下のSSのDummy.fbxには何もアニメーションが含まれていなかったので右上部分に"No Takes"と表示されてる.ここに"Take 1"などと表示されている場合はアニメーションが含まれている.fbxファイルの仕様上アニメーションファイルは複数個モデルのデータと同時に保持することができるが,元から含まれているアニメーションデータが意図的に含めたものでなければ,Importの項目のチェックマークを外しておいたほうが,後に混乱を防げる.
設定が終わり次第右下のOpenボタンをクリック

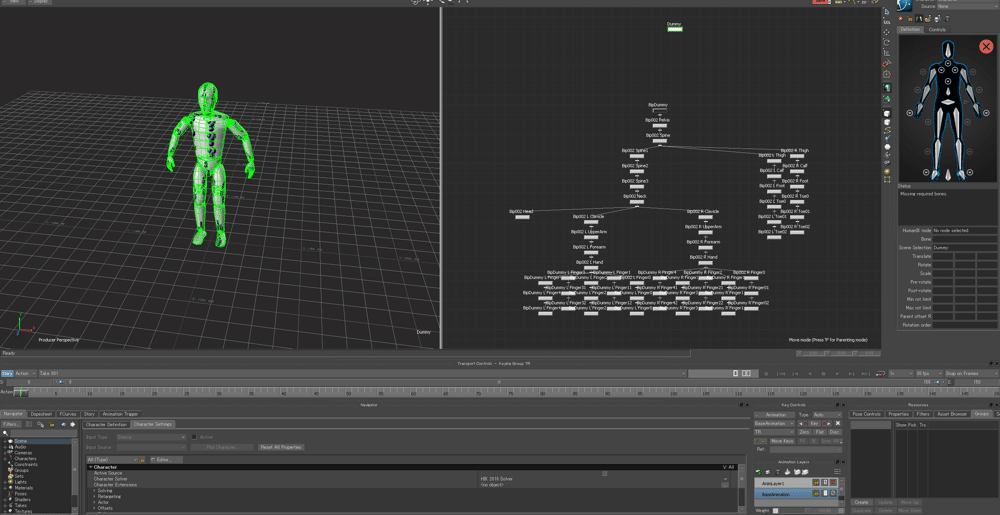
モデルが表示される
インポートが完了するとモデルが表示Viewerタブに表示される.
以下はテクスチャが見つからなかったので,?????とモデルの表面に表示されている.

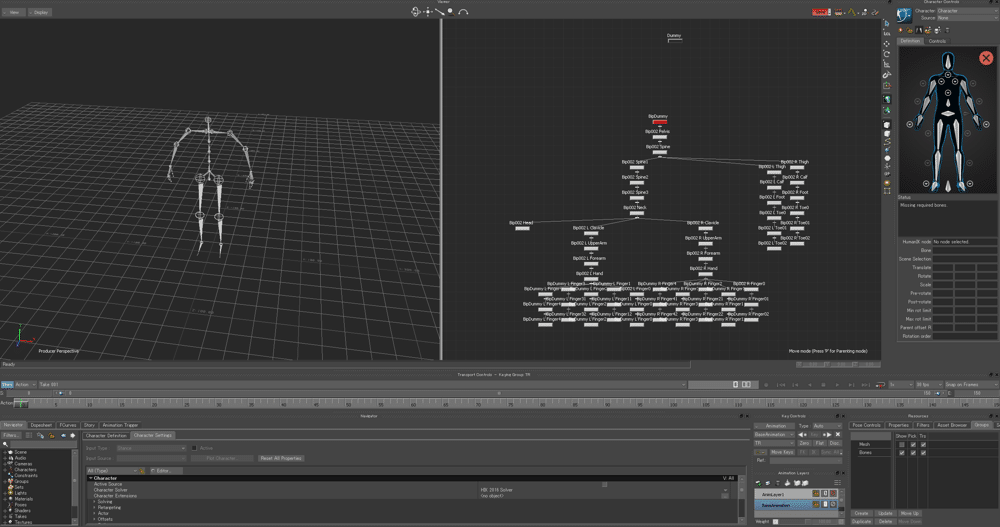
Split Viewにする
通常Viewerタブは1画面であるが,作業効率を向上させるため2画面にする.
Viewerタブ上にカーソルを持っていきキーボードで"Ctrl + 2"を押下.
するとViewerタブがスプリットされる.

次にViewerタブの割れた右側のView上で"Ctrl + E"を押下
するとスケマティクビューに切り替わる.

このスケマティクビューは
Alt + マウス中ボタンDragで移動
Alt + マウス右ボタンDragで拡大縮小
を行うことができる.
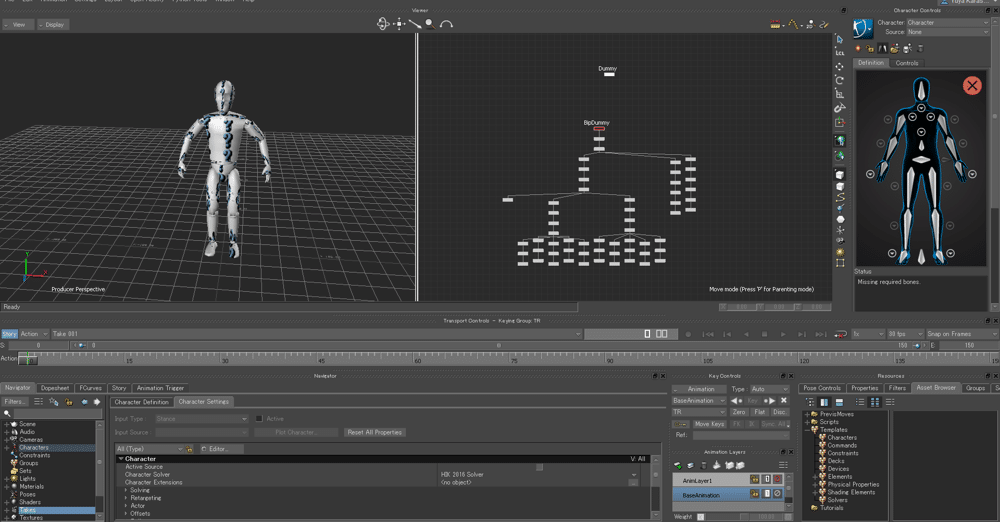
上のSSのように樹形図が表示されないときはおそらく画面外にいって見失ってしまっているので,Viewerタブの左側のモデルを範囲選択で選択を行い,

右側のスケマティクビュー上にカーソルを合わせ"F"キーを押下することで,画面の中心に樹形図が表示される.

Group化を行う
Groupというシステムを使うことで,後でモデルの表示非表示,選択などがかんたんにできるようになる.
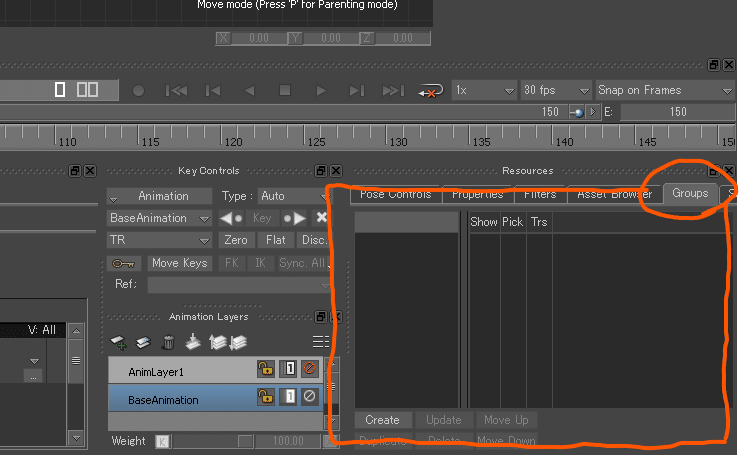
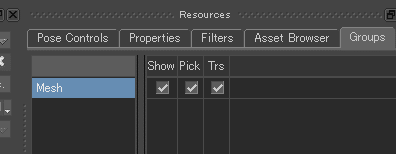
画面右下のGroupタブを表示する.

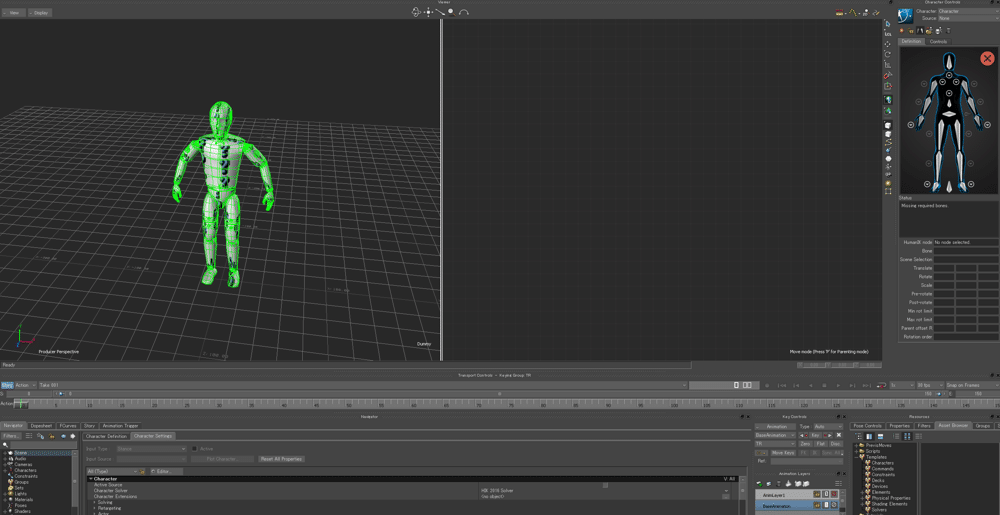
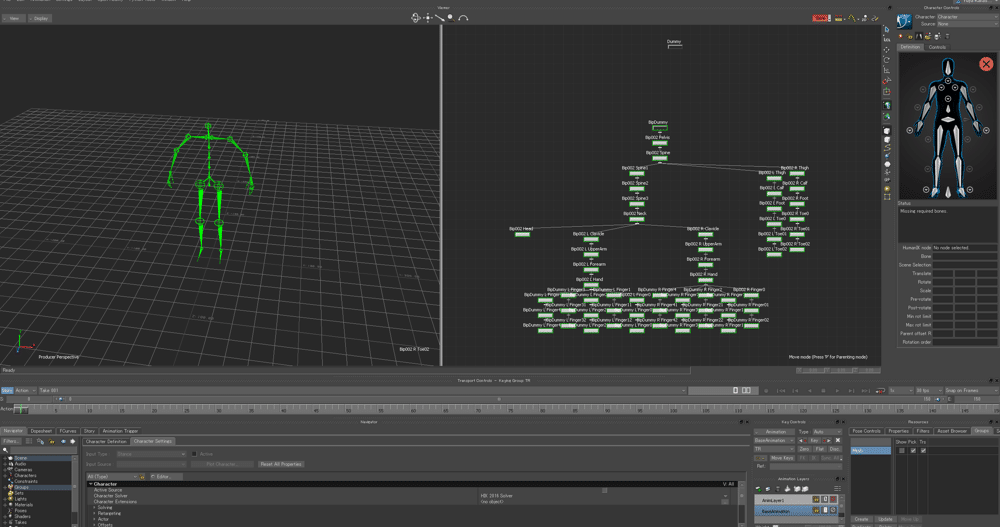
スケマティクビューでMesh部分だけ選択する.以下の画像はMesh部分だけ選択(ボーンは選択されていない状態)の図

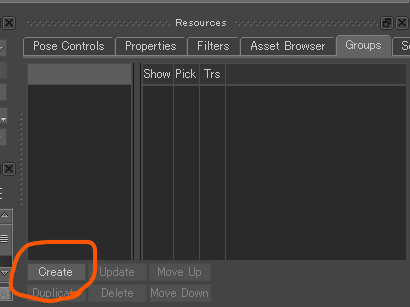
Meshだけ選択できたら,GroupビューのCreateボタンを押下.

"Group"という名前のGroupができるので,ダブルクリックで名前を変更して,わかりやすい名前”Mesh”などにする.

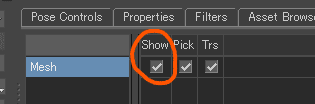
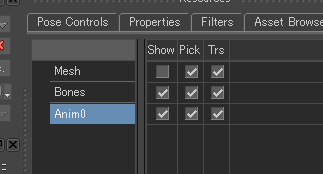
以下の図のShowのチェックマークを外すことでMeshのみ非表示にすることができるようになる.

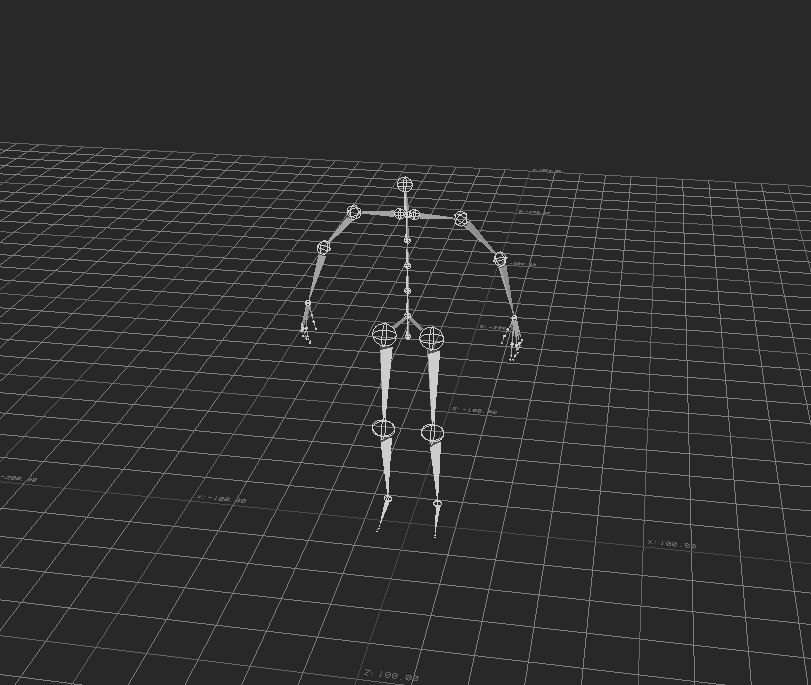
メッシュが非表示になるとViewタブにはボーンのみ表示されるようになるので,以下のような状態になる.

ボーンもメッシュ同様に,スケマティクビューで選択を行い,Groupを作成する.Groupの名前は"Bones"などに設定する.


Charactalize(キャラクタライズ)を行う
キャラクタライズ=正規化をすると,骨の構造が少し違うモデル同士のアニメーションの統合などがすべてMB(Motion Builder)が受け持ってくれる様になる.この受け持ってくれる部分がMBを使う最大の理由とも言える.
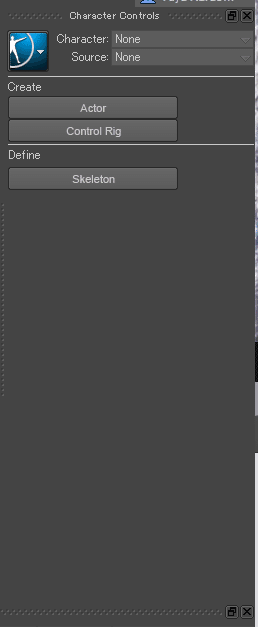
右上のCharacter Controlタブを使ってキャラクタライズの設定を行っていく.

Createという項目のControl Rigを選択

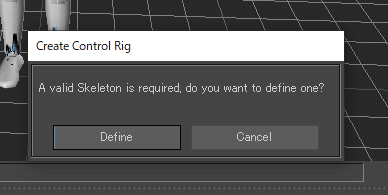
Create Control Rigというダイアログが出てくるので
"Define"を選択

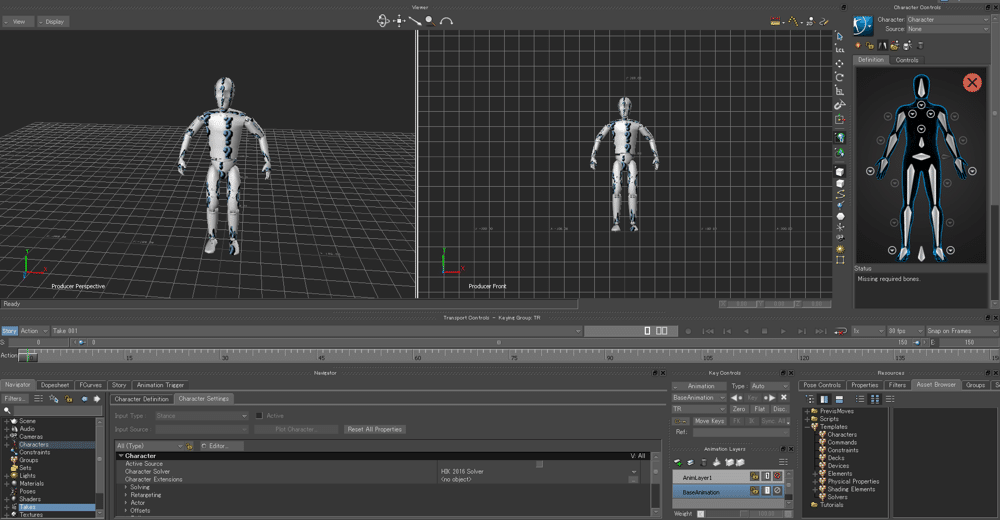
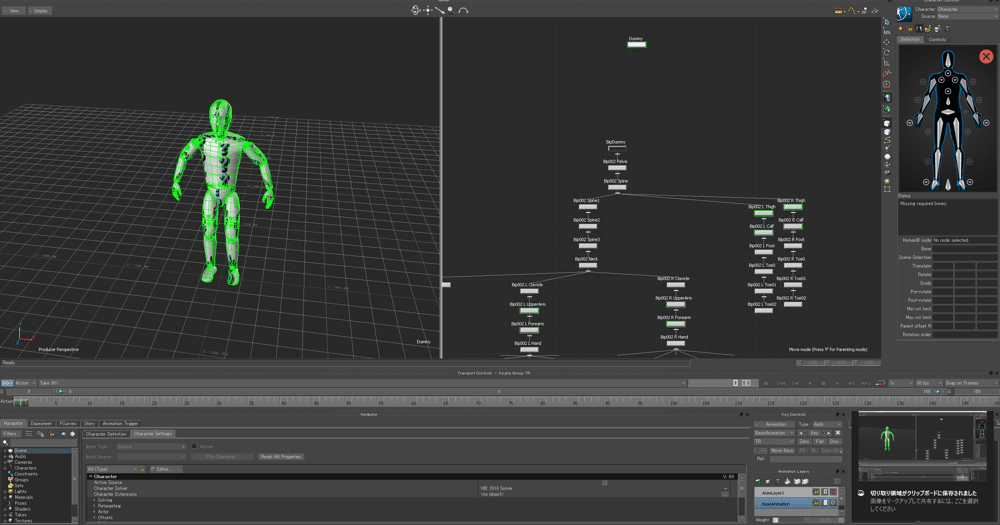
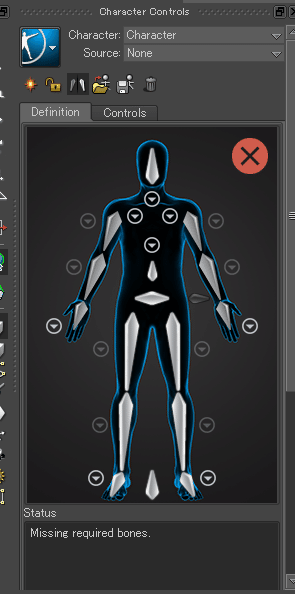
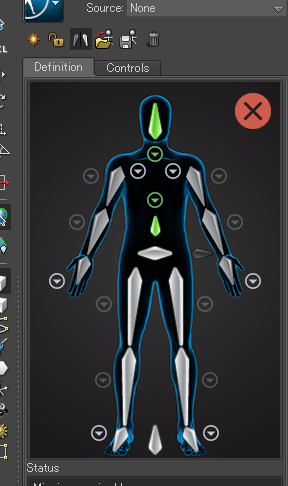
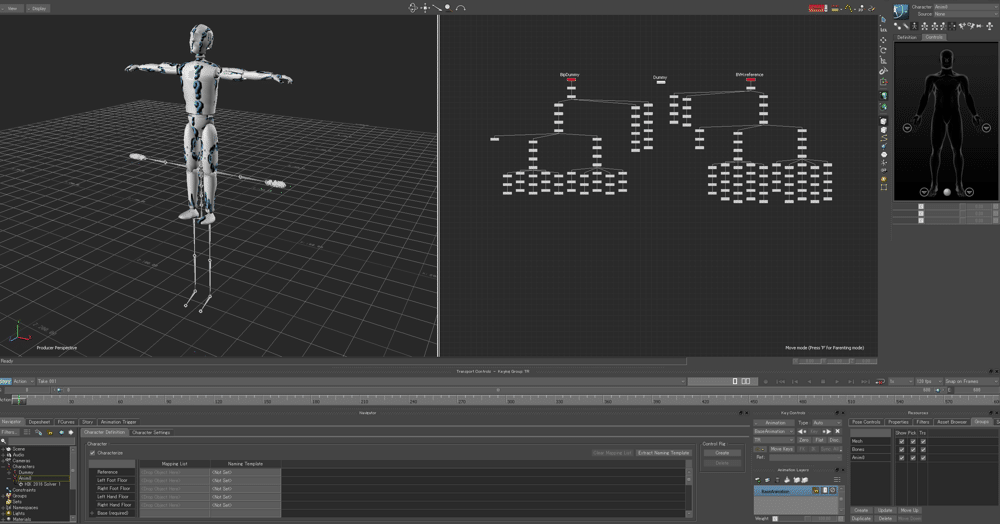
するとCharactar Controlsタブの表示が以下の様に変化する

ここに表示されている人間の骨に,当該モデルのその図で表示されている骨に対応するものをアタッチ(紐付け)していく作業が"キャラクタライズ”である.
上の図はちゃんとキャラクタライズが完了していないのでタブの右上部分に(✕)が表示されている.
キャラクタライズをAseetBrowser内Templates/CharactersのCharacterをルートボーンにドラッグアンドドロップするだけでセットアップする方法もあるが、ここでは手動でセットアップする方法を記載する。
キャラクタライズ方法 1
すべてのボーンを手動でアタッチしていく方法.
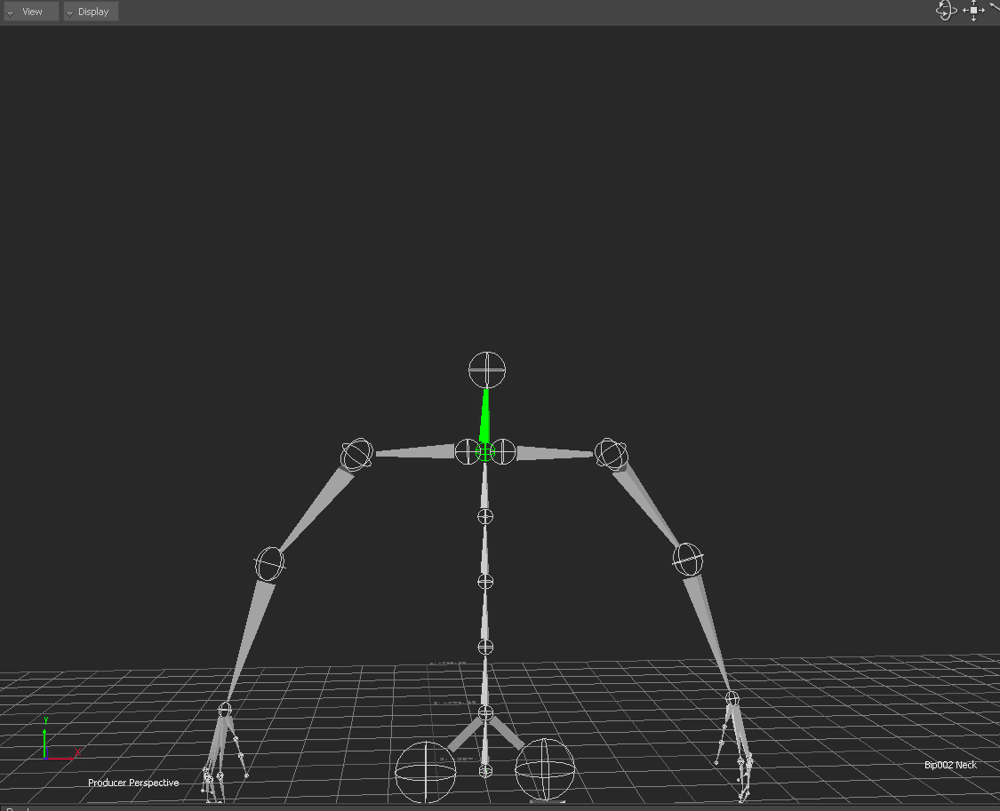
Groupダブでボーンだけを表示させると設定しやすい.
以下の状態からスタートする.

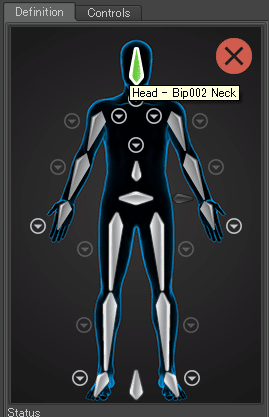
例:Headのボーンをアタッチする
ViewerタブでHeadの部分を選択する.

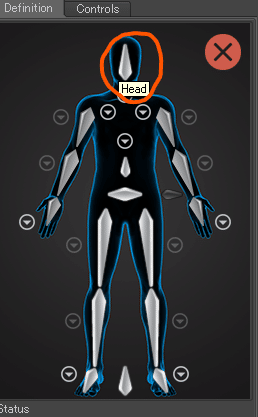
Headのボーンを選択した状態でCharacter controlタブの
以下のHead(頭)の部分を右クリックし

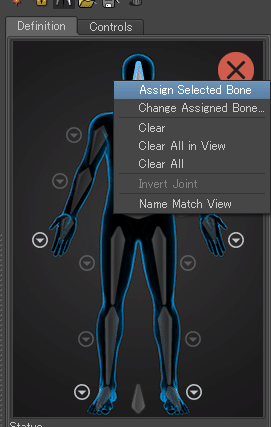
Assign Selected Boneを選択する

ボーンがアタッチされると,緑色になりカーソルをホバーすると紐付いている骨の名前が表示されるようになる

頭のアタッチの例に従って,Character controlタブの体の図にボーンを紐付けていく.
必要不必要に応じてアタッチするボーンを考える.
手のアニメーションを後付する場合などはキャラクタライズに手を含める必要はないので端折って構わない.
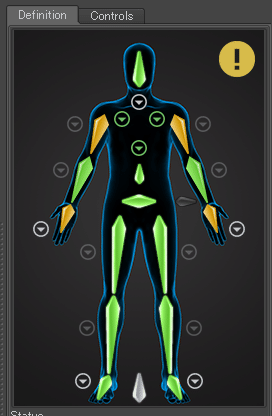
以下の画像はボーンのアタッチが完了したとき.

以下の様にアタッチ後(!)のマークになってしまった場合はTポーズになっていないことが原因なので,
Viewerタブで骨を選択し,"E"キーを押下することでRotateモードに移行されるので,Viewerタブの右下の値を適切な値にして
Tポーズにする.


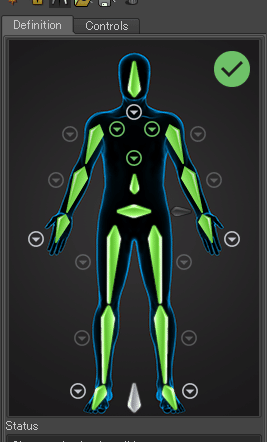
Tポーズにしたあと,以下のようにCharactar controlビューがなれば,ボーンのアタッチは完了.

ボーンのアタッチができたら,以下の手順でキャラクタライズを完了させる.
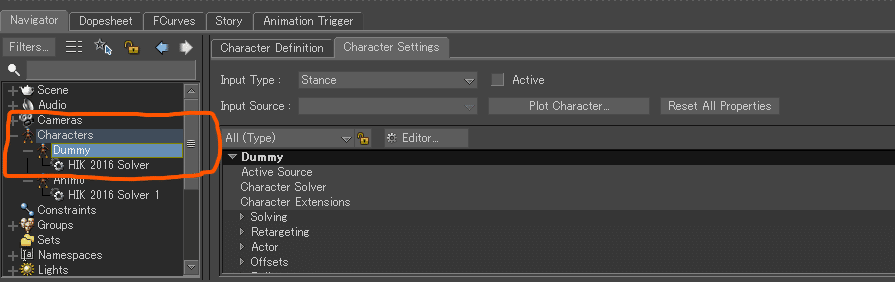
NavigatorタブのCharactersという項目が出現しているので展開し,子のCharacterをダブルクリックする.

このとき右クリックからRenameを行いキャラクタの名前など分かりやすい名前にしておくと後で作業を進めやすい
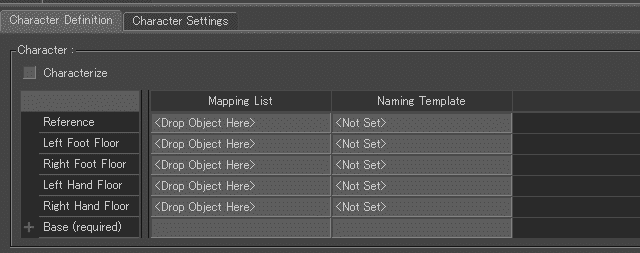
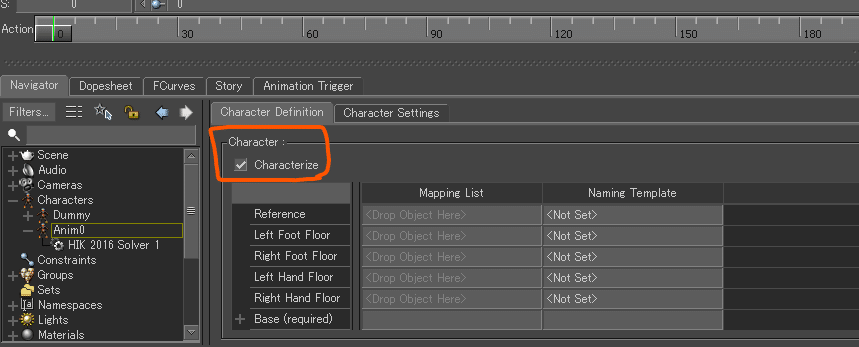
ダブルクリックした右側にCharacter SettingsとCharacter Definitionタブが表示されるので

Character Definitionタブを選択する.

Characterizeにチェックを入れる.

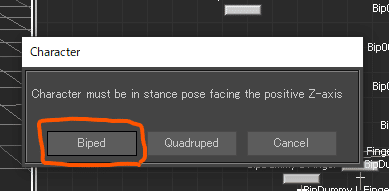
Characterというダイアログが表示されるので,Bipedを選択する.

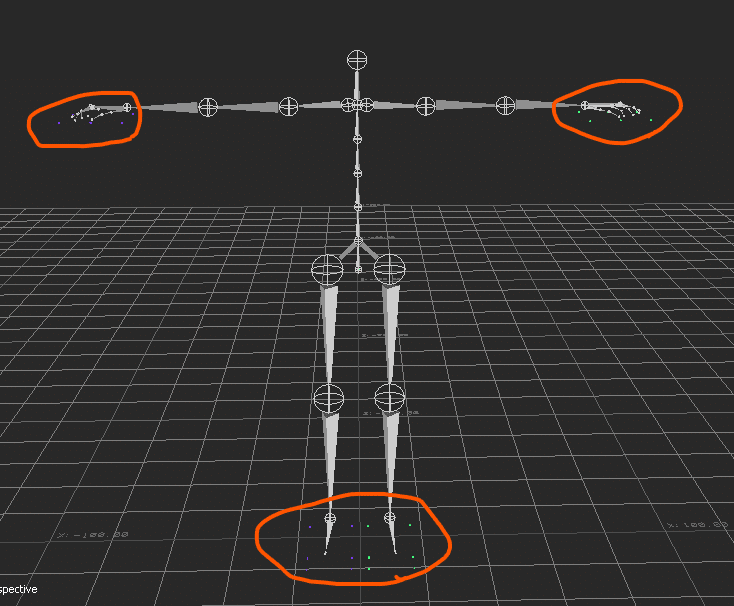
Characterizeが完了すると手と足の周りに点が表示される.

キャラクタライズ方法 2
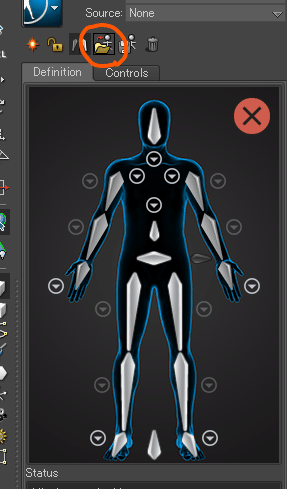
Charactar Control タブの以下のボタンを押下する.

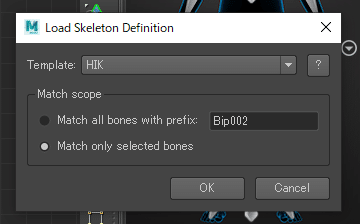
Load Skeleton Definitionダイアログが表示されたら,
Templateは"HIK"
ボーンの命名規則がしっかりしていたら,接頭辞(prefix)を入力後,Match all bones with prefixを選択し,
"OK"ボタンを押下.
もし,接頭辞がなかったりするモデルは以下の様に
Match scopeを"Match only selected bones"
を選択し,OKを押下.

"OK"押下後,うまくアタッチがされたら,一発でキャラクタライズが成功し,Charactar Control タブの(✕)ボタンがチェックマークになる.
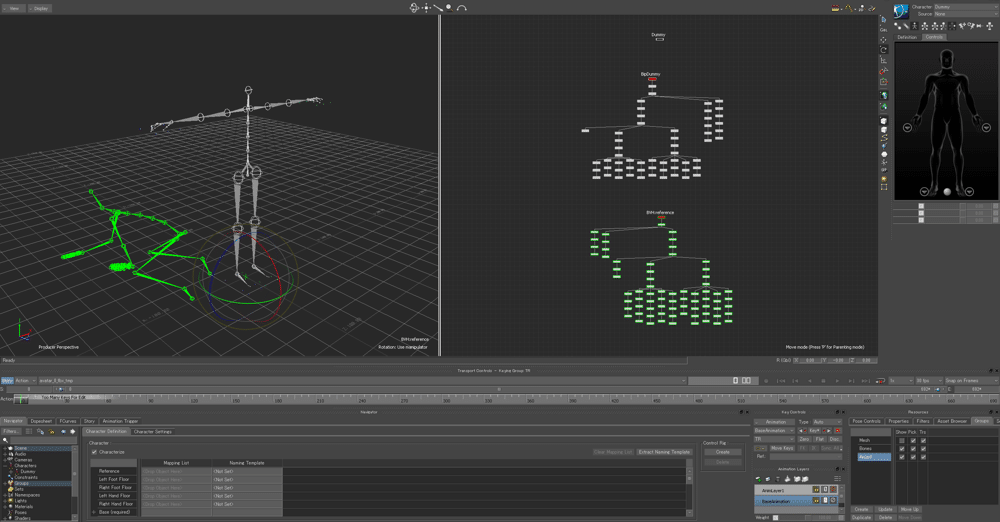
以下はちゃんとキャラクタライズができなかった例.
こうなったときは,キャラクタライズ方法1でやらなければならない.

ボーンのアタッチが完了したら,キャラクタライズ方法1と同様にCharacter DefinitionタブからCharacterizeを完了させる.
モーションのfbxファイルをインポートする
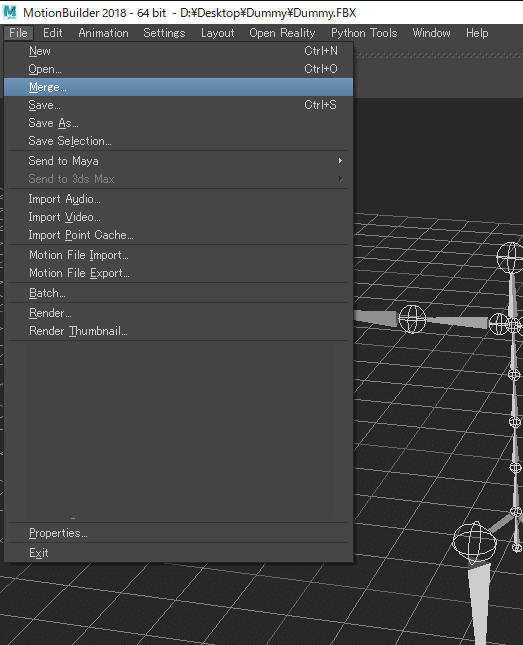
File→Margeを選択する.

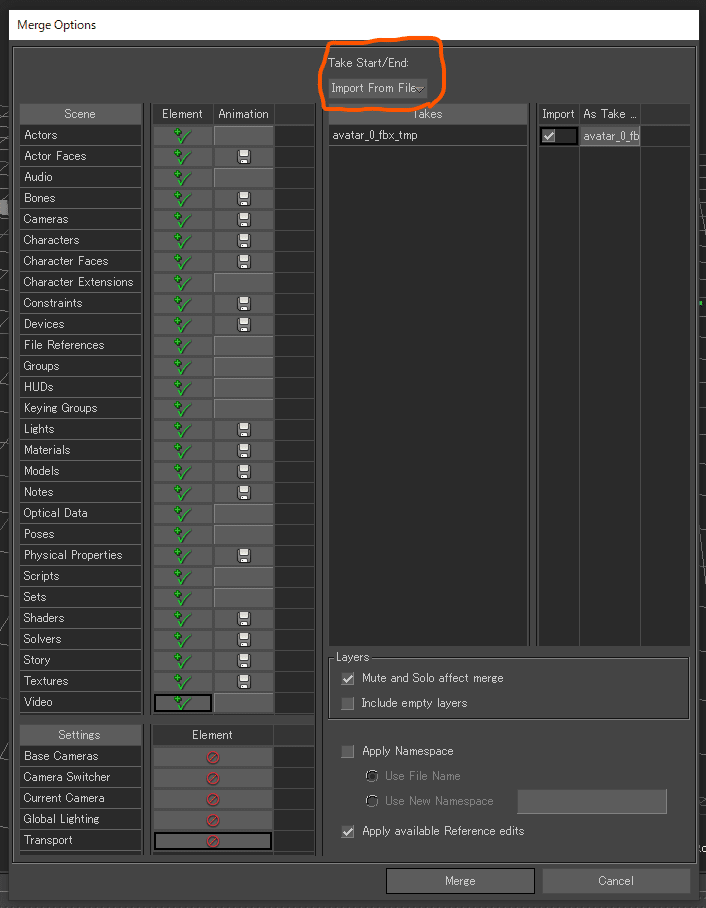
ファイルブラウザからfbxファイルを選択すると以下のようなダイアログが表示されるので,
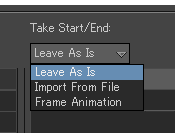
Take Start/End:の項目を

Leave As Isにし,ダイアログ右下のMergeボタンを押下.

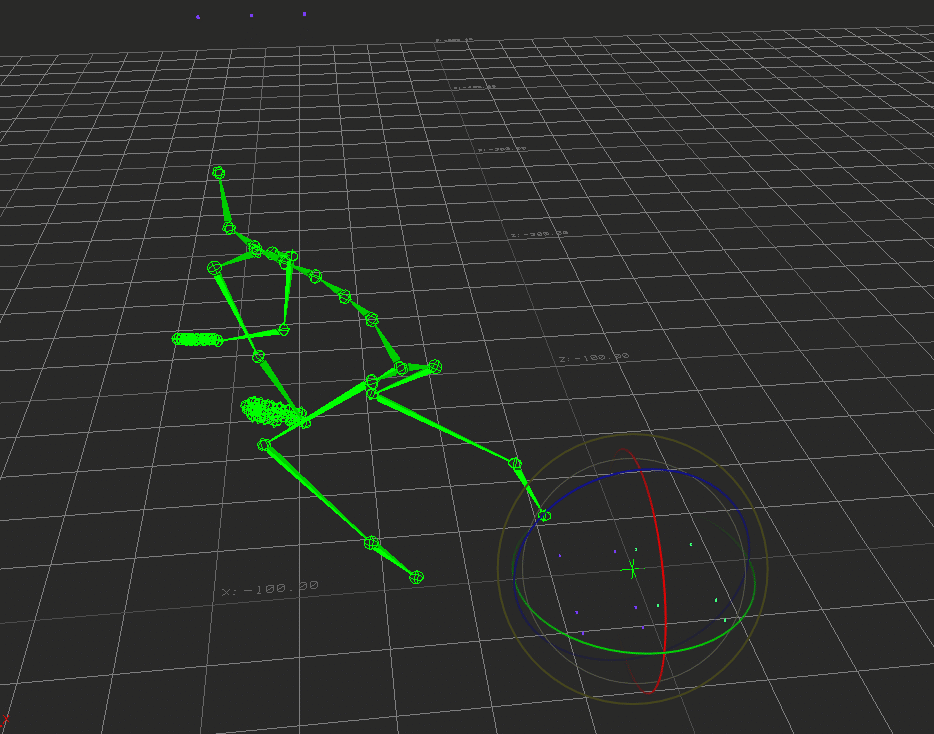
Viewerタブに先程設定したキャラクタとは別にアニメーションの含まれたモデルのボーンが表示されました.

スケマティクビュー側で新しく入れたボーンを全選択し,Group化も行っておきます.


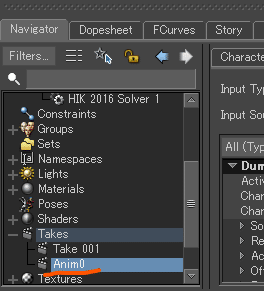
また,NavigatorタブのTakesにアニメーションのTakeが追加されているので,ここも分かりやすい名前に変更します.

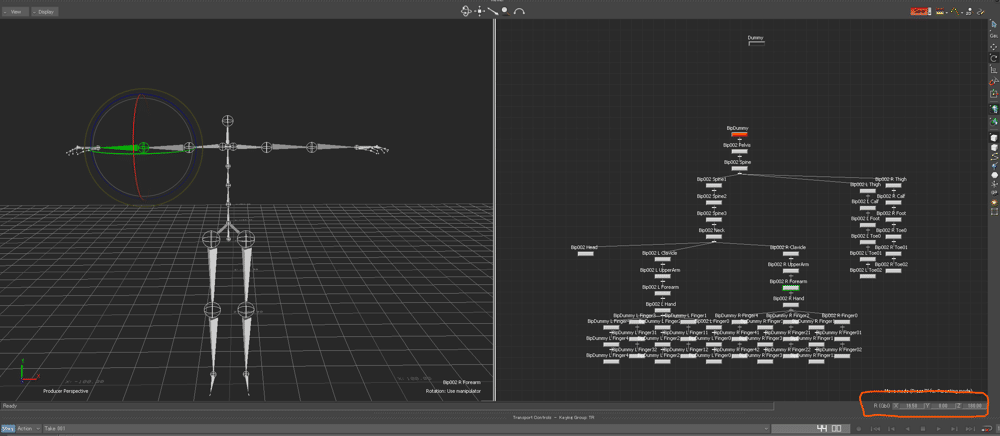
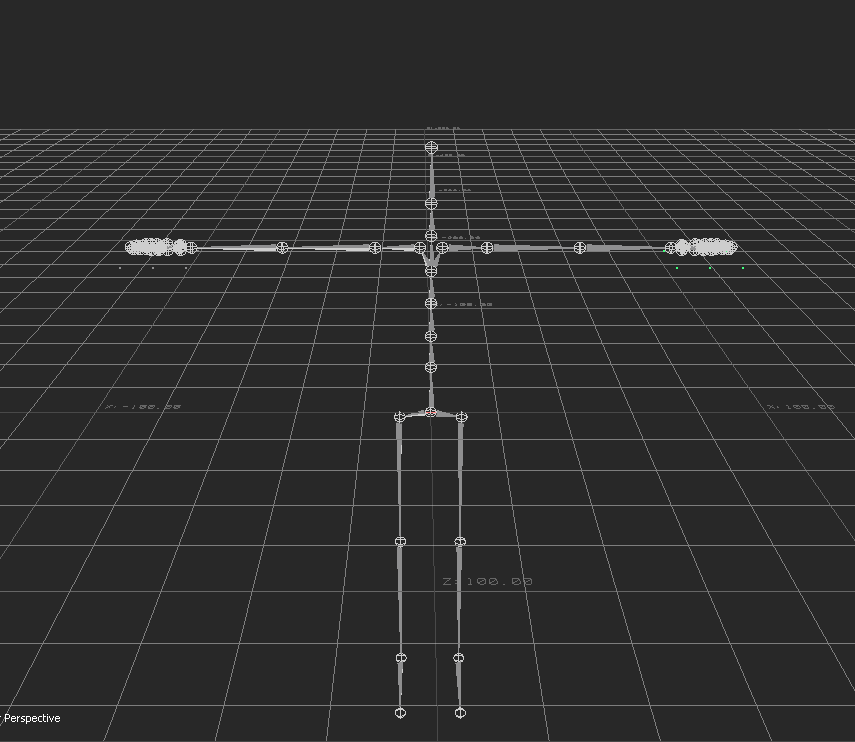
以下のような場合はTポーズになっていないので,アニメーションの初めTポーズにする手順を踏みます.

当該アニメーションのモデルのボーンを全選択後,
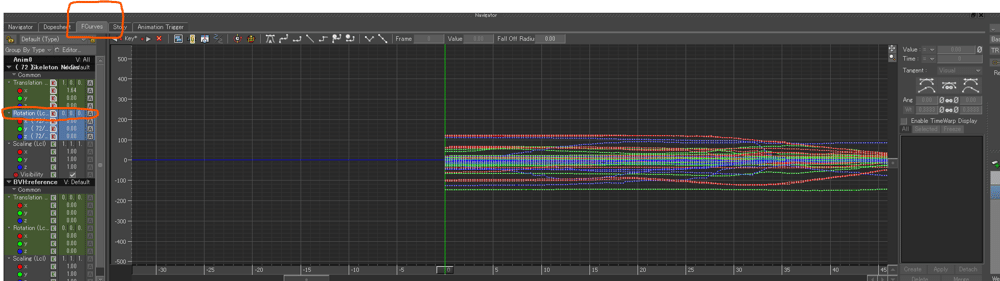
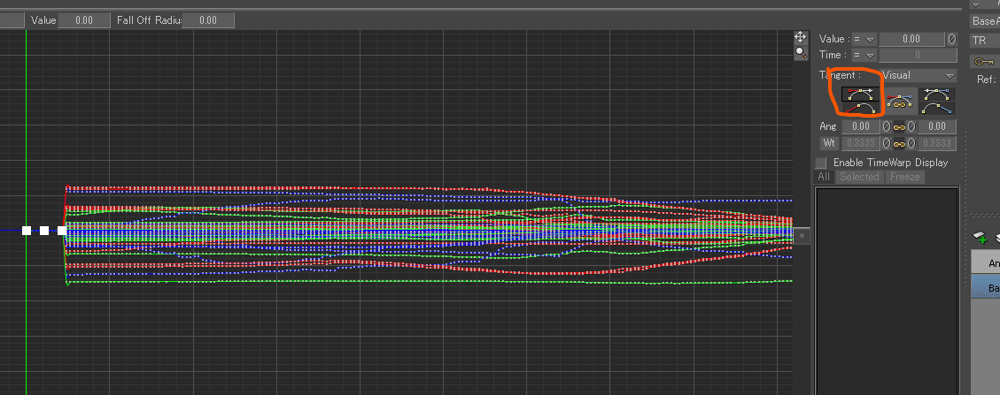
Navigatorタブの右側に隠れているFCurvesタブを表示し,Rotationの項目を選択します.

複雑になっているアニメーションカーブが複数本表示されたら,選択できています.
なにも表示されなかった場合,選択しているRotationの項目が間違っているので探してみてください.
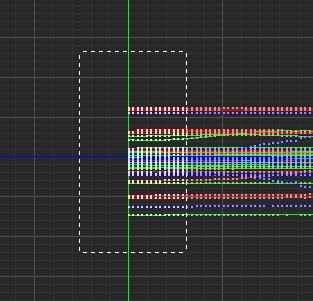
初めのフレームの部分を選択し,

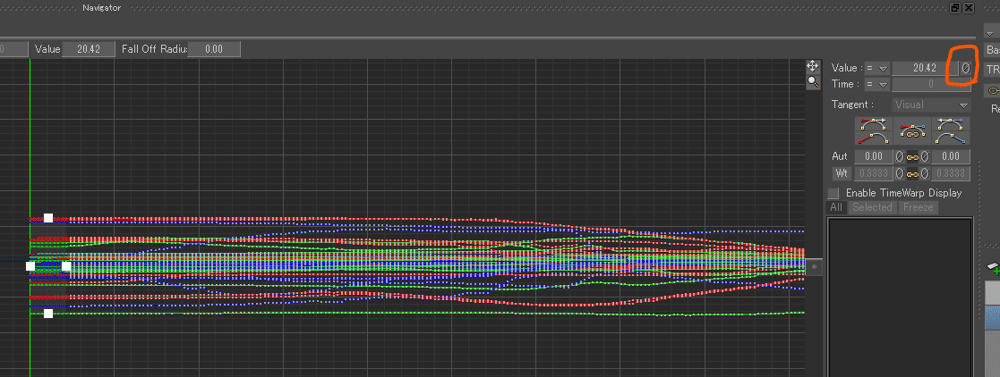
右側の「∅」ボタンをクリックします.

その後選択された部分の値が0になった後,以下のオレンジに囲まれた部分を押下.

ViewerタブのボーンがTポーズになったら,初めのフレームのTポーズ化が完了.

tポーズ化が完了したら,Navigatorタブからキャラクタを選択し,Character DefinitionタブからCharactarizeを完了させる.

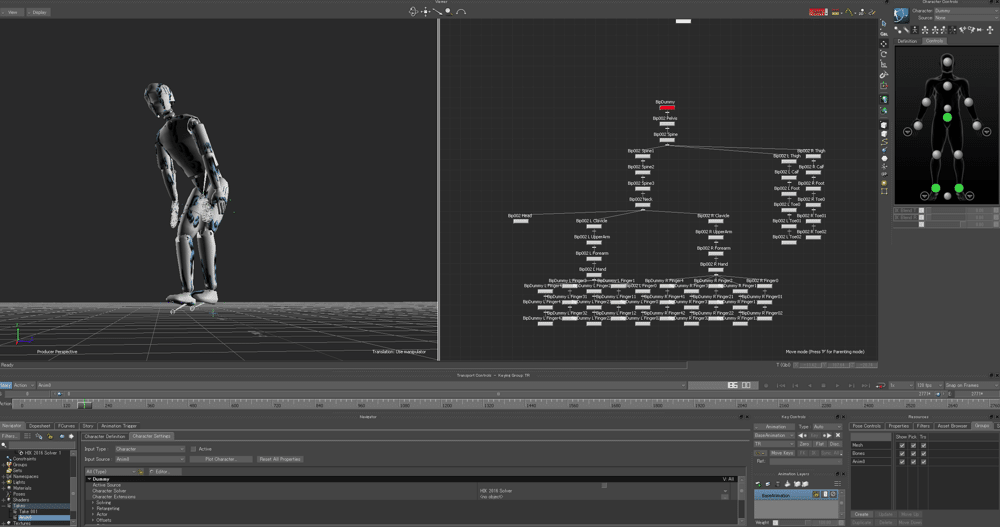
リターゲット処理
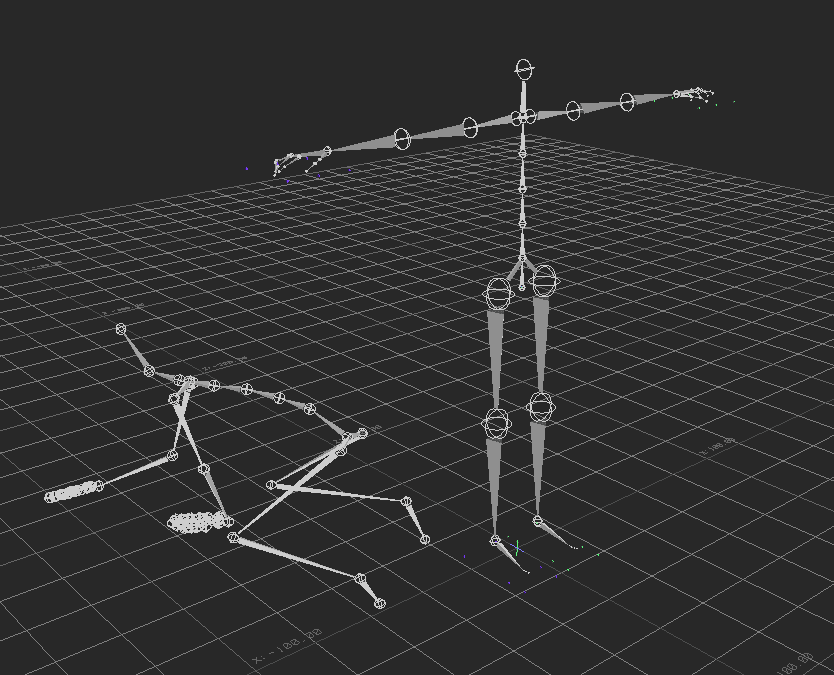
ここまでの操作を完了すると,キャラクタライズされてモデルが2体表示される.
このボーンだけのキャラクタのアニメーションを今回はメッシュ付きのキャラクタにアニメーションをリターゲットする.

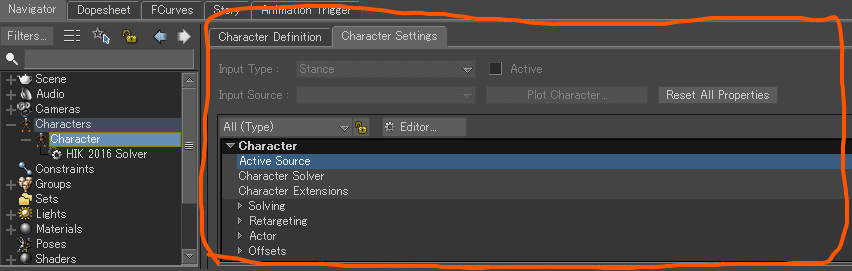
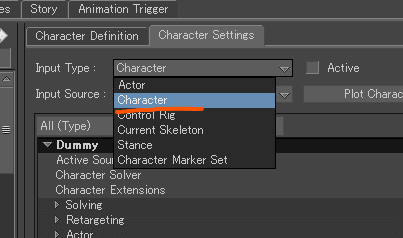
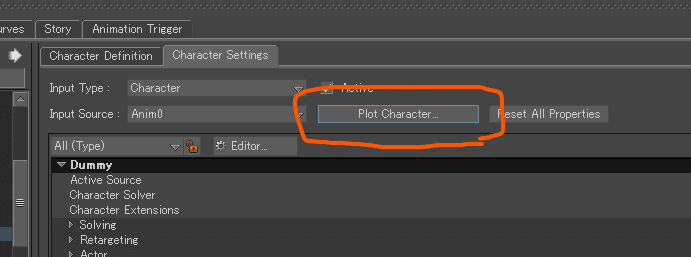
Navigatorタブからリターゲットさせるキャラクタをダブルクリックし,Character Settingsタブを表示する.

Input Typeを”Character”に変更する.

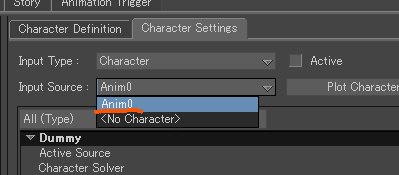
Input Sourceを先程作成したアニメーション付きのキャラクタを選択する.

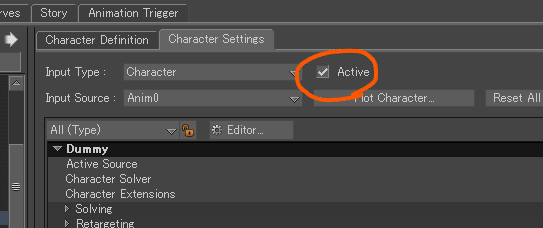
Activeにチェックを入れます.

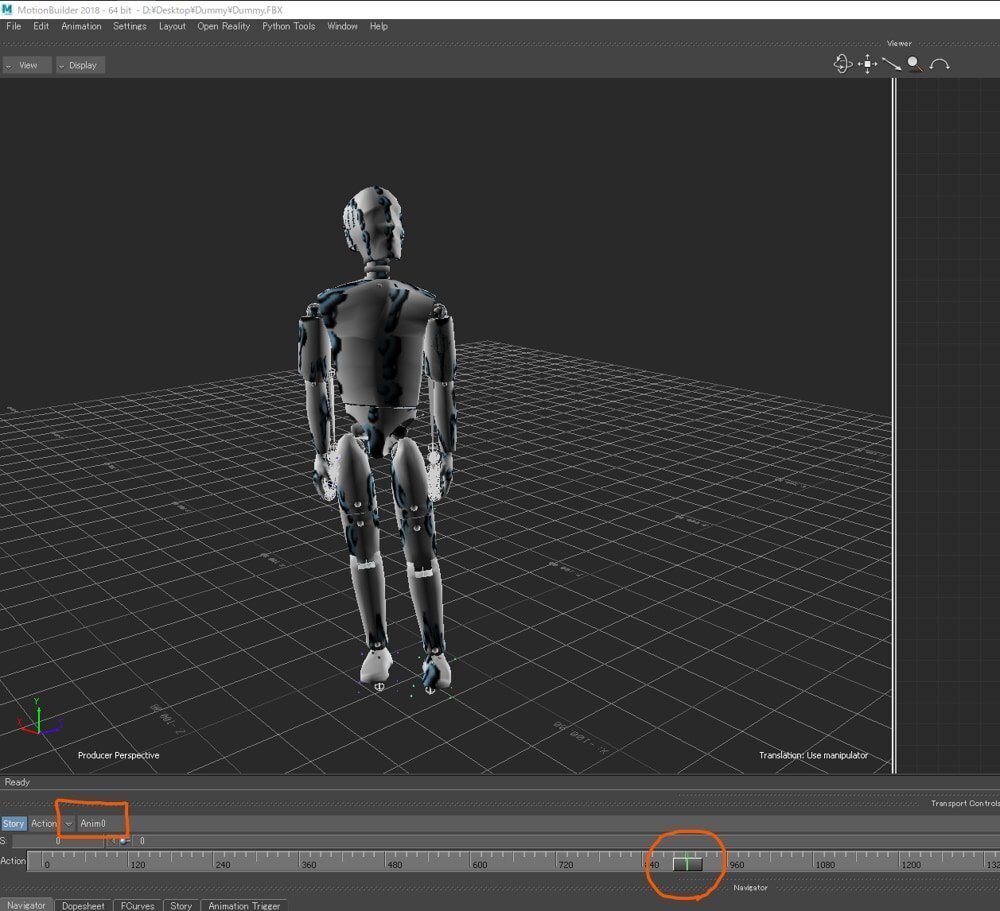
シークバーを動かすとアニメーションがリターゲットされてメッシュが動いていることが確認できます.
この時動かない時などは,Viewタブの左下のTake設定が先程設定したTake名になっているかを確認して下さい.

正常に動いていることが確認できたら,骨にアニメーションを適応(Plot)します.
以下のPlot Characterをクリックし

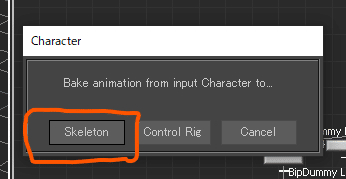
今回はアニメーションを直接ボーンに適応させたいので以下のダイアログは"Skeleton"を選択します.

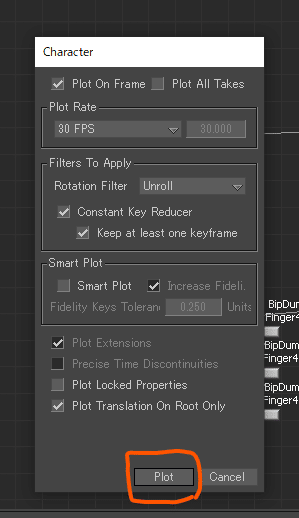
アニメーションをプロットする際のオプションです.
特に拘りがない場合,そのまま"Plot"を押下.

アニメーションのリターゲットが完了しました.

アニメーションをリターゲットされたfbxを他のソフトへ持っていく
一番最初に開いたモデルのfbxファイルにリターゲットされたアニメーションが同梱された状態になっているので,
一番最初に開いたモデルのfbxファイルをそのまま他のソフトでインポートすることで,アニメーションを利用できる.
