【Tableau】グラフ・チャートの軸の位置設定
はじめに
Tableauで同じ軸を持つ複数のグラフをダッシュボードで並べるとき、
皆さんは軸の位置に配慮して設定しておりますか?
DATA Saber挑戦中に喉から手が出るほど設定したいと思った一つに
「軸の配置」があります。
今回はTableau上でその設定方法を説明します。
Visual Best Practiceに沿って考えてみる
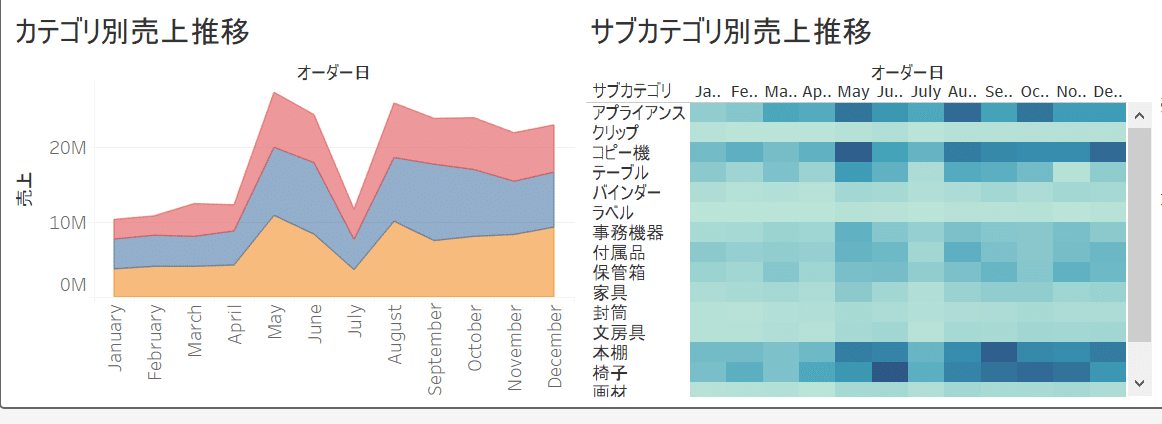
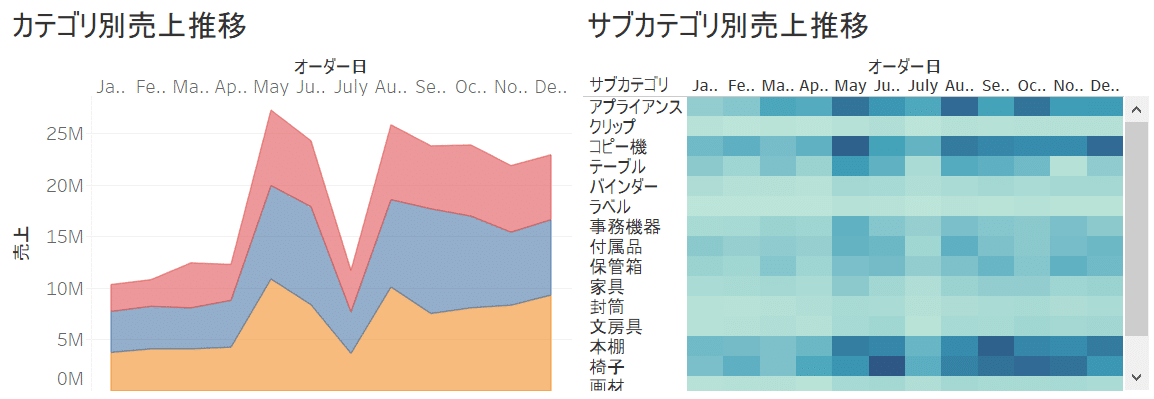
例えば、以下のグラフを横に並べたとします。

カテゴリ別
サブカテゴリ別
売上推移にはオーダー日の月が軸に共通して設定されています。
(※Tableauを英語表記で慣れたいので、設定は英語にしています。
そのため、英語表示の月と日本語データが混ざっているのは
今回ご了承ください!)
オーダー日の月がそれぞれ上下に表示されていることに注目すると、
軸の位置は揃えたほうがキレイになりそうです。
ここで考えるべきこと、
「軸の位置は上か下のどちらに揃えるとユーザ目線と言えるのか」。
皆さんが読み物や掲示板などを見るときは上から下に見ているので、
その動作に合わせ今回はオーダー日の軸を上に表示してみます。
想定しているユーザの動きとして、推移を見てもらうので、
ある月を起点に売上を見たら、
その次の月の位置と売上を見ていくようになります。
(視線がNを左右反転した形に沿った動きになります。)
【参考資料】良いデザインに必要な目線について: https://www.ddc.co.jp/dtp/archives/20181105/100000.html
軸の位置を実際に設定!
では、カテゴリ別売上推移の軸の位置を変更していきます。
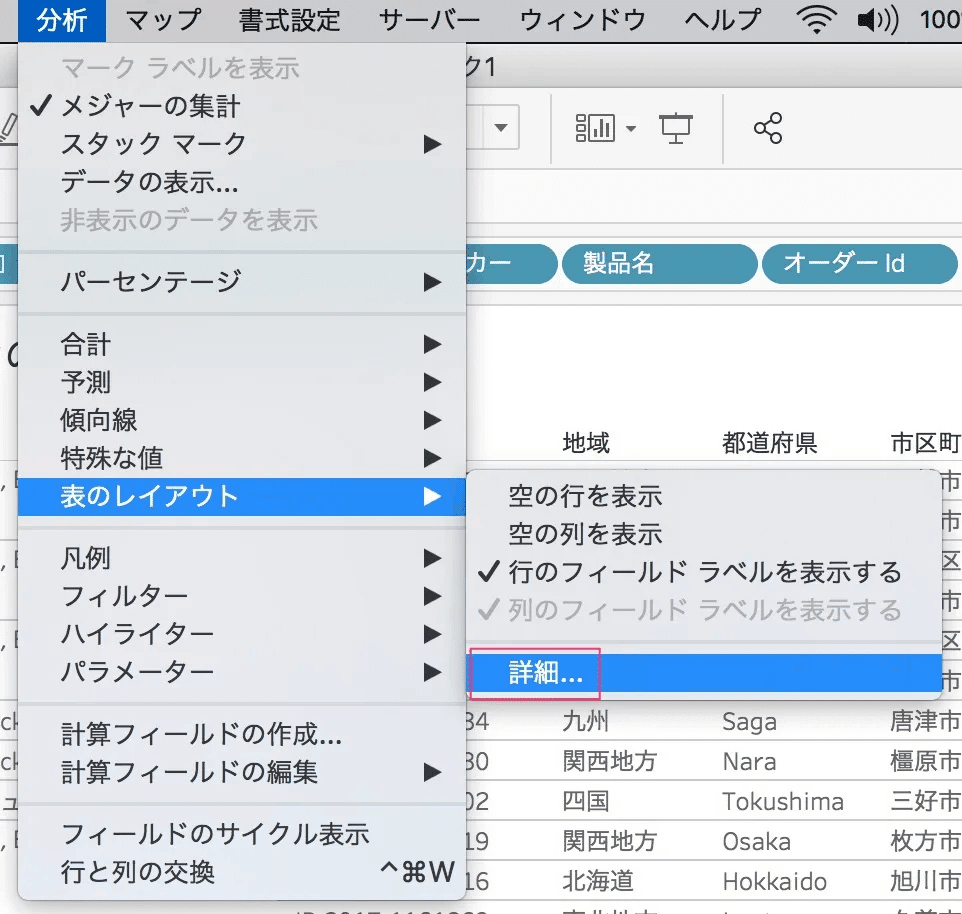
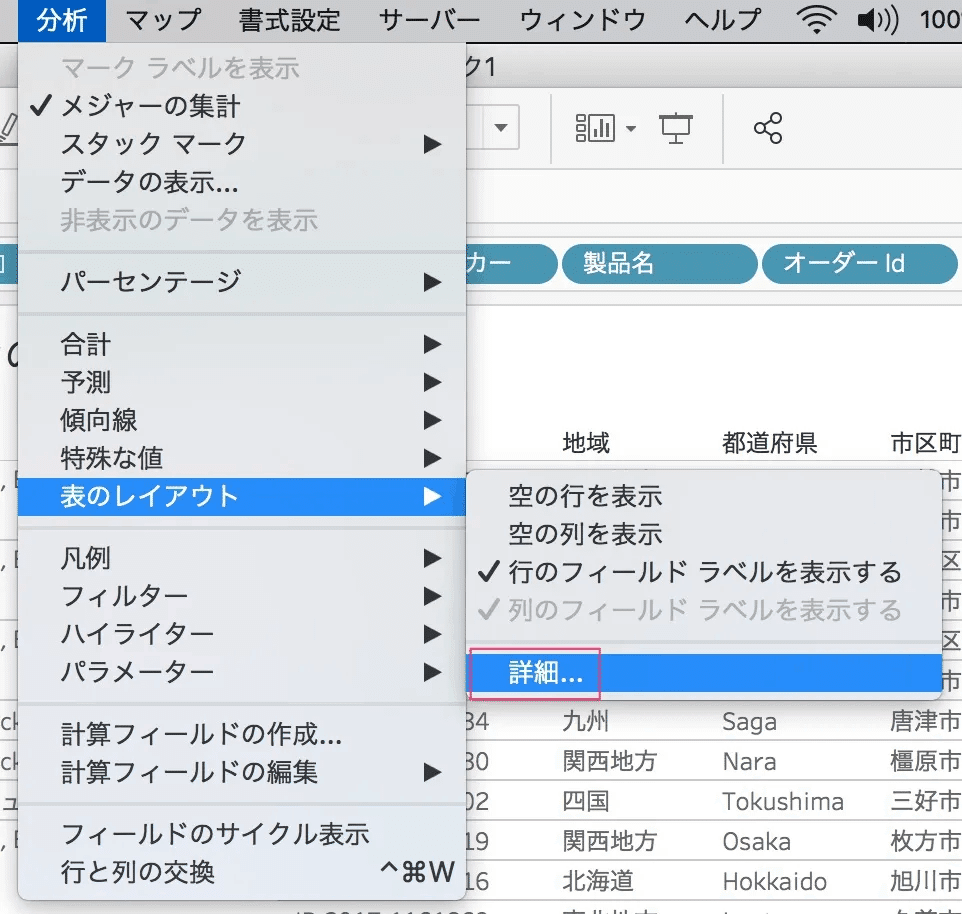
分析タブを開き、表のレイアウト→詳細の順に選択します。

下のキャプチャのように、「表のオプション」という画面が表示されたら、
「垂直軸がある場合は、ビュー下部に列シェルフ右端のディメンションを表示する」を確認してください。
軸が下に表示されている場合、チェックがついているので、
チェックを外して適用・OKボタンを押します。

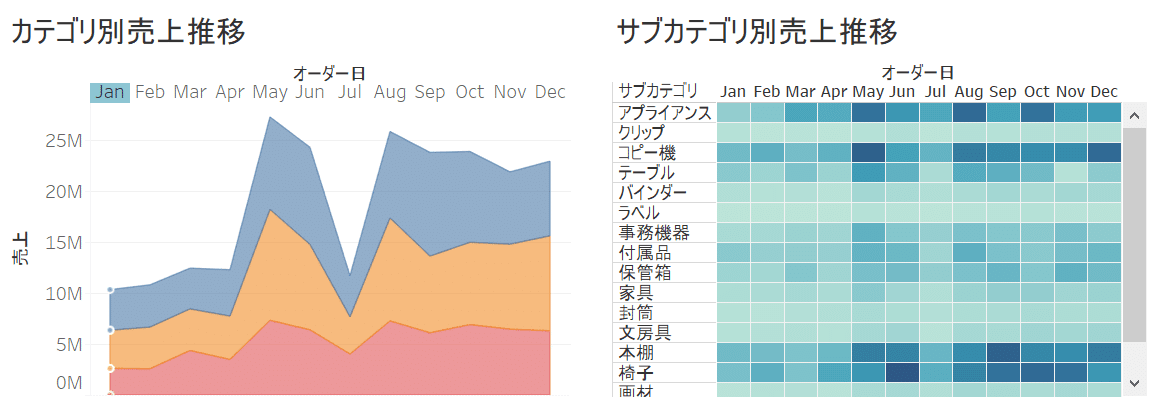
下のキャプチャように軸を揃えることができました。
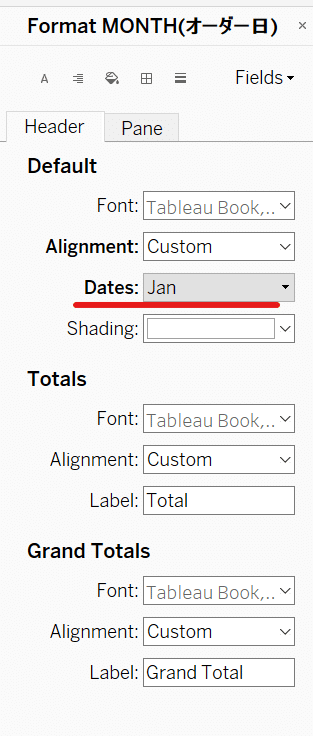
最後に月の表示も揃えましょう。

月の表示はオーダー日から任意の月を
右クリックして書式設定を変えることができます。
英語表示にしていることもあり、
省略形式で月を表示していこうと思います。

日付表示も修正後のダッシュボードが以下のキャプチャようになりました。
軸の位置は揃っており整然としていますね。
(※色の変化を視認しやすいように、サブカテゴリ別売上推移に
こっそり列と行の書式設定で枠線を追加設定しています。)
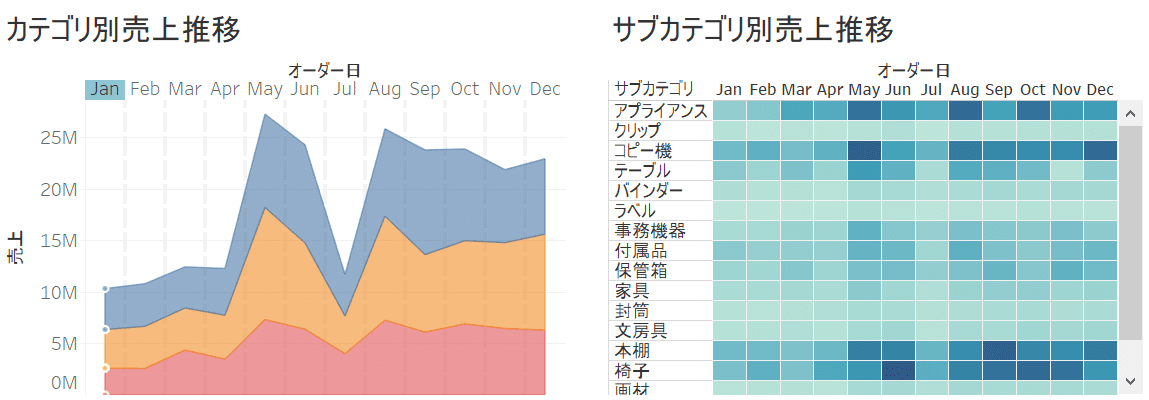
ただ、カテゴリ別売上推移をよく見ると、
月と売上に距離ができて見にくいです。
1月(Jan)とカテゴリ別の売上を見ると、それは特に顕著です。

試しに行に対してグリッド線を設定しました。
各オーダー日の月と売上が見やすくなりましたが、
個人的にはロリポップチャートのように、
1月から伸びる直線がグリッド線の代わりに表示されているのが
より好ましいかと思います。(グラフの形式を全て変える方向は除く。)
これはDATA Saber挑戦中の自分への次の課題としてやってみます!

このように一つの設定で
ユーザに使いやすいダッシュボードの見栄えになるので、
皆さんも共通の軸を持つグラフ・チャートを
ダッシュボード上に並べたときは軸の位置を揃えてみてください!
いいなと思ったら応援しよう!