【Tableau】階層とフォルダ
はじめに
Tableauに触り始めてからデータペーンに表示される項目を
階層
フォルダ
で適当に振り分けていましたが、機能面での違いをまとめてみました。
階層とは
階層=項目をViz上で簡単にドリルダウン・ドリルアップを可能にする機能。
①階層に含まれる項目はピルに「+」と「-」マークが表示されるので、
このマークを押す

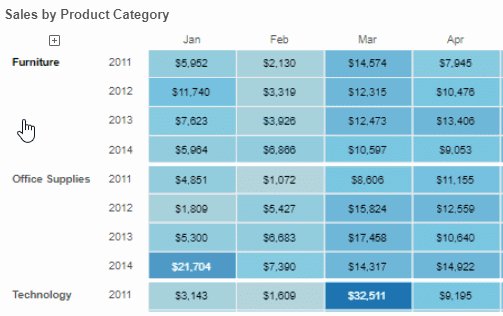
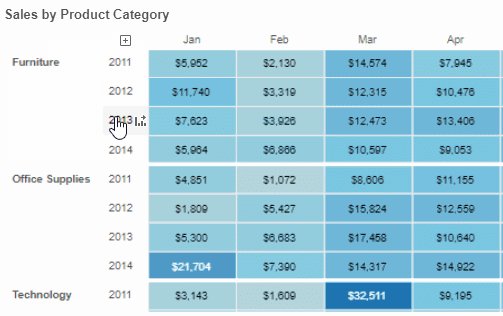
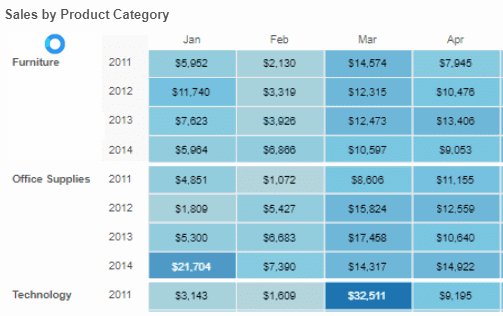
②またViz上から直接ドリルダウン・ドリルアップ可能。
階層に含まれる項目をホバーすると「+」・「-」のマークが
表示されるので、このマークを押す。

■作成方法
①項目を左クリックしてドラッグ、別の項目にドロップ。
②項目を右クリックして表示されるコマンド画面から「階層の作成」をクリック。
フォルダとは
フォルダ=項目を振り分ける機能。
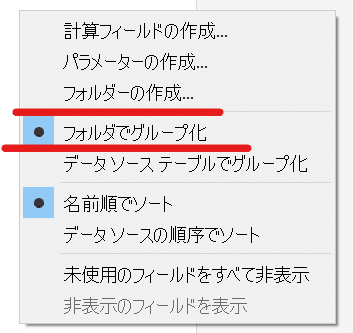
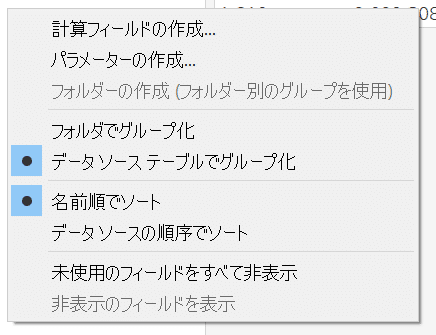
データペーン上で右クリックして表示される以下のコマンド画面から、
「フォルダーごとにグループ化」を選択していることを確認します。
それから「フォルダの作成」をクリックすると、フォルダを作成できます。

補足:「データソーステーブルでグループ化」が有効化している場合
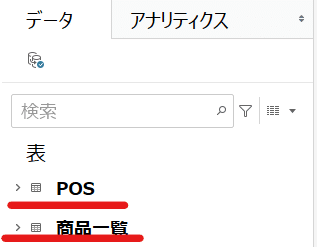
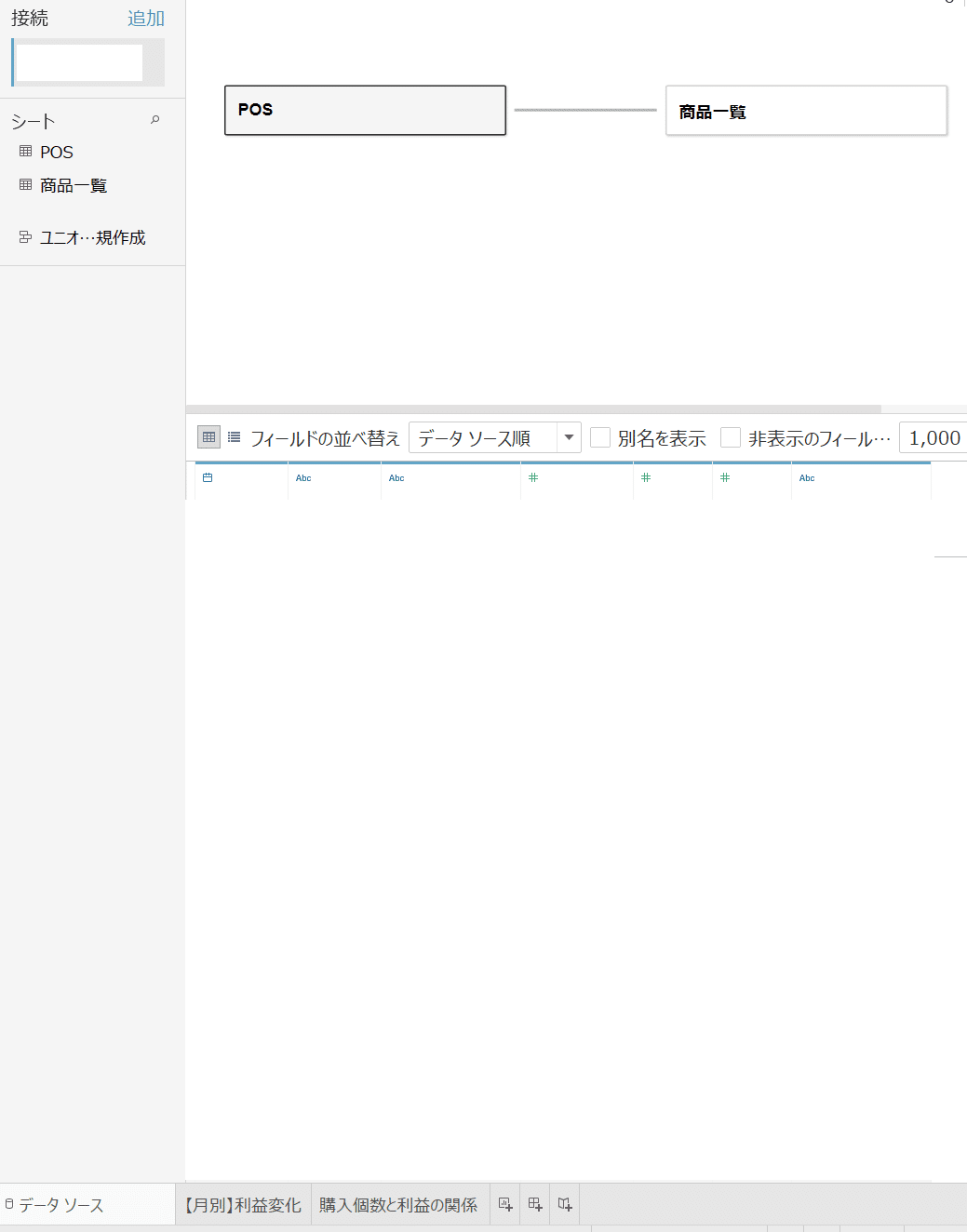
一方、「データソーステーブルでグループ化」を選択していると、
各データソースで使用しているシートごとに
項目を振り分けることになります。


このとき、フォルダを作成することはできません。
実際に「フォルダの作成」はグレーアウトしています。

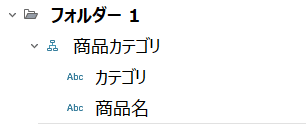
ちなみに、フォルダの中に階層を含めることができます。
「データソーステーブルでグループ化」と比べて、
フォルダ間の項目の移動が可能です。

また、フォルダを作成後は、フォルダを削除しない限り、
「フォルダでグループ化」を有効化している条件のもと
フォルダは存在します。
試しに「データソーステーブルでグループ化」に変更し、
「フォルダでグループ化」に再度変更しても、
フォルダは存在していました。
※おそらくメタデータで消さずに管理しているかと思います。
メタデータ:Tableauの設定(Vizの行・列にこの項目を配置するなど)を
管理するデータ。

階層・フォルダの用途
最後に自分なりに階層とフォルダの用途をまとめました。
今度からTableauを操作するときに、意識していきたいと思います。
階層=商品カテゴリなど、ドリルダウン・ドリルアップしたい項目を振り分けるときに使用する
フォルダ=表ごとに項目を振り分けるよりも、類似している項目などをまとめておきたいときに使用する
それでは!
いいなと思ったら応援しよう!