
はじめてのTwitterのヘッダー制作
今回はいつもお世話になっているデザイン女子部さんの公式アカウント
デザイン女子部( https://twitter.com/design_comyu )ヘッダー画像を制作させて頂きました。
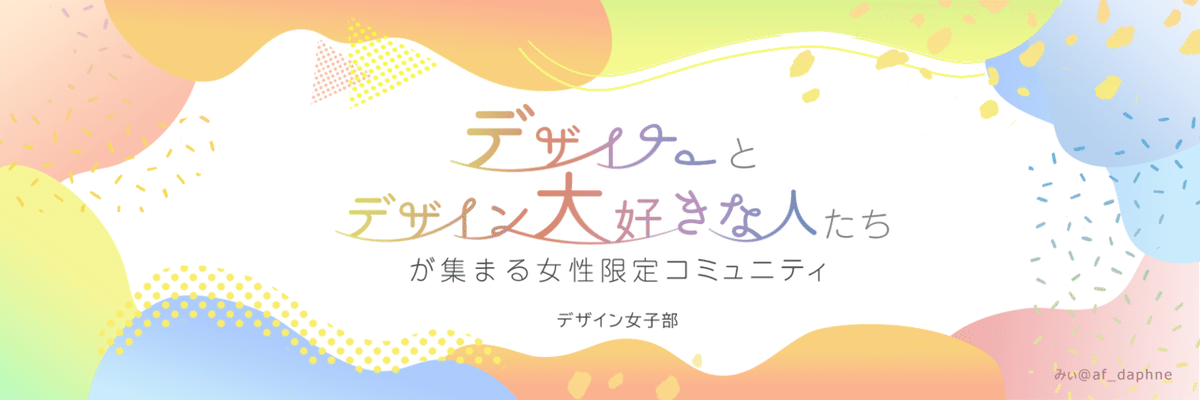
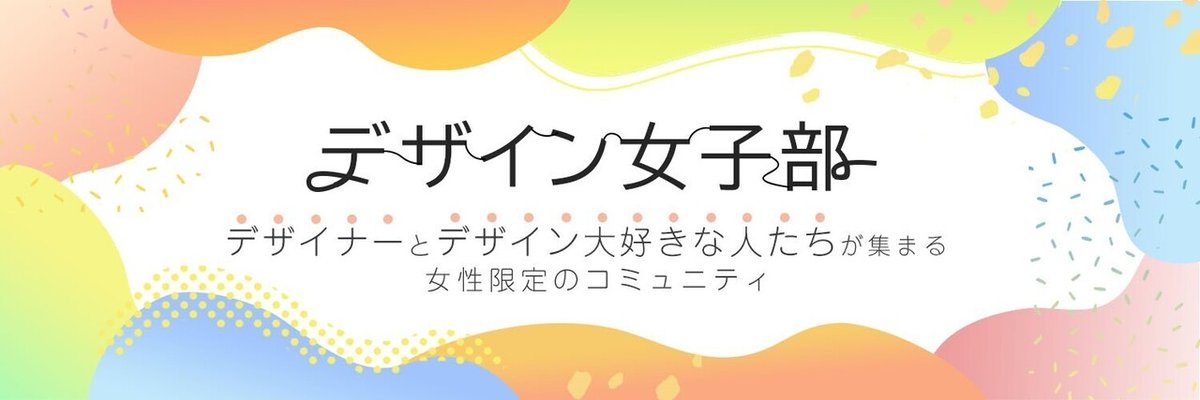
完成した作品がこちら↓

制作期間…半年
使用媒体…Twitter
ツール…photoshop
フォント…あさご本丸ゴシックmini・A-OTF じゅん Pro
デザイン意図…女性限定のデザインコミュニティ。女性らしさをパステルカラー、曲線的なオブジェクトとフォントで表しました。
多種多様な人々とのコミュニケーションをカラフルな色とグラデーション(個々の色がまじりあい新たな色になる)で表現。
フォント同時を線で繋げて「繋がり」というテーマを持たせました。
まずはざっくり、制作フロー
①打合せ
デザイン女子部代表のまり絵さんが事前に作って下さったレジュメをもとに、デザイン女子部とはどんなコミュニティであるか等基本情報の共有と、デザインの雰囲気やキーワードなどを確認しました。
②参考デザインの共有
打合せで決めたデザインの方向性に沿うように、複数枚参考になりそうなデザインをピックアップ。
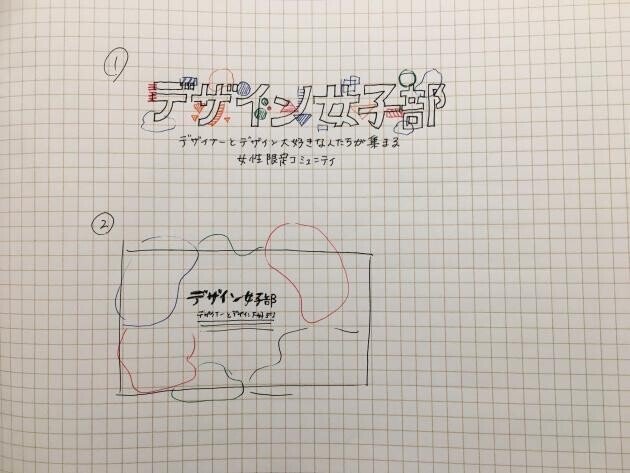
③ラフ提出
ピックアップした参考デザインよりラフ案の作成。
今回はタイプの違う2案を提出し、よりテーマに沿うデザインを選択。
④制作開始!提出とリテイク
ラフ案をもとに制作開始。
ざっくり要素を置いてから提出とリテイクを繰り返し、デザインをブラッシュアップ。
⑤完成
もっと詳しく、制作過程
①打合せ
打合せはオンライン(Discodeを使用)で行いました。
デザイン女子部創設者、まり絵さんが事前に作って下さったレジュメの内容がこちら↓
# デザイン女子部について
## どんなコミュニティか
デザイナーとデザイン大好きな人たちが集まる女性限定のコミュニティ
チャットベースの雑談や情報共有したり、イベントを通して交流することができます。
## キーワード
デザイン大好き、フラットな関係、ノリが良い(気軽に立ち寄れる)、人と関わりたい人が集まっている
## どんな人が対象か
- 女性限定・公私問わず、デザインに携わるデザイン大好きな方
- 話すのが好き、誰かと関わりたい、デザイン繋がりで交流を深めたいなど
- デザイナー向け、女性向けの情報を収集or共有したい
## 希望の配色
ロゴをベースに、明るめ
このうち「デザイナーとデザイン大好きな人たちが集まる女性限定のコミュニティ」という文言と「デザイン女子部」というコミュニティ名を文字情報として入れて、キーワードとどんな人が対象かの部分をデザインで落とし込むことに。
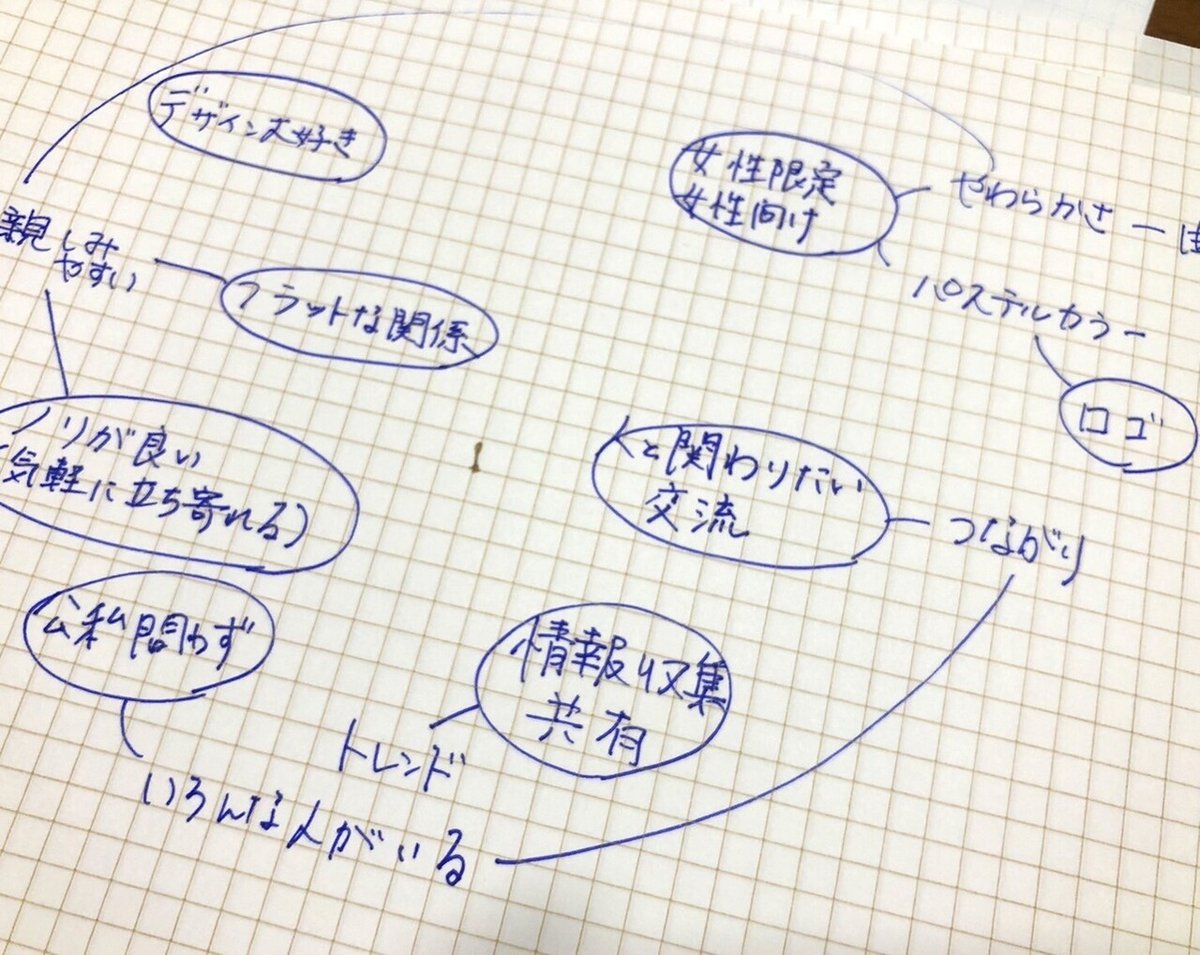
まずはキーワードをもとに更に深堀してキーワードを抽象化して派生させたり、具体的にしてみたりしました。

これによって新たに親しみやすさ、柔らかさ、曲線、パステルカラー、つながり、トレンド、いろんな人がいるというキーワードが増えました。
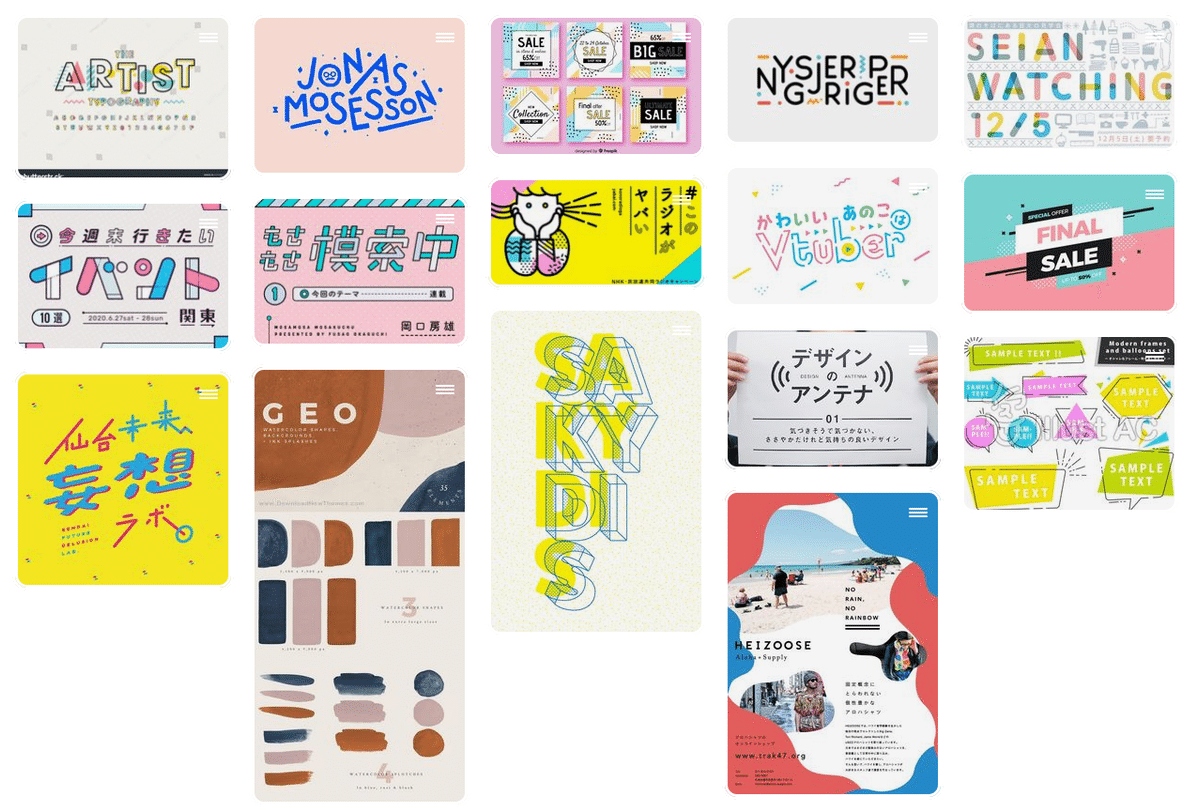
②参考デザインの共有
キーワードに沿うデザインを集めます。
使ったのはピンタレストです。検索ワードは「バナー、曲線」「バナー、カラフル」「バナー、女性」等です。

ここでまり絵さんからアドバイスが!
参考画像に番号をふることと、それぞれの画像に「なぜピックアップしたのか」理由をかくこと、と。
共有したり意見を交わすときに一言ないと、お客さんと見てる部分、良いと言ってる理由がズレる可能性があるからだそうです。
実践的なアドバイスでとても勉強になりました!


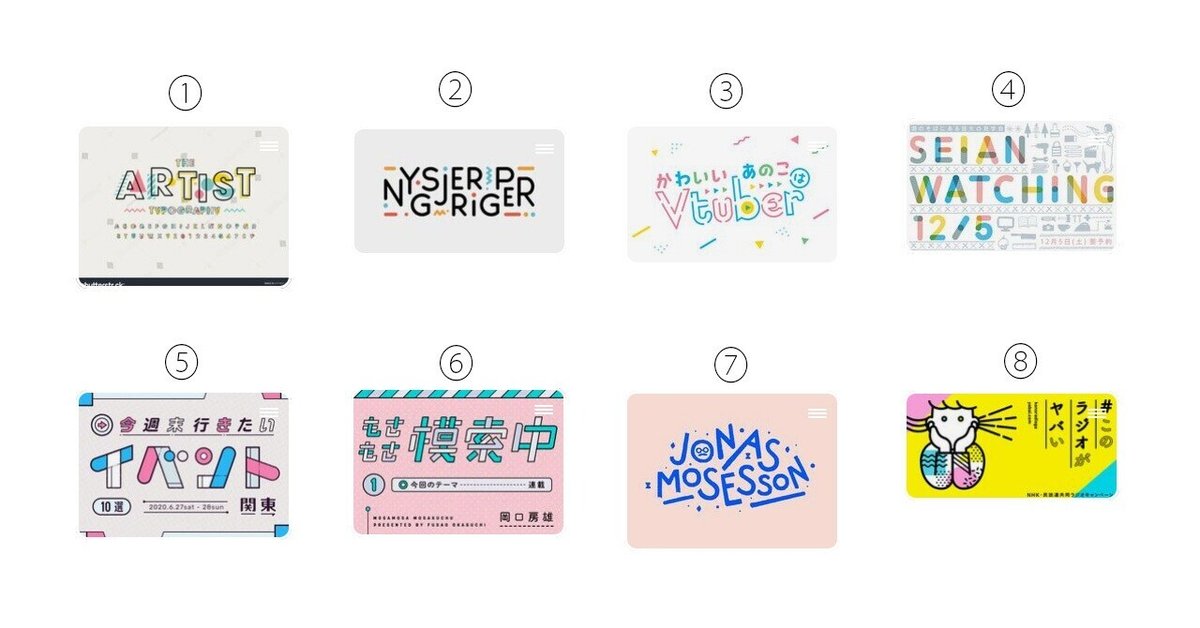
アドバイスを受けて番号を振り直し、ピックアップの理由を明記。
(今見ると言語化少なすぎて恥ずかしいです)

提出後、まり絵さんがさらにいいと思った点についてコメントをもらい、上の4つまで絞りました。
ここからさらに言語化してテーマに沿うデザインをラフに起こしていきます。
③ラフ案

ラフの提出は方向性の違うデザインを複数枚ということでしたので
直線的なデザインと曲線的なデザインの2パターン提出しました。
ラフから作りこんでみたものがこちら↓


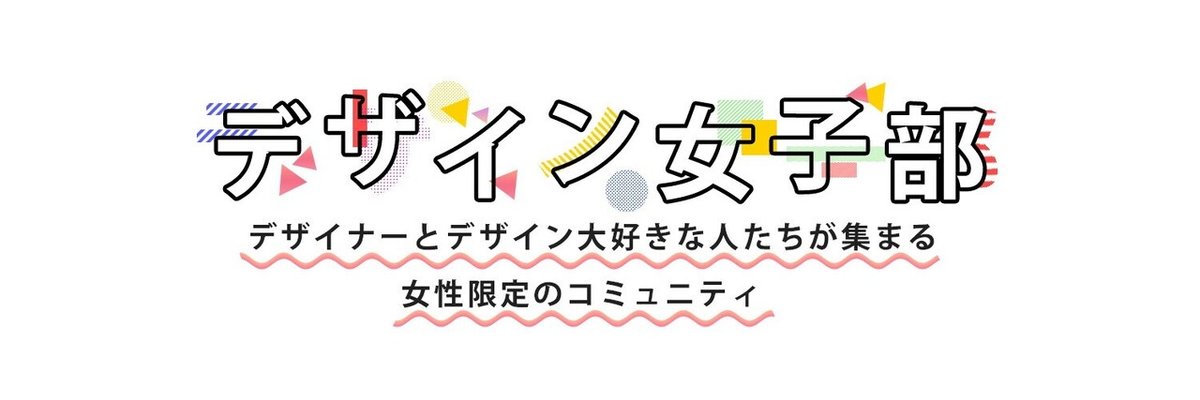
1番(上のデザイン)
・デザインの多様性をカラフルな色で表現
・デザインの多様性を幾何学模様で表現
・デザイン女子部のフォントの位置にばらつきを持たせてより動的な印象に
2番(下のデザイン)
・デザインの多様性をカラフルな色で表現
・デザインの多様性を曲線で表現
・2018年頃よりはやりのあるblobデザインを採用(blobとは染みやにじみという意味がある)
デザインがじんわり広がって混ざるイメージでグラデーションをかけた曲線図形をタイトル周りにあしらった
女性限定ということで、より女性らしい曲線デザインの2番で決定しました。
またフロー①で深堀したキーワード、トレンドも内包してあることも理由です。
④制作とリテイク
ここからは作って提出し、アドバイスを貰って修正をし…を繰り返しました。
文言は色やフォントを仮置きし、まずはblob(曲線)部分とあしらの作りこみから着手。
blobの部分はくびれの部分がみんなに通っているので
もっといろんな形にした方が多様性という点を表現できるのではないか?とのご指摘もあり、後々いじっています。
多様性の表現はblobの周りに散らした点々や水玉でも表現してみました!
当初は「デザイン女子部」というコミュニティ名が最も重要と考え
一番大きなフォントサイズで仮置き。
そしてつながりというキーワードの表現として文言を線でつなぐ…というタイポグラフィ的なことにも挑戦!
つなげてみたもののしっくり来ず…

【修正1回目】
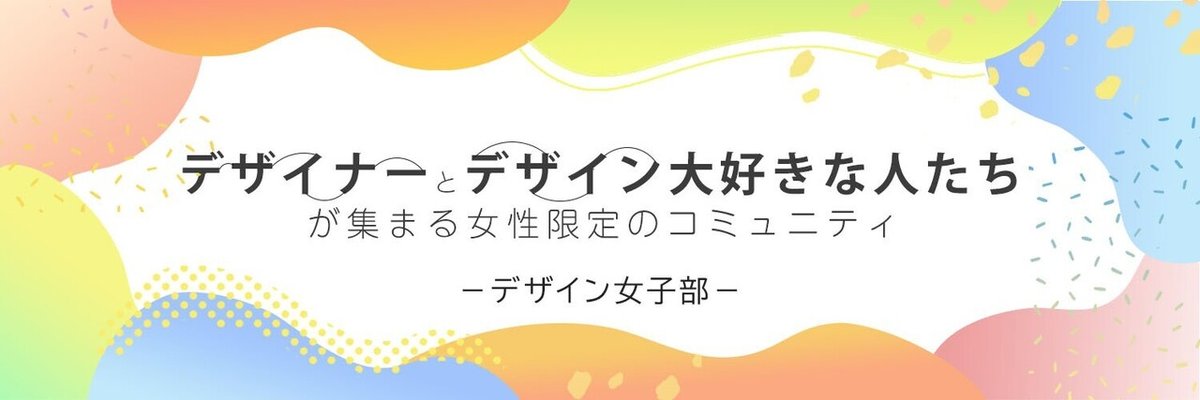
まり絵さんの「コミュニティ名はTwitterのアカウント名でも表記しているので、文言をメインに作ってみては?」というアドバイスで
文字組はこの配置をもとに進行していきました↓

【修正2回目】
文言を一行にすると横いっぱいに視線を散らすことになるので
二段に分けて繋げられそうな文字同士をつなげてみました。
繋げられそうな文字と文字をパスでつないで、フォントと同じ太さで線を引いてます。
完全に同じではないのでガタついてます。

【修正3回目】
繋げた線の終わりをスっと抜けるような表現にしました。
これで文字をつなげたときに感じた「重み」が軽減されたとおもいます。
Photoshopで徐々に細くなる線を描く方法はこちらを参考にしました。
https://keiphotoshop.hatenadiary.org/entry/20100505/1273061167
ここでようやく「文字ってひとつひとつバラしてレイヤー分けた方が良くないか?」と思って(ここまで全部同じレイヤー)まり絵さんに報告。。
やはり文字は別々のレイヤーにすべきだと。
ここまできて文字作り直すのが精神的につらい…のですが、なんとか組み立て直しました。

【修正4回目】
まり絵さんから「フォントサイズを変えて動きを出してみては」という提案を頂きましたので、文字を大きくしたり小さくしたり。
「大好き」の「好」の文字は分解して女辺をずらしてみたり。
(ここで文字を1文字1文字バラバラに別レイヤーにしておいたことが本当に救われました!笑)
動きが出て賑やかな多様性の表現がまたブラッシュアップされたと思います!
デザイン女子部のサイドにつけていた棒線は不要なあしらい(あってなもなくてもいいなら、なくていい)とのことで外しました!
フォントサイズもさらに落として、文言がより目立つデザインに。

【修正5回目】
最後は着色。
周りのblobから色をピックアップして色が濁らないように微調整しつつグラデーションを作っていきました。
この時点だとデの黄緑からオレンジへのグラデが濁って汚い色になってますね。

【修正6回目】
白背景に彩度の高すぎる文字だと視認性が落ちるので(特に黄色)
彩度を下げてより自然で馴染む色をチョイス。
以上で完成となりました!

感想
当初三月納期だった今回の案件。
私の個人的な事情で半年も納期をオーバーしてしまいました。
まず最初に、最後までお付き合いくださったまり絵さんに心から感謝したいと思います!
途中、まったく進捗がないときは「まずはフォントだけ決めてみましょう」「色決めてみましょう」と一歩一歩でいいから…と背中を押してくれました。
やりたいことに対して自分のスキルや引き出しがまーーったく話にならないレベルであることを実感できた半年間でした。
次は自分のヘッダー、あとはツイッター上でやり取りのある方に声をかけさせてもらってヘッダー作らせ貰おうかな?と思っています!
