
イラストレーターで文字変形
バナートレース12。
バナーは練習のためにフォトショップで作っていたけど、文字はIllustratorの方が良いのではと思いIllustratorで作りました。
Illustratorもわからないことがたくさん!今回文字の変形を覚えたので書きとめておきます。

所要時間
2時間45分
感想
・Illustratorでの文字の変形を学びました。
・いつも思うことですがバナーはサイズが小さいのに細かいところまでしっかり作られています。
・色数少なくメリハリがしっかりついてる。
フォント
・Arial Black Regular
・源暎ゴシックN Bold
イラストレーターで文字の変形

1. 自由変形ツールを使います。
2. 変形したいものを選択した状態で自由変形ツールをクリックすると、上図2の画像に出ている小さなツールバーが出てきます。(何か選択した状態じゃないと小さなツールバーは出てきませんでした)
下から2つ目の遠近変形を選択。

3. 変形したいものをアウトラインにしてひっぱりたい角にマウスを持って行きます。すると上図のような台形が出てきます。

4. 台形マークが出た状態で上にドラッグすると左右が変形、内にドラッグすると上下が変形します。

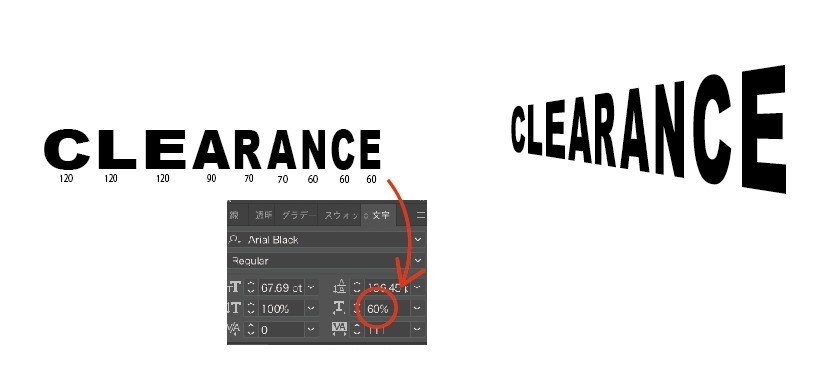
文字をキーボードで打ったままを変形るすと上図のようになります。Eをもう少し小さくしたかったのでどうしたら良いか考えた結果↓

変形する前の文字の太さをそれぞれ変えました。文字と文字の間の幅もかえました。その状態から遠近変形をかけてバナーを作りました。
もっと良い方法があるかもしれません。。。
この記事が気に入ったらサポートをしてみませんか?
