
Photoshopで「60年代アメリカの広告風レタッチ」
こんにちは!メディアエクシードです。
今回は、イラスト風デザインやアナログ風デザイン等に役立つ「60年代アメリカの広告風レタッチ」について解説したいと思います!

古き良き時代の広告は、現在でも人々の心を離さない魅力がありますね。
筆者はイラストが描けず、Photoshopでなんとかそれっぽくできないかと悩んでいました...。

そしてたどり着いた、一番「それっぽくなる」方法がこちらです!
順番に解説していきます。
①「それっぽい人」素材を探す。
この時点で5割は善し悪しが決まるといっても過言ではありません。
この人なんか「ローカルな車屋」「売れないサーフショップ」感が出てていいですね。
この人に決定!

②彩度を上げ、レイヤーを複製する。
前回記事、Photoshop作業効率大幅UP!「コマンド&プチテクニック5選」で紹介したコマンド
【Ctrl+U】を使い、再度を上げます。

前述のとおり、60年代の広告は色が濃いものが多いので、この時点で下準備をしておきます。
③もう一枚レイヤーを複製し、フィルターをかける。
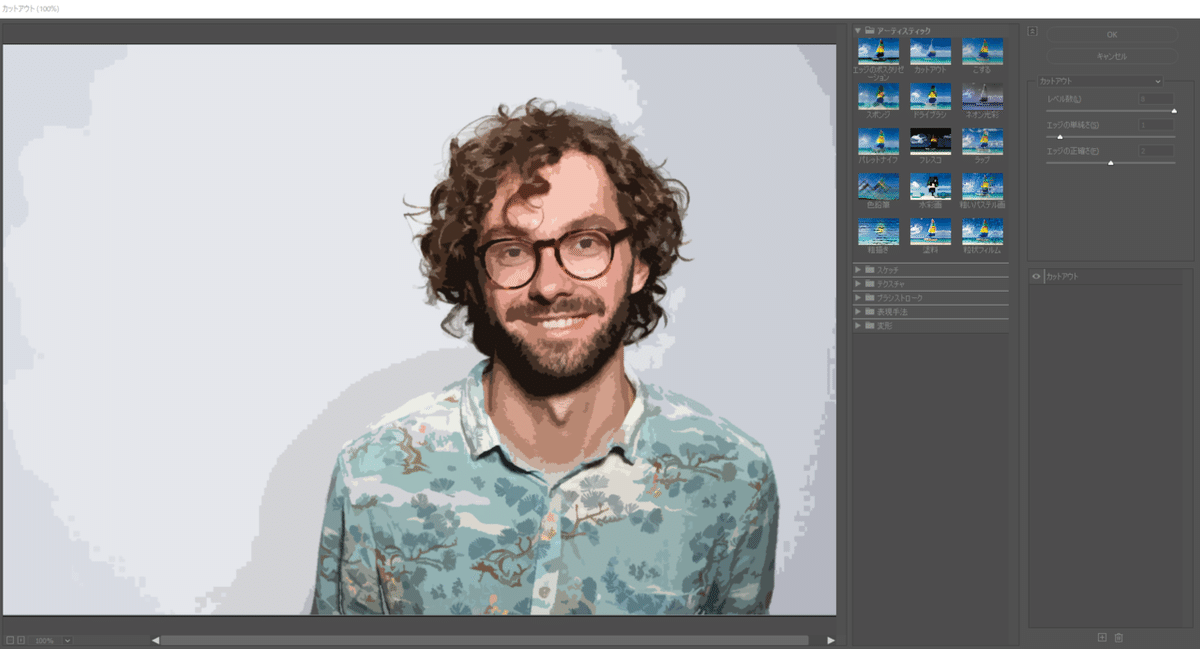
「フィルター/フィルターギャラリー」から「カットアウト」を選択。

この時点でだいぶイラストぽいですが、フェイダーを調整します。
今回はレベル数:8、エッジの単純さ:1、エッジの正確さ:2 で進めていきます。

フィルターをかけたレイヤーを②の上に配置し、描画モードから「オーバーレイ」を適用。
近づいてきたのが分かります。
④ハイパスを適用
②と③を結合し、レイヤーを複製。
「フィルター/ハイパス」で数値を調整し、元レイヤーの上に置き、描画モードから「ソフトライト」を適用。

⑤背景を調整して完成!
ジャギーが目立つ箇所は近辺の色をスポイトツールで選択し、やわらかめのブラシで塗りつぶしてあげましょう!
良い感じに仕上がりましたね、それっぽいロゴを入れて擦れ加工を行えば完成!

お好みで看板風にしてもかわいいですね、情報が少ないのも60年代広告らしさがあります(面倒だっただけです...すみません...)

最後に
正直言って業務で使用するかと言ったら頻度は少ないテクニックかもしれません。
しかし、Photoshopそのものを楽しむことでスキルは抜群にアップしますし、慣れていればとっさに「これどうするんだっけ??」となっても冷静に解決できます。
筆者にとってPhotoshopは仕事道具でもあり娯楽でもあります、楽しんでスキルアップしましょう!
弊社では、WEB制作サービスも行っております。
WEBサイトのデザイン/バナーデザイン/LP制作等、あらゆる制作物を取り扱っております。
まずはご相談ください。
最後までお読みいただき、ありがとうございました!
