
アイサイト・ラブ/MV解説
melonadeです。今回は「アイサイト・ラブ」のMVについて書きます。
「アイサイト・ラブ」の映像は約7割がプログラミングで作られています。JavascriptとPythonが中心です。前半の楽曲可視化、後半のウィンドウの動きなどを定義したプログラムで映像を出力し、それを更にAfterEffectsで編集しました。Pythonは主にMIDI等のデータをJavascriptで読み込みやすいフォーマットに変換する用途として使用しました。
ウィンドウは98.cssというOSSのツールで表示しています。
モチーフがWindows 98である理由は、友人がWindows9Xの窓ブラシを制作されていてそのUIに強く惹かれたためです。(ツイートは旧投稿削除済みにつき新投稿を参照しています)
Window brush を共有します。https://t.co/N2FfNev7vF
— 木葉はづく (@HAZUQU) September 8, 2024
マウスカーソルでウィンドウを描けます。 pic.twitter.com/lxntEoiP0C
依頼を受けた際、曲のテーマや方向性について「サ(砂ァ)凡凡の、ж🎈チ゜」と伺ったのでそれに合わせたいと思い、前半の背景のモチーフとして眼鏡の作成時や視力検査等で見かけるあの気球を再現しました。ロイヤリティフリーの写真2枚を合成していい感じに加工しています。

制作時の思考としては、視力検査の機器を覗き込んだ先にウィンドウがあるようなイメージで作りました。そのほか、ラップパート前で映像にグリッチがかかり視界が不安定になる部分や、ラップパートに入る際の「エラー感」「バグ感」を強く意識して作りました。
前半|楽曲可視化の解説
前半の映像は、楽曲の情報の可視化が中心となっています。新目鳥さんやフロクロさんの映像に影響を受けていると思います。
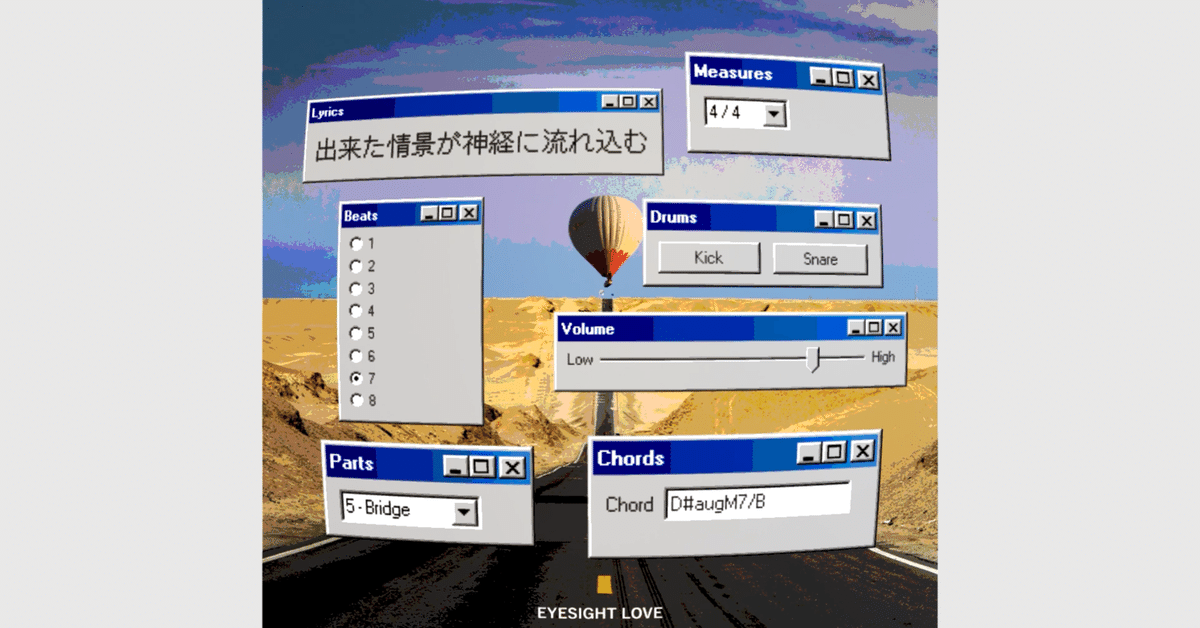
可視化パートは「Lyrics」「Measures」「Beats」「Parts」「Drums」「Volume」「Chords」の7つのウィンドウで構成されています。
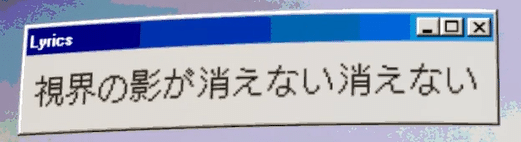
「Lyrics」では用意した歌詞とタイミングのMIDIから電光掲示板のようなスライド式の表示を行っています。

「Measures」では拍子の可視化を行っています。

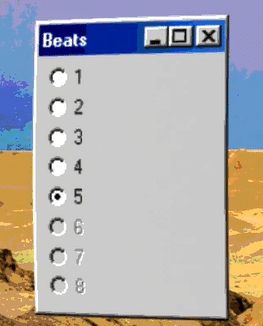
「Beats」では拍の可視化を行っています。また、変拍子の際にオプションボタンをdisabledにすることでタイミングをわかりやすくしています。

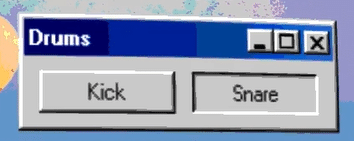
「Drums」ではキックをスネアのアタックのタイミングに合わせてボタンを自動で押下しています。減衰のタイミングにこだわりました。

「Volume」では楽曲のRMSの値をスライダーの値に適用しています。

「Parts」では楽曲の各セクションのインデックス番号とセクション名を可視化しています。「Sections」にすれば良かったと投稿後に後悔しております。(余談ですが、ここではラップパート前に「7 - Outro」の表示がされています。実際にはラップパートが続くためアウトロ要素は薄いのですが、これは楽曲が一度完成した後にラップパートが作られたという制作背景に基づいています。それに加えて偽終止的な役割も持っています)

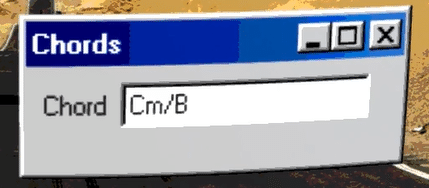
「Chords」は楽曲のコード進行を可視化しています。自動化もできましたが、正確性向上のためァネイロさんに正しいコード進行とタイミングをデータ化して頂きました。

後半|視覚効果の解説
後半、ラップパートでは楽曲の破壊的な盛り上がりに合わせて映像も壊れた表現を作りました。全てにおいてkkmfdさんから影響を受けています。
パソコンがウイルスに感染したとき等にみるようなウィンドウの動きを、三次元空間上で再現することを目標として作り始めました。
ウィンドウの三次元的な動きはJavascriptでHTMLを制御して作られています。また三次元に非現実的な違和感を生む目的で敢えて透視投影ではなく平行投影で描画しました。
描画して出力した後、AfterEffectsで連番PNGを読み込み、ポストエフェクトを追加しています。自分は編集ソフトにあまり慣れていないため、エフェクトはおそらく全てAfterEffects標準のものです。
折角なのでエフェクト追加前の映像を載せておきます。
おわりに
今回の解説は以上となります。宣伝にはなりますが、ァネイロさんの新曲「いはないお約束」のMVも担当させていただいております。また時間のあるときにこちらについてもお話したいと思います。最後まで読んで頂きありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
