
【Tableau】カジュアルVizつくりまSHOW!にチャレンジしてみた①
今回からついに、これまでの投稿で触れていた「カジュアルVizつくりまSHOW!」というイベントで作成したVizのまとめを書き始めます。
解説動画も解説ワークブックもありますが、イベント参加当時を思い出しながら、「この機能知らなかった!」「ここつまづいたな~」というところをまだまだ初心者の自分目線でまとめたものです。
カジュアルVizつくりまShow!ってどんなイベント?
このイベントを企画しているコミュニティJTUG(Japan Tableau User Group)の記事によると…
カジュアルVizつくりまShow!はTableau初心者~上級者まで参加して楽しくTableauの学習ができるイベントです。
VizつくりまShowで得られるスキル
・読み取り力
見た瞬間に構成を考える
・瞬発力
制限時間内にVizを再現する
・正確性
機能や書式を含めて正確に作り切る
出題者から出されたお題のVizを見て、制限時間内に再現するというタイムトライアル形式のイベントです。ちなみにカジュアルVizつくりまShow!は初心者歓迎のイベントですが、VizつくりまSHOW!(出題者は”本選”と呼んでいた)は大会形式で、「早く正確にVizを再現した方が勝利」という条件もついており、問題レベルも高いそうです。
先に言っておきますが、第6回のカジュアルVizつくりまShow!、リアルタイムで参加したものの自分が制限時間内に解けた問題は1問もなかったです(;^ω^)カジュアルと付くけれどこちらも十分難易度高い!
第6回カジュアルVizつくりまShowを解いてみる
カジュアルVizつくりまShowイベントの概要が分かった所で、早速問題を見てみます!
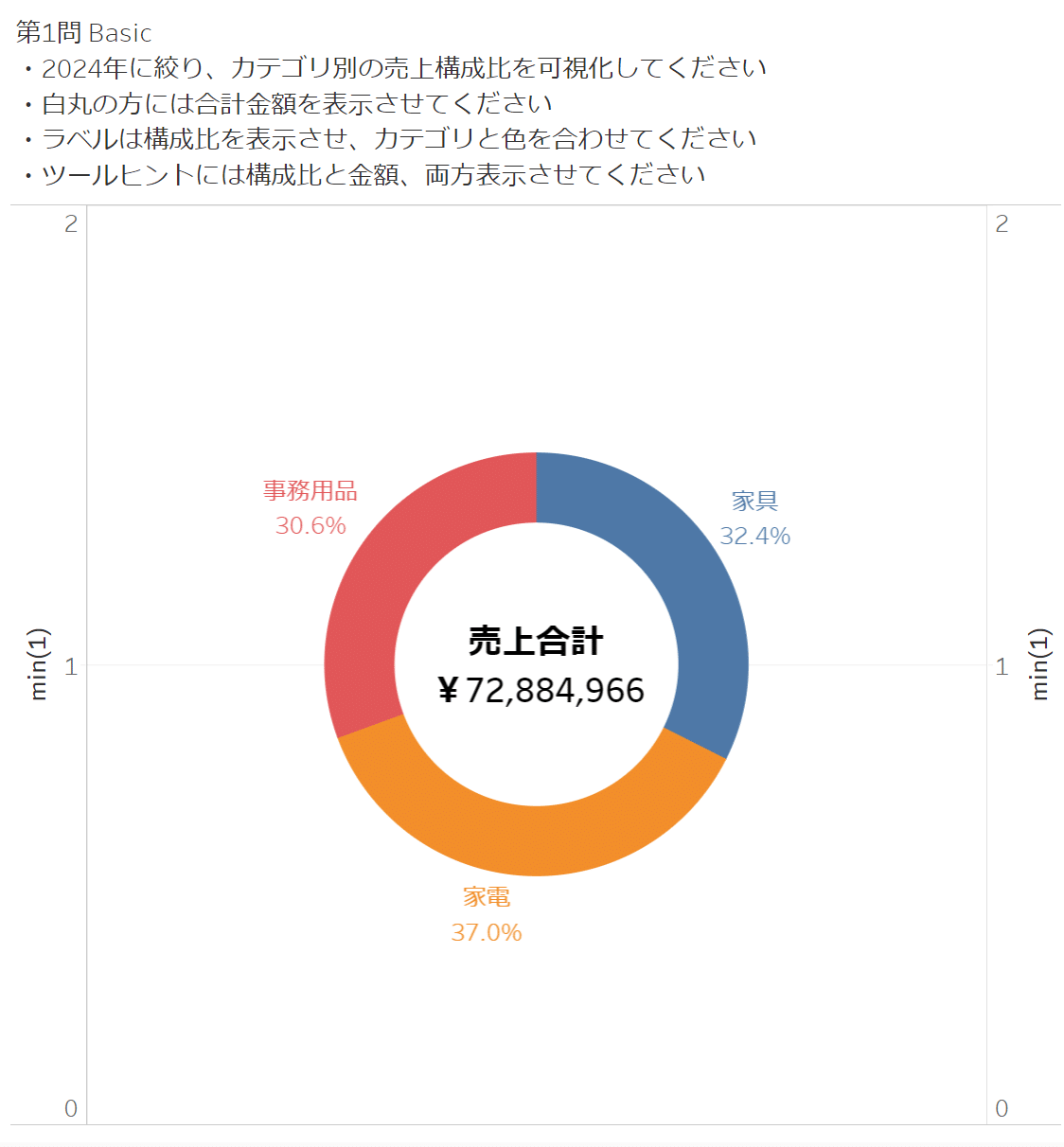
問題1(初級編)

カテゴリ別のラベルにはカテゴリ名と売上構成比があり、チャートの色と一致している
要件は
・オーダー日でフィルターをかける
・カテゴリ別の売上構成比のドーナツチャートを作る
(円グラフの中央に売上合計のラベルを入れる)
・ドーナツチャートのラベルにカテゴリと売上構成比を表示させ、ラベルの色はドーナツチャートの色と一致させる
・ツールヒントに売上合計構成比を表示させる
の4つです。
手順を整理すると
①カテゴリ別売上構成比のドーナツチャートを作る
②ドーナツチャートのラベルにカテゴリと売上構成比を表示させ、ラベルの色はドーナツチャートの色と一致させる
③ツールヒントに売上合計構成比を表示させる
以上3工程になります。
①カテゴリ別売上構成比のドーナツチャートを作る
ドーナツチャートの作り方は、【Tableau】WOW2024にチャレンジしてみた①の方で紹介しているので省略しますが、二重軸とプレースホルダー(min(1)などのダミー軸)を使って作っていきます。

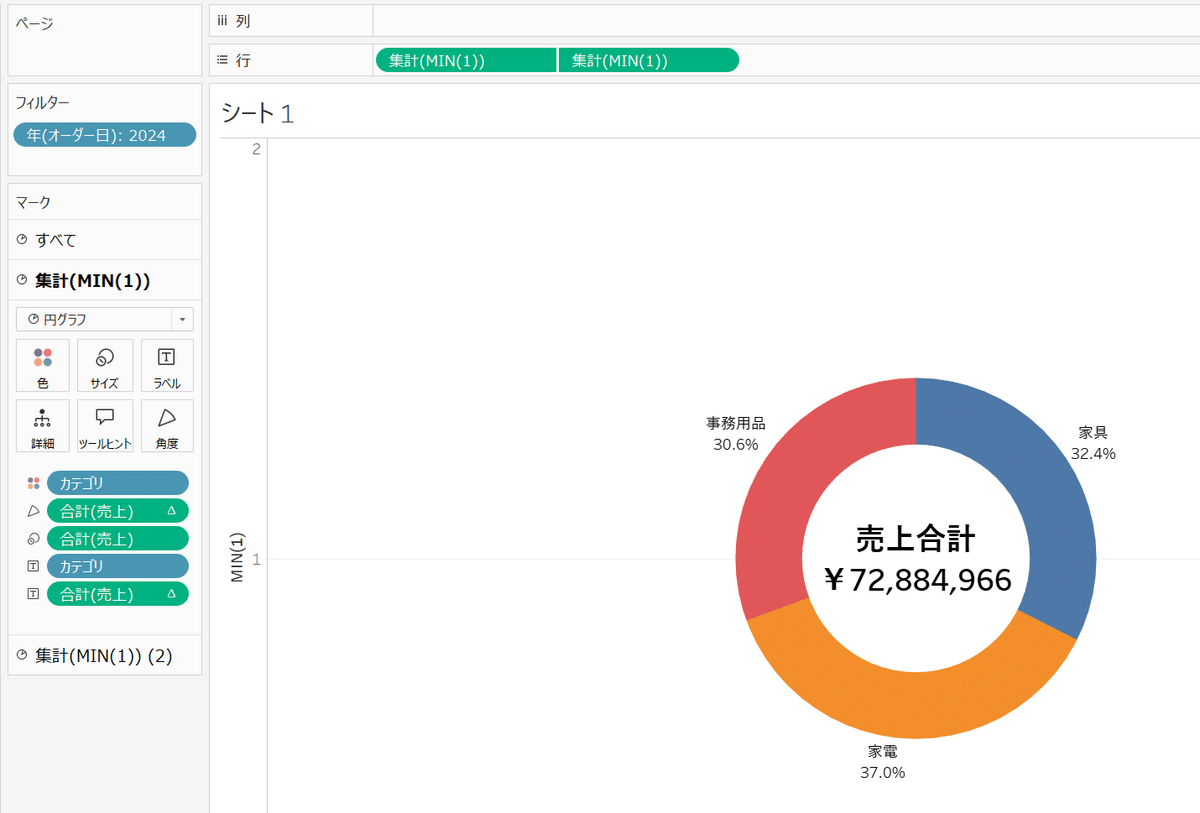
二重軸とプレースホルダーを使ってドーナツチャートを作ることができました。
②ドーナツチャートのラベルにカテゴリと売上構成比を表示させ、ラベルの色はドーナツチャートの色と一致させる
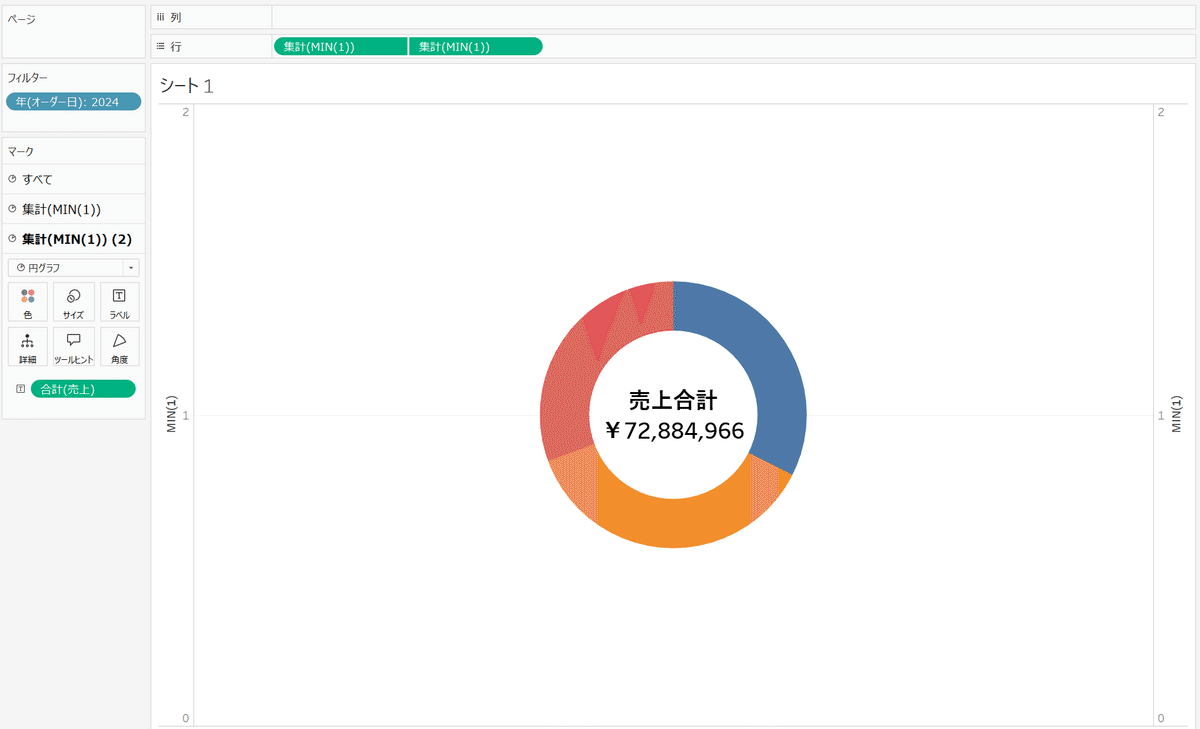
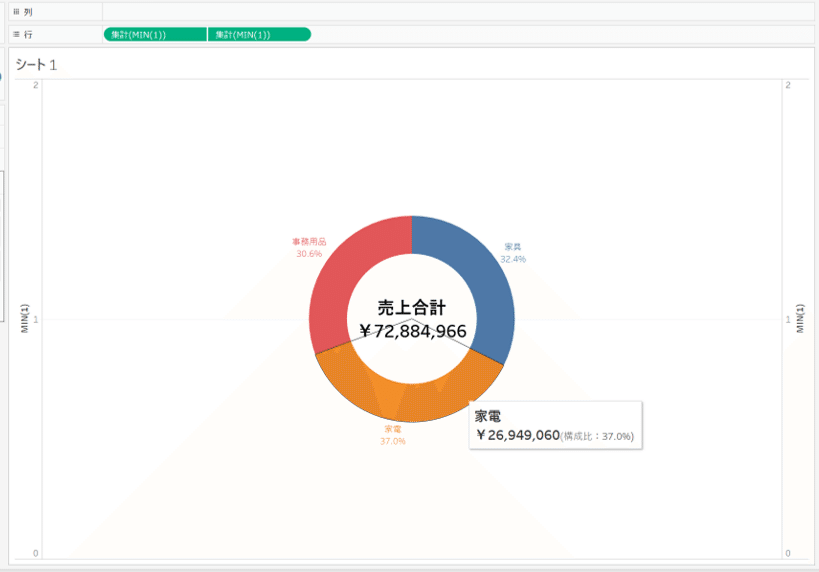
完成したドーナツチャートのラベルを出してみると…

ラベルに表示させる項目を修正していきます。
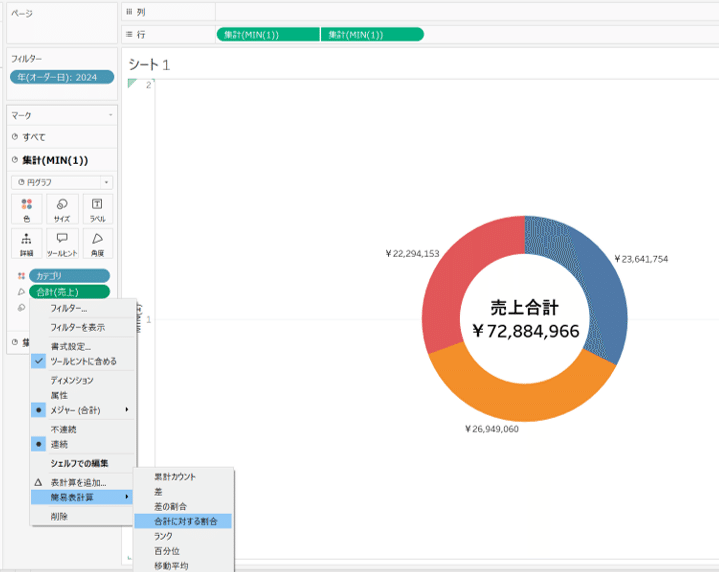
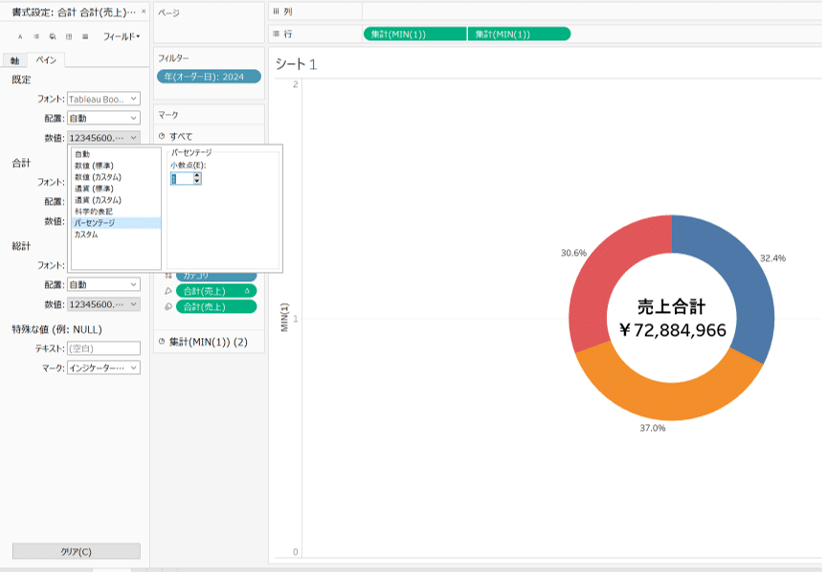
まずは角度に入っている(合計)売上の書式を変えます。角度に入っている(合計)売上の▼から簡易表計算→合計に対する割合を選び、書式を%にします。


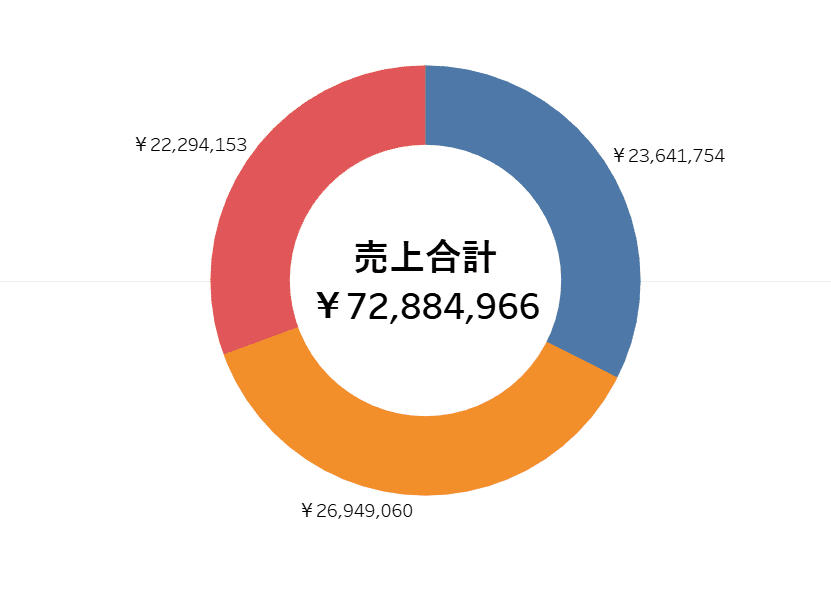
あとはカテゴリと合計(売上)の%をラベルに入れると…

あとは、ドーナツチャートとラベルの色を一致させるだけなのですが、これも機能を知っていれば一発でできる方法があります。(今回初めて使いました)
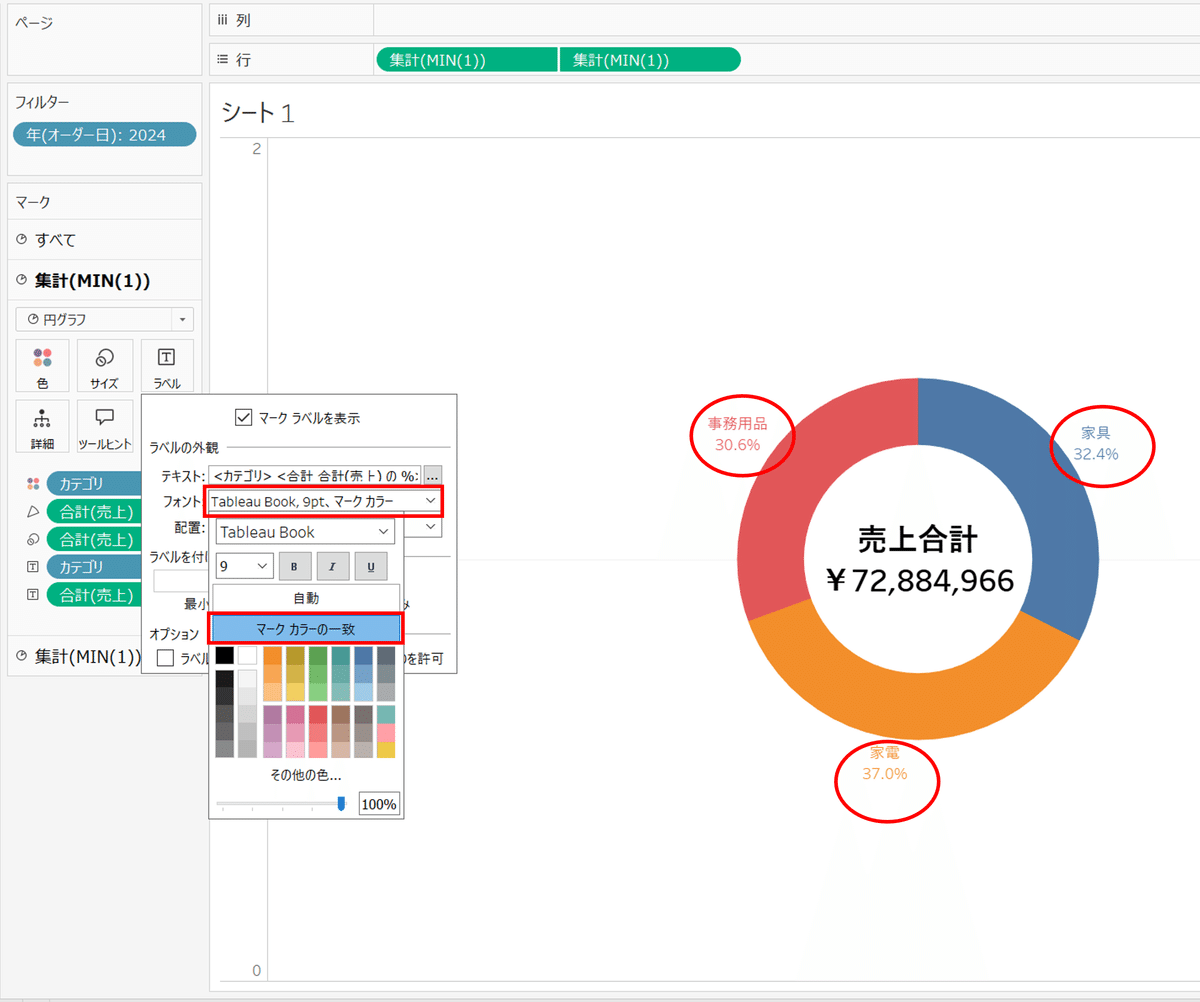
ラベル→フォントから「マークカラーの一致」を選びます。すると…

この「マークカラーの一致」は一発でラベルと各項目の色を一致させることができる便利な機能なので、これからも使っていこうと思います。
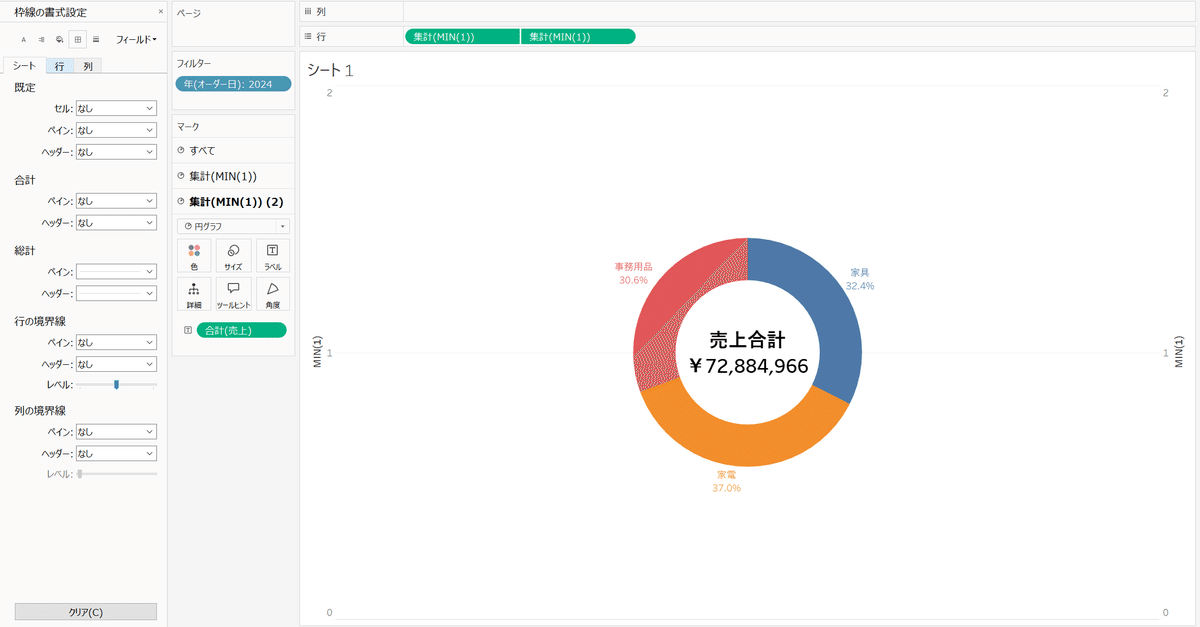
最後に、ツールヒントを整えたら、完成です。
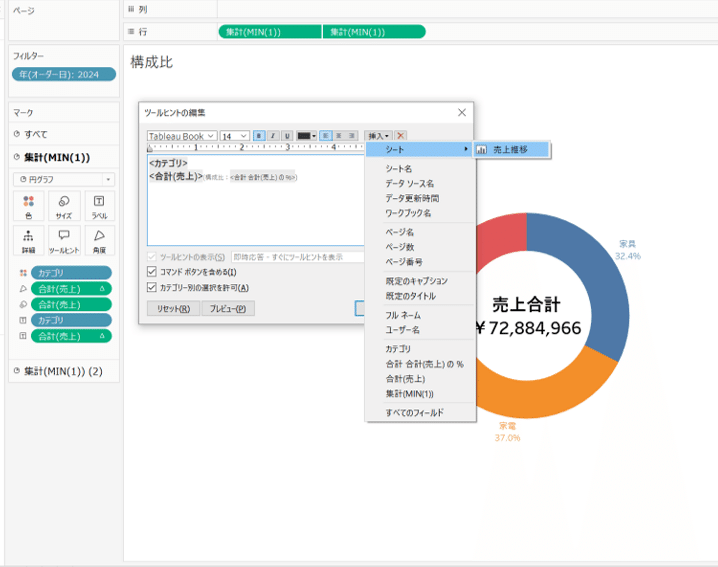
③ツールヒントに売上合計構成比を表示させる
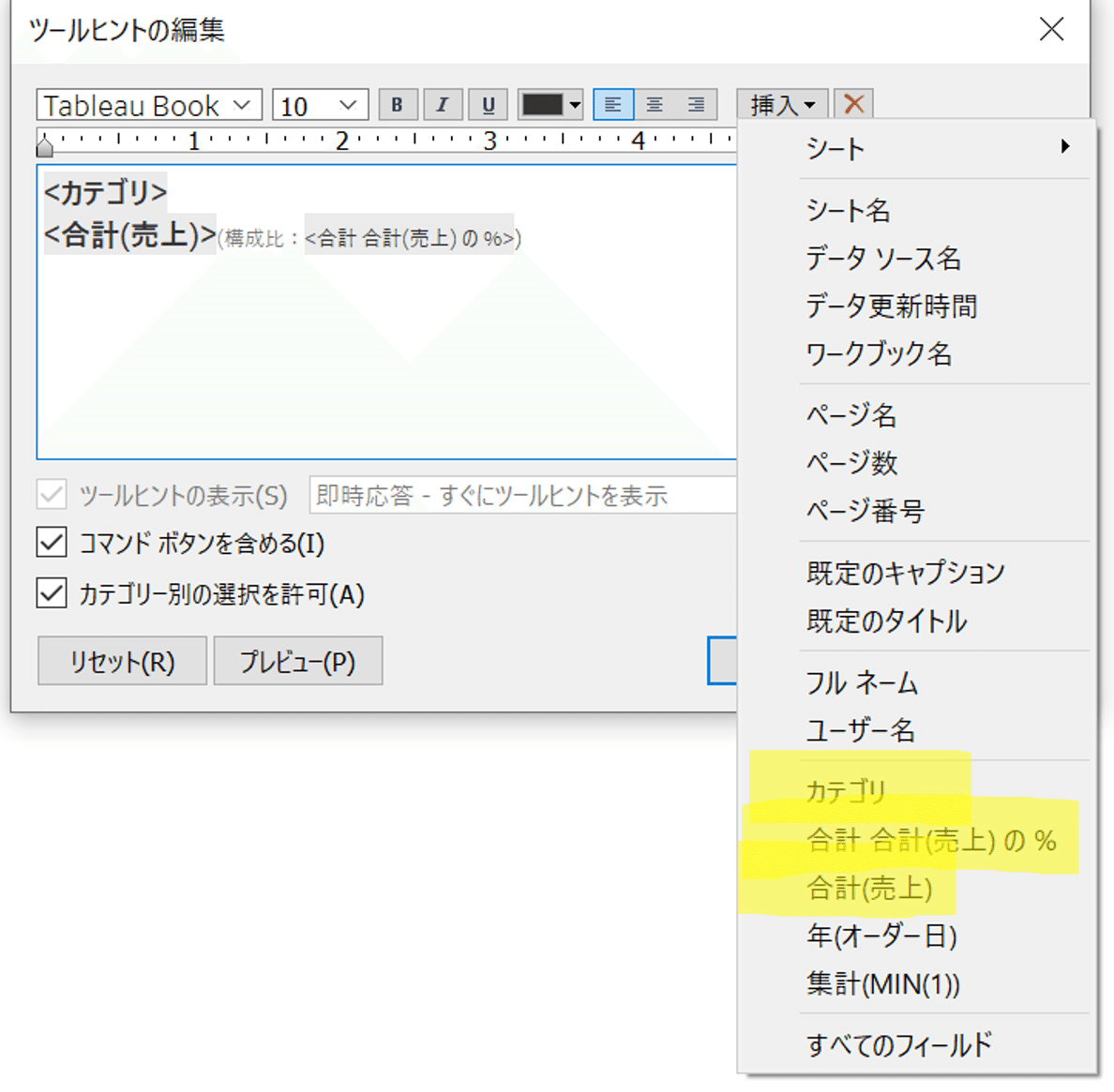
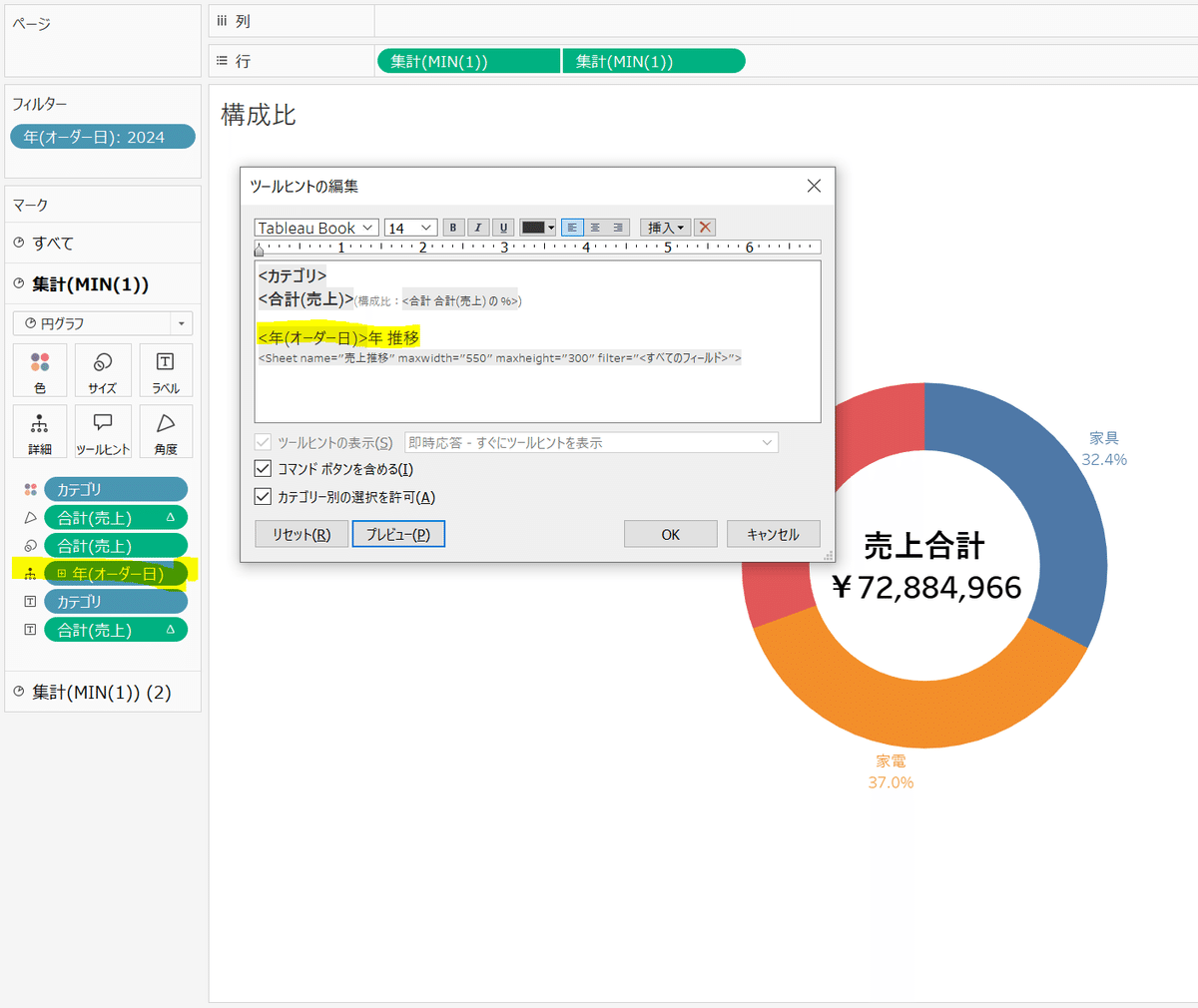
ツールヒントは、ツールヒントのマークカードからツールヒントの編集を選び、「挿入」から必要な項目を選んで設定すればOKです。
今回は「カテゴリ」「合計(売上)」「合計 合計(売上)の%」を配置します。


初級編は完成です!
ここまでを制限時間8分で作り切るとなると、ドーナツチャート作るまではサクサク1~2分で作らないとですね…ハードル高い!
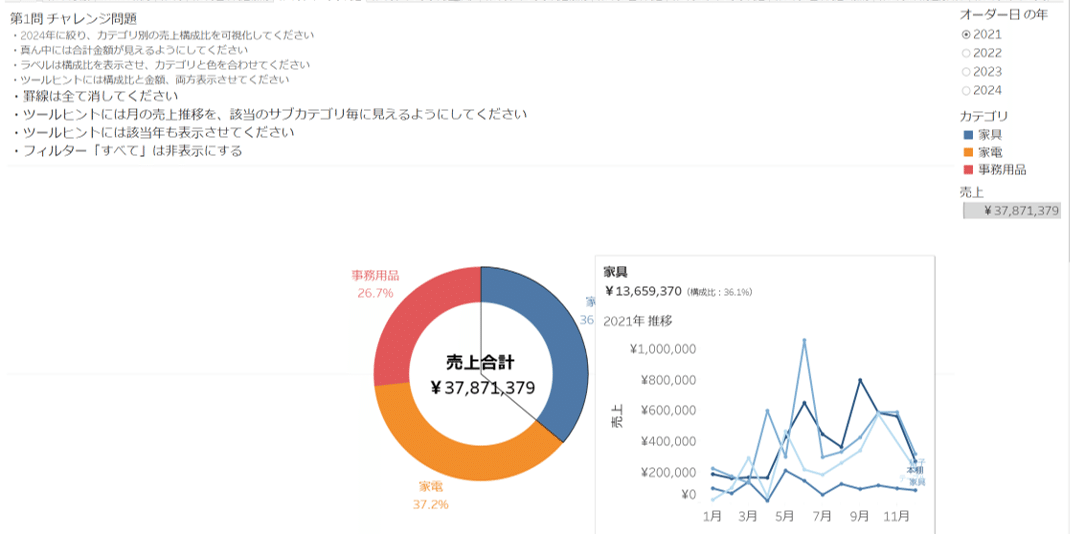
問題1(中・上級編)
初級で作成したVizを使って、さらに追加要件に応えるVizを作る問題です。

ツールヒント内のチャートはカテゴリと同系色
追加要件は以下4つ。
・罫線は全て消す
・ツールヒントには月の売上推移を、該当のサブカテゴリ毎に設定する
・ツールヒントには該当年も表示させる
・フィルターの「すべて」は非表示にする
作成手順を整理すると
①罫線の削除
②ツールヒントに表示させるチャートをつくる
③フィルターの設定
の3工程になります。
①罫線の削除
まずは罫線の削除から進めていきます。初級完成時点のVizをみると…

Vizは見た目(見やすさ)も大事!ということでこの罫線を消していきます
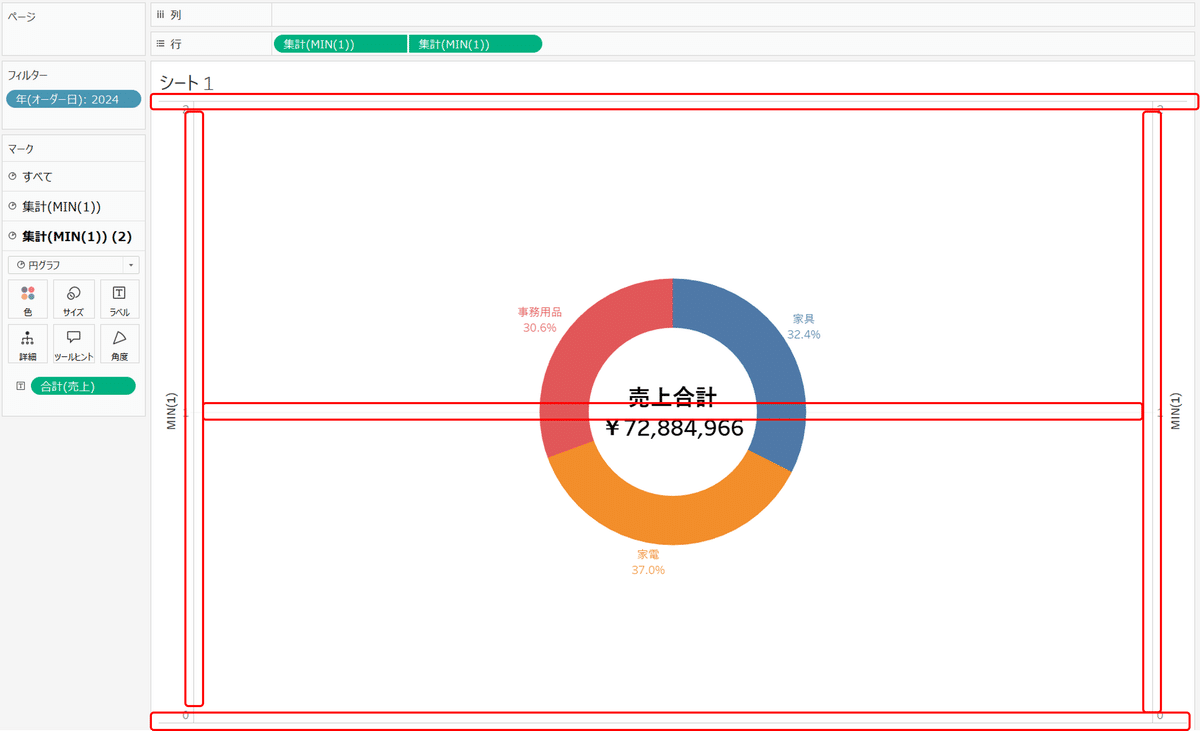
まずは外枠の削除から…
この枠線の削除、メニューのどれがどの線と対応しているのかなかなか覚えられないのが難しいところです…
外枠は枠線の書式設定→「行の境界線」のペイン、「列の境界線」のペインで消すことができます。


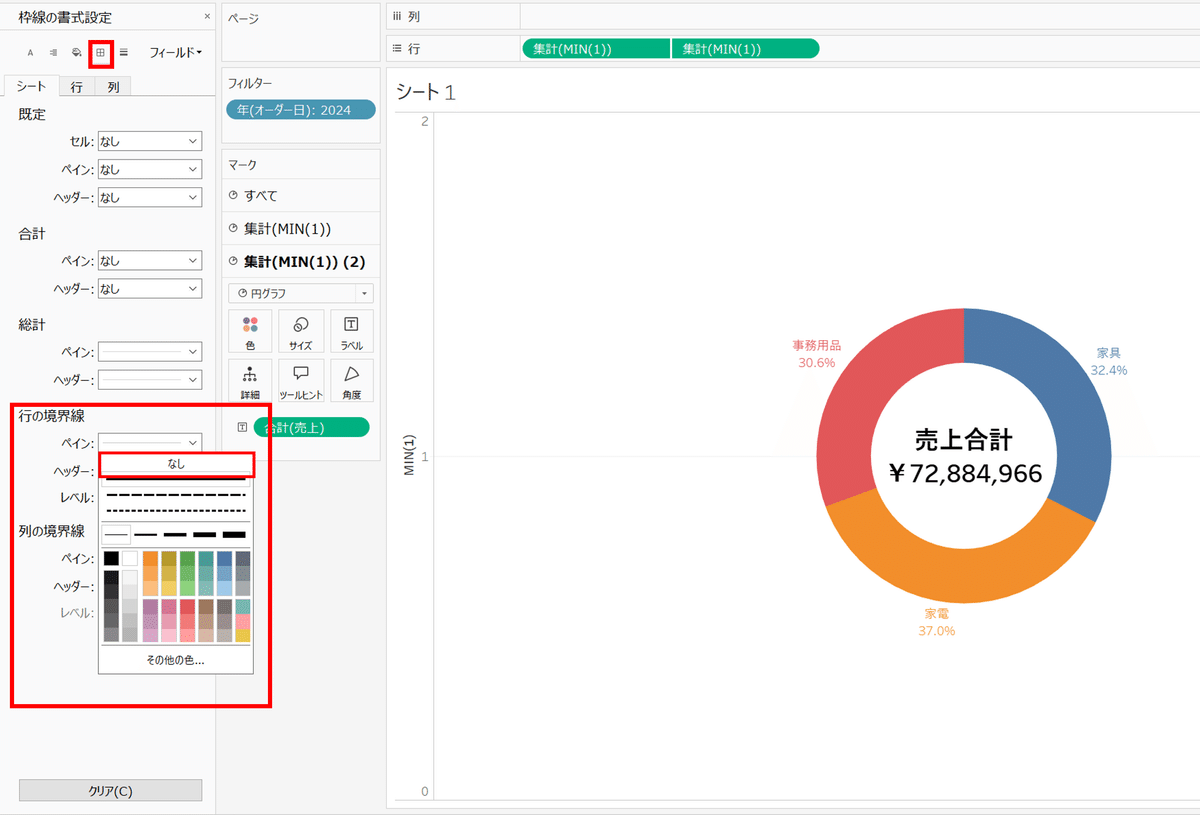
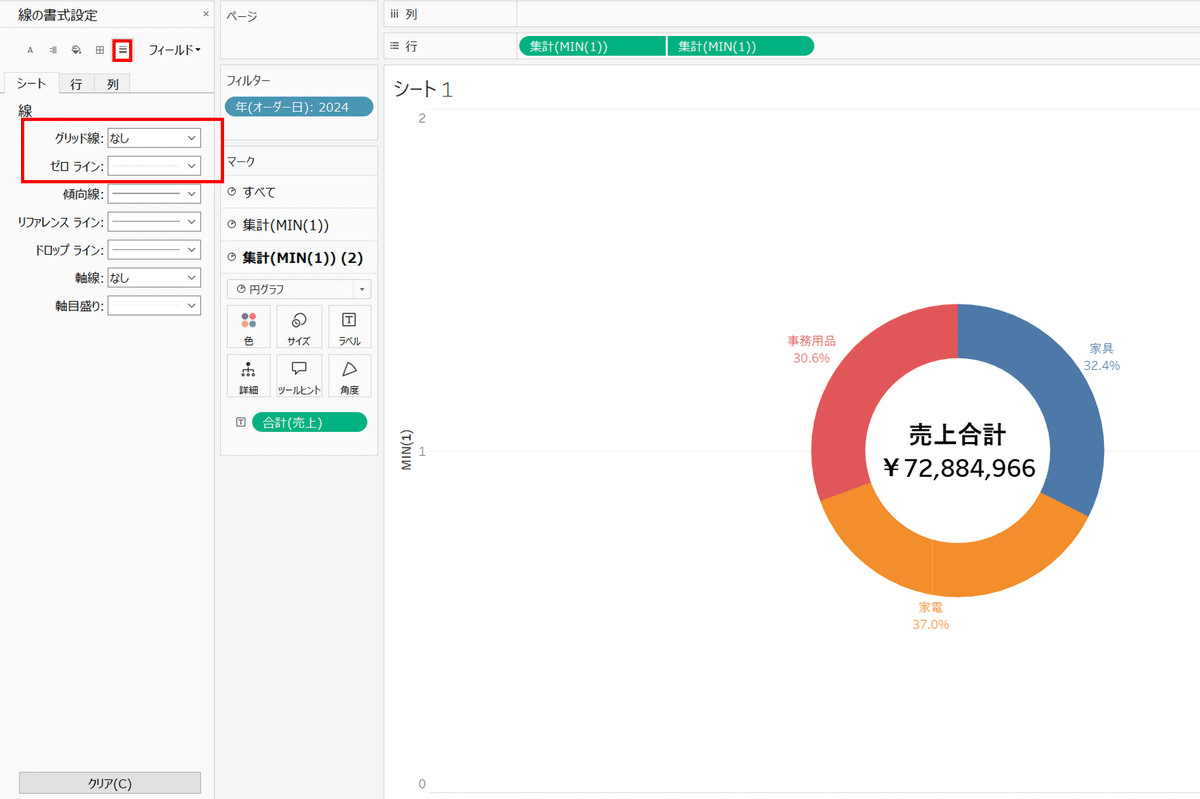
まだ残っている線を消すために、次は「線の書式設定」からグリット線とゼロラインを「なし」にします。

グリット線をなしにすると中央の線と上の線が、ゼロラインをなしにすると下の線が消えます

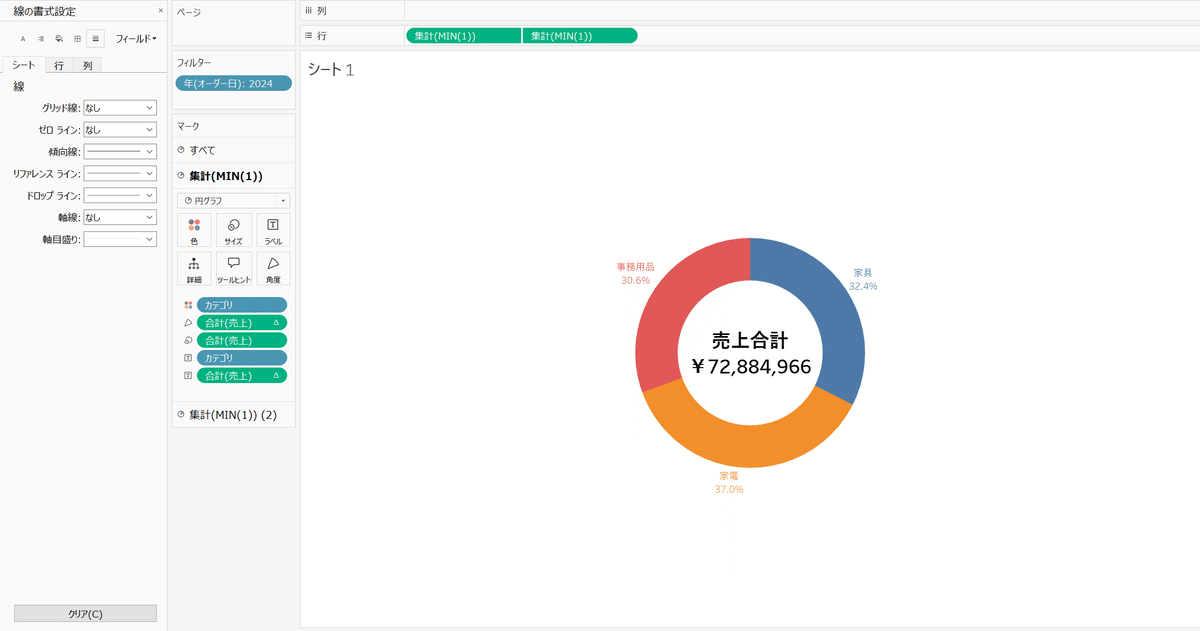
合わせてラベルも非表示にしておきます
②ツールヒントに表示させるチャートをつくる
ドーナツチャートの見た目の整理は終わりました。
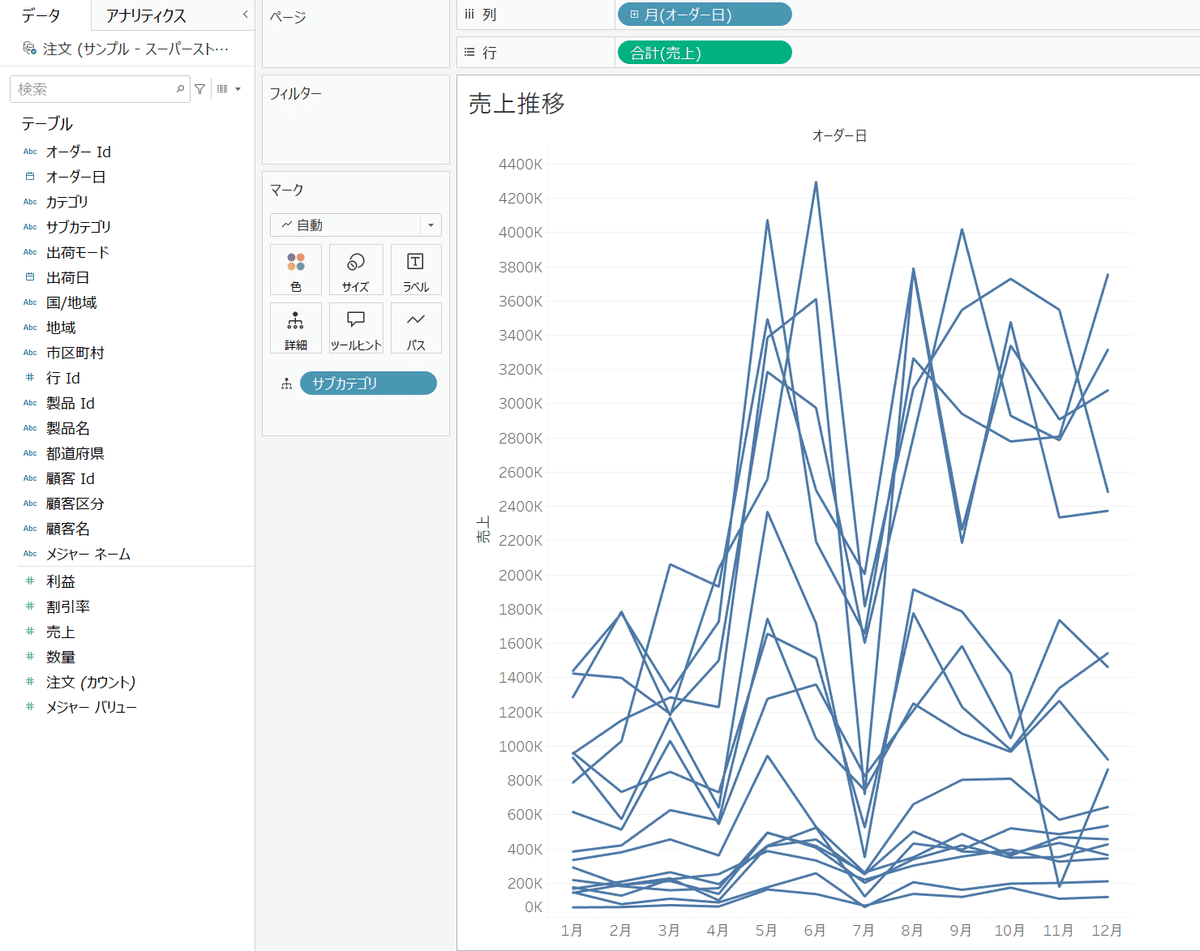
次はツールヒントの中の要素(売上推移のチャート)をつくっていきます。
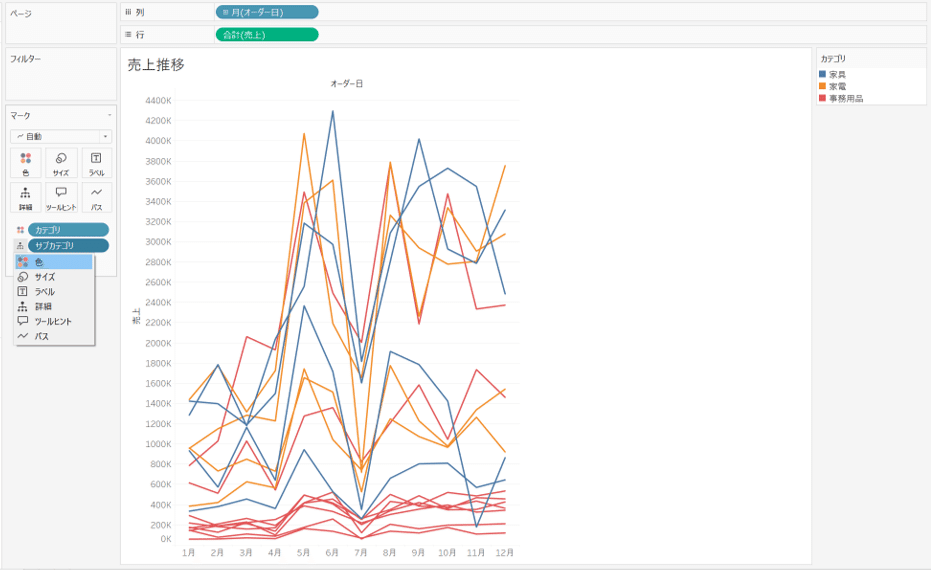
サブカテゴリ単位のチャートなので、行に売上を、列にオーダー日の月を連続で入れ、詳細にサブカテゴリを入れます。

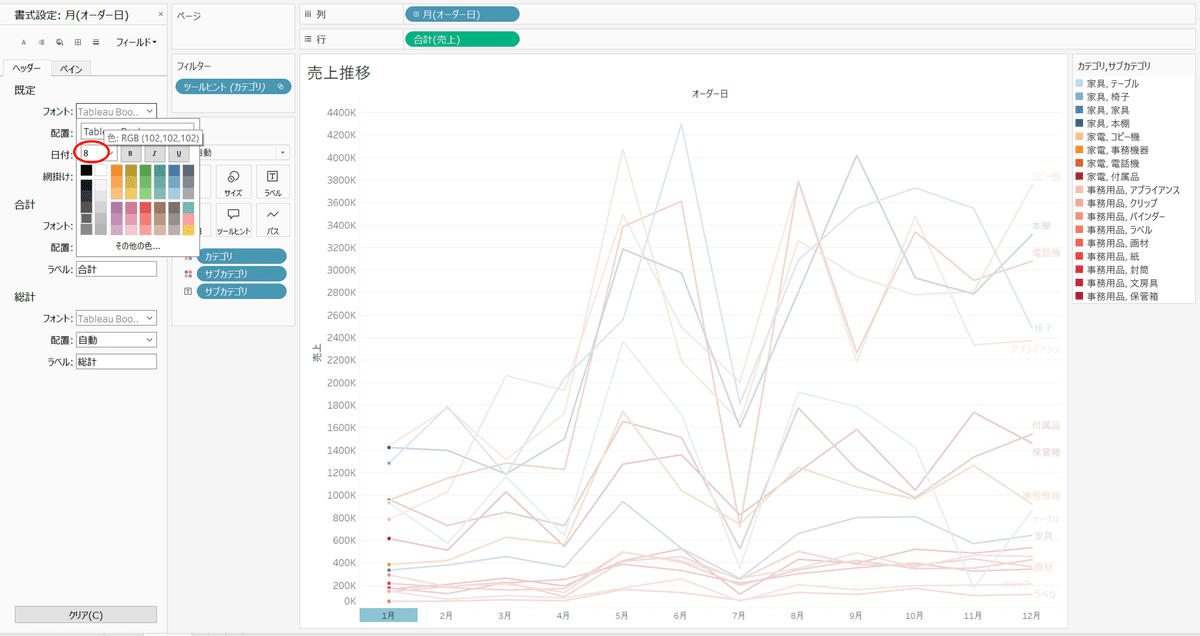
続いて色の設定をしていきます
色の設定ですが、サブカテゴリ単位で色を付けつつ、カテゴリと同系色の色に設定していきます。
つまり、カテゴリかつサブカテゴリ単位の色に設定をする必要があります。
この方法は【Tableau】WOW2024にチャレンジしてみた①で紹介している通り、「詳細に入れた項目を色に変更する」という手順を踏みます。
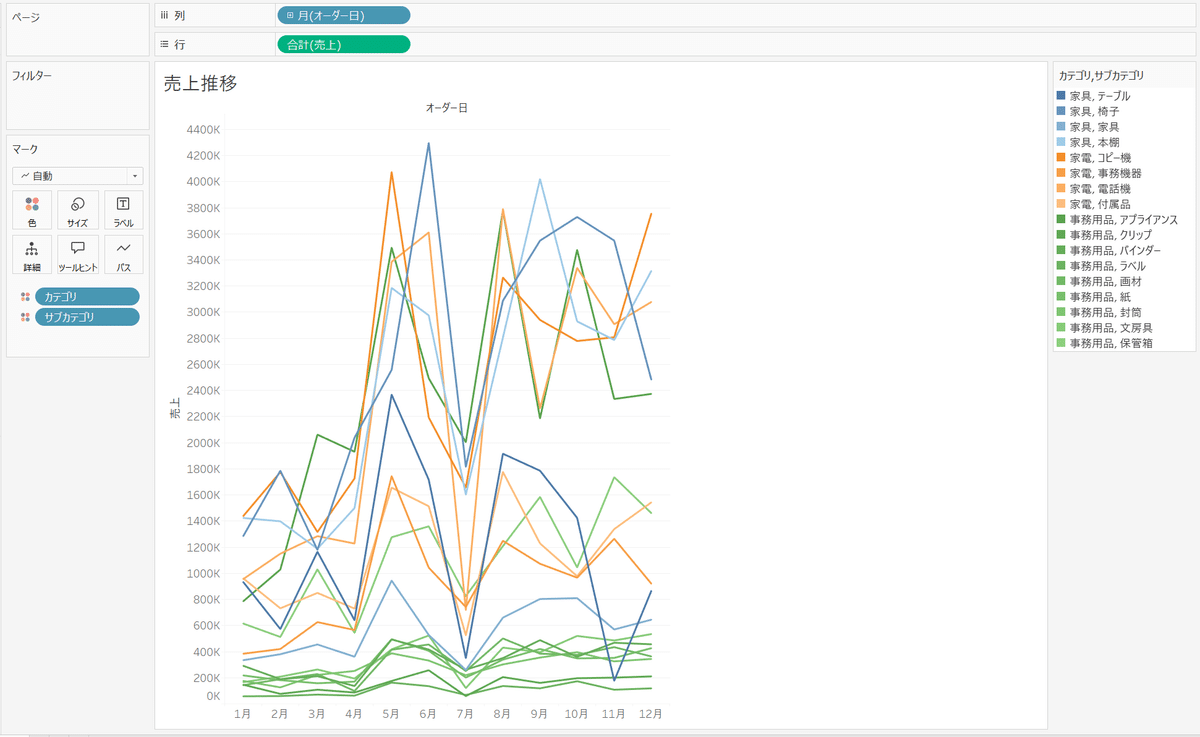
まずはカテゴリを色に入れて、詳細にあるサブカテゴリを色に変えると…


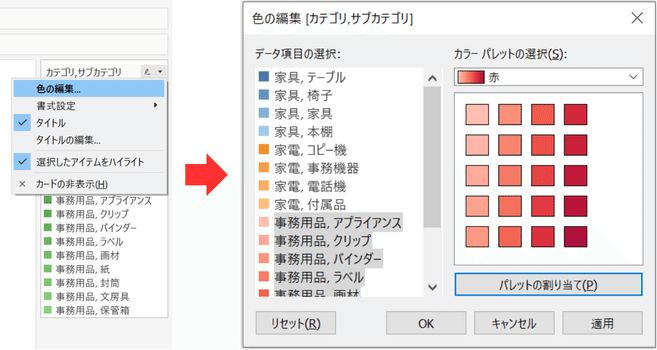
ドーナツチャートの色とそろえるため、グラデーションの色を変更します

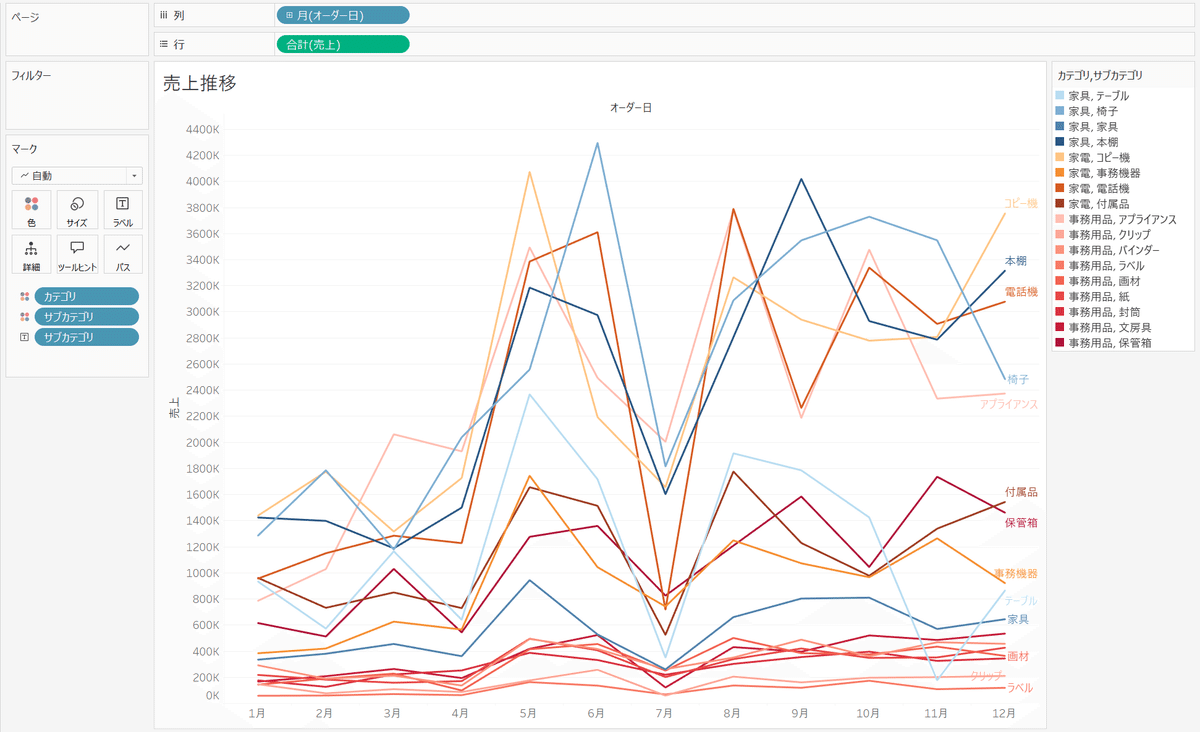
家具が青、家電がオレンジ、事務用品が赤のグラデーションになるよう整えます

「マークカラーの一致」で色も合わせておきます
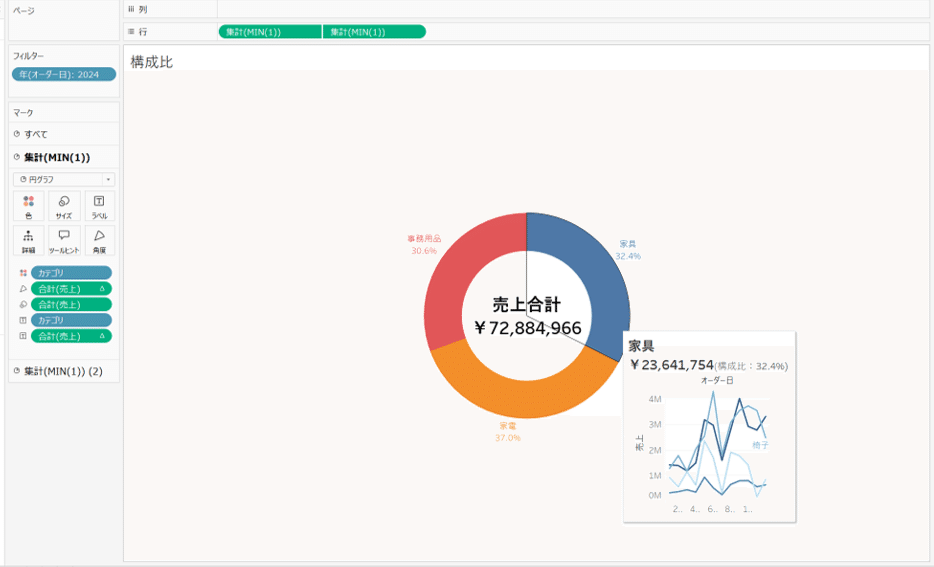
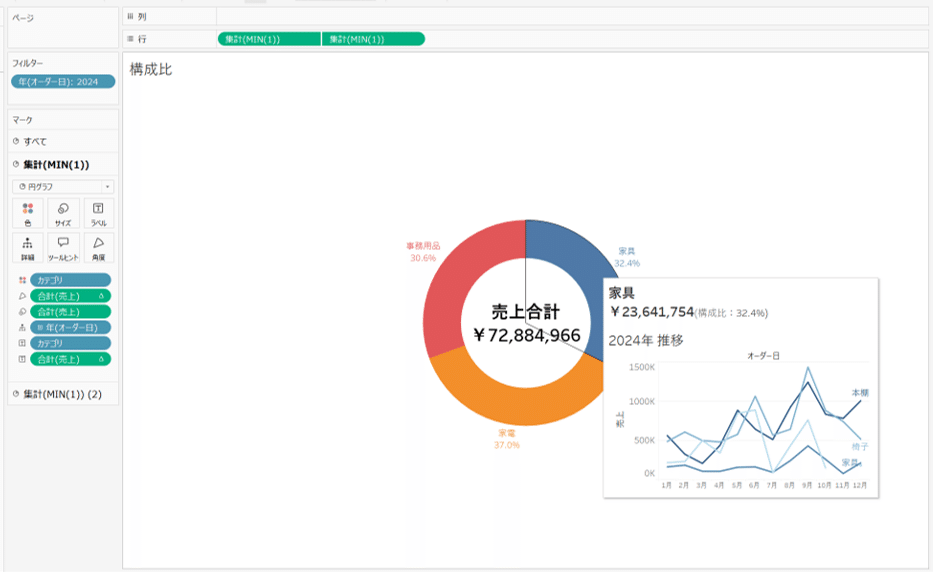
作成した売上推移のチャートをツールヒントに入れていきます。
ドーナツチャートのシートに戻り、ツールヒント→挿入→シート→売上推移
と選んでいくと…

シートの情報をそのまま入れられる、というのはこの問題で知りました(;^ω^)

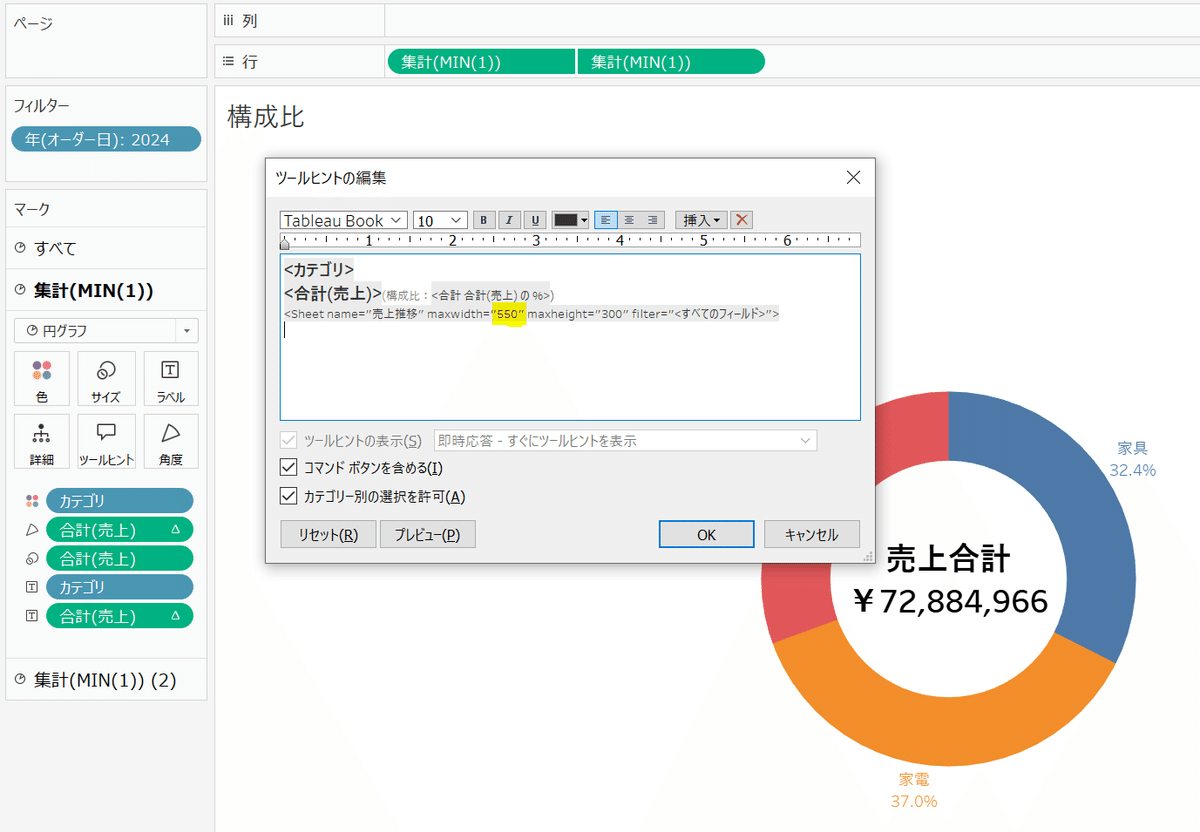
もう少しツールヒント内を調整します


ツールヒントにはyyyy年推移、という年も入れなくてはいけないので、
再びツールヒントの編集に戻ります。
オーダー日の年単位を詳細に入れ、ツールヒントを修正します。

挿入できます

最後に凡例とフィルターを整えます。
③フィルターの設定
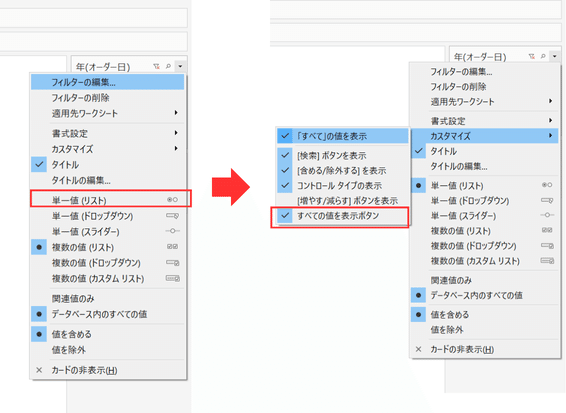
最後に、年(オーダー日)のフィルターをお題の要件通りに修正します。
フィルターを表示させたら、右クリック→複数の値(リスト)を選んだあとメ再び右クリック→カスタマイズ→「すべて」の値を表示のチェックをオフにします。

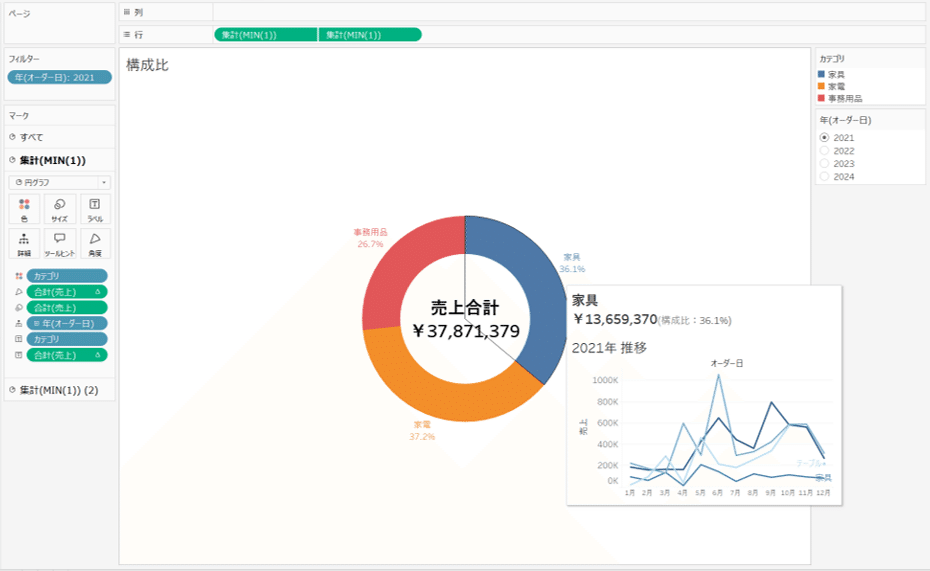
カテゴリの凡例と並べたら、完成です。

ツールヒント内のチャートも2021年に絞られています
こちらで完成です!
おわりに
問1の中・上級編では罫線を消す、ツールヒントに別シートのチャートを入れるという点が難しかったです。
罫線の削除は実際の業務でも使い道がありそうだなと思いましたが、ツール内にシートを入れる(Viz in Tooltip)という方法については、かなり使う場面を選ぶものだと思いました。
どうしてもViz in Tooltipだと小さく見にくくなってしまうので、「ダッシュボードで並べた方が見やすくない?」と感じてしまいます…
Viz in Tooltipの事例については引き続き調べてみようと思います。
長くなってしまったので第2問以降は次回に続きます…
最後までお読みいただきありがとうございましたmm
