
【Tableau】WOW2024にチャレンジしてみた①
いよいよここからが本投稿!
DATA Saberのコミュニティ活動のためにはじめた本noteですが、今回の投稿では復習を兼ねてWOW2024_week26のViz作成振り返りをしていきます。
(自分用にまとめただけなのでめちゃくちゃ長いです…mm)
WOW2024(WorkOutWendnesday)とは?
WorkOutは直訳するとエクササイズ・練習(≒筋トレ)という意味らしく
「水曜日にBIツールを使ったトレーニングをしよう!」という趣旨の演習プラットフォームサイトです。
対応ツールはTableauの他にPowerBI、CRM Analytics、Sigma等があります。公式HPによると
Workout Wednesday is a weekly challenge to re-create a data-driven visualization. The challenges are designed to kick-start personal development in Tableau and Power BI.
Each Wednesday a challenges are released and participants are asked to replicate the challenge that is posed as closely as possible.
(Workout Wednesday は、データ駆動型の視覚化を再作成する毎週のチャレンジです。このチャレンジは、Tableau と Power BI での個人の成長を促進するように設計されています。
毎週水曜日に課題が発表され、参加者は提示された課題をできるだけ忠実に再現するよう求められます。)
出題されたお題を読む⇒お題の要件を理解する⇒Tableauで再現するという手順で進めていくようです。お題は、使われている機能(パラメーター、表計算など)でフィルター選択することもできます。
今回はWOWの前に参加したタイムトライアル形式イベント「カジュアルVizつくりまSHOW!」で初見だったドーナツチャートにチャレンジできるWeek26を選びました。
Week26(Can you filter from a donut without highlighting the pie?)
要件を確認する
要件は英語のままでは読めなかったので、Chromeの機能で翻訳してみました。
ダッシュボードサイズ: 500×700
カテゴリー別の売上を示すドーナツグラフを作成し、ドーナツ内に総売上のラベルを付けます。
選択したカテゴリの個別製品数のラベルが付いた、サブカテゴリ別の売上を示す 2 番目のドーナツ グラフを作成します。
カテゴリチャートをクリックすると、サブカテゴリチャートがそのカテゴリ内のサブカテゴリのみにフィルタリングされます。
カテゴリチャートをクリックすると、円グラフがハイライト表示されなくなります。
サブカテゴリの色のグラデーションはカテゴリの色と一致する必要があります
二次データセットなし(サンプルスーパーストアのデータのみ)
要件から作成手順をまとめてみると…
①サンプルスーパーストアのデータを使い、以下2つのドーナツチャートを作成
・総売上のラベルを中央に配置した「カテゴリ別売上ドーナツチャート」
・選択した個別製品数のラベルを中央に配置した「サブカテゴリ別売上のドーナツチャート」
②サブカテゴリの色のグラデーションはカテゴリーの色と一致させる
③カテゴリチャートをクリックするとサブカテゴリチャートが選択したカテゴリーにのみフィルタリングされるようにする
④カテゴリーチャートをクリックしたとき、チャートがハイライト表示されないようにする
といったところでしょうか…?整理した手順に沿って作成していきます。
①2つのドーナツチャートを作成
「カジュアルVizつくりまSHOW!」の振り返りはまた別記事にしますが、LookerStudioでドーナツチャートは作り慣れていたので初めてドーナツチャートの問題を目にした時、Tableauでも簡単に作れるだろうとと思っていたんですよね…
で、LookerStudioと同じ要領でメニューからドーナツチャートを選ぼうとしたんですが……円グラフしかない。
(ここはやり方を知っていればできる話なのですが、初見では無理でしたw)
円グラフをどうにかしてドーナツチャートに変えなければいけません。ここで必要なのが「プレースホルダー(min(1))」と「二重軸」。
プレースホルダーとは、値を固定しておくためのダミー値のことです。円グラフは軸というものがありませんが、今回は2つの円グラフを二重軸で重ねる必要があるので、ダミーの軸として使っています。
(値を固定できればmax(1)などでも問題なし)
・円グラフを作成したら、プレースホルダーを行に配置し、複製(Ctrl+ドラッグ)する
・下のグラフの軸を右クリックし、「二重軸」⇒右の軸を右クリックし「軸の同期」を選択

円グラフが1つになった…ように見えますが、同じグラフが重なっているだけです。
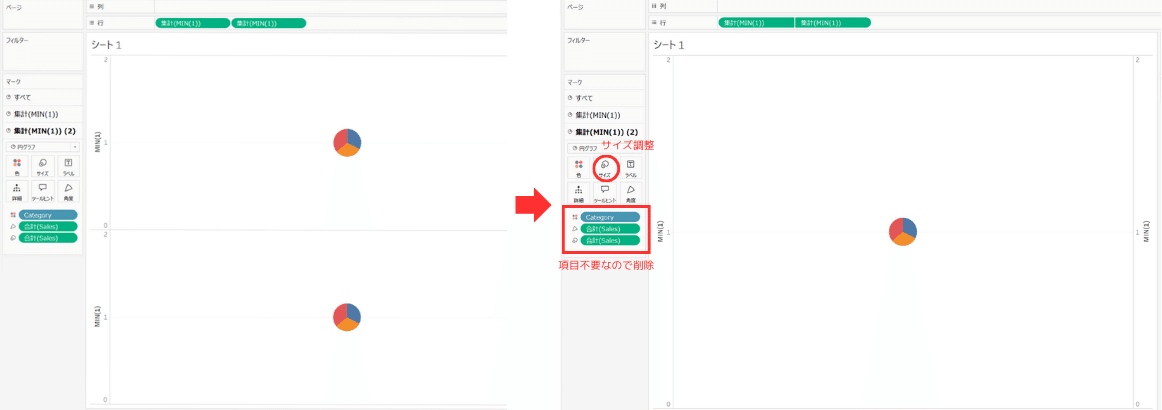
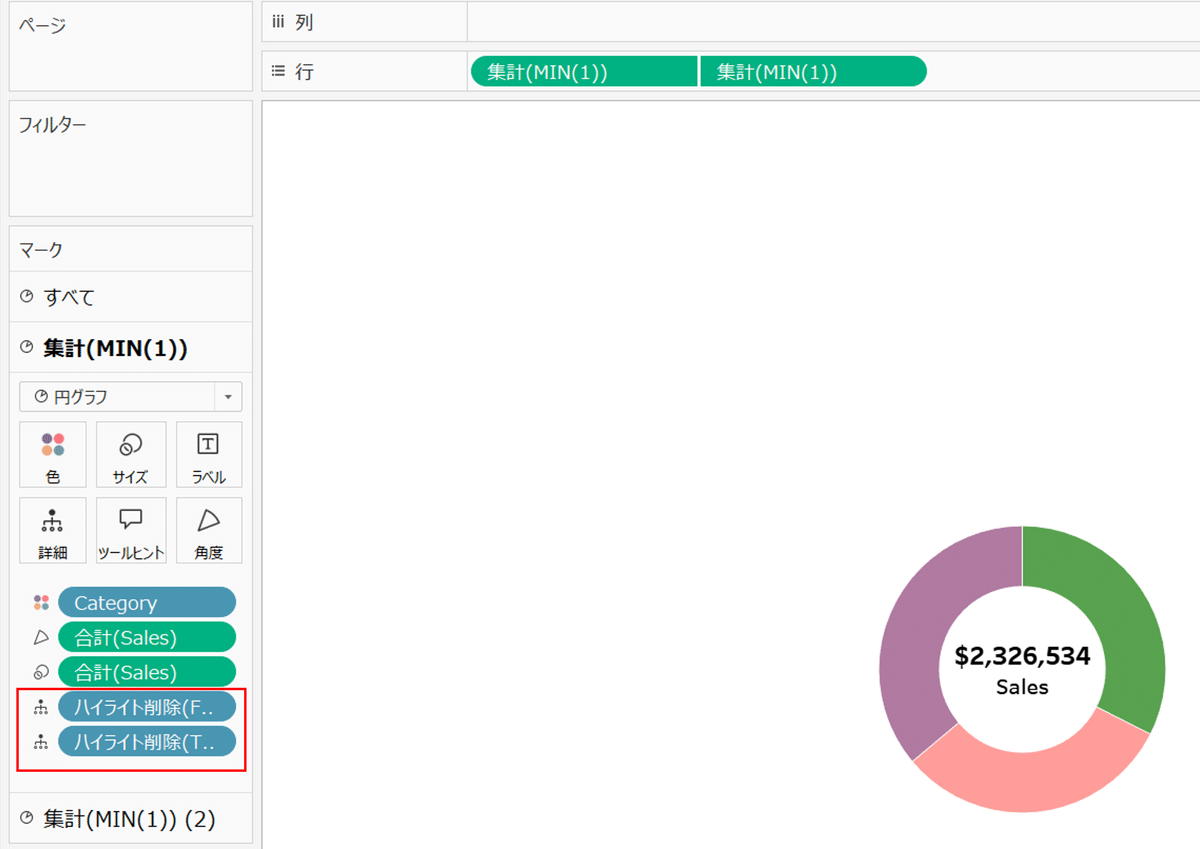
マークカードを見ると、集計(MIN(1))と集計(MIN(1))(2)の2つができています。ここから一方のチャートを小さくして、二重の円グラフを作るイメージです。まずは、下のに入っている色・角度・サイズは必要ないので削除します。(Ctrlで全選択してマークカードの外にドラッグ&ドロップすると楽)
すると色がグレーのチャートが出てくるので、後はそれぞれのサイズ・色を調整し、無事ドーナツチャートの完成です。

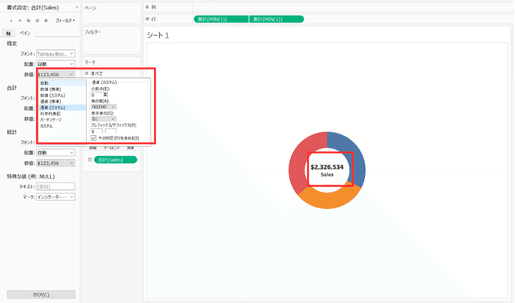
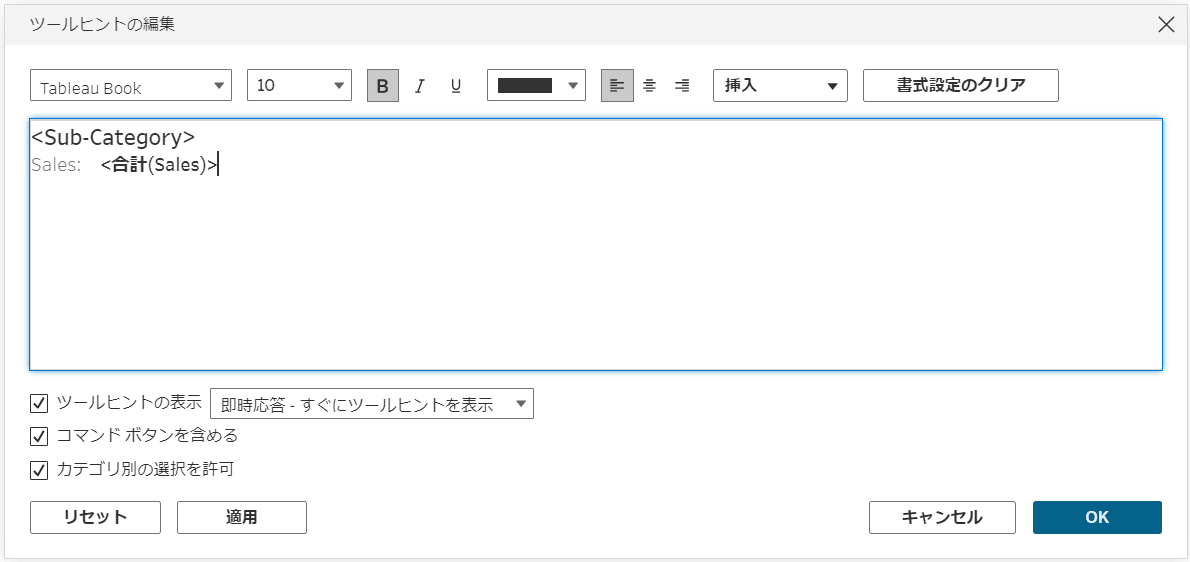
総売上のラベルを中央に配置したいのでSalesをラベルに入れます。デフォルトの書式設定が整数になっているので、書式設定⇒フィールド⇒合計(Sales)⇒通貨(カスタム)で$マークがついた形式に変更します。
後はフォントを調整し、1つ目のドーナツチャートは完成です。

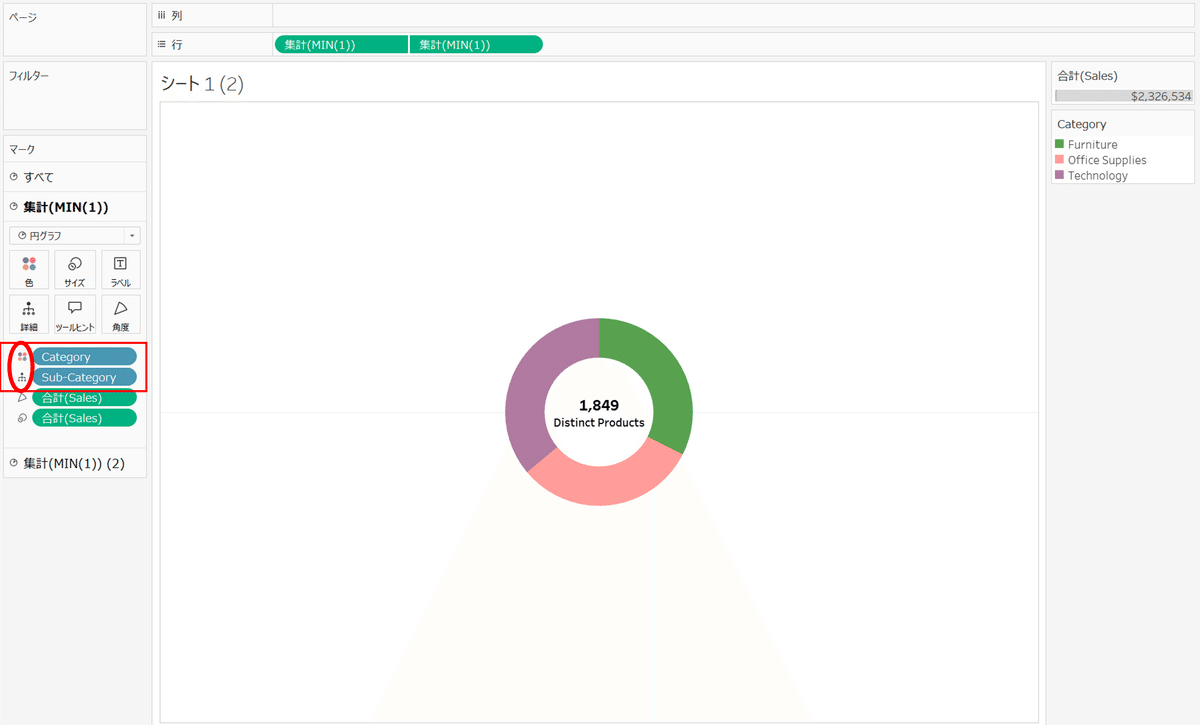
シートを複製して、「サブカテゴリ別売上」のドーナツチャートを作ります。色のマークカードにSub-Categoryを入れ、中央には「個別製品数」のラベルを置きたいので、Product Nameを右クリックしたままラベルに入れます。
するとメニューが表示されるので「個別のカウント(Product Name)」を選択し、ラベルの書式設定を調整すれば完成です。
円グラフの各項目の境界線は、色⇒枠線で白を選択すると設定できるのでこれも合わせて設定しておきます。


(1つ目は手動でポチポチ…でいいのか?)
②サブカテゴリの色のグラデーションとカテゴリの色を一致させる
お手本チャートではTechnologyが紫、Office Suppliesがピンク、Funitureが緑だったので、その配下にあるサブカテゴリを同系色にしていきます。
最初はフィルターを使って絞り込む方法で作りましたが、別の方法の方が時短になったので順番に紹介します。
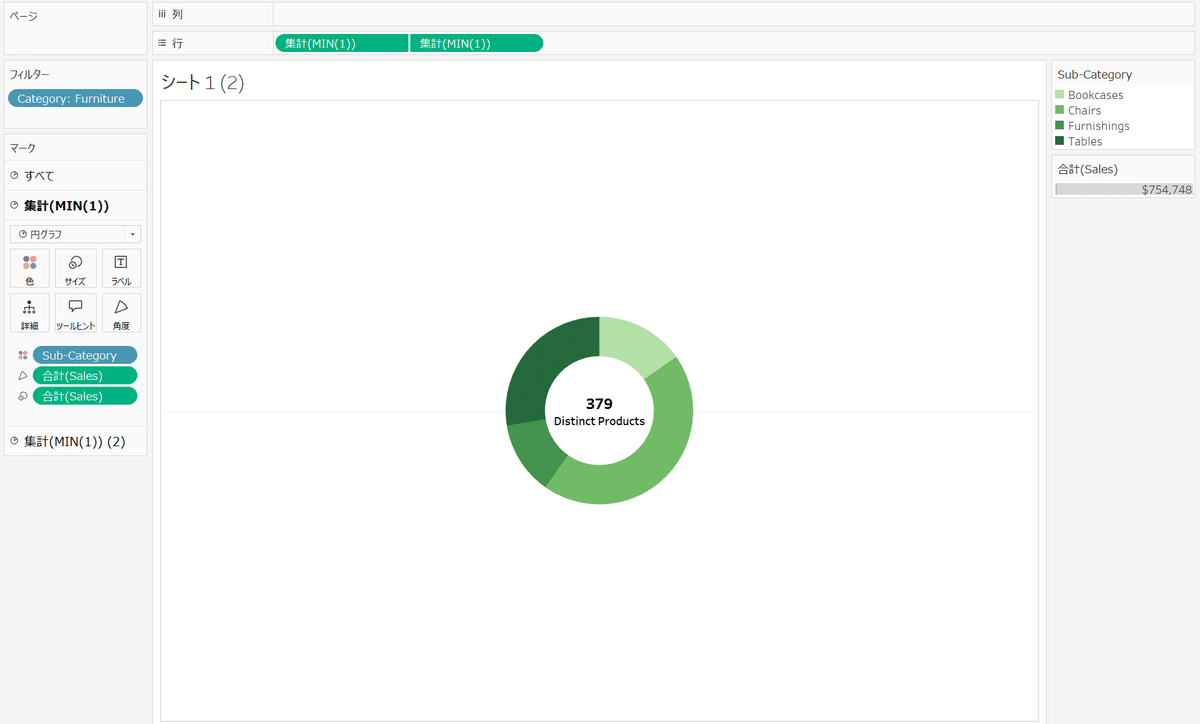
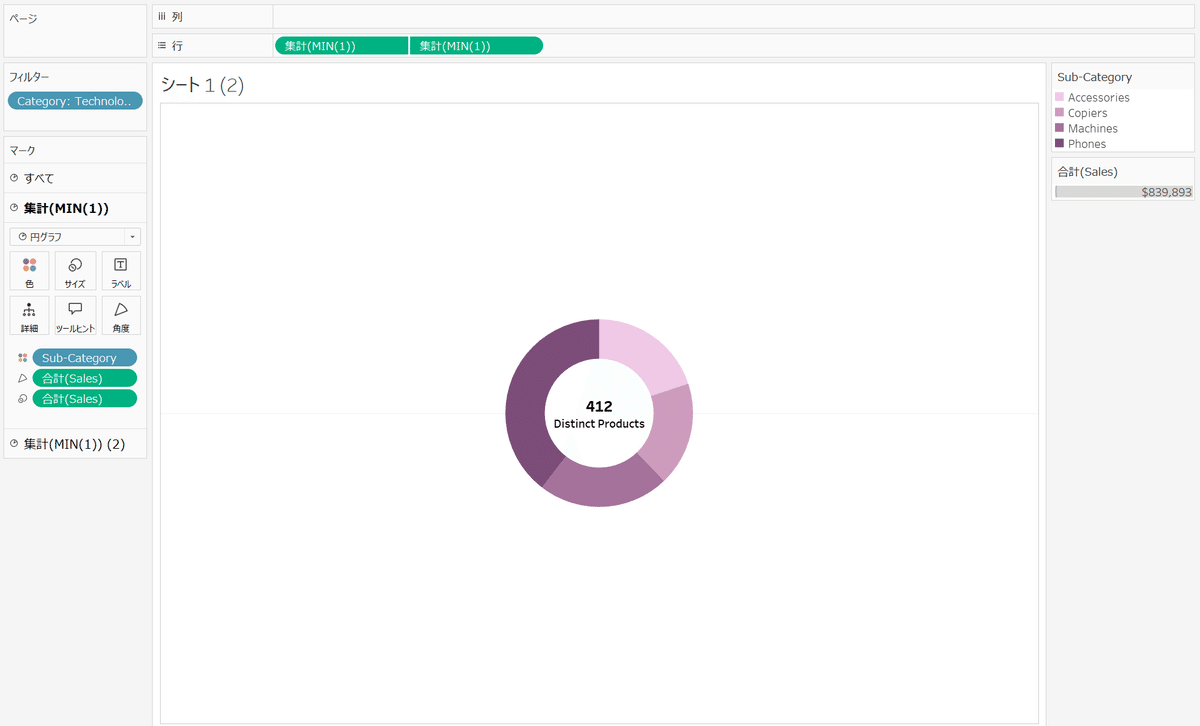
方法1:「サブカテゴリ別売上」のチャートでフィルターをかけ、色を変える
まず、「サブカテゴリ別売上」のチャートでCategoryをフィルターに入れて、1カテゴリーのみに絞ります(図はFunitureに絞っています)

パレットの割り当て⇒適用をしたら完了。

これを他のカテゴリでも同じようにすると…


これで設定は完了なのですが、いちいちフィルターで絞り込むのが面倒です。
方法2:色にカテゴリとサブカテゴリの両方を設定する
これは「第6回カジュアルVIZつくりまSHOW!」のある問題の解説を見直して気づいたのですが、色に複数の項目を設定したいとき、一度詳細に入れて後から色に変更する、ということができる、という機能(?)を使っています。
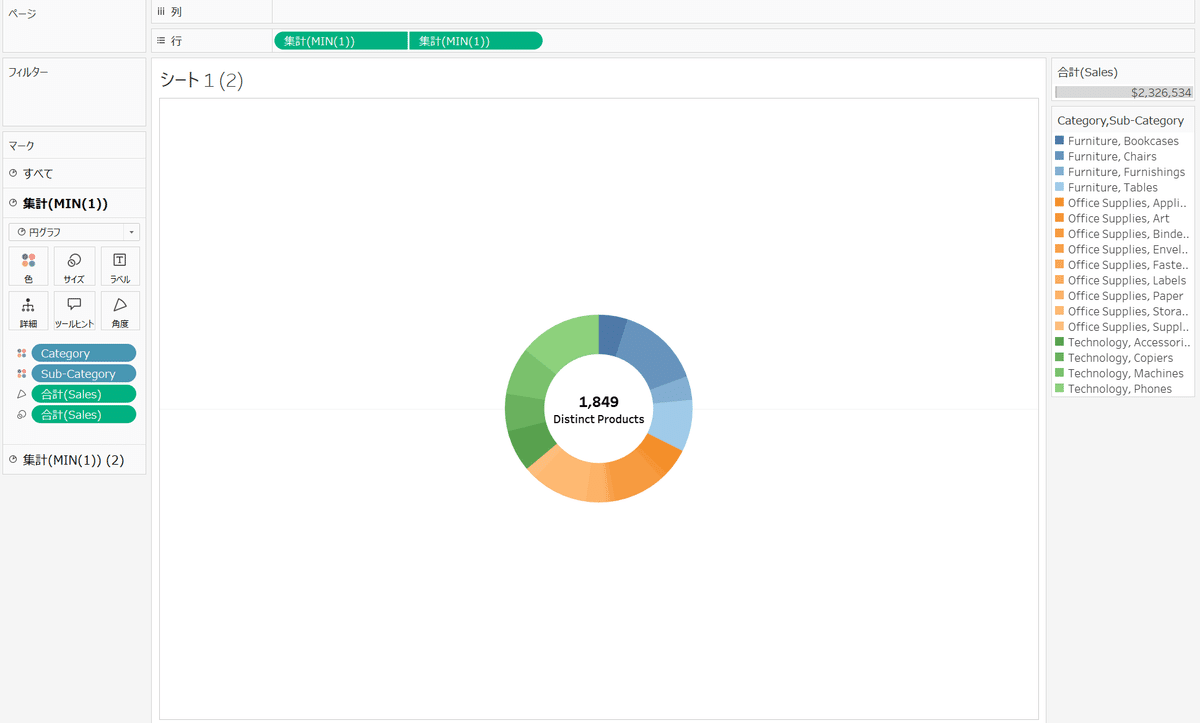
まず、「サブカテゴリ別売上」のチャートの色に入っていたSub-Categoryを詳細に入れます。色にはCategoryを入れ、カテゴリ単位の色に戻します。

あとはSub-Categoryをもう一度色に戻すと…

あとは、方法1と同様に凡例⇒色の編集からグラデーションの色を変えるだけです。

グラデーションの設定がしやすい、一目でグラデーションがついているのが分かる!
(各項目の境界線(白線)を入れ忘れたので入れておく…)
時短になるのと、全項目でグラデーションがついてるのが1回で確認できるため、こちらの方法のほうが良さそうです。
色の設定が終わったら、ダッシュボード上で2つのチャートを連動させます。
③カテゴリーチャートをクリックするとサブカテゴリーチャートが選択したカテゴリーにのみフィルタリングされるようにする
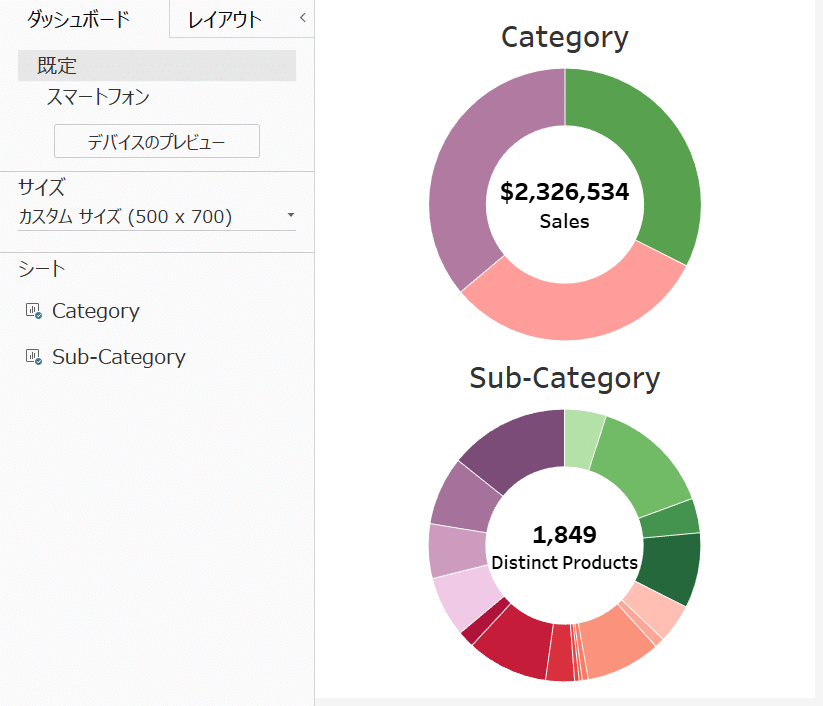
ダッシュボードに2つのチャートをドラッグ&ドロップし、体裁を整えます。
※垂直コンテナの中にCategoryチャート⇒Sub-Categoryチャートの順番で入れました。

カテゴリチャートをクリックしたときにサブカテゴリチャートにフィルタリングがかかるようにするには
1.カテゴリチャートをフィルターに設定する
2.アクションでフィルタ設定をする
の2通りありますが、2の方法で設定します
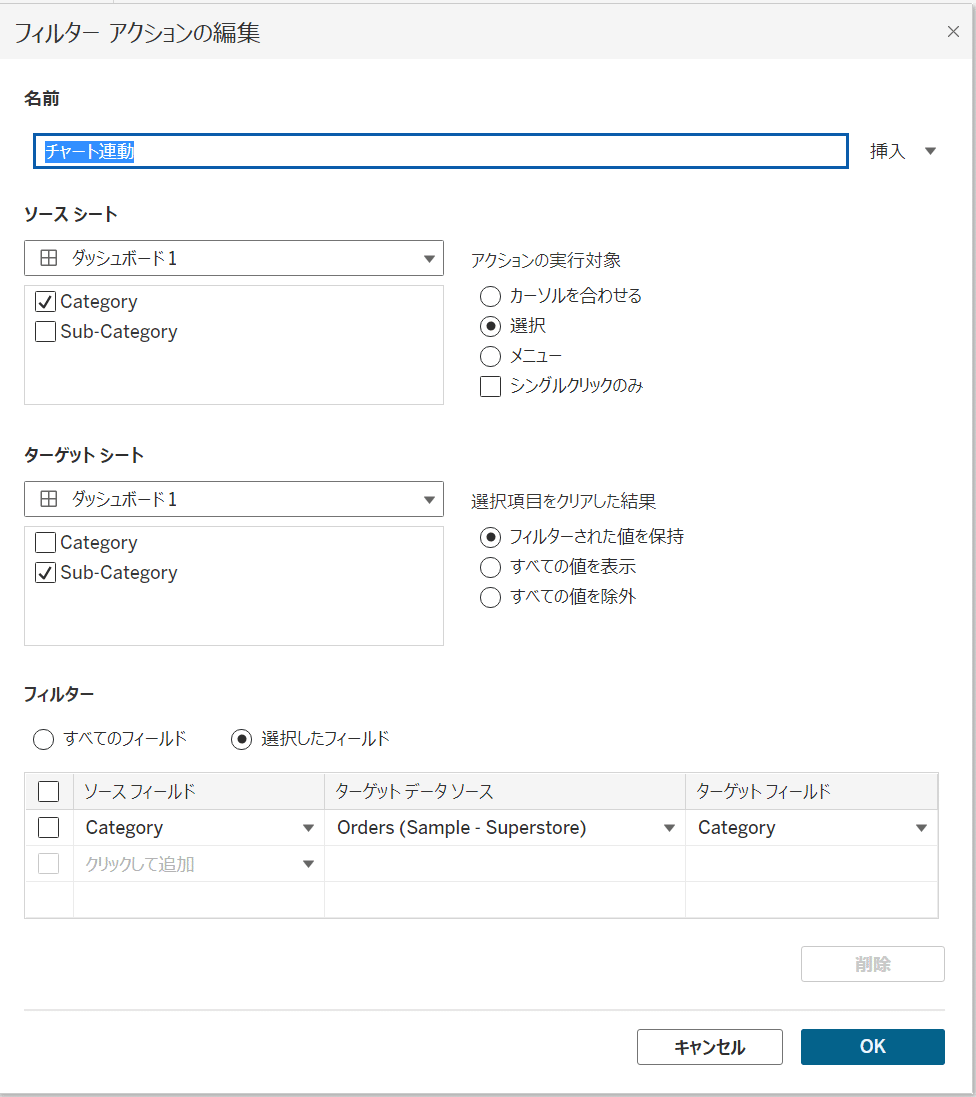
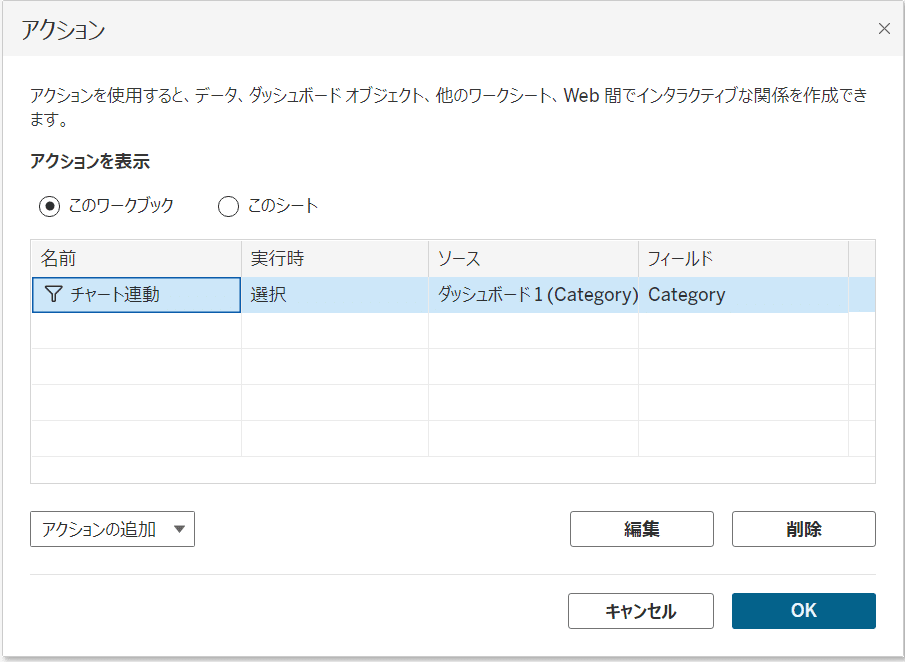
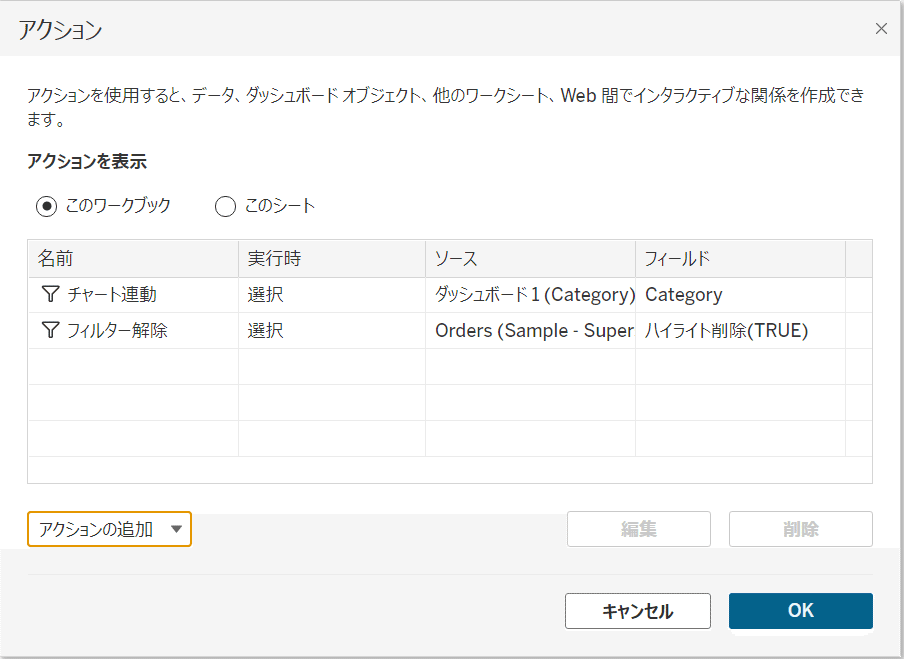
ダッシュボード⇒アクションからフィルターアクションを設定します。



④カテゴリチャートをクリックしたとき、チャートがハイライト表示されないようにする
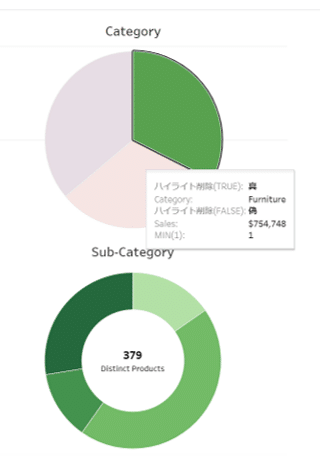
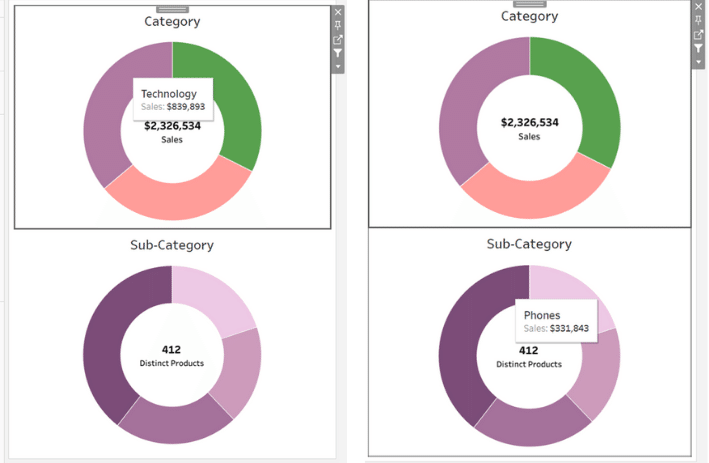
いよいよ最後の難関です。上図の通り、チャートの連動はできましたが、上のチャートをクリックするとハイライトされてしまい、中央のラベル表示が隠れてしまいます。
正直全く方法に心当たりがなかったので、ネットで調べまくり以下の記事を参考にしてみました。
この記事によると、
計算フィールドを使えば「Tableauのハイライト機能は使わないで手動でハイライトっぽい演出をする」ことができるらしいのです。
自動でハイライトされるのが解除されればよいので、今回の例にあてはめながらやってみます。
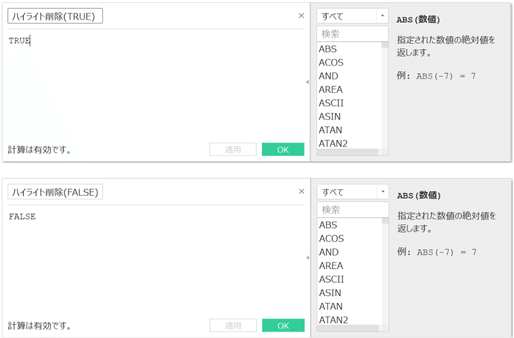
STEP1:計算フィールドを作り、詳細に入れる
TRUE とFALSE、2つの計算フィールドを作成し、詳細に入れます。


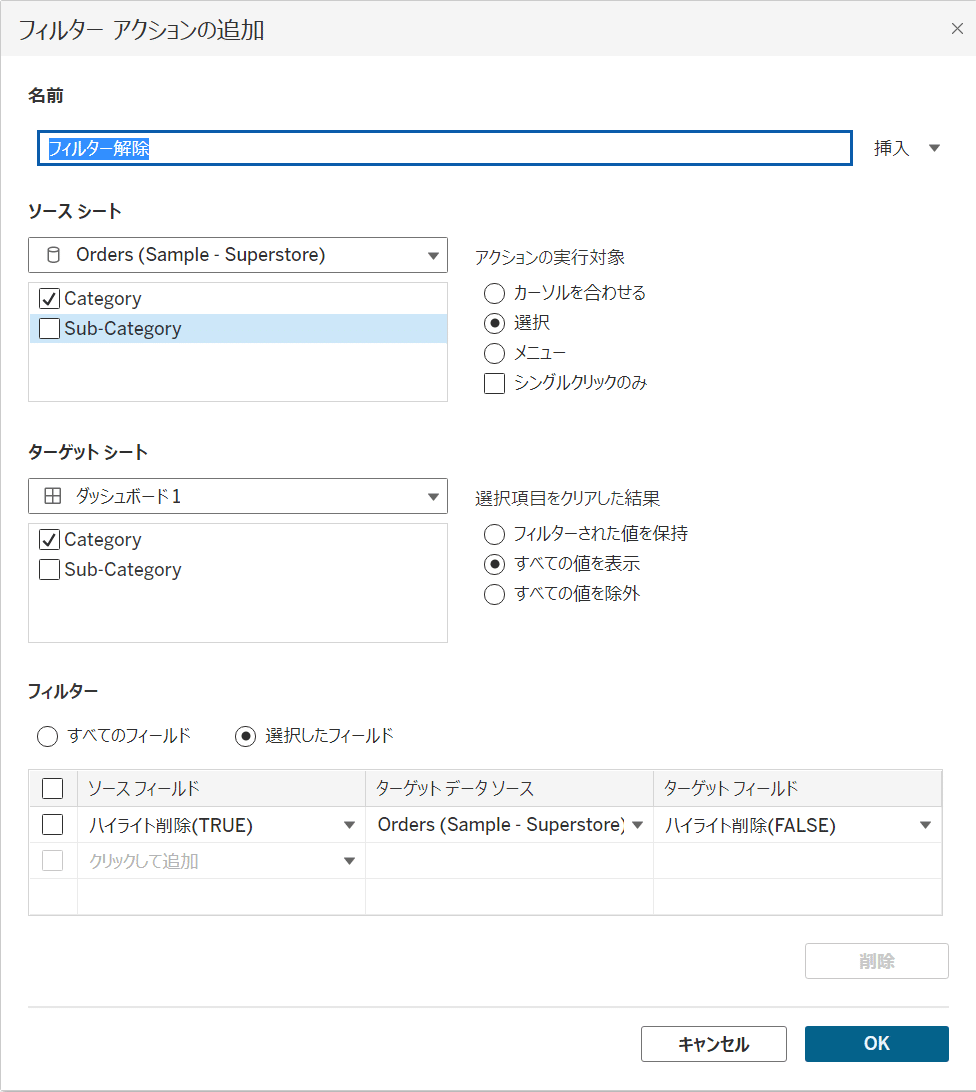
計算フィールドを使って、以下のようにフィルターアクションを設定します。



これで完成か?と思いきやパブリッシュしてWeb版でみると…

STEP2:多角形のダミーシートを浮動コンテナにして配置する
完全にお手上げだったのでまた調べて、以下のサイトを参考にしました。
全部英語だったのでChrome翻訳にたよると…
ポリゴン マークを使用して新しいシートを作成し、それをダッシュボード上にフロートしてから、レイアウト ペインの座標を使用して、それをダッシュボードの下端を超えて押し出しました (基本的に、ユーザーには見えません)。ポリゴン マークはクライアント側でレンダリングできないため、これによりダッシュボード全体のサーバー側レンダリングが強制されます。
レンダリングとは…?仕組みは完全には理解できませんでした…どうやらポリゴン(多角形)のダミーシートを作成し、そのシートを浮動コンテナにして配置すればできるらしいのです。(そういう仕様だと理解しておくことにします)
まず、「マーク」で多角形を選びダミーシートを作ります。

dummyシートを浮動コンテナを使ってダッシュボードに乗せ、カテゴリーチャートやサブカテゴリーチャートと被らないように配置します。


ツールヒントに不要な情報が多いので仕上げとして整理します。



おわりに
最後の「ハイライトされないようにする設定」について師匠にも聞いてみたのですが、”クライアントPCとWebブラウザの仕様の違い”に言及していそう、とのことでした。う~ん、謎の仕組み…🤔
参考にしたページにも記載があった通り、「普通の円グラフで作ればよくない?」と言えばそれはそうなのですが、レポートでスペースが限られているときは中にラベル配置できるので便利ですよね、ドーナツチャート。関連している値だというのも分かりやすいですし…
ハイライトするしないの設定は一旦置いておくとして、ドーナツチャートとアクション設定の復習になった良問でした。
WOW2024_week26のまとめ完了!最後までお読みいただきありがとうございました。(次回はもう少しコンパクトに書きます…)
この記事が気に入ったらサポートをしてみませんか?
