
【Tableau】WOW2024にチャレンジしてみた②
今回の投稿では、WOW2024_week27のViz作成手順をまとめていきます。
week27を選んだのは、自分が苦手なパラメータとLOD計算を盛り込んだViz作りができるお題だったからです。
見た目がシンプルそうだったので「まあ何とかできるでしょ」と思って作り始めたのですが…個人的にはかなりの難問でした(;^ω^)
前置きはここまでにして、早速作っていきたいと思います。
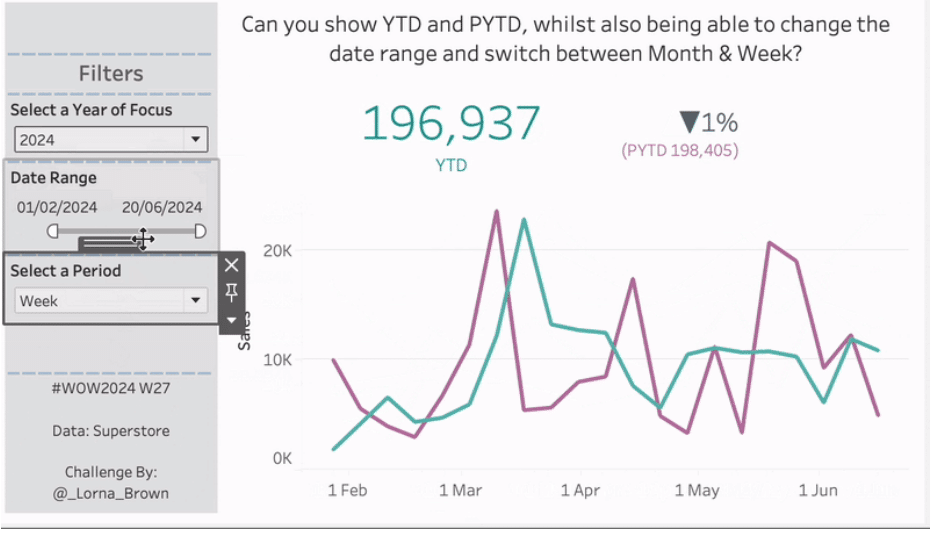
Week27(Can you show YTD and PYTD, whilst also being able to change the date range and switch between Month & Week?)
要件を確認する
前回と同様、翻訳して内容を確認してみると…
シナリオ: クライアントは、YTD を表示するために参照する年を選択し、それを前年累計 (PYTD) と比較できるようにしたいと考えていますが、日付範囲を制御し、月別または週別の時間の経過に伴う変化も確認できるようにしたいと考えています。
ダッシュボードサイズ 700×400
日付範囲でフィルタリング可能な YTD、PYTD、および % diff を作成します。
折れ線グラフで月を表示するか週を表示するかを制御する日付スイッチャーを作成します。
使ってよい計算フィールドの数は 最大 7
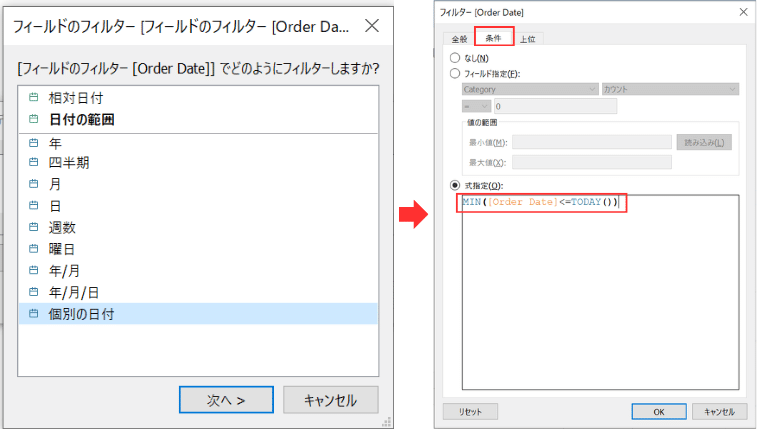
YTD は、今日の日付までを意味します。今日の日付以降のものを除外するには、データ ソース フィルターを使用してください。
ーヒント
INCLUDE LOD を使用するのに最適なユースケースを見つけたと思います。これにより、YTD と PYTD に必要な情報を取得できますが、日付範囲フィルターの影響を受けることもあります。
今回もサンプルスーパーストアのデータを使います。
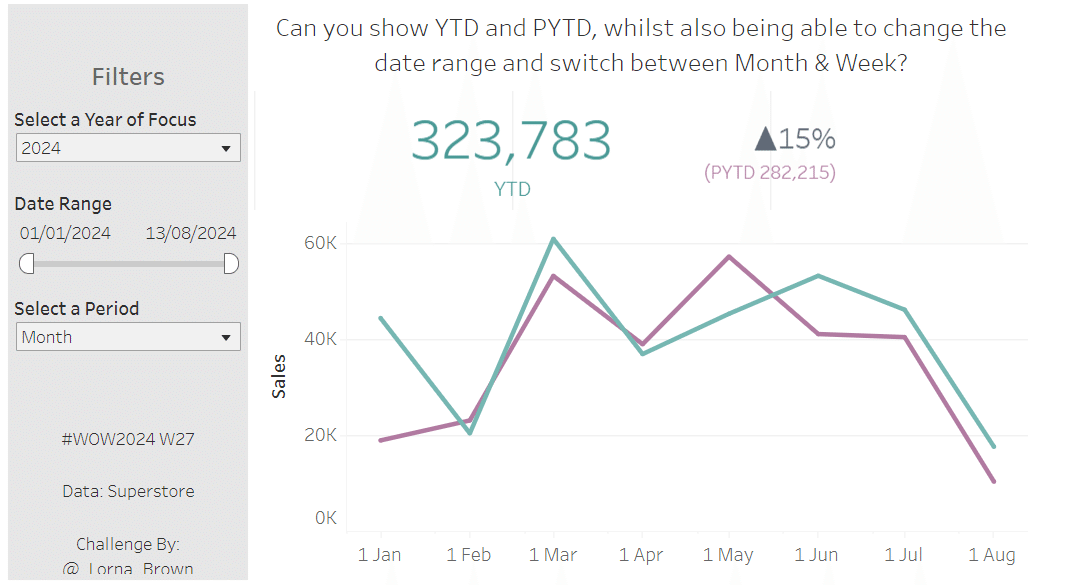
お手本のVizはこんな感じ↓

YTD(合計)が入ったテキストとYTD・PYTDの差分(%)とPYTD(合計)が入ったテキスト。
要件とヒントに従って、作業手順を組み立ててみます。
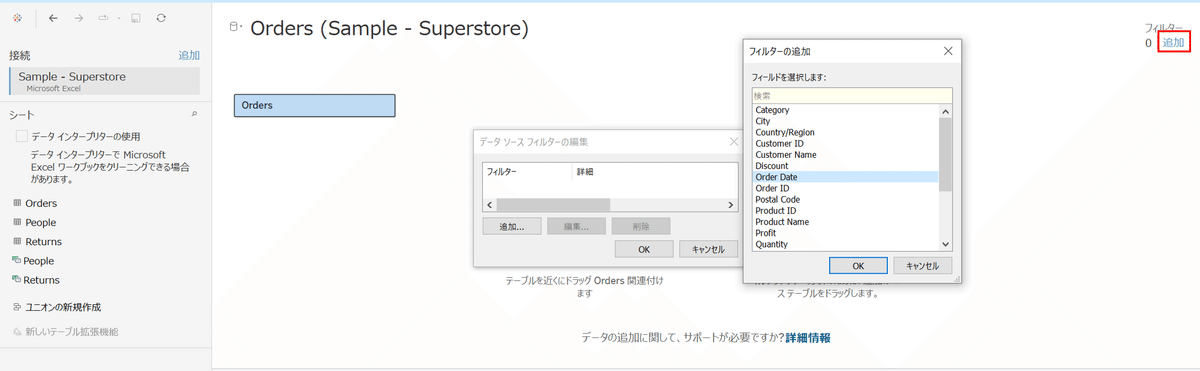
①データソースフィルターを設定する
②折れ線グラフを作る
②-1:必要なパラメータと計算フィールドを作る
②-2:YTDとPYTDの折れ線グラフをつくる
②-3:設定したフィルターとパラメーターを表示させる
③YTDのテキストとPYTDの差分(%)とPYTD(合計)が入ったテキストをつくる
③-1:YTDとPYTDのテキストを作り横に並べる
③-2:ツールヒントに必要な項目を詳細にいれ、フォント等を整える
③-3:折れ線グラフ上のフィルターをテキストにも適用させる
④ダッシュボードに配置する
④-1:水平コンテナと垂直コンテナを使ってテキスト・折れ線グラフ・フィルターを配置する
④-2:フィルターを配置したコンテナに網掛け設定をする
計算フィールドの数が指定されているところがやや気になりますが、大きく分けると4段階になるでしょうか。早速作っていきます。
①データソースフィルターを設定する
要件には「今日の日付以降のものを除外するには、データ ソース フィルターを使用してください」とあったので、データソースフィルターで今日の日付以降を除外する設定を追加します。


②折れ線グラフを作る
まずは、YTDとPYTDの折れ線グラフを作っていきます。
②-1:必要なパラメータと計算フィールドを作る
お手本のダッシュボードを見ると、経年比較グラフでパラメータが必要なフィルターは以下3つです。
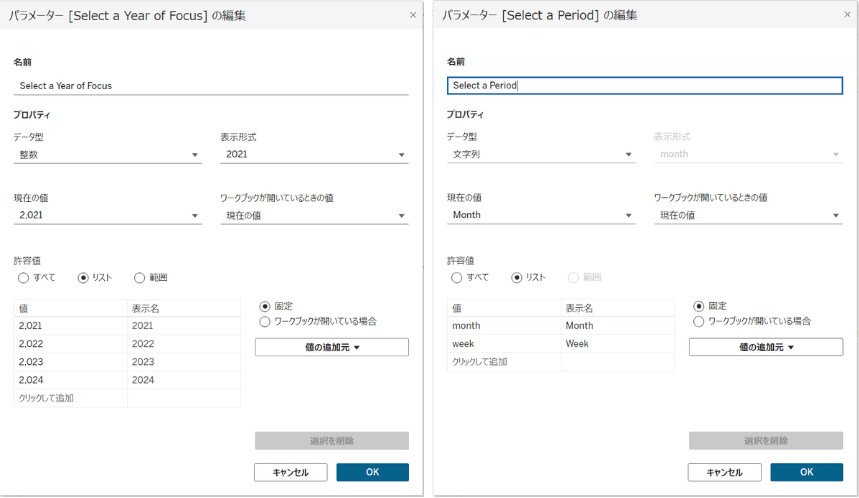
・Select a Year of Focus(フィルターで年選択ができる)
・Date Range(スイッチャーで日付範囲を変更できる)
・Select a Period(フィルターで週単位/月単位が選択できる)
まずは年選択用と週単位/月単位のパラメータを作成します。

フィルターに関わるパラメータ設定は以上です。日付範囲を選択できるDate Rangeについては、年のフィルターと連動させる必要があるので計算フィールドの作成が必要そうです。
早速計算フィールドの作成に入っていきますが、ここで忘れてはならないのがお題の条件である「計算フィールドの最大設定数は7」。
まずは必要な計算フィールドの内容を整理してみます。
・YTD
・PYTD
・Data Range
・月/週単位の日付値設定
・%Diff ※テキストの方で使う
…7つ以内に収まりそうです。
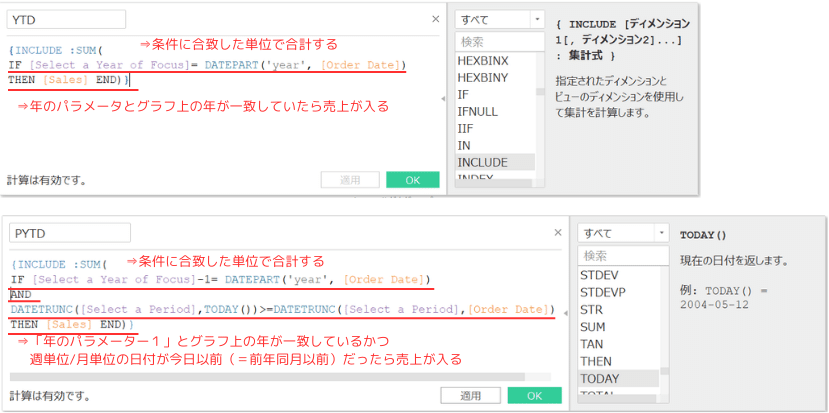
まずはYTDとPYTDから作っていきます。

INCLUDEを使うことで年/月・週どのディメンションで切り替えても適用されます
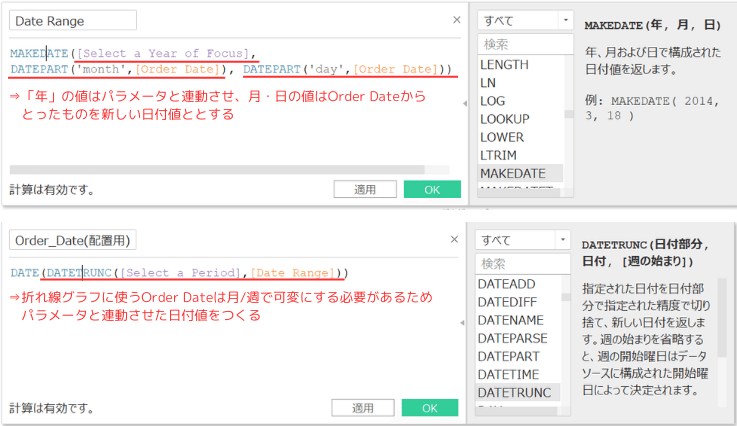
続いて「Date Range」「月/週単位の日付値設定」の設定です。

「年」「年月」「週」など1単位しか設定できない…
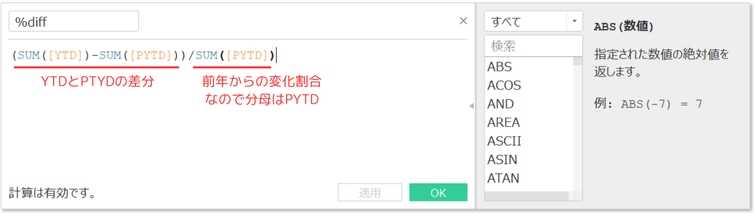
折れ線グラフの中では使いませんが、%diffの計算フィールドも作っておきます。

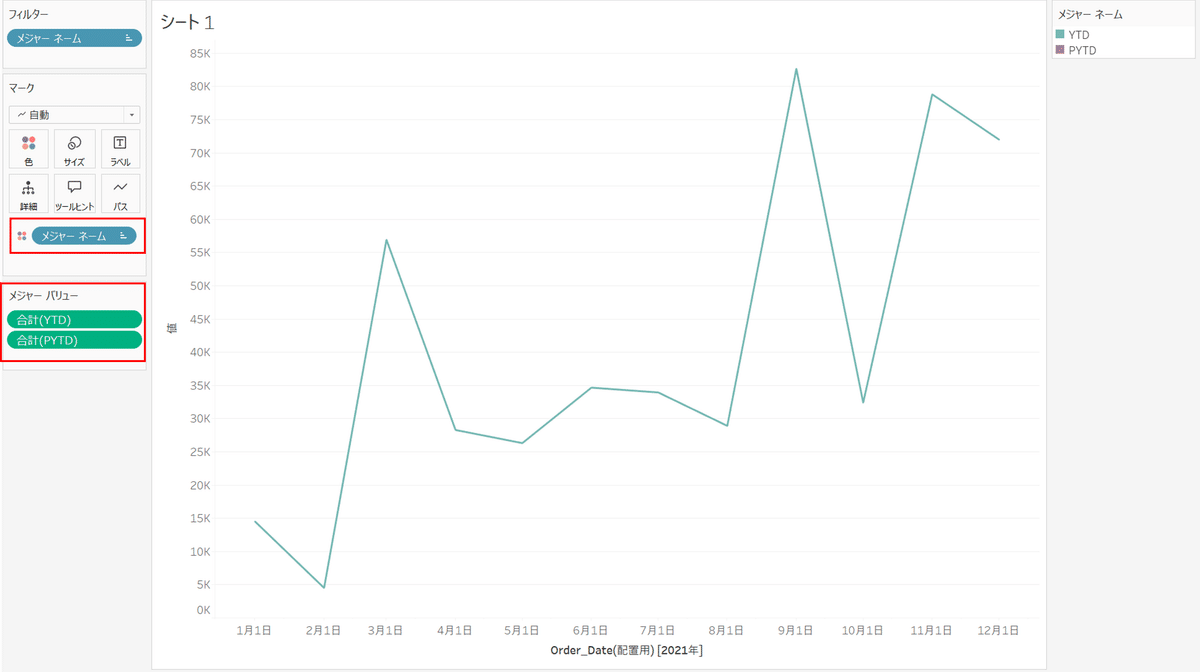
②-2:YTDとPYTDの折れ線グラフをつくる
YTD、PYTD、Order_Date(配置用)を使って折れ線グラフを作ります。

列にはOrder Date(配置用)を連続で入れ、色を整えます
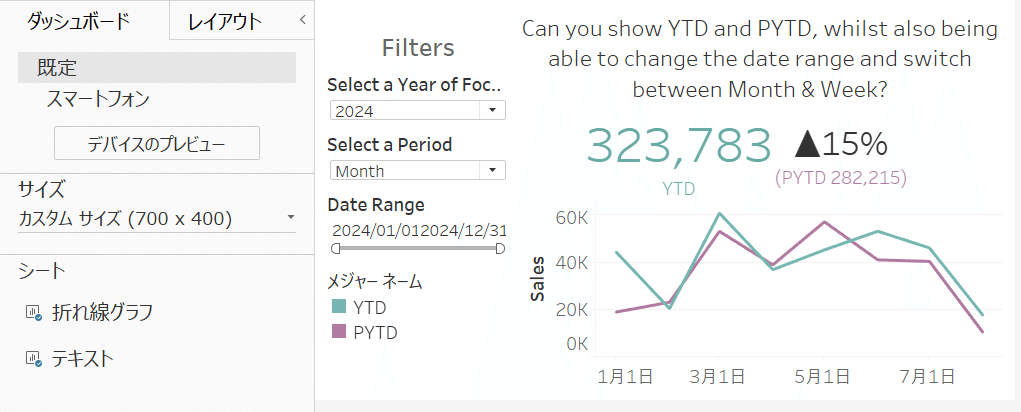
②-3:設定したフィルターとパラメーターを表示させる
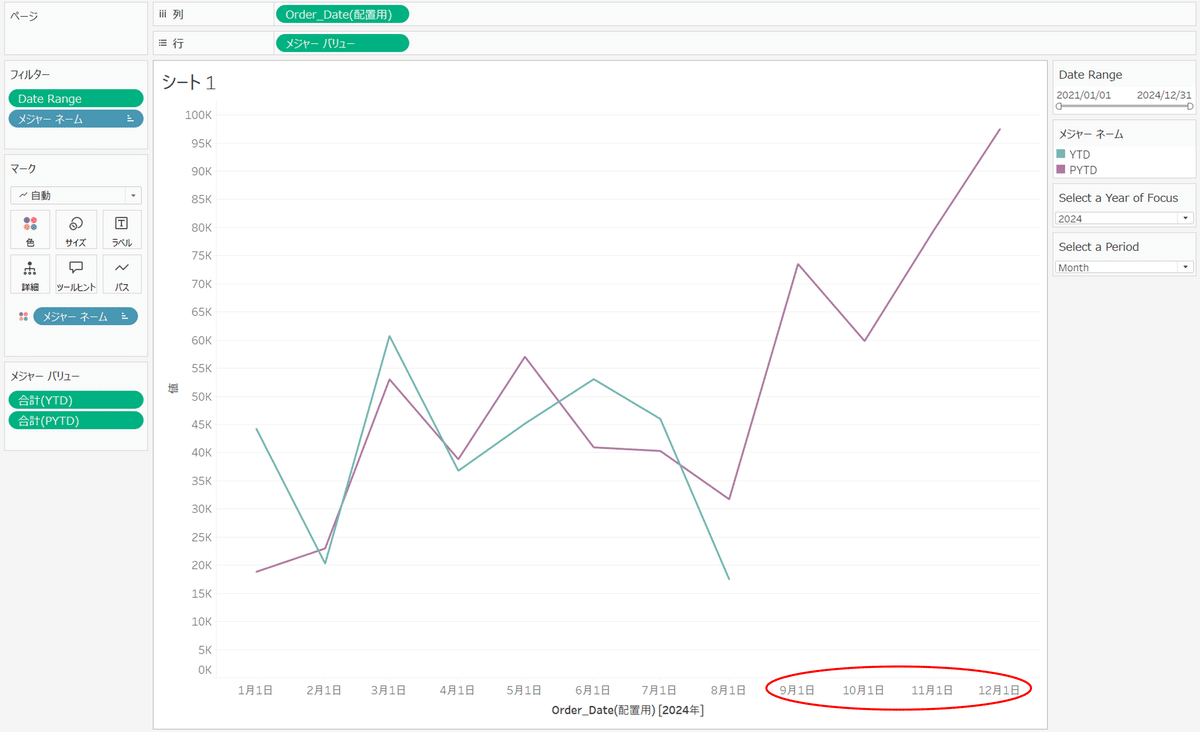
パラメータを表示させると…

これではNG
Date RangeもOrder Dateから作っていて、データソースフィルターで今日以前に絞っているのになぜ…?とここでかなり悩んだのですが原因はおそらくDate Rangeの作り方にあると判断しました。
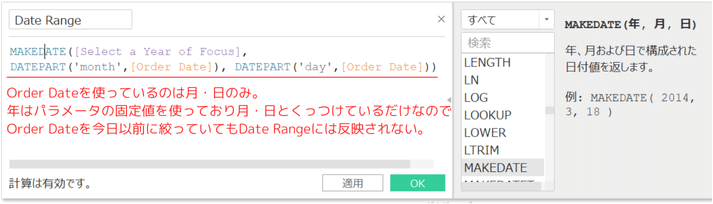
Date Rangeの計算フィールドをもう1度見直してみると…

Date Rangeにもフィルターをかける必要があります。
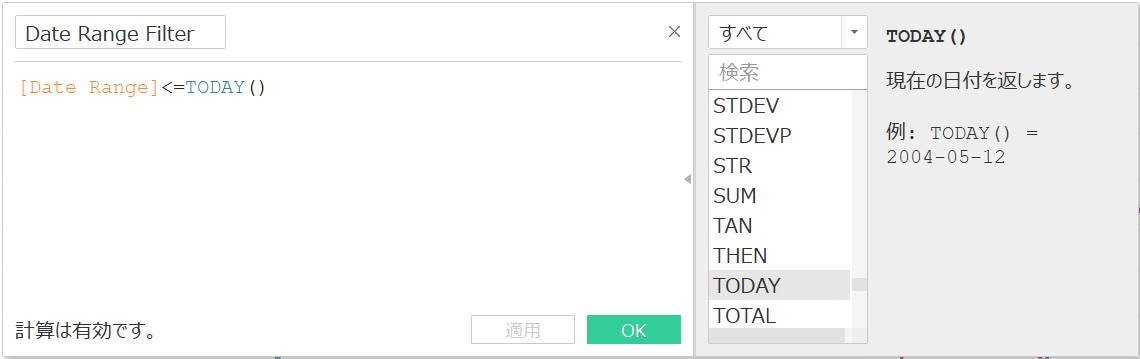
Date Rangeにフィルターをかけるための計算フィールドを新しく作ります。

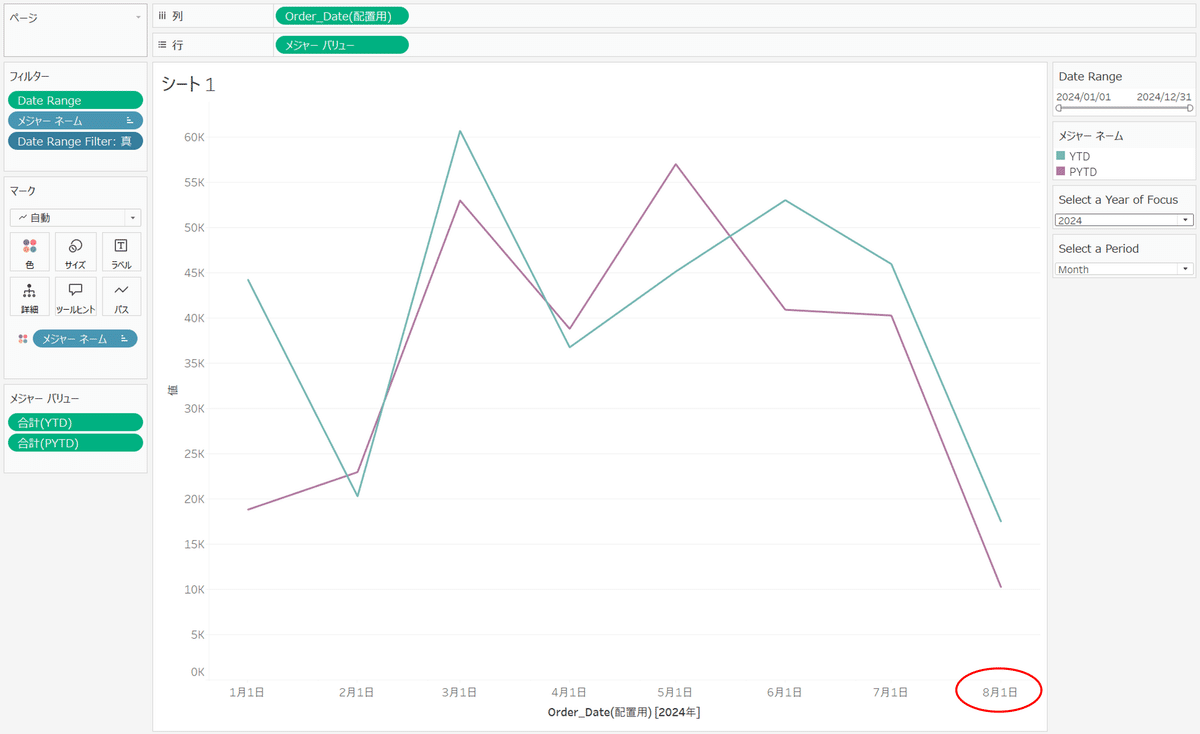
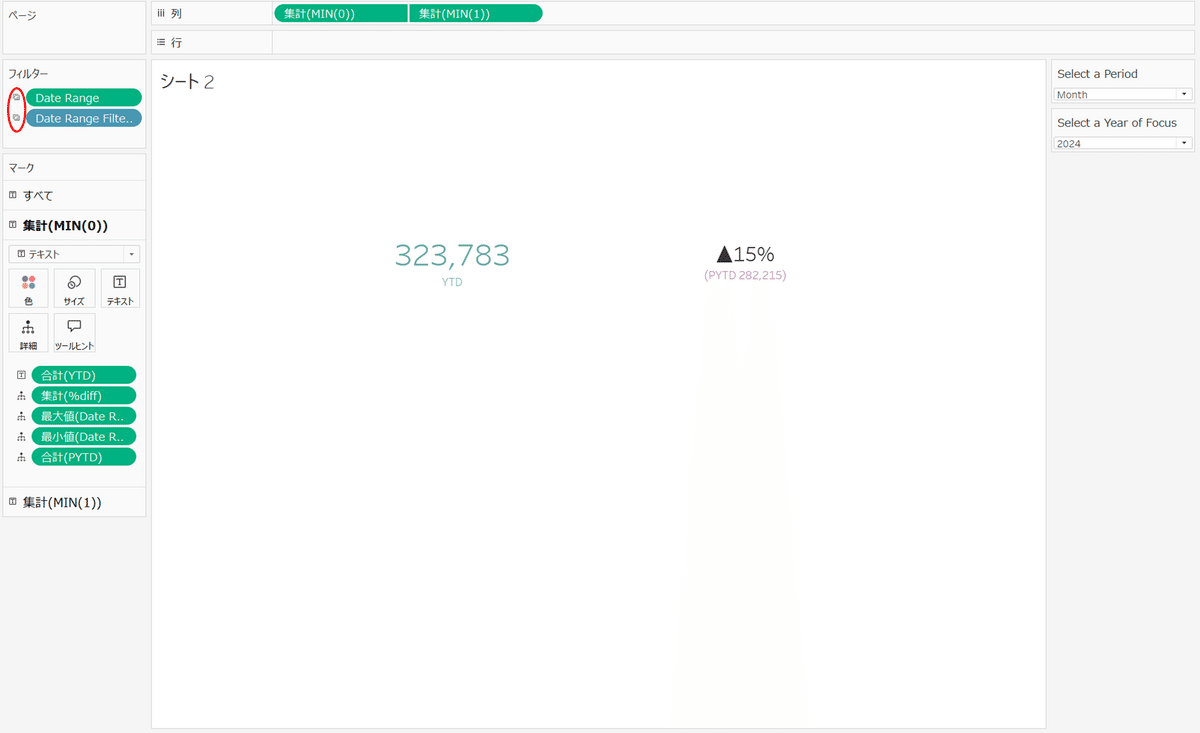
この計算フィールドをフィルターに入れると…

③YTDのテキストとPYTDの差分(%)とPYTD(合計)が入ったテキストをつくる
次は、YTDとPYTDのテキストを作ります。
③-1:YTDとPYTDのテキストをつくり横に並べる
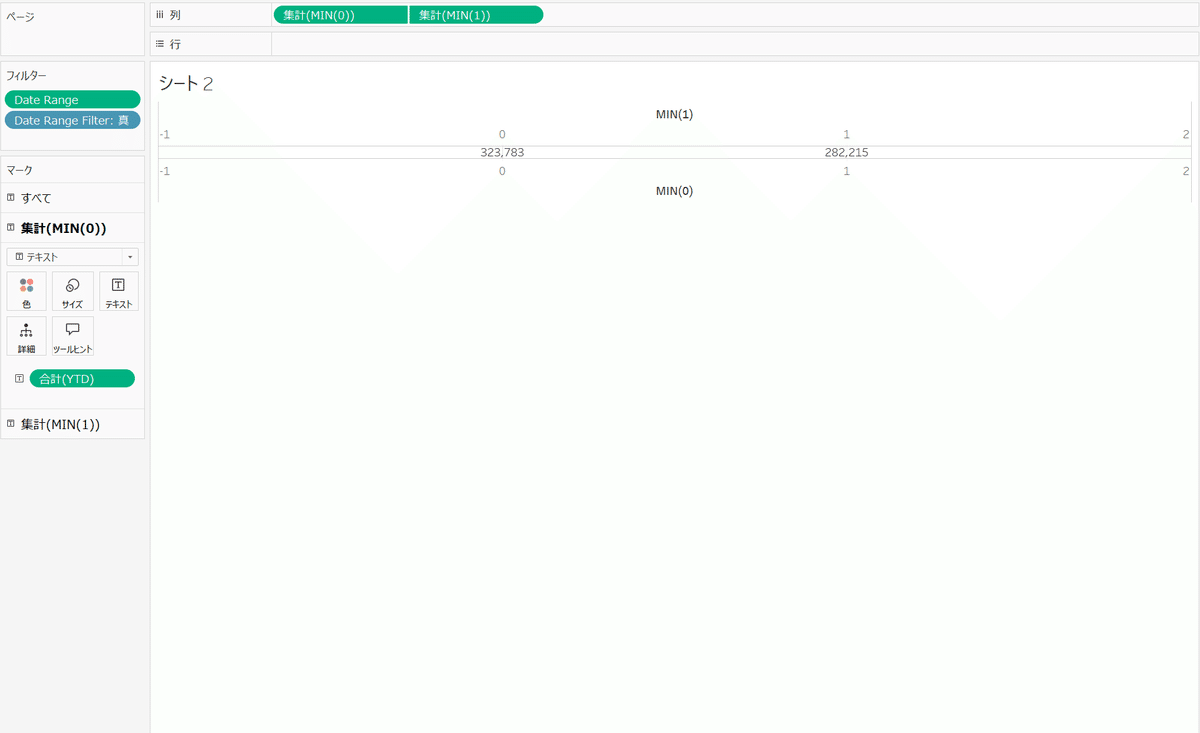
ドーナツチャートの時に使ったプレースホルダーと二重軸ですが、そのまま上に重ねるだけなのでmin(1)をコピーしましたが、今回は横に並べたいのでmin(0)とmin(1)を使いました。

③-2:ツールヒントに必要な項目を詳細にいれ、フォント等を整える
お手本のダッシュボードを見ると、YTDとPYTD以外でツールヒントに使われているのは
・%diff(テキストとツールヒントの両方で使う)
・日付範囲(Date Rangeの最小値・最大値を使う)
なので、ツールヒントに使う項目を詳細に、テキストに使う項目をテキストのマークカードに入れます。
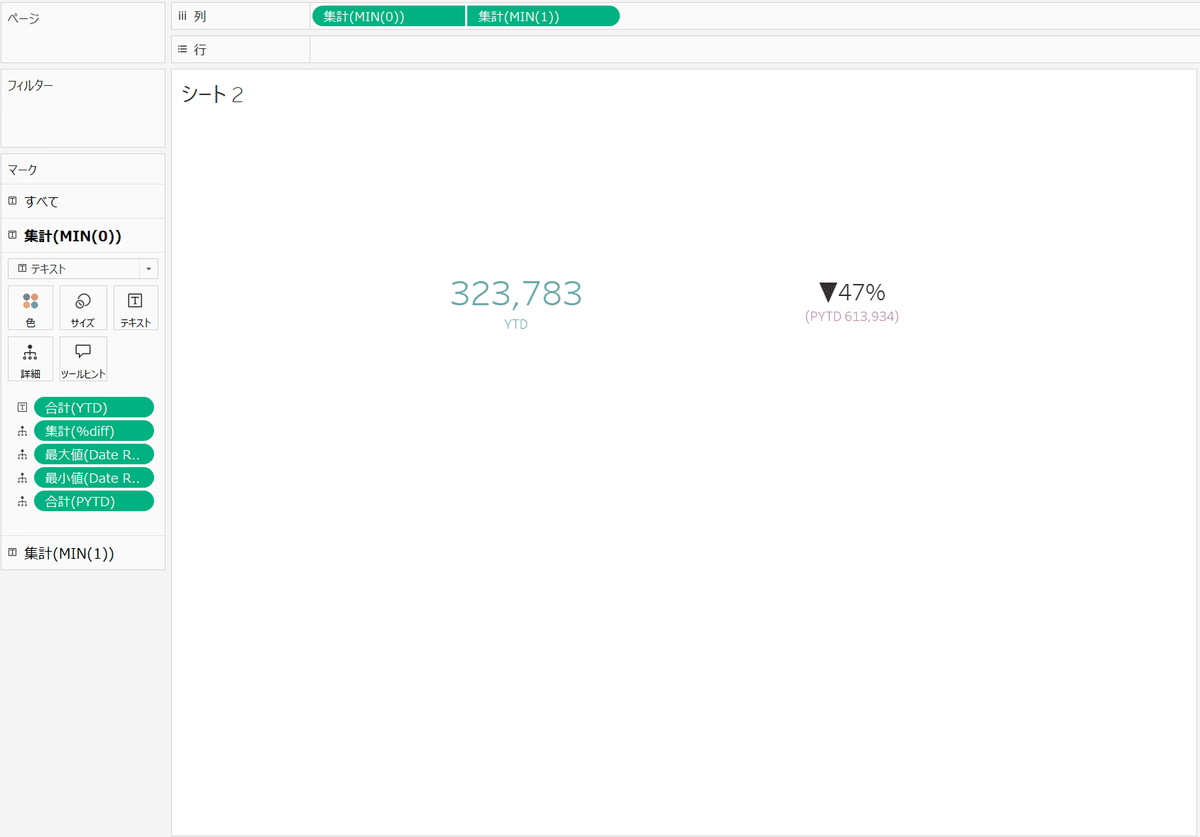
あとはフォントを整えると…

③-3:折れ線グラフ上のフィルターをテキストにも適用させる
折れ線グラフのシートとテキストのシートを連動させる必要があるので、折れ線グラフのフィルターをテキストにも適用させます。
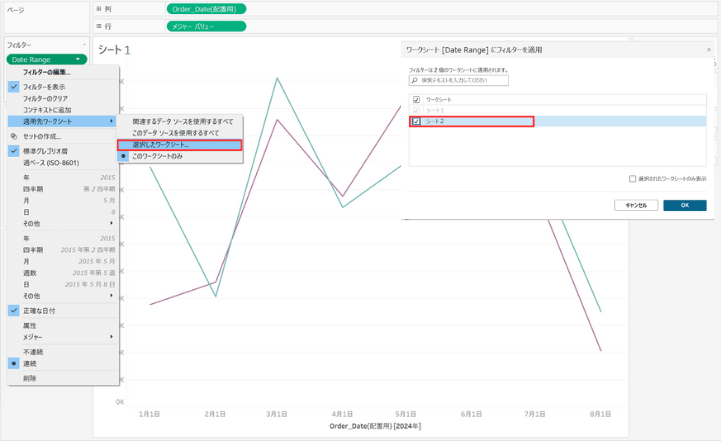
折れ線グラフのシートに戻って「適用先ワークシート」からテキストのシートも適用先に設定します。


これでシート設定はすべて完了、ダッシュボードに配置します
(ダッシュボード配置の前にシート名も変更しておきます)
④ダッシュボードに配置する
グラフシートとテキストシートをお手本のダッシュボード通りに配置していきます。
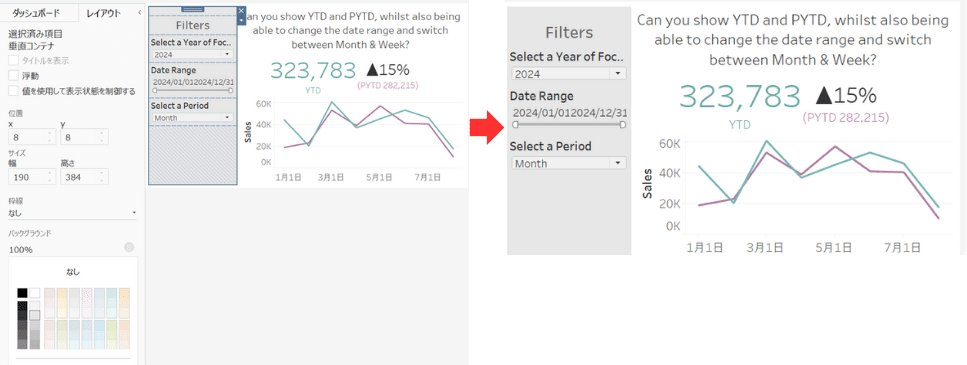
④-1:水平コンテナと垂直コンテナを使ってテキスト・折れ線グラフ・フィルターを配置する

垂直コンテナ・水平コンテナを使って配置していきます
④-2:フィルターを配置したコンテナに網掛け設定をする
フィルターが入っている垂直コンテナに網掛け設定をしたら完成です!


ちなみに、折れ線グラフの書式が、お手本は「1 Jan」となっているのは、「ロケールの設定」(≒言語設定?)を変えればできるそうですが要件にはないので無視しました。
※ロケールの設定についてはこちらを参照↓
おわりに
LOD計算の練習のため、と思って取り組んだ問題でしたが、フィルターの設定や日付関数を使った計算フィールドを複数設定しなければならないのが難しかったです。
Week27のまとめは以上となります。
最後までお読みいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
