
ComfyUIでFLUX.1とSDXLを利用したt2i2iのワークフロー
※ Last update 10-31-2024
※ カスタムノードの件が抜けていたので1-1.に記載しました。
■ 0. 概要
▼ 0-0. 本記事について
新しい画像生成AI(本記事ではFLUX.1)の出力を、成熟したSDXLのi2iに通す試みを行っています。SDXL単体では難しい構図、描き分けができる可能性がありますので、興味のある方は挑戦してみてください。
既にFLUX.1用のText EncoderとVAEが設置されていることを前提としていますが、念のため1-3.にて簡単に手順を説明しています。
本記事では生成を高速化するため、Flux.1 Lite 8B alpha、Hyper-FLUX.1、PCMを利用しています。
■ 1. 準備
▼ 1-1. ComfyUIの準備
プロンプトの文字列を結合するために「String Function 🐍」のカスタムノードを使用しています。もし、「ComfyUI\custom_nodes\ComfyUI-Custom-Scripts」のディレクトリがなければ、下記URLの拡張機能をインストールしてください。
ComfyUI-Custom-Scripts
https://github.com/pythongosssss/ComfyUI-Custom-Scripts
コマンドプロンプトを開いてから「ComfyUI\custom_nodes」へ移動して、下記のコマンドを実行します(Gitが必要)。
git clone https://github.com/pythongosssss/ComfyUI-Custom-Scripts▼ 1-2. モデルの設置(FLUX.1)
モデルの種類が混乱しないよう、Text Encoder以外はデフォルトの場所にディレクトリを作成して、その下に設置する方針をとっています。
Flux.1 Lite 8B alpha
https://huggingface.co/Freepik/flux.1-lite-8B-alpha
FLUX.1 Devを元にしたモデルで、VRAM使用量の削減と23%の高速化(同一Stepsでの比較)がはかれます。次に紹介するHyper-FLUX.1を併用しても、効果があることを確認済みです。
flux.1-lite-8B-alpha.safetensors
→ ComfyUI\models\unet\flux1 へ移動Hyper-FLUX.1
https://huggingface.co/ByteDance/Hyper-SD
低Steps生成が行えるHyper-SDのFLUX.1版です。推奨する強度が0.125という点に注意が必要です。
Hyper-FLUX.1-dev-8steps-lora.safetensors
→ ComfyUI\models\loras\flux1 へ移動
▼ 1-3. モデルの設置(SDXL)
モデルの種類が混乱しないよう、ModelとLoRAはデフォルトの場所にディレクトリを作成して、その下に設置する方針をとっています。Pony系モデルは特有のタグを持つため「sdxl_p」として、「sdxl」とは区別しています。
EvaAnimeMix Pony XL v0.1
https://civitai.com/models/858270
今回利用するPony系のSDXLモデルです。もちろん、他のモデルを利用していただいても構いません。
evaanimemixPonyXL_v01.safetensors
→ ComfyUI\models\checkpoints\sdxl_p へ移動PCM(Phased Consistency Model)
https://huggingface.co/wangfuyun/PCM_Weights
SDXL、SD1.5、SD3にて低Steps生成が行えます。扱いやすいSmallCFG版と、NegativePromptが使用できるNormalCFG版があります。通常は前者をおすすめします。ここでは8 Steps版を利用します。
pcm_sdxl_smallcfg_8step_converted.safetensors
pcm_sdxl_normalcfg_8step_converted.safetensors
→ ComfyUI\models\loras\sdxl へ移動
▼ 1-4. Text EncoderとVAEの設置(FLUX.1)
FLUX.1向けのclip_lやt5xxl、VAEを設置済みの方は読み飛ばしてください。FLUX.1はModel以外にも必要なファイルがあるので、設置方法を簡単に説明します。
Text Encoderのt5xxlはいずれかのみでも構いません。ComfyUI開発元は、メインRAMが32GB以上であればfp16を勧めています。
Text Encoder
https://huggingface.co/comfyanonymous/flux_text_encoders/tree/main
clip_l.safetensors
t5xxl_fp16.safetensors
t5xxl_fp8_e4m3fn.safetensors
→ ComfyUI\models\clip へ移動
VAEも設置します。
VAE
https://huggingface.co/black-forest-labs/FLUX.1-dev
ae.safetensors
→ ComfyUI\models\vae\flux1 へ移動
■ 2. ワークフローと出力
▼ 2-1. 概要
FLUX.1によるt2iの生成を行い(デフォルトは1024x576)、指定の倍率(デフォルトは1.5倍)に拡大した上で、SDXLによるi2iの生成を行います。
少しでも早く生成できるように、FLUX.1は6 Stepsに下げています。気になるようであれば8に上げてください。
FLUX.1の画像も保存したい場合は、右上にある「Save Image」のノードをクリックして選択状態にしてから、Ctrl+Mを押してノードのミュートを解除してください。
右下にある「Save Image」のノードをミュートすると、FLUX.1側のみを回すことができます。前述の画像の保存とセットで活用できます。
上段の「KSampler」にある「control_after_generate」を「fixed」に変更すると、「seed」が固定されます。
例えば、良いと思う構図で出力された場合は、その画像をUIにドラッグ&ドロップしてからseedを固定にすると、SDXL側のみを回すことができます。
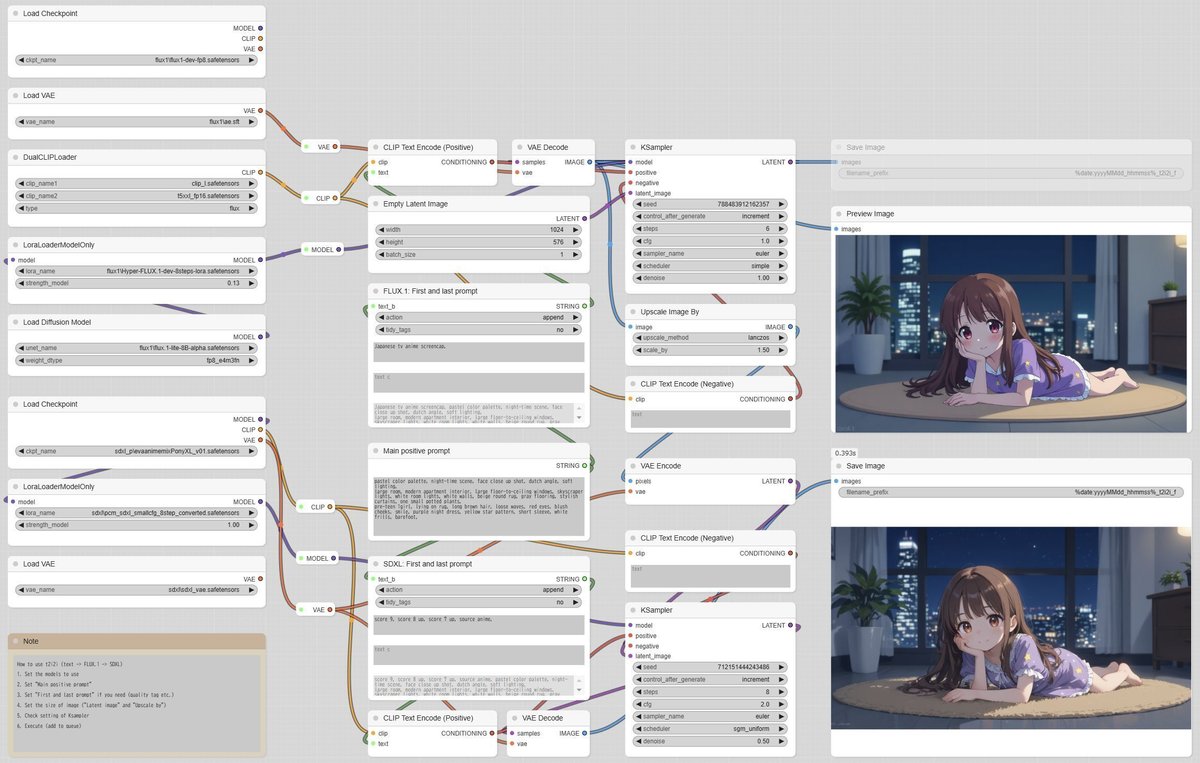
▼ 2-2. PCM-SmallCFG版
SDXL用のLoRAに「pcm_sdxl_smallcfg_8step_converted」を使うバージョンです。下記よりダウンロードできます。
ワークフローの上側がFLUX.1で、下側がSDXLです。
メインのプロンプトは共通です。FLUX.1とSDXLそれぞれで、メインの前後に異なるプロンプトを付けられます。デフォルトではそれぞれ「Japanese tv anime screencap, 」と「score_9, score_8_up, score_7_up, source_anime, 」を先頭に入れています。


pastel color palette, night-time scene, face close up shot, dutch angle, soft lighting,
large room, modern apartment interior, large floor-to-ceiling windows, skyscraper lights, white room lights, white walls, beige round rug, gray flooring, stylish curtains, one small potted plants,
pre-teen 1girl, lying on rug, long brown hair, loose waves, red eyes, blush cheeks, smile, purple night dress, yellow star pattern, short sleeve, white frills, barefoot,
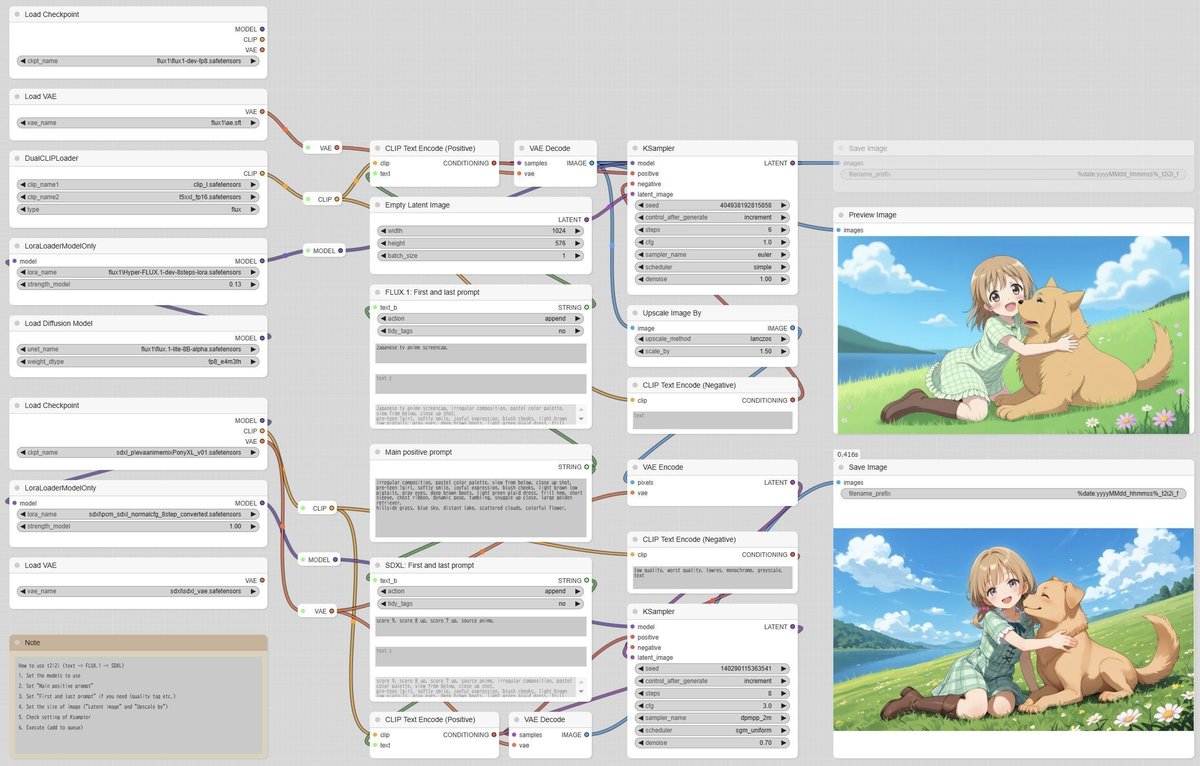
▼ 2-3. PCM-NormalCFG版
SDXL用のLoRAに「pcm_sdxl_normalcfg_8step_converted」を使うバージョンです。下記よりダウンロードできます。
こちらはネガディブプロンプトが使える代わりに画質があまり良くないので、denoiseの値を0.7まで上げて対応しました。そのため、良くも悪くもSDXLの出力が変化しやすいです。


irregular composition, pastel color palette, view from below, close up shot,
pre-teen 1girl, softly smile, joyful expression, blush cheeks, light brown low pigtails, gray eyes, deep brown boots, light green plaid dress, frill hem, short sleeve, chest ribbon, dynamic pose, tumbling, snuggle up close, large golden retriever,
hillside grass, blue sky, distant lake, scattered clouds, colorful flower,
■ 3. おまけ
▼ 3-1. 画像とプロンプト1
テスト中に使用したプロンプトで生成した画像を掲載しておきます。生成はSmallCFG版で行いました。先頭に付けるプロンプトは、ワークフローのデフォルトと同じです。

1girl, gray long hair, smile, close mouth, white sailor uniform, navy blue pleat skirt, red ribbon tie, blue eyes, socks, without shoes, playful pose, swimming, weightless hair flow,
underwater, aquarium, colorful fish, floating jellyfish, coral reef, night, floating bubbles, water ripples,

shopping mall, glass dome ceiling, boutique, potted plants, many people,
child girl, smile, look down, close mouth, open gray eyes, hold out one hand, raise one leg, grab hem of skirt, medium brown hair, twin braids, white frilled socks, mary jane shoes, headband, sky blue gothic dress, frill hem, long sleeve, large chest ribbon,
▼ 3-2. 画像とプロンプト2
NormalCFG版のプロンプトを決める過程で生まれたプロンプトを使用しています。それぞれのプロンプトの違いはわずかです。様々なポーズをお楽しみください。生成はSmallCFG版で行いました。

child girl, softly smile, cute expression, close mouth, blush cheeks, light green plaid dress, frill hem, short sleeve, chest ribbon, light brown low pigtails, gray eyes, dynamic pose, hugging large golden retriever, cheek to cheek,
thin path, hillside grass, blue sky, distant lake, scattered clouds, colorful flower,

pre-teen 1girl, softly smile, joyful expression, close mouth, blush cheeks, light green plaid dress, frill hem, short sleeve, chest ribbon, light brown low pigtails, gray eyes, brown boots, dynamic pose, running side by side, large golden retriever,
hillside grass, blue sky, distant lake, scattered clouds, colorful flower,

pre-teen 1girl, softly smile, joyful expression, close mouth, blush cheeks, light green plaid dress, frill hem, short sleeve, chest ribbon, light brown low pigtails, gray eyes, deep brown boots, dynamic pose, running and jumping, snuggle up close, large golden retriever,
hillside grass, blue sky, distant lake, scattered clouds, colorful flower,

pre-teen 1girl, softly smile, joyful expression, blush cheeks, light brown low pigtails, gray eyes, deep brown boots, light green plaid dress, frill hem, short sleeve, chest ribbon, dynamic pose, walking, snuggle up close, large golden retriever,
hillside grass, blue sky, distant lake, scattered clouds, colorful flower,
最後は、X(Twitter)にポストした画像です。このプロンプトは多様なポーズが生み出される代わりに形の崩れた物も出ます。ただし、FLUX.1の出力が変であってもSDXLで修正されることも多いです。

pre-teen 1girl, softly smile, joyful expression, blush cheeks, light brown low pigtails, gray eyes, deep brown boots, light green plaid dress, frill hem, short sleeve, chest ribbon, dynamic pose, tumbling, snuggle up close, large golden retriever,
hillside grass, blue sky, distant lake, scattered clouds, colorful flower,
■ 4. その他
私が書いた他の記事は、メニューよりたどってください。
noteのアカウントはメインの@Mayu_Hiraizumiに紐付けていますが、記事に関することはサブアカウントの@riddi0908までお願いします。
