
PowerDirector(パワーディレクター)で残り時間バー表示の作り方【動画素材】タイムゲージ

この記事は動画編集ソフト、PowerDirector(パワーディレクター)において。
「残り時間が視覚的にわかるタイムゲージを作成する方法」です。
やり方はかんたん、2ステップ
・カラーボードの設置
・時間とともに動くようにする
について解説します。

タイムゲージの動画素材を設置(パワーディレクター)
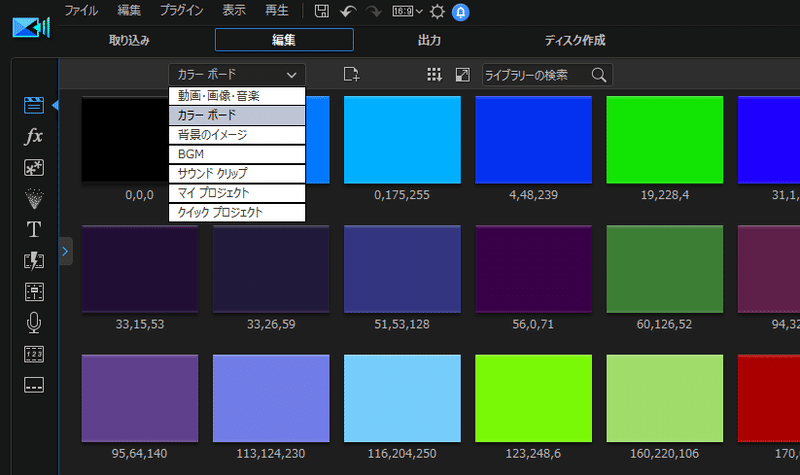
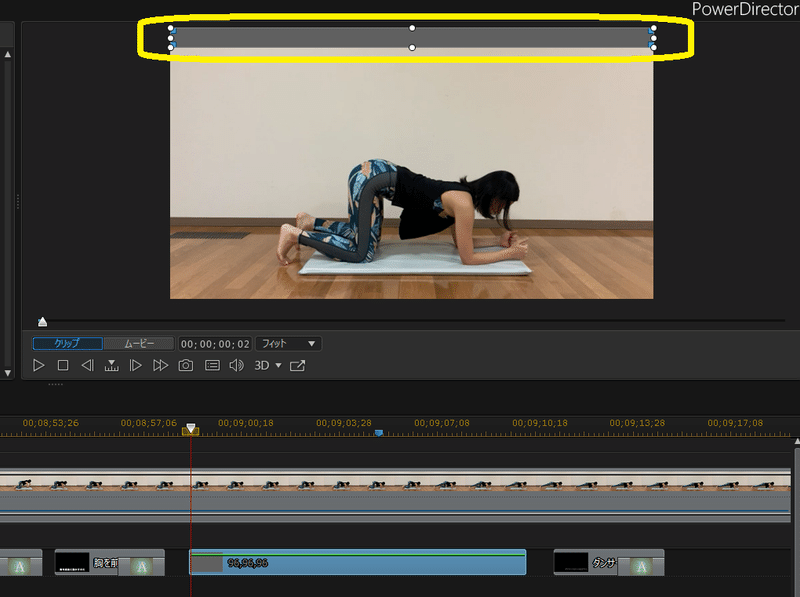
左側のメニュー「メディアルーム」
→「カラーボード」
→四角い図形を「トラックに配置」

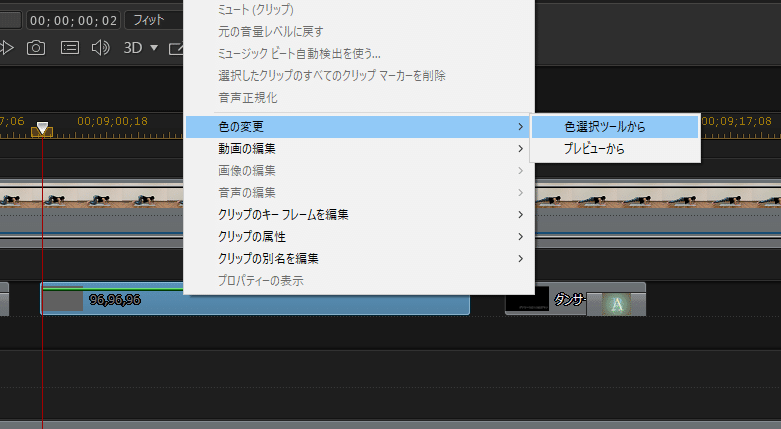
カラーボードの色を変更する時
→対象を「右クリック」
→「色の変更」
→今回は灰色にします

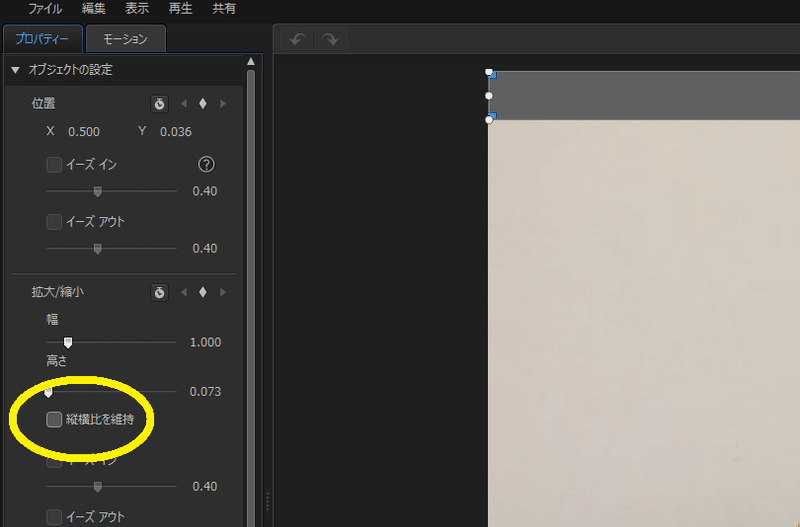
カラーボードの大きさを変更する時
→対象を「ダブルクリック」
→「縦横比を維持」のチェックを外して細長くする


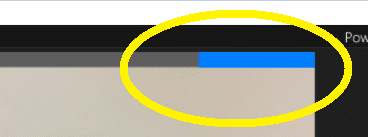
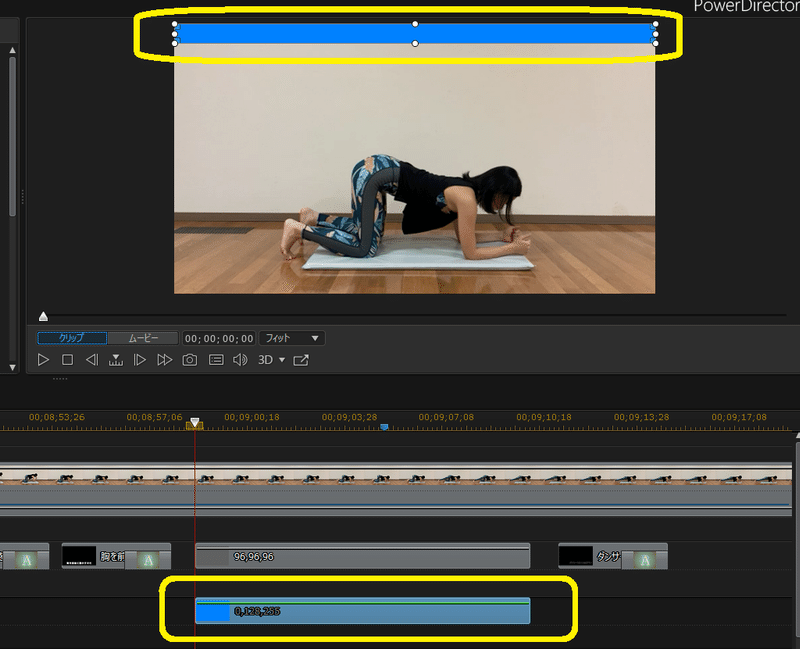
「減る用のゲージ」を作成
→下のトラックに、灰色のカラーボードをコピーして貼り付け
→今回は青色にします


タイムゲージを時間経過で動くようにする(パワーディレクター)
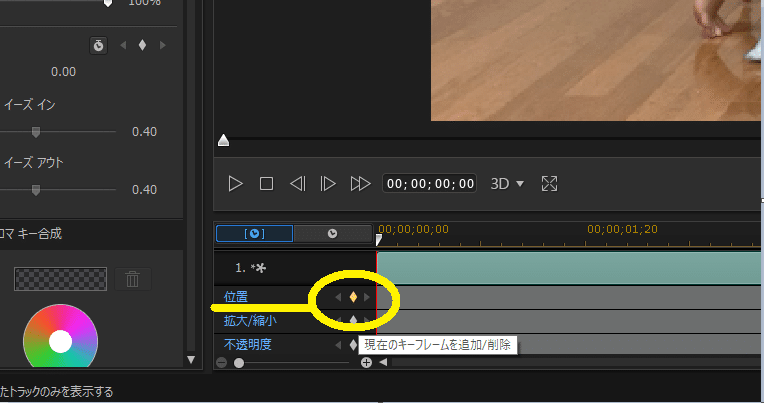
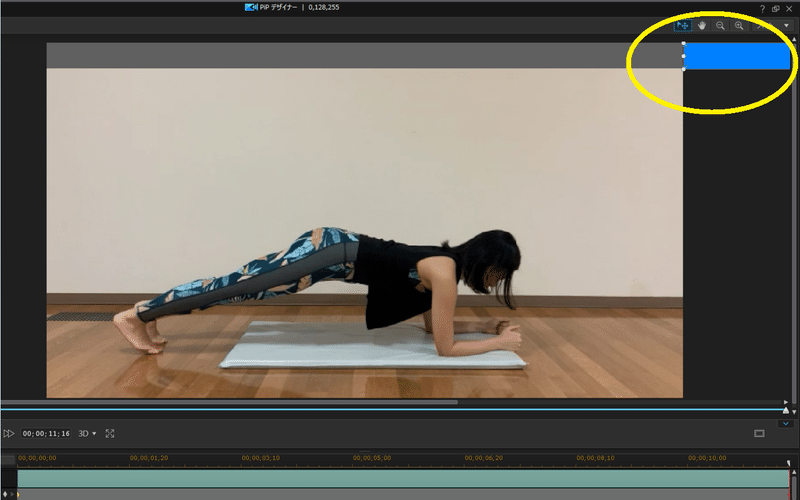
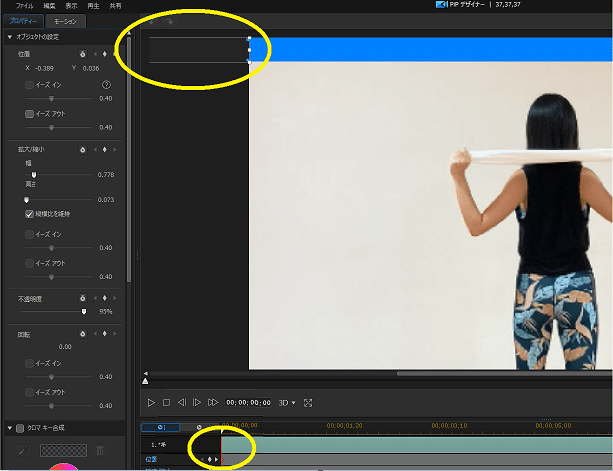
減る用の青い図形を、トラック上で「ダブルクリック」
→「位置」の横にある「ひし形をクリック」するとキーフレームを追加される
(ここが図形のスタート位置)

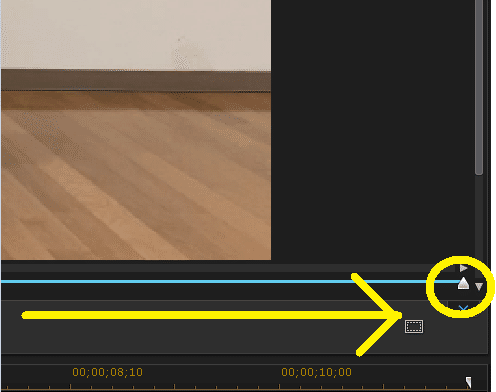
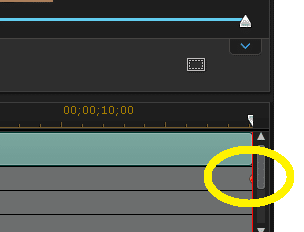
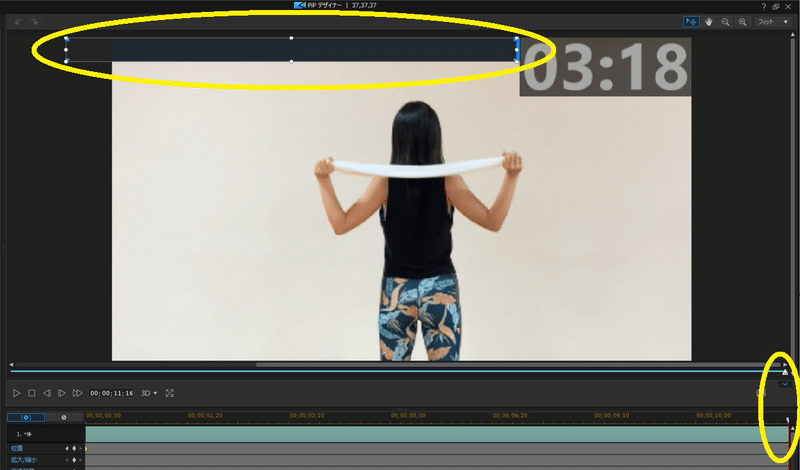
→「三角のツマミを一番右端に移動」

→再び「位置」の横にある「ひし形をクリック」しキーフレームを追加
(ここが図形のゴールした位置)

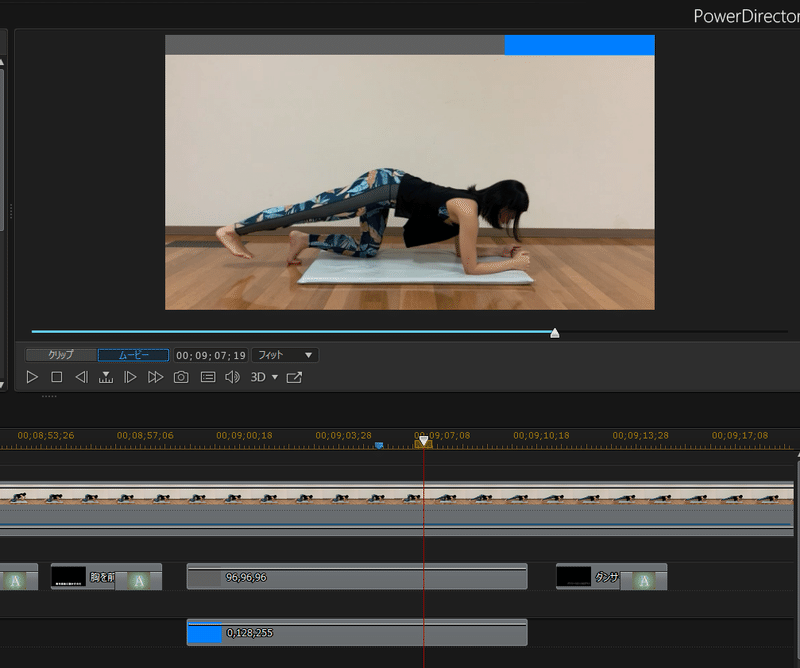
→ゴール位置の状態で、画面上のゲージを画面外の右端にドラッグ&ドロップ

→下にある「OKを選択」して、変更完了
これで残り時間、減っていくゲージの完成です。

注意:コピーして長さを変えて使うときには、「ひし形のキーフレームの位置」も長さを変えましょう。

おまけ:右側を表示したままにしたいとき
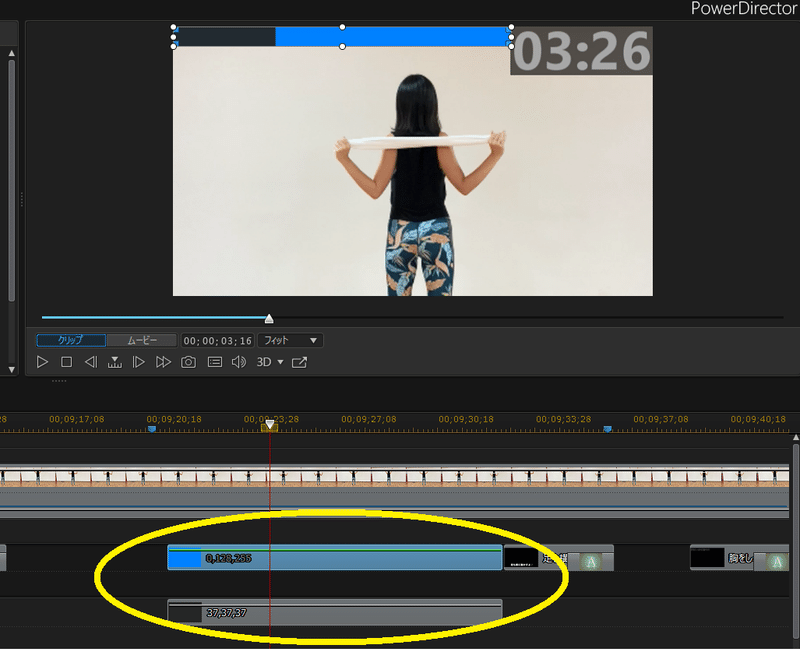
たとえば右側にタイマーなどを表示していると、青いゲージが移動するとタイマーの邪魔になります。
この場合は、先ほどと反対に灰色のゲージを移動させます。
→青色のゲージより下のトラックに、灰色のゲージを設置

→灰色のゲージのスタート位置を、画面外の左側に設置

→ゴール位置で、青色のゲージを隠すように移動させる

難点は、左右に透過してる障害物があるとき。
そんなときは、もはやゲージの位置を変える方向で考えたいっす(汗)

まとめ:PowerDirector(パワーディレクター)で残り時間ゲージの作り方【動画素材】プログレスバー
・カラーボードの設置
・時間とともに動くようにする
コピーして長さを変えて使うときには、「ひし形のキーフレーム」も長さを変えましょう。
以上、最後まで読んで頂きありがとうございます。
あわせて読みたい↓
>やりたいことが見つからない原因【嫌なことを取り除くアンテナを立てていた】


この記事が気に入ったらサポートをしてみませんか?
