
デザイン日記(1月17日)#法律事務所
今日は法律事務所のデザイン比較を行っていきます。選んだ理由は、法学部出身の姉が学生の時法律事務所で働いてたのを思い出したからです。法律事務所のwebサイトはあまり見たことがなかったんですが、清潔感がありつつ、おしゃれなものが多かったです。
今回のポイントは、3つのサイトを比較する中で、類似の点が見つかったので、そのデザインの効果についてまとめていくこと。
今回のwebサイト
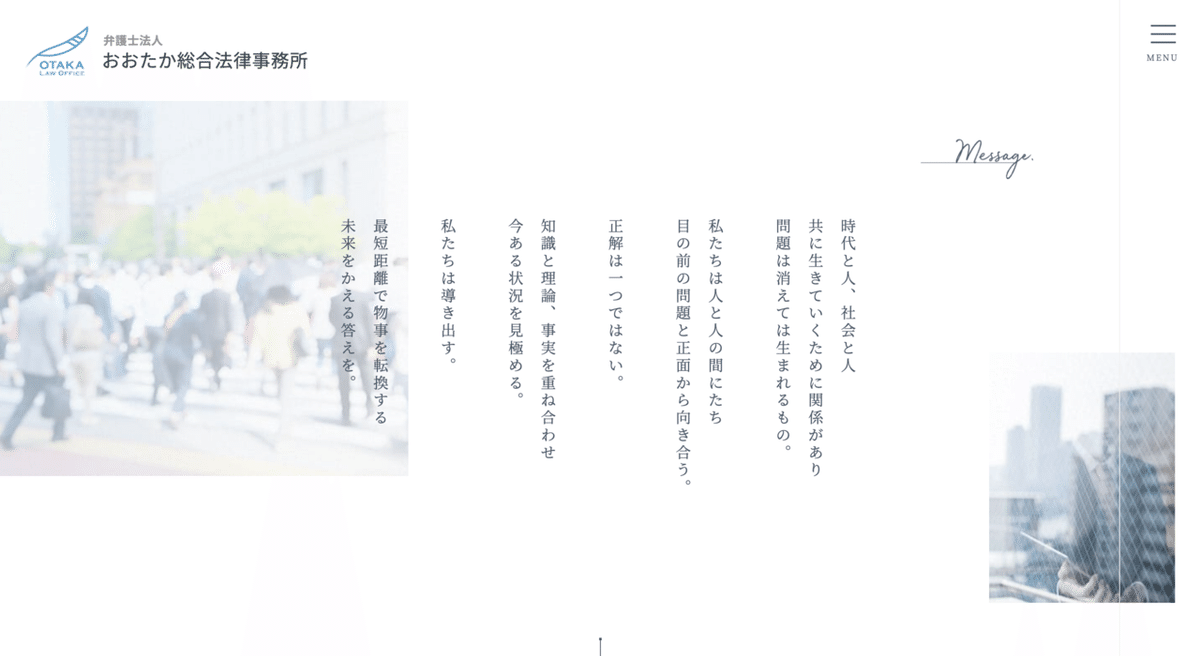
・おおたか総合法律事務所:https://www.otaka-law.com/
・フォーサイト総合法律事務所:https://www.foresight-law.gr.jp/
・みなとみらい総合法律事務所:https://mmslaw.jp/
それぞれの共通点
・サイトの全体のカラーリング
濃淡の違いはあれど、使っている色がかなり偏っていました。
・曲線を使わないデザイン
レイアウトのぱっと見の印象がかなり似通っています。特徴とその効果についても考察していきます。
・フォントの種類と使う場所
フォントが使っているものと、その用途まで似通っていました。
サイトのカラーリングは「信用の青」



それぞれのファーストビューを並べてみました。
どれも青系統のイメージカラーを用いていますね。サイトのみではなくロゴなども。
調べていくと、青は「信用の青」とも言われるらしく、「信頼」「誠実」「知性」などをイメージにもつようでした。弁護士のイメージにぴったりですね。確かに赤系統でまとまったデザインだと、ちょっと不安感を煽られそうです。
違いに着目すると、1枚目と3枚目は似たようなカラーリングで、フォーナイト総合法律事務所は一つだけかなり濃い青です。
フォーナイト総合法律事務所の濃い青は、他と比べて力強く、革新的な印象を受けます。起業家をメインターゲットにしているようなので、その色のチョイスなのだと思います。
その他のサイトのコンセプトは、おおたか総合法律事務所は状況を見極めて最短で課題解決する「スマートさ」、みなとみらい総合法律事務所はよりよい人生を送るためのパートナーとしての「安心感」といった感じでしょうか。このイメージだと、確かに淡い青がフィットしそうです。
曲線を使わないデザイン



他のデザイン日記でも何度か取り上げましたが、直線の多いデザインは緩さがなく、「しっかりしてる」感じですね。これも、ターゲットにかかわらず弁護士のイメージにマッチしてます。
また、全体として、フラットで立体感を感じないデザインが中心になっています。対面や書面上でのやりとりが多いことから、近代的なイメージを押さえているのでしょうか。
フォントは明朝体が中心
どのサイトも、見出しや強調したい文章は明朝体で書かれています。線の強弱が多い明朝体は、大人っぽい印象を与えるため、どのサイトでも使われています。
その他のテキストや見出しのサブテキストはゴシック体で書かれています。目に入りやすいゴシック体は、フォントサイズを押さえても読みやすいので、そういった使われ方になっているかと思います。
気に入ったパーツ
最後に、おおたか総合法律事務所のパーツにきれいなものがあったので、載せておきます。

ここまで大きい画像を使った導線はあまりみない印象ですが、うまくラインを使っていくことで、余白を整えて安定感を生み出しています。
ラインはホバーアクションにも生きていて、工夫が行き届いていると感じました。

ボタンも大きめにデザインされていて、押しやすいです。
大きめだと、文言やアイコンが小さく見えてしまって寂しい印象になるかと思いましたが、アイコンを大きくすることでバランスが取れているのだと思います。
アイコンは、大きくして目を引きすぎてしまうのを防ぐために明度を抑えてあるのも工夫のひとつでしょう。
この記事が気に入ったらサポートをしてみませんか?
