
デザイン日記(1月18日)#銀行のリクルートサイト
今回のテーマは銀行のリクルートサイトです。何をまとめようかなーとみていると、銀行のページに目が止まりました。銀行のトップページは事務的な感じで、なんというか地味なんですけど、採用ページはかなり個性的でした。
今回注目していきたいのは、各銀行サイトの印象、個性の出し方について。
また、今回から、個人的にどのwebサイトが好きだったかについても書いていきます。
今回のwebサイト
・みずほFG採用情報サイト:https://www.mizuho-fg.co.jp/saiyou/index.html
・三菱UFJ銀行:https://www.saiyo.bk.mufg.jp/?_ga=2.16129970.583213002.1611120308-2146078203.1611120308
・三井住友銀行 Recruiting 2021:https://www.smbc-freshers.com/
「スクロールしない」みずほ銀行の採用サイト

みずほ銀行の採用サイトは、1ページでスクロールせずに要素を見せるwebサイトでした。初めにスクロールしようとしても動かないなーと思いましたが、右下のメニューに触って納得しました。こういうタイプのデザインに触れたことがあったので、すぐに慣れましたが、あまりwebサイトをみない人だと、戸惑うかもしれません。

右下のCompanyをクリックしてみると、またもスクロールせず、滑らかなアニメーションとともに詳細なコンテンツが表示されました。ヘッダーメニューによくあるプルダウンの仕組みをファーストビュー全体で表現しているといった感じでしょうか。こういった特徴のあるデザインは色々いじってしまいたくなります。
ただ、一度に表示できるコンテンツが少ないため、詳細な情報にたどり着くために必要な手数が多いように感じました。スクロールがないぶん、操作は手間に感じました。
文字で伝えるメッセージ性

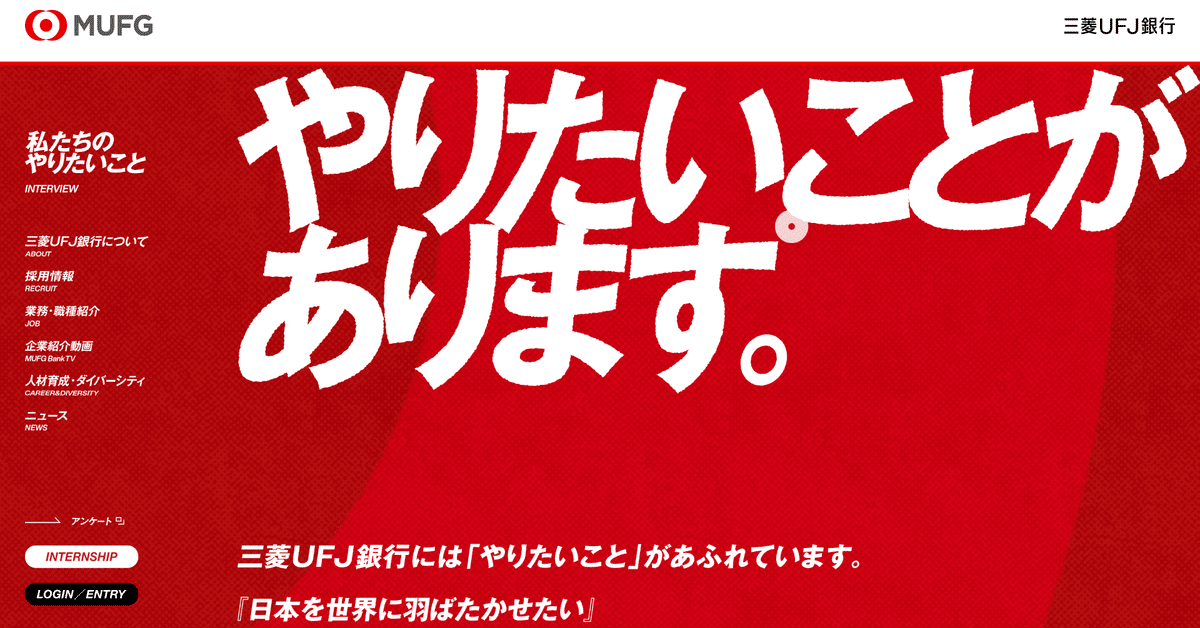
三菱UFJ銀行の採用サイトはとにかく見出しの大きさが特徴でした。ファーストビューの見出しの一文は150pxあります。でかい
文字の輪郭もギザギザしていて、文字のデカさ、三菱のイメージカラーの濃い赤と相まってめちゃくちゃパワーを感じます。
その下のテキストも、21pxで、かなり大きめ。太字のフォントなので、こちらもエネルギッシュな印象。また、テキストをここまで目立たせることで、メッセージを自然と最後まで読んでしまいます。トンマナの中に工夫を落とし込んでいる点がすごいですね。
キャッチがすごいかっこいい

三井住友銀行のサイトです。キャッチがめちゃくちゃかっこいいですね。
背景にも、様々な働く人の思いが流れていて、自然とその思いが目に入ってきます。みてるとちょっと疲れる印象ですが、それだけ伝えたいことが大きいということでしょうか。
大きくても細めで柔らかい明朝体のフォントは、銀行の仕事でもお堅くならない個性を発揮できるということをよく示しています。
ただ、マイページとプレエントリーの導線はもう少し目立った方がいいような気がします。背景の黒に溶けてしまっているので、黄緑のラインはもう少し太くてもみやすいかと思いました。

自社の社員を「いい個たち」で紹介してるのもめちゃくちゃアツイですね。
三菱のパワーが好き
この3サイトだと三菱が好きでしたね。
こういった写真とかではない、文字で伝えるデザインの方が没入感があって、みていて飽きない印象です。個人的な好みですが、、
あと、150pxの文字も振り切っていてみていて気持ちが良かったです。
この記事が気に入ったらサポートをしてみませんか?
