
今年1つ目のアプリ開発
開発するアプリについて
今日、今年1つ目のアプリ開発をはじめました。
その名も「Heldy」。
「Help」と「Study」をかけ合わせた造語です。
主に学生がターゲットで、投稿した記事から生まれる繋がりに重点をおいています。
今のところの使い道
・分からないことを助けてもらう
・一緒にものづくりをする
・学生で同じ領域を学んでいる人と友だちになる
このような、自由度が高く、あえて開発側で使い方を指定しすぎないようなアプリを作ることにしました。
今後もどんどん変わっていくと思うので、今のところの企画です。
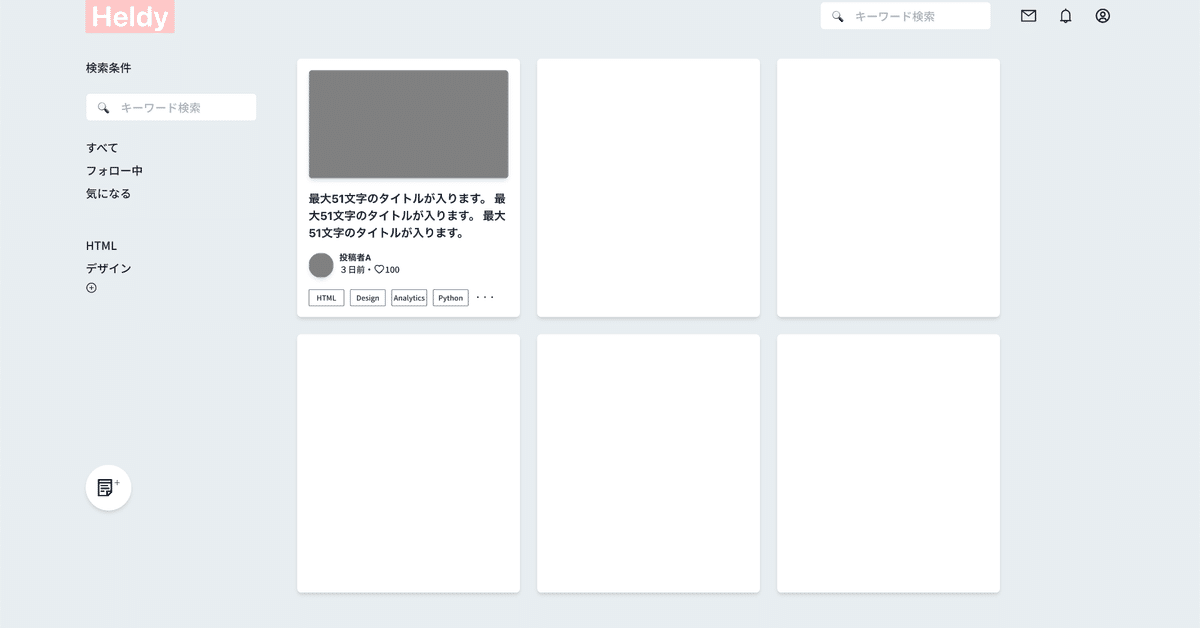
とりあえず作ったワイヤーフレームを基にHome画面のイメージを簡単にReactで作ってみたものをサムネに載せておきます。
今回のアプリ開発で使いたい技術
今回はいつも私が使っている、Rails APIとReactのアプリにしたいと思っています。
そして、今後より本格的に個人開発をしていくために、まだ慣れていなくて使いたい技術があります。
・環境構築→Docker
・Circle CI/CD
・デプロイ→AWS
・TypeScript
しかし、キャッチアップしている過程で、学びながら同時進行で作ると時間がかかってしまって効率も悪いと思いました。
なので、以下の順序で開発していこうと思います。
1. Rails API + React(JavaScirpt)で形にする。→Dockerは使わない。
2. 形にしたアプリのJavaScirptをTypeScriptで書き換える。
3. Docker環境を作ってその環境にアプリを入れる。→難しければ、Docker環境で1からソースコードを見ながら作り直す。
4. AWSでデプロイ&Circle CI/CDで自動テスト、デプロイ
まだまだ経験も知識も少ないので、こういう技術があるくらいしか分かってないものも多いのですが、地道に毎日続けていきたいと思います。
TypeScriptやDockerは触ったことは何度かあるのですが、1からアプリを作る時に結構手間取って作業が止まってしまうことが多々ある程度の知識量なので、今回はこのような戦略をとりたいと思います。
今後はこのアプリ開発の作業過程をあげていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
