
mailto:リンクが開けない問題を解決
こんにちは。マツウラルナです。
デイトラのデザインコンペが終わって、絶賛ポートフォリオのリニューアル作業中です。。
今までLP形式で作っていたのですが、せっかくデイトラでPHPを習ったので、WordPressを使って複数枚で作っています。リニューアルを機にお問い合わせ方法をメールとお問合せフォームと選べるように実装してみました。お問い合わせはもちろん問題なくリンクに飛べたのですが…
メールが開けない😇
なぜなのか調べてみましたが、ブラウザの問題らしいです。Chrome以外だと開けるけど、Chromeだと開けないらしい。(本当か実際に私は試してませんが…)
どうにかしてできないかさらに調べたら…ありました!!!
調べたけどなかなかできない…という方がいればぜひお試しください。
(説明において必要ないタグについては省いています🙇♀)
1. メールリンクに"mailtoui"のクラス名を付与する
<a class="mailtoui" href="mailto:(送信先のメールアドレス)">メールはこちらから</a>2. mailtouiのCDNを読み込む
<!-- mailtoui -->
<script src="https://cdn.jsdelivr.net/npm/mailtoui@1.0.3/dist/mailtoui-min.js"></script>終わり!
aタグにmailtouiのクラスを付与して、mailtouiのCDNを読み込むだけで、あっという間に解決しました。私のポートフォリオのお問い合わせセクションを例に実際の動きを画像でご紹介します。

↓

(リンクをクリックした時点では 【Gmail in browser】がデフォルトでハイライトされています)
私はGmailを使っているので、デフォルトでハイライトされている”Gmail in browser”で開きます
↓

きちんと宛先のメールアドレスも”test@gmal.com”で表示されています。
おまけ: ポップアップ内の表示を日本語に変える方法
ちなみに、HTMLの場合、メールリンクをクリックした時に表示されるポップアップを日本語に変更する方法もあります。
<!-- 先ほどのCDNに"data-options=~"を追記する -->
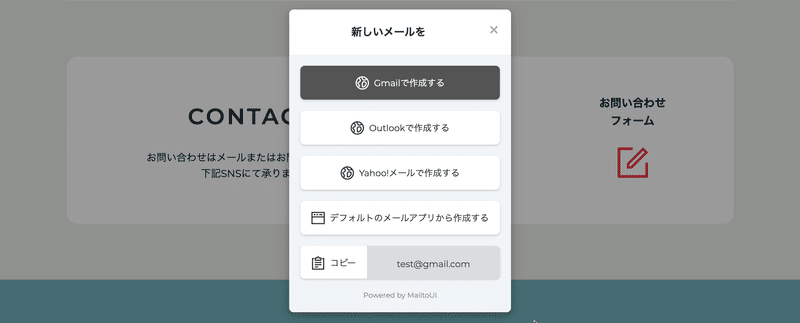
<script src="https://cdn.jsdelivr.net/npm/mailtoui@1.0.3/dist/mailtoui-min.js" data-options='{ "title": "新しいメールを", "buttonText1": "Gmailで作成する", "buttonText2": "Outlookで作成する", "buttonText3": "Yahoo!メールで作成する", "buttonText4": "デフォルトのメールアプリから作成する", "buttonTextCopy": "コピー" }>
恐らくこの文言で対応できるかと思いますが、["title": "新しいメールを"] などの
日本語部分は変更したいテキストに変えていただいて大丈夫です。
日本で作るサイトは基本的に日本語で制作されるので、ポップアップは日本語にした方がユーザー目線で親切でいいですよね。
しかし!WordPress化した途端にうまくいかなくなってしまったので、WordPress化したサイトでのポップアップを日本語表示にする方法は模索中です。わかりましたら、その方法についてはまた後日追記します。。
私の説明はざっくりしすぎているので詳しくはこちらのサイトをご参照ください(英語のサイトです) ↓
ご参考になれば嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
