2022年3月の記事一覧
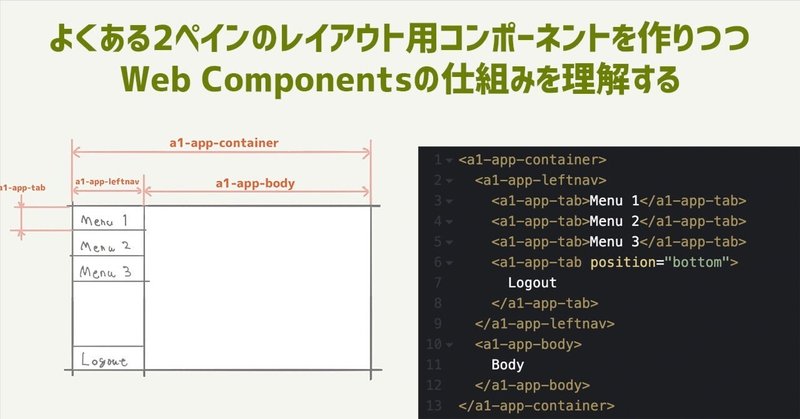
よくある2ペインのレイアウト用コンポーネントを作りつつ、Web Componentsの仕組みを理解する
Web Componentsを一言で説明すると「HTML/CSSが独立したカスタムタグを作れる仕組み」です。理解するには、まずは素のJavascriptだけでよくある部品を作ってみることが一番だと思います。
多くのサンプルではボタンやアイコンなどの部品を作りますが、今回はflexboxを使ったレイアウト定義のコンポーネントを作ってみます。この部分にはちょっとしたハマりどころがあるのでちょうど良い
とりあえずWeb Componentsでやりたいこと
Storybookでいい感じにリファレンスを書ける環境作り (CSF v3かな?
Chromaticでreviewなどをできる設定
今作ってるRails 7のviewでコンポーネントを使う
PurgeCSSを使って不要なCSSの削除を行う
コンポーネントの配布
Litの使い方の記事を書く
仕事でも使ってみる
tips
formの処理
flexbox関係は:hostに設定しないとだ