
お問い合わせが欲しければ入力項目は最小限に!
昨夜は「コンバージョンを上げるWebデザイン改善セミナー」を受講しました。Webデザインを改善するだけでコンバージョンが上がるのです。(まんま(笑))
「クリック率が高いバナーはどれだったでしょう」「お申し込み率が高いバナーはどれだったでしょう」
デザインを見て考える時間がありました。デザインは目的によって変わります。クリックされるバナーとお申し込みに繋がるバナーは違うのです。
また、ボタンも色や書いてある文字で結果が全く違ってきます。
Webデザインは、綺麗でもカッコいいでもなく、売上貢献です!「可愛いのがいい」という妄想はいい加減にやめましょうよ。
色々教えていただいた中で、今日はお問い合わせフォームについて書きますね。お問い合わせフォームとお申し込みフォームは別ですよ。(一応確認)
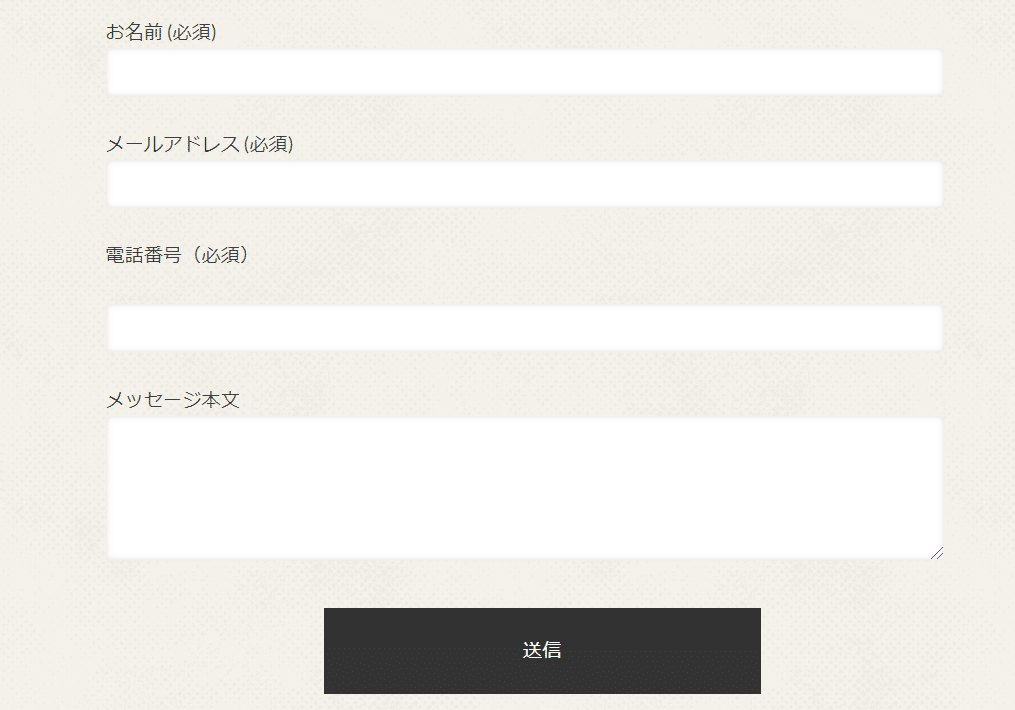
サンプルフォームを見ながら改善点を見つけました。

文字起こししますね。
1.必須は『必須』任意も『任意』と入れる
2.入力項目は最小限にする
3.全角や半角は指定しない
4.補助入力機能を入れる
5.入力例を入れる
6.入力エラーはリアルタイムで表示
7.選択肢が少ないものはラジオボタンを採用
8.最後は送信ボタンのみ
9.不要なリンクの削除
10.項目は答えやすいものから
できることは改善してもらいたいのですが、声を大にして言いたいのは、入力項目は最小限に!!
お問い合わせフォームに性別とか、年齢とか住所とか必要ですか?
「商品をお送りするのに住所が必要で…」
お問い合わせだけですから(笑)
「女性専用サロンなので」
お問い合わせだけですから(笑)
「何歳くらいの方か知りたくて」
それはただの好奇心!
お問い合わせの時点では、名前とメールアドレスだけあれば返信ができますよね。メールアドレスの入力ミスで返信できないときのために電話番号はあった方がいい程度。
私のお問い合わせフォームは必要最小限です。ボタンも送信ボタンのみ。

これでいいのですよ。
セミナーのお申し込みページもそう。入力項目が多いと手が止まり、そっと去ります。必須項目だけでいいじゃないですか。
あれこれいらない入力項目があったら外しましょう。
◆増田恵美プロフィール
◆公式ブログ
◆(株)オフィス凜公式サイト
◆セミナー情報一覧
◆ご提供中のサービスメニュー
◆お客様の声
◆お問い合わせ
この記事が気に入ったらサポートをしてみませんか?


