
ストック初心者・affinityDesigner2の欠点と挫折した話
ストックイラストのためにAffinityDesignerを購入してから2週間程経ち、段々使い方にも慣れてきたのですが使い続けるか疑問に感じる点がいくつかあったので共有させていただきます。
ベクター書き出しに非対応の機能が多すぎる
WebサイトやYoutubeでAffinityDesigner2の使い方を検索すると、こんなにすごい絵が書けますよ、Adobe Illustratorにも引けをとりませんよという発信がいくつも見つかります。当然イラレには負けているのはわかっているが、それでもAffinityがかなり頑張っているといいう印象を私は受け、AffinityDesignerを使い始めました。しかし、多くの機能が使えるようになればなるほど、ベクター書き出しできない点に不満を持つようになりました。
具体的には不透明レイヤー、グラデーション、そのた色や光の調整機能です。これらはEPS、SVG等ベクター形式で書き出しても、ラスターレイヤーのまま書き出されます。イラレは使った事はありませんが、書き出し時に自動でベクター変換してくれるはずです。
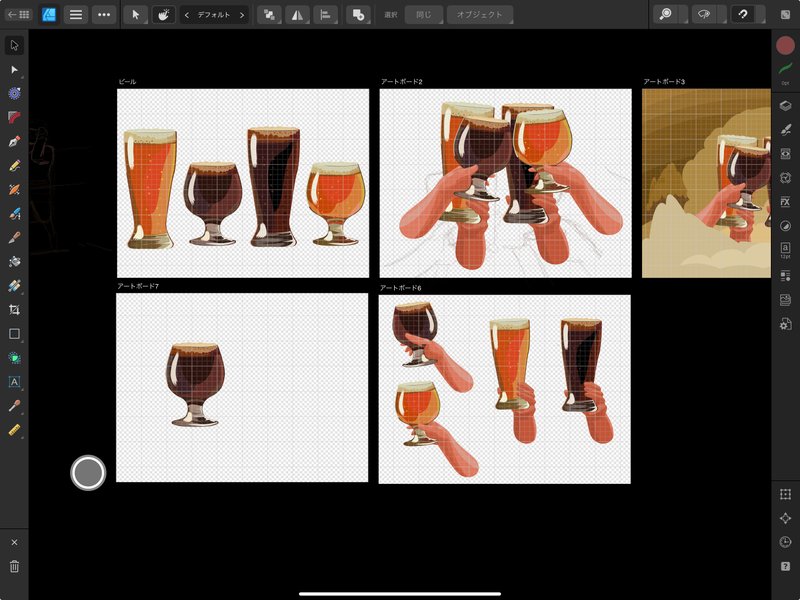
それだけでなく、AffinityDesigner2内の「ベクターブラシ」と名前の付くツールもだめ。標準ブラシでは線を引いた後、線のアウトラインをパス化可能ですが、「ベクターブラシ」内で選択可能な鉛筆風や絵筆風の線はすべてアウトラインのパス化が不可能です。
Webサイトやyoutubeで多く見られる作例はベクター書き出しが不可能なのです。

詳しく知りたい方はAffinity公式フォーラムを要確認
この不満点を詳しく知りたい方はAffinity公式のフォーラムを確認することをおすすめします。多くの方が指摘しております。そして書き出したEPS、SVG等ベクター形式の中身をすべてベクターデータに変換するためには、Inkscapeやillustratorを使うしかありません。
inkscapeでベクター変換可能だが…挫折…
inkscapeの場合は「パス>ビットマップのトレース」からラスターからベクターへの変換が可能です。しかし1レイヤーずつ変換しなければならず、私は挫折しました。イラレではもっと簡単なのかもしれません。
おわりに
私はストックイラスト(というかベクターイラスト作成ツール)に一旦挫折し、現在はWordpressでwebサイトを作っています
。私はデザインの経験がないので、使いやすいイラスト素材を作るセンスも無いですし、既に世の中に存在する素材サイトも全然知りません。その辺が自分の中でもやもやしており不満だったため、この機会に勉強できれば良いかなと思っています。
最後までご覧頂きありがとうございました。

一筋縄ではいかずかなり大変ではありますが、フォントやアイコン系の素材探しをするのは初めてでなかなか勉強になります。ノウハウも共有できたら良いかなと思っています。
この記事が気に入ったらサポートをしてみませんか?
