
画力がなくてもできる、手描きのやり方
書いてる途中で力尽きたのでだいぶカス記事です。
この記事は「音MAD Advent Calendar 2023」23日目の記事です。
こんにちは!!
今回は音MAD作者向けに、画力がなくても(多分)できる手描きのやり方を解説していきたいと思います。今回はスマホ用お絵描きアプリとして名高い『ibis Paint X』を使います。
用意するもの
・ibis Paint X
or任意のお絵描きソフト
・iPad
スマホでも可
・スタイラスペン(任意)
私はAmazonで3000円くらいで売ってるApple Pencilのパチモンを使ってます。指で描くこともあります。筆圧感知機能はなんか対応してないっぽいので使ってません。
・描きたい曲の絵のスクショ


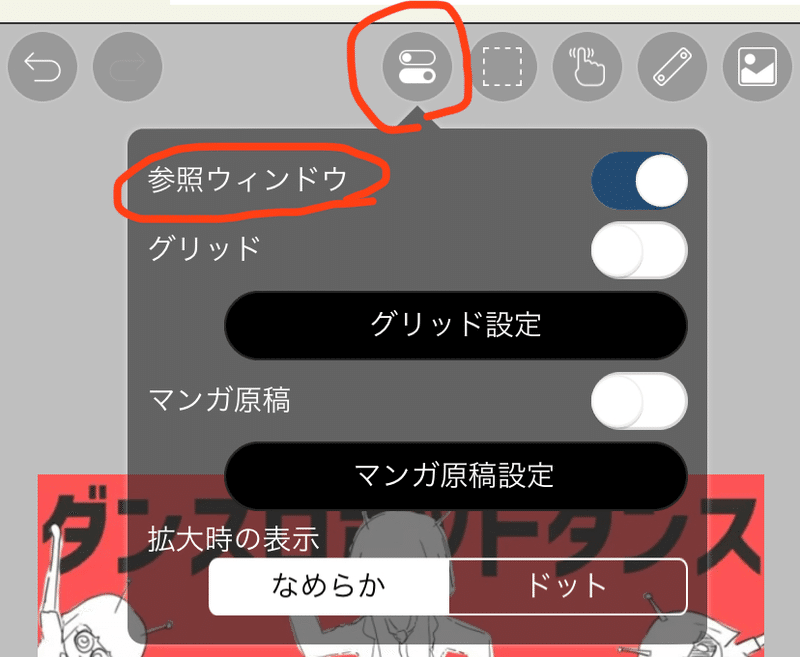
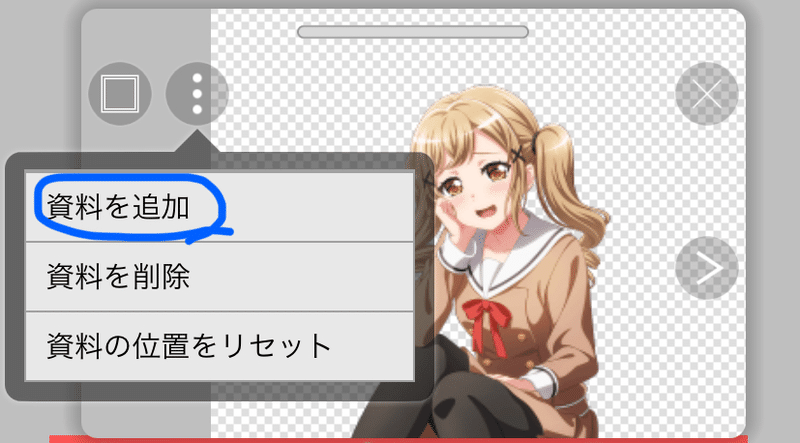
・描くキャラの資料

・やる気
大事 先に音声まで完成させとくと没らなくて済むんじゃないでしょうか?
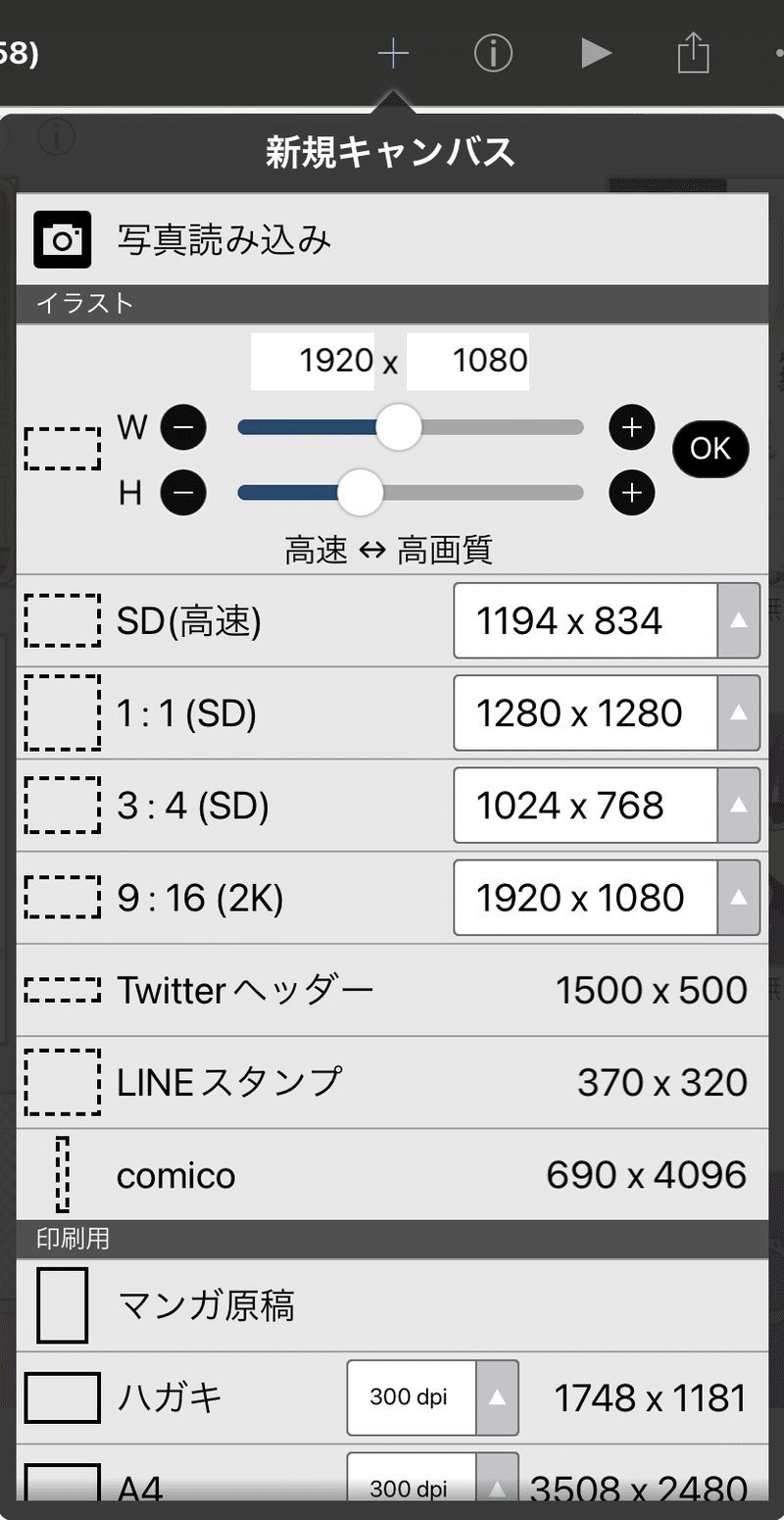
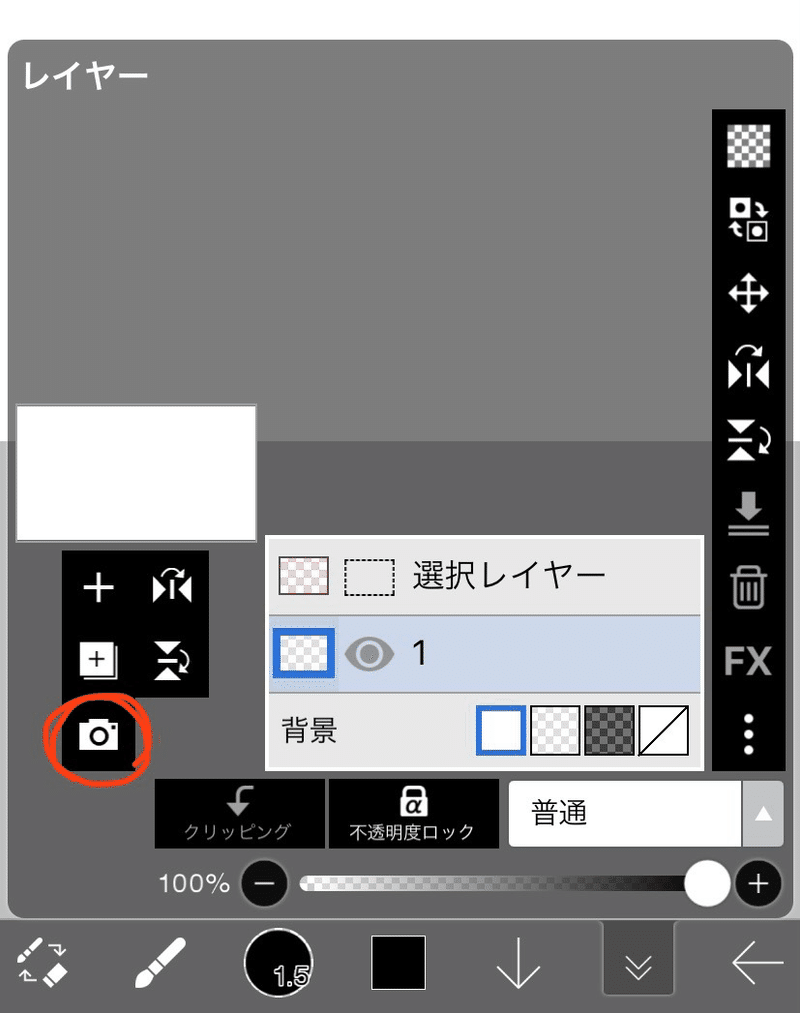
無駄に画像が多い下準備説明
丁寧すぎて逆にわかりづらいかもしれないと書いた後で気づきました すいません 絶対ここそんな気合い入れて解説するとこじゃない












丸数字振るのやめます


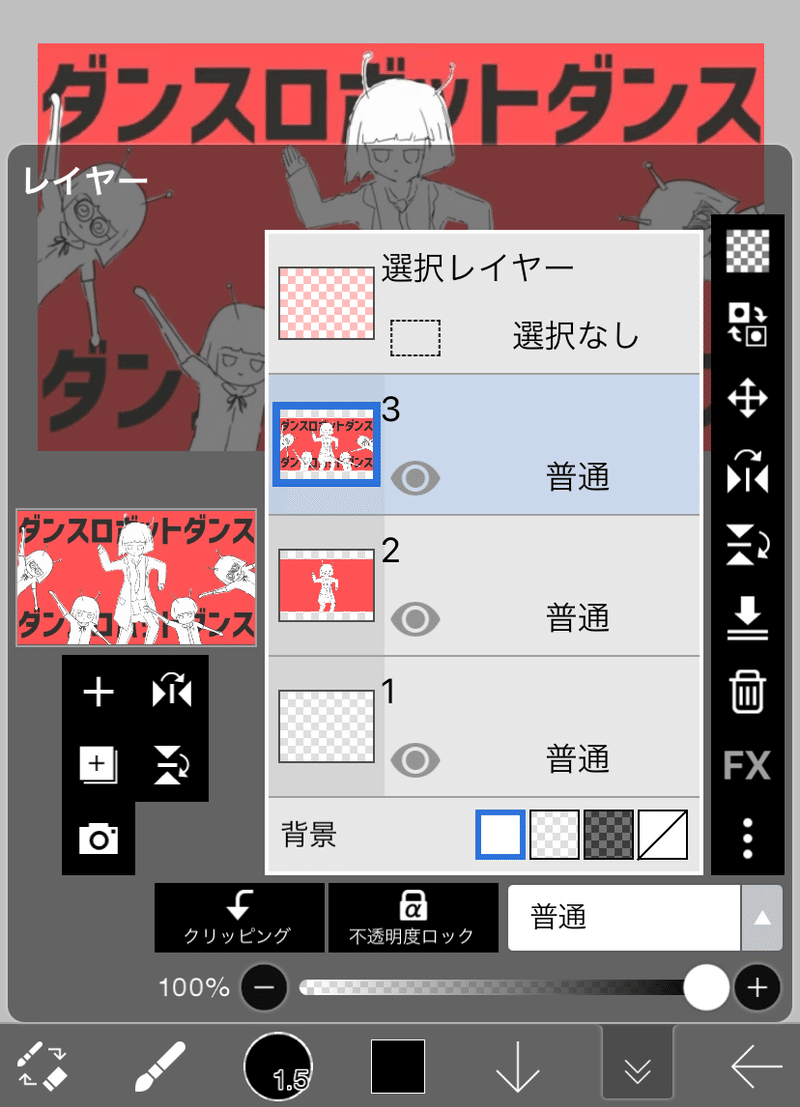
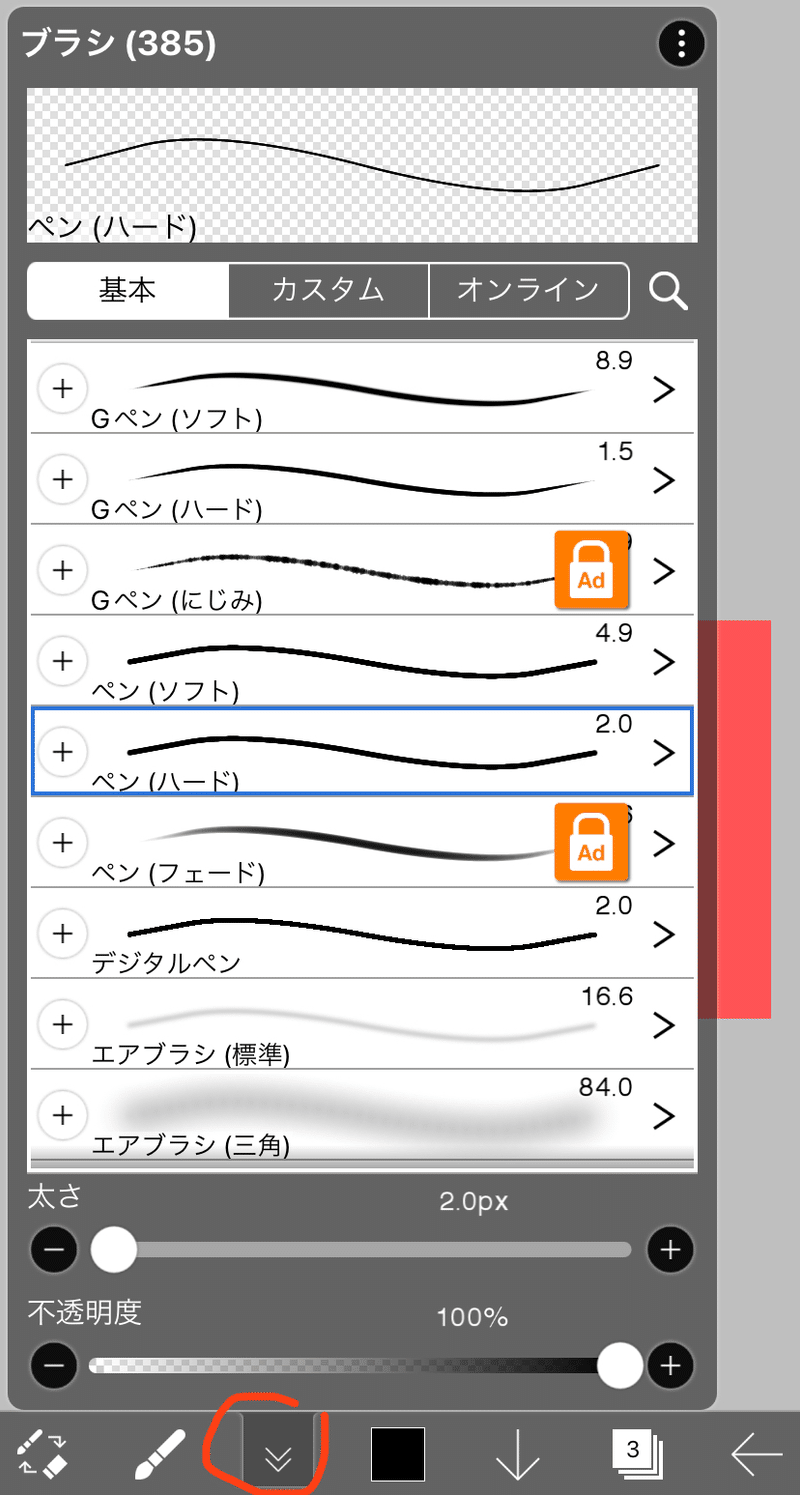
あと目みたいなマークをタップするとレイヤーの表示非表示を切り替えられます。


太さはトレス元と同じくらいになるように調節してください。今回は2.0px
基本動作
・指1本で画面をなぞると線が描けます
・指2本でキャンバスの拡大・縮小・移動・回転
・2本指で画面タップすると取り消し
・3本指でやり直し
・画面下部のスライダーで線の太さと不透明度を調整できる
・左下のボタンをタップすることでブラシと消しゴムを切り替えられる
線画のコツ
俺のイラスト次第でこの動画潰すことだってできるんだぞってことで
まずは線画から コラ〜!

線上手く描けなくないですか?描けないですよね。意味わかんないです。
そんな時はお絵描きアプリについているツールを使い倒しましょう。いくつか紹介します。
・一旦描いた後消しゴムで線を整える
・手ぶれ補正機能を使う
・ゆがみツールを使う
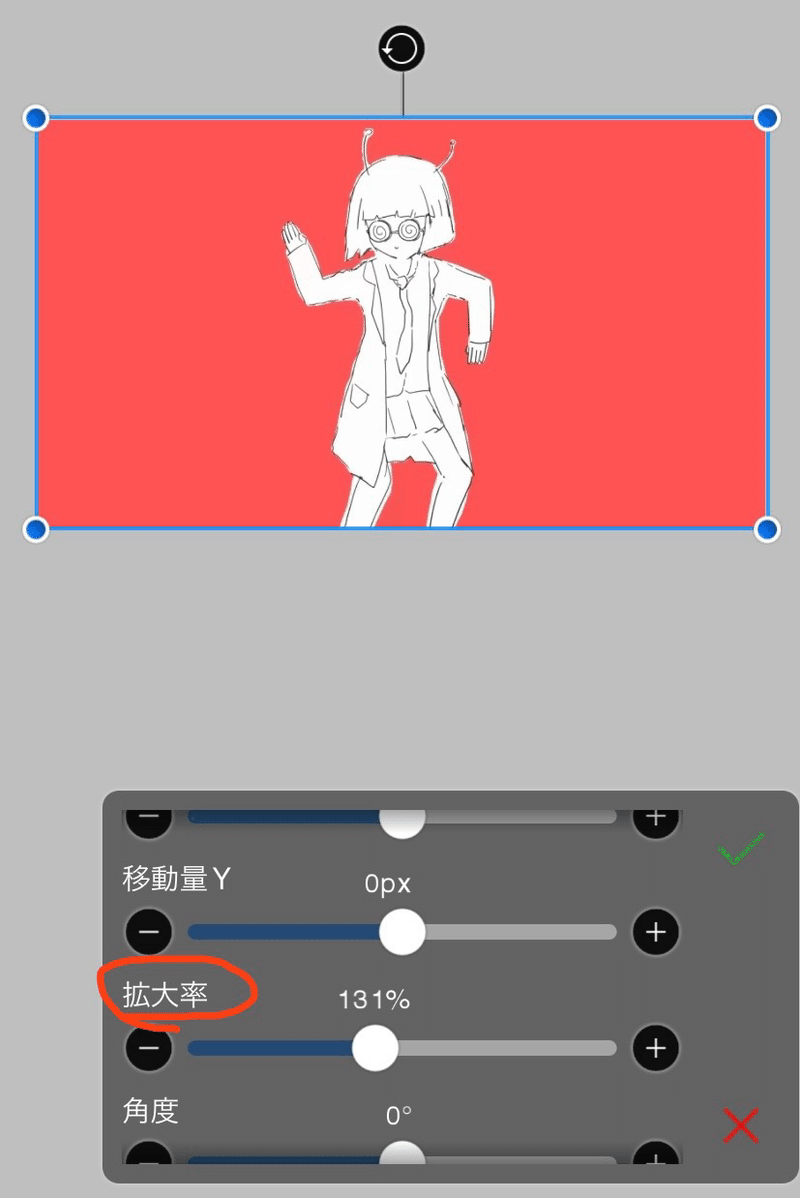
・投げ縄→移動変形
・ベジェ曲線
どれもとっても万能です。使い方画像で説明するのめんどくさくなってきたので調べるかこちらの動画をご覧ください。
地獄みたいな耐久
この動画では2本指で画面を回転させながら描きやすい角度で描いてます。
手つきもおぼつかないし全然上手く描けてないので逆に参考になるかと思います(?)
怒りのあまり色塗り
何とか線を描けたら、色を塗りましょう。
色塗りのレイヤーは線のレイヤーの下に置いてください。線のレイヤーと同じレイヤーに色を塗るとめんどくさいです。
塗りつぶしかなんかで塗ります。

完成したら右下の←からPNG保存を押してカメラロールに保存します。
【番外編】クオリティを追求したい
手描きのクオリティを上げるためにやっていることや、やってみたいことを書きます
原作に寄せる
原作の絵をよく見て髪の長さや各パーツの形状、位置、大きさ、色合いを頑張って合わせてそれっぽくしています。目指せ野生の公式!!!!!!!!
瞬きと口パク
好きです。口パクは編集が大変。
目or口だけ別レイヤーで描きます。
瞬きは半目と閉じた目を描いて繋げればなんとかなります。
口は「あ」「い」「う」「え」「お」「ん」を描いて、歌に合わせて置いています。
変形とか使えばもっと滑らかになるっぽいので研究の余地あり
髪揺れ
やったことないのでやってみたいですね AviUtlの髪揺れスクリプトがすごいらしいです。
meme(ミーム)
https://youtu.be/SlBmv7w1VqY?si=ZyABf7NBsIO-Il9G
この曲のサビみたいな、首とかが動くやつ 音MADだとあんまり見ないけどやりたい
アニメーション
大変だけど絵が動くと楽しいです
トレス元をスクショして、その枚数分描いて、繋げます。
クリスタなどのソフトが便利らしいですが、私はアイビスしか使えないのでアイビスで頑張っています。
最近アイビスにもアニメーション機能が追加されたみたいなんですが、使ってません。絶対使った方がいいけど新しいことを覚えるのがしんどいです 歳かも
おまけ
私が描いた絵のメイキングやタイムラプスをまとめたので是非ご覧ください。

いかがでしたか?皆さんも絵を描いてみてはいかがでしょうか。それでは〜
この記事が気に入ったらサポートをしてみませんか?
