
GatsbyJSで作ったコンテンツをS3+CloudFrontで公開する その1
2020/12/31追記:この仕組みがあるとよい理由を説明したページを追加しました。またわかりにくい箇所を加筆修正してます。
Gatsby.jsによる静的ページを独自ドメインで公開するためS3+CloudFrontを利用し、さらにS3へのコピーをGitHub Actionsで自動化するお話です。
これを以下のように何回かに分けて紹介します。
その0:なぜこうした仕組みが必要なのか? ←2020/12/31追加
その1:ゴールの説明とS3バケットを作る ←このページの内容
その2:ドメイン準備とCloudFrontの設定を作る
その3:GitHub ActionsでGatsby.jsで作ったファイルをS3にデプロイする
その4:独自ドメインで外部からアクセスできるようにする
このような仕組みがなぜ必要のかについてはその0:なぜこうした仕組みが必要なのか?を読んでください。(説明を書き始めたら長くなったので別ページにしました)
1.ゴールの紹介
今回作った仕組みを(=ゴール)をシステム構成図にすると以下の通りになります。

AWSは以下のようにすることで、サーバ(EC2)やコンテナ(ECSやDocker)を使わない構成です。
・S3+CloudFrontでコンテンツを配信
・route53でDNSレコードを管理
・Certificate Manager(ACM)でSSL証明書を発行
また企業における商用利用ができるように、以下のように作りました。
・テスト環境のデプロイはプルリクエストをトリガーにする
・テスト環境へのデプロイは自動に行われるようにする
・ページ閲覧ができない時、調査ができるようにアクセスログを取得する
このページではまずS3バケットの作成を紹介します。
2.AWSアカウントの作成
AWSアカウントを持っていない場合、まずはアカウントを作るところから始めます。クレジットカードを用意してから、以下サイトにアクセスしてアカウントを作成しましょう。
3.アクセスログ保管用のS3バケット作成
AWSアカウントを作成してからAWSにログインすると、 EC2やS3等のAWSサービスを作るためのコンソール画面になります。
今回の環境では、以下の2種類のS3バケットを作成しました。
・アクセス記録保管用S3バケット(S3用・CloudFront用)
・コンテンツ保管用S3バケット(ステージング用・本番用)
まずはアクセス記録(アクセスログ)保管用のS3バケットを作成します。
アクセス記録保管用S3バケット作成
S3へのアクセス記録保存用バケットを作成します。なお、バケット直下でステージング環境と本番環境で別ディレクトリ内に保存されるようにします。
まずはS3のWebコンソール画面にアクセスして、「バケットを作成」をクリックします。
なお新しいWebコンソールになっている場合は、以前のコンソールエクスペリエンスに一時的に切り替えるをクリックして以下のコンソールにします。

バケット名を半角英数字と記号(一部使えない記号あり)設定します。すでに他の人が使っている名前は設定できないので、その時は別の名前にしましょう。(S3の仕様)
以下の例では「example-s3-accesslog」としています。設定したら「次へ」をクリックします。

プロパティは特に設定する必要がないので、そのまま次へをクリックします。

システムのアクセス許可の管理をAmazon S3 ログ配信グループにこのバケットへの書き込みアクセス権限を付与するに変更します。

バケットを作成をクリックしてS3バケットを作成します。

CloudFrontアクセス記録保管用S3バケット
コンテンツはS3に置くのですが、S3だけだと独自ドメインによるページ公開ができません。そこで登場するのがCloudFrontです。これを利用すると、S3に置いたコンテンツを独自ドメイン+HTTPSで配信が可能となります。
ここではCloudFrontへのアクセス記録を保存するためにS3バケットを作成します。
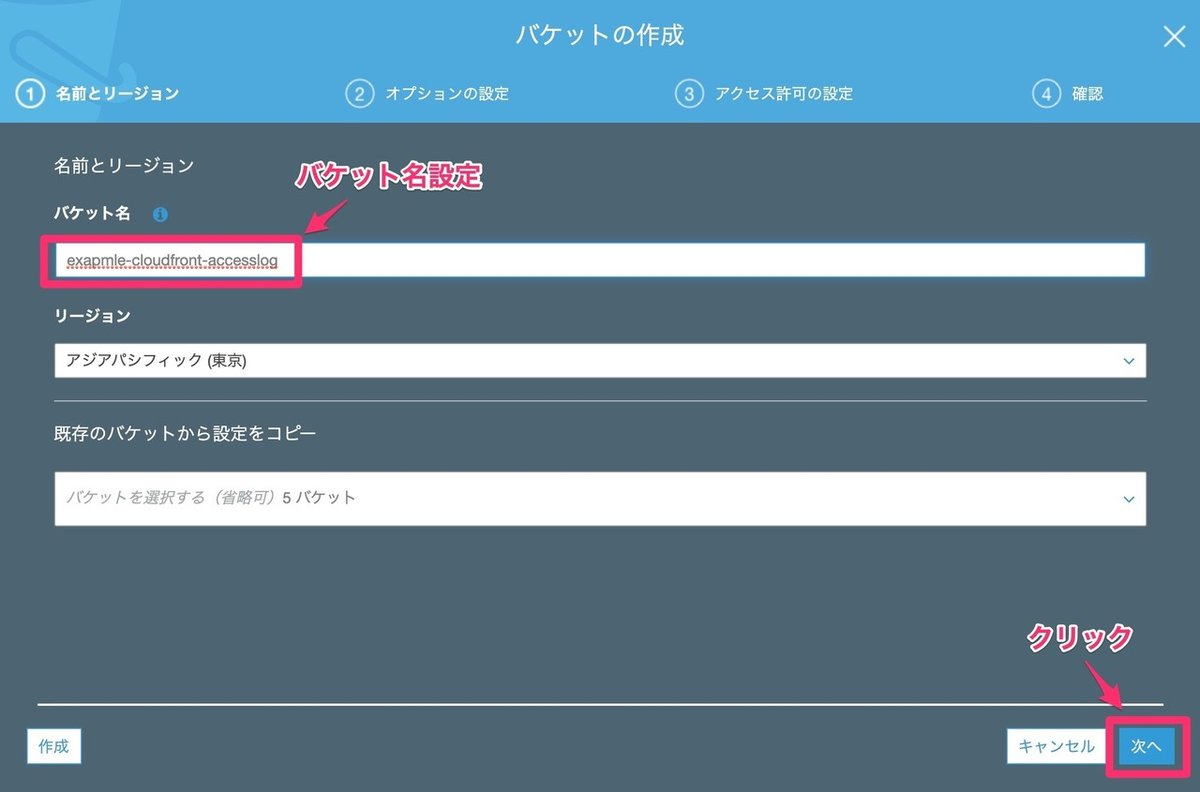
先程と同様にS3バケットを作っていきます。以下の例では「example-cloudfront-accesslog」としています。

ここも先程と同じく次へをクリックします。

ここでは次へをクリックします。先ほどと違って、CloudFrontのアクセス記録を保存する場合は「システムのアクセス許可の管理」は変更不要です。

バケットを作成をクリックしてS3バケットを作ります。

4.コンテンツ保管用のS3バケット作成
続いて、コンテンツ保管用S3バケットを作成します。
ステージング用S3バケット
コンテンツ保管用S3バケットは、CloudFrontアクセス記録用バケットと同様に作成します。バケット名は任意のものにします。(例えばexample-staging)
バケットを作った後で、プロパティ→サーバーアクセスのログ記録をクリックします。

ターゲットバケットを先程作成したS3アクセス記録用バケット(上記で作ったexample-s3-accesslogのこと)を選択し、ターゲットプレフィックスは任意の名前にします。(例えばstaging.example.comといったホスト名を設定する)

これによって、S3アクセス記録用バケット内にターゲットプレフィックスのフォルダが作られ、そのフォルダ内にアクセス記録が保存されるようになります。
本番用S3バケット
ステージング環境用と同様に作ります。こちらもバケット名は任意のものにします。(例えばexample-production)
本番でもバケットを作った後で、プロパティ→サーバーアクセスのログ記録をクリックします。
ターゲットバケットはステージングと同じバケットを指定しますが、ターゲットプレフィックスはステージング環境用とは別の物にします。(例えばexample.comといった本番のホスト名を設定する)
これでS3バケットの作成が完了しました。次はドメイン周りの設定をしてからCloudFrontの設定をします(その2に続く)
参考ページ
この記事が気に入ったらサポートをしてみませんか?
