
初心者でもわかるswiftUI Vol.8
今週の速さが体感3秒だということにゾッとしているかわさきです。ちょっと更新サボっていたのはご愛嬌。
19.ボタン
前回は画像の挿入のところまで説明させてもらいました。今日はちょっとヘビーな内容のボタンについてまとめていこうと思います。
まずはButtonViewを作成してください。
Button(
action:{
print("Tapped!!")
},
label:{
Text("Button")
.fontWeight(.heavy)
.foregroundColor(.white)
.padding()
.background(Color.black)
}
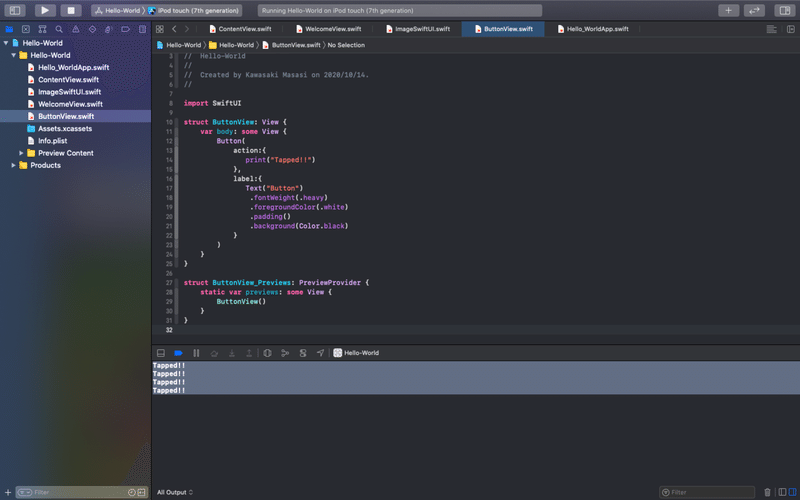
)このコードを入力してみましょう。
actionはボタンを押した時に起きる動作、labelはボタンのテキストや画像などを整えるという意味です。
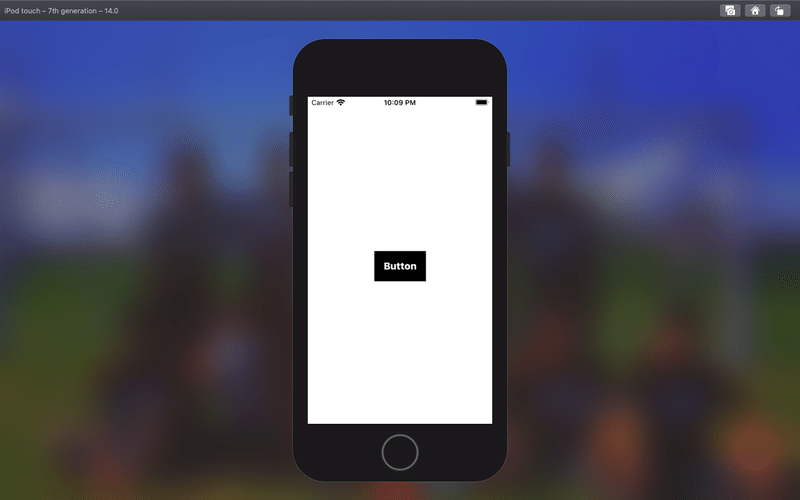
今回のコードではこのような見た目になりました。

文字が白で、余白が黒です。なんかオシャレ?笑
これを実際に押してみると、、

ButtonViewファイルのボトムに押されたことがわかるようになっています。
4回押したので4つ表示されています。
このボタンに画像を挿入することもできるんです。前にやったやつを参考にしながら進めていきます。
Button(
action:{
print("power in!!")
},
label:{
Image(systemName:"power")
Text("電源を入れます")
})
.foregroundColor(.white)
.padding()
.background(Color.black)
"power"という名前の画像をテキストの中に入れると両方うまく表示されます。これが()や {}の位置を間違えると全然ヘンテコなものになるので気をつけてください。
printもpower in に変えたことでこっちも変わりました。

いい感じです!今日はこの辺にしておきます。
まとめ
今日はボタンの書き方、画像挿入の方法までをまとめてみました。
ボタンはアクションのところを変えるだけで相当複雑になるので、また違う時に詳しく書こうと思います。
表示するViewを変えたい時は、「Hello_WorldApp→WindowGroupの中を変更」で変えることができます!
次回は頻繁に使う画面遷移のことについて書こうと思います。
ここ1週間は立て込んでいてなかなか更新できていませんでした。
これから少し楽になるので更新頑張ろうと思います。
時間があれば大学のことについても少し書かせてもらおうと思います。
今までの内容は「プロフィール→マガジン→swiftUI情報発信」というところにまとめているので見返してみて下さい。
読んでいただきありがとうございます😊
読んでくださった方はぜひハートをお願いします✋
この記事が気に入ったらサポートをしてみませんか?
